WooCommerce小工具可以讓你在WordPress架設企業網站時,添加不同產品功能到頁面上,譬如展示最新產品、產品分類、搜索產品、產品價格篩選等等。
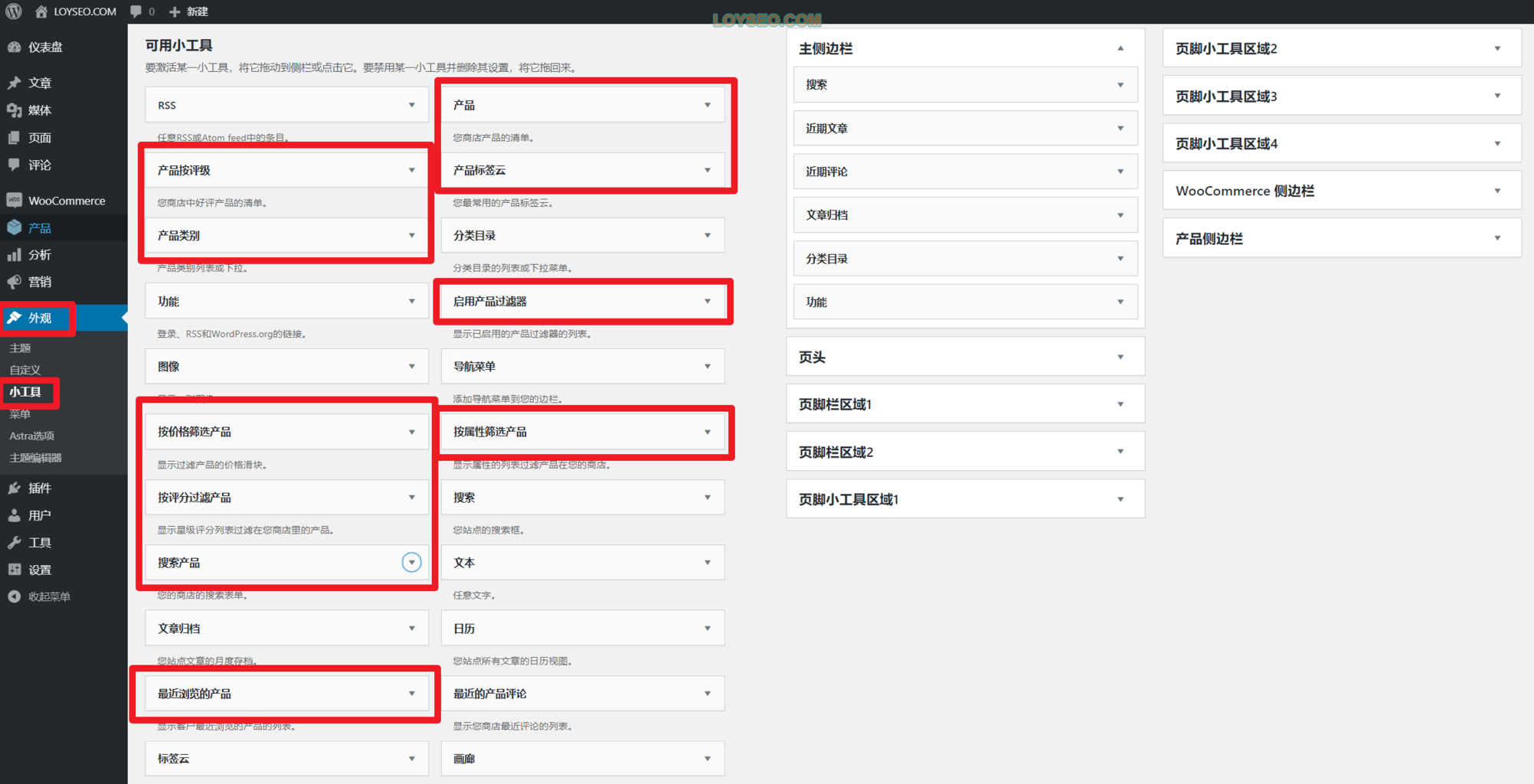
如下圖所示,這些小工具位於WordPress後台的外觀》小工具頁面中,你可以將它們添加到網站主題設定的區域中。 下圖中右側的主側邊欄、頁面小工具區域1等便是區域,網站主題是指你安裝並啟用的WordPress主題,不同主題提供的區域有所不同,並且不同主題的小工具設計樣式也不同。

如何添加WooCommerce小工具到頁面中
