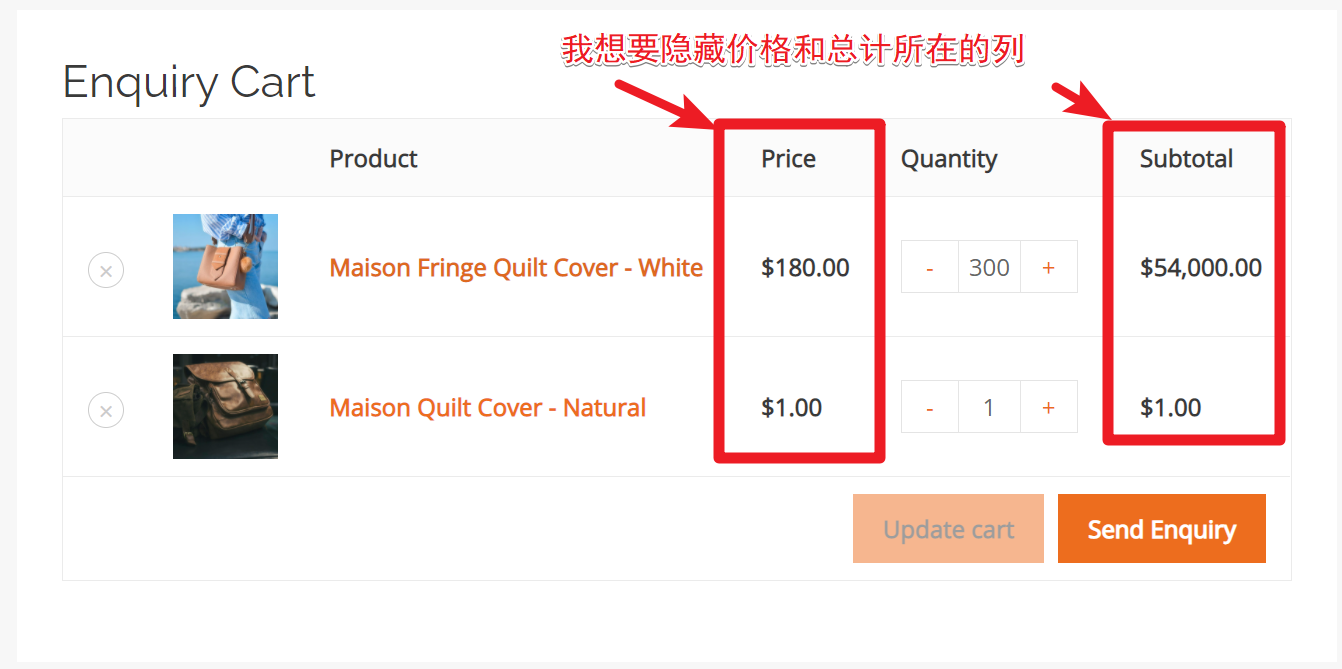
本文講述:如何用自定義css,隱藏WooCommerce購物車(cart)頁面的產品表中的某些列,譬如隱藏價格列(Price)、總計列(Subtotal)。

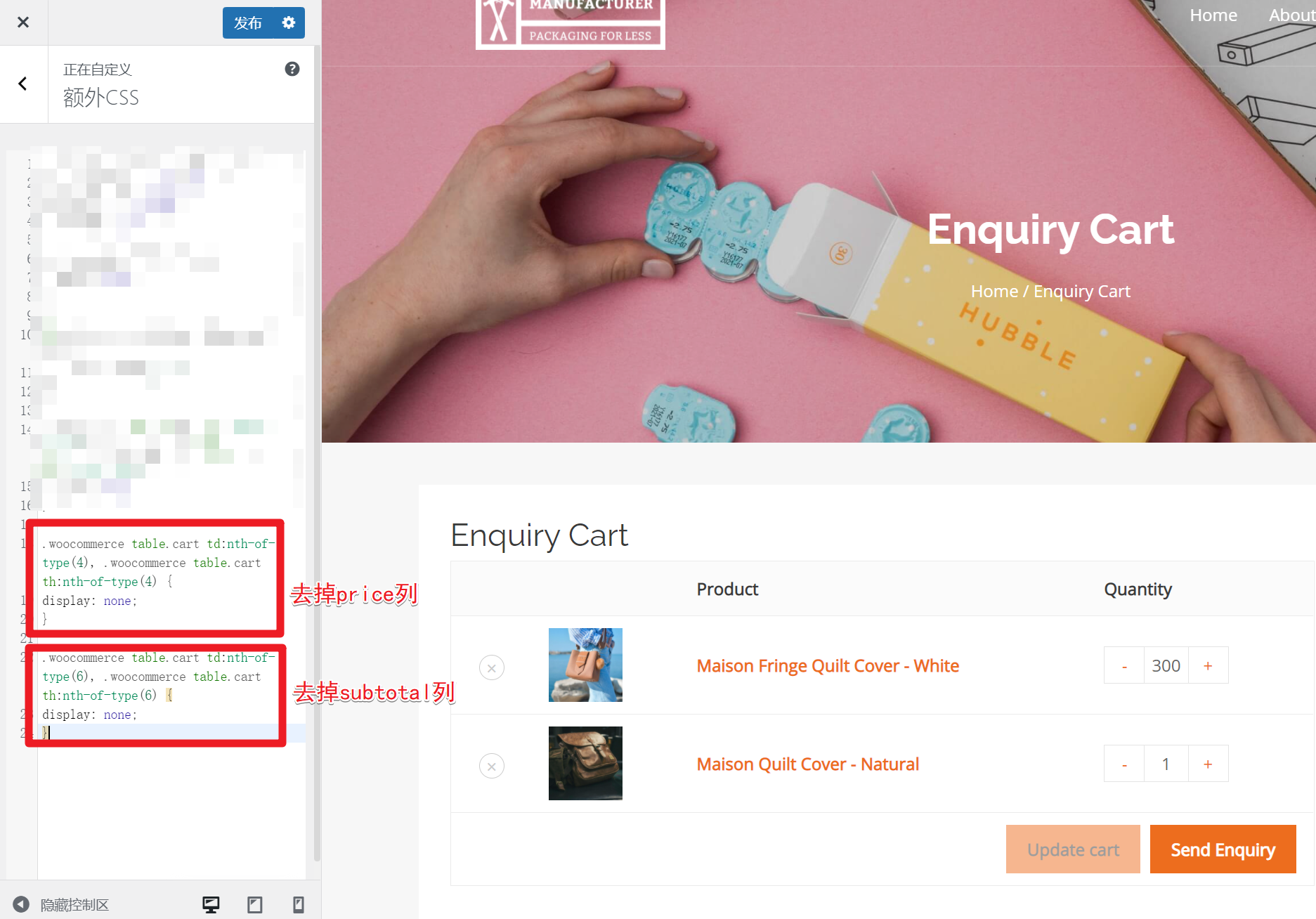
請進入WordPress網站後台的菜單:外觀>>自定義>>額外CSS,並添加如下CSS,來實現上圖的需求。
/* 下方的数字4代表第4列的Price,6代表第6列的subtotal,请按需设置数值;如果你需要删除多列,那就复制一份代码,并修改其中的数字 */
.woocommerce table.cart td:nth-of-type(4), .woocommerce table.cart th:nth-of-type(4) {
display: none;
}
.woocommerce table.cart td:nth-of-type(6), .woocommerce table.cart th:nth-of-type(6) {
display: none;
}
如上圖所示,添加完代碼后,就能看到購物車中的價格、總計列消失了。
你還可以通過code snippet添加css代碼,這樣保管自定義CSS更安全,不會因為切換主題而丟失。
题外话:我为什么研究了这个功能呢?因为我在制作外贸网站时,想做一个多产品批量询盘功能,于是,我找了一个付费的批量询盘的插件,但这个插件需要填写产品价格才能够提供批量询盘功能(尴尬),并且,批量询盘的提交页面是购物车页面,但是我不想展示产品价格给客户,所以就研究了下如何隐藏,由此,本文诞生了。