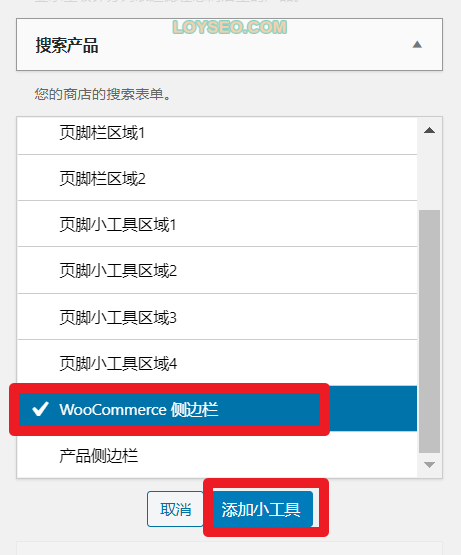
在WordPress後台的外觀》小工具頁面中,找到產品相關的小工具,如下圖所示,點擊小工具的右側三角箭頭,在下拉選項中找到你想要添加它們的區域名稱,選中區域后,點擊添加,即可將這個小工具添加到對應的區域中。 一般我們用的比較多的區域是:Woocommerce側邊欄和產品側邊欄。

然後,通常在網站主題的設置中,如果你需要為頁面添加側邊欄,以Astra主題為例,你想在產品分類和產品頁面添加側邊欄,請查看教學:《 Astra主題教學:免費架設企業網站》。
如果你使用Elementor Pro製作產品列表頁範本,可以使用Elementor的sidebar元素來將小工具所在區域加入到頁面中。
WooCommerce小工具介紹
啟用的產品篩檢程式
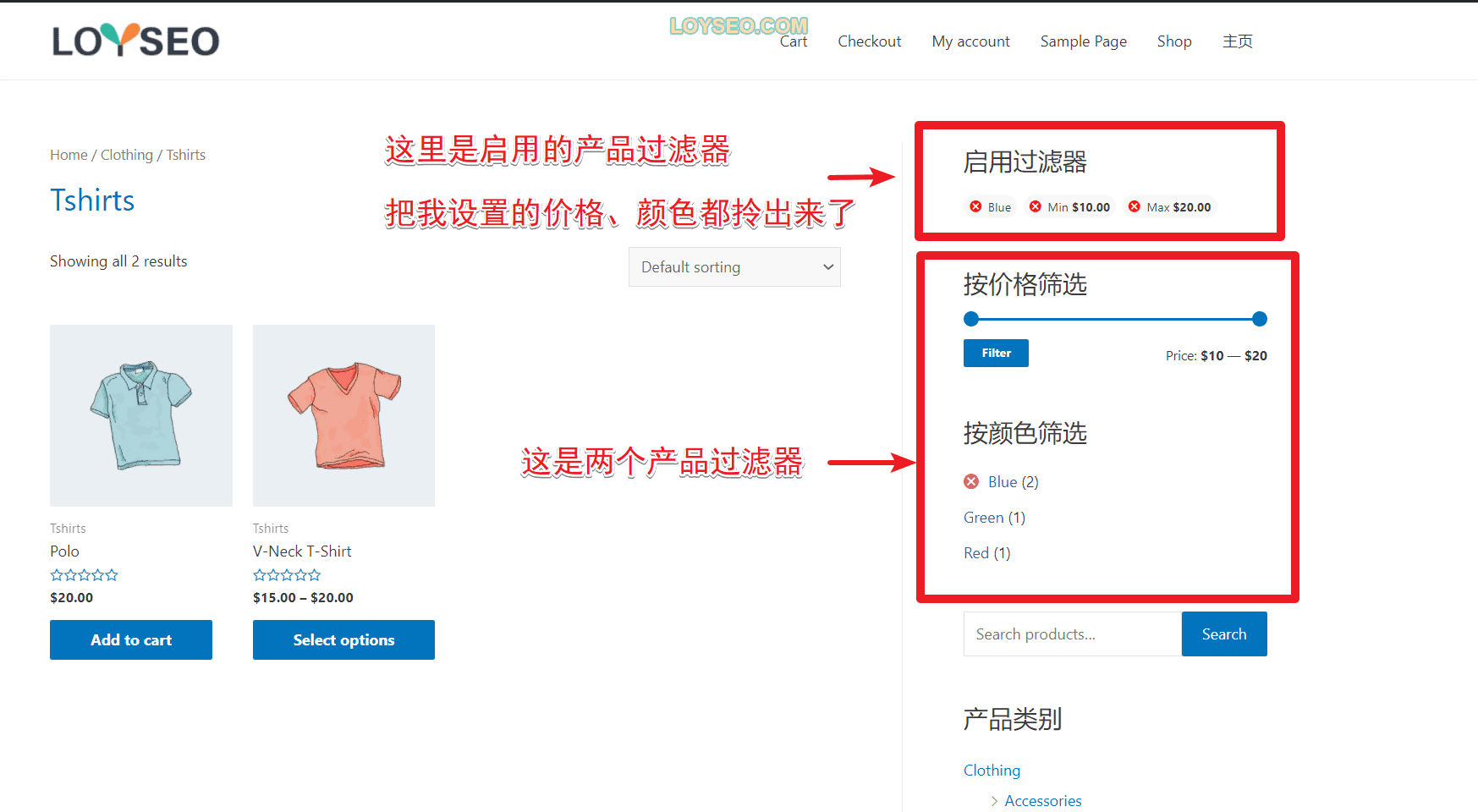
顯示已啟用的產品過濾器的列表,如下圖所示,我在產品列表中添加了兩個產品篩檢程式,分別是按價格篩選和按顏色篩選,當你調整篩選內容時,在啟用過濾器一欄中,會展示你選擇的篩選項。

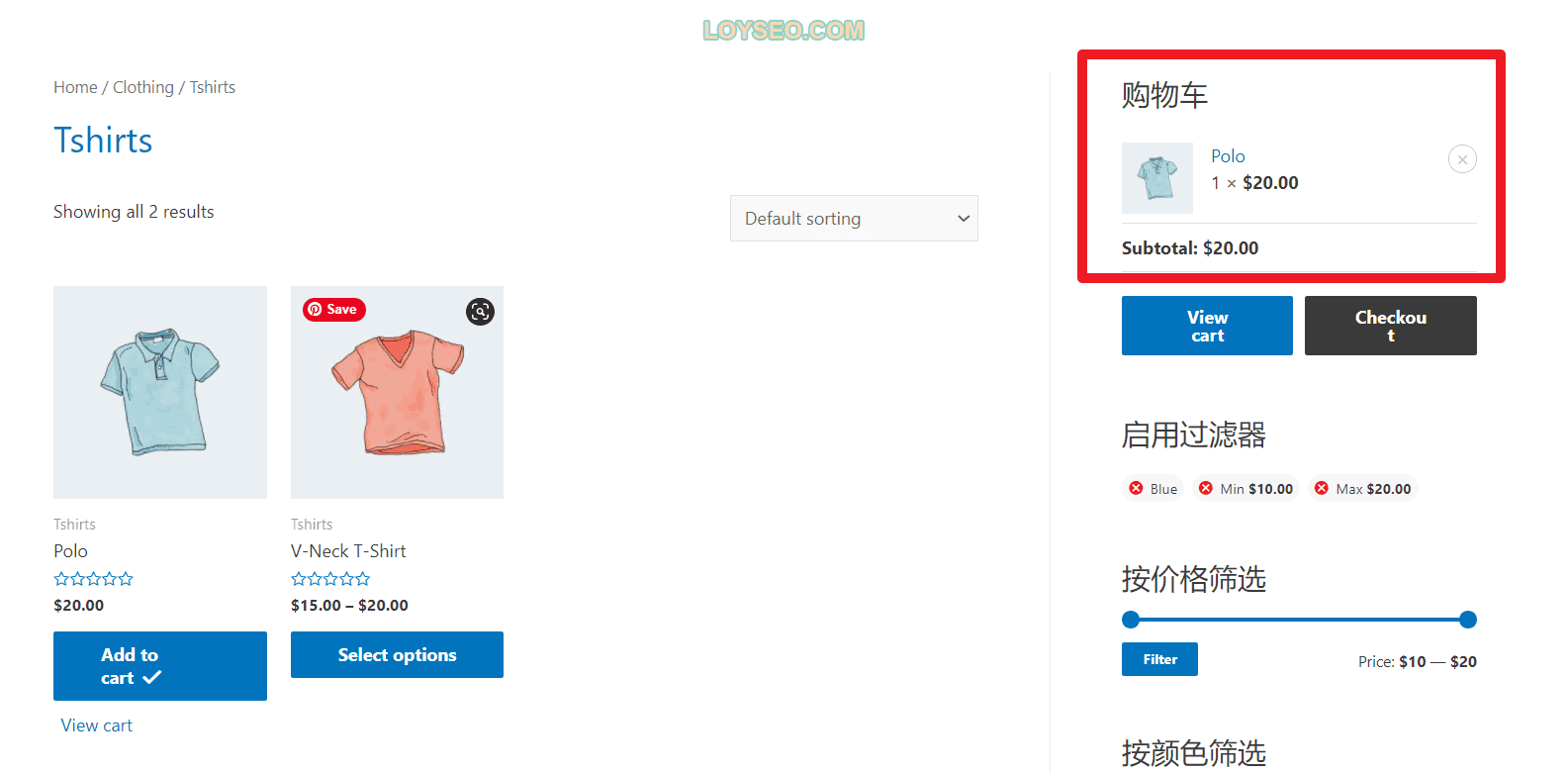
購物車
當客戶把商品加入購物車時,在這個小工具裡會展示購物車內容與結帳按鈕。

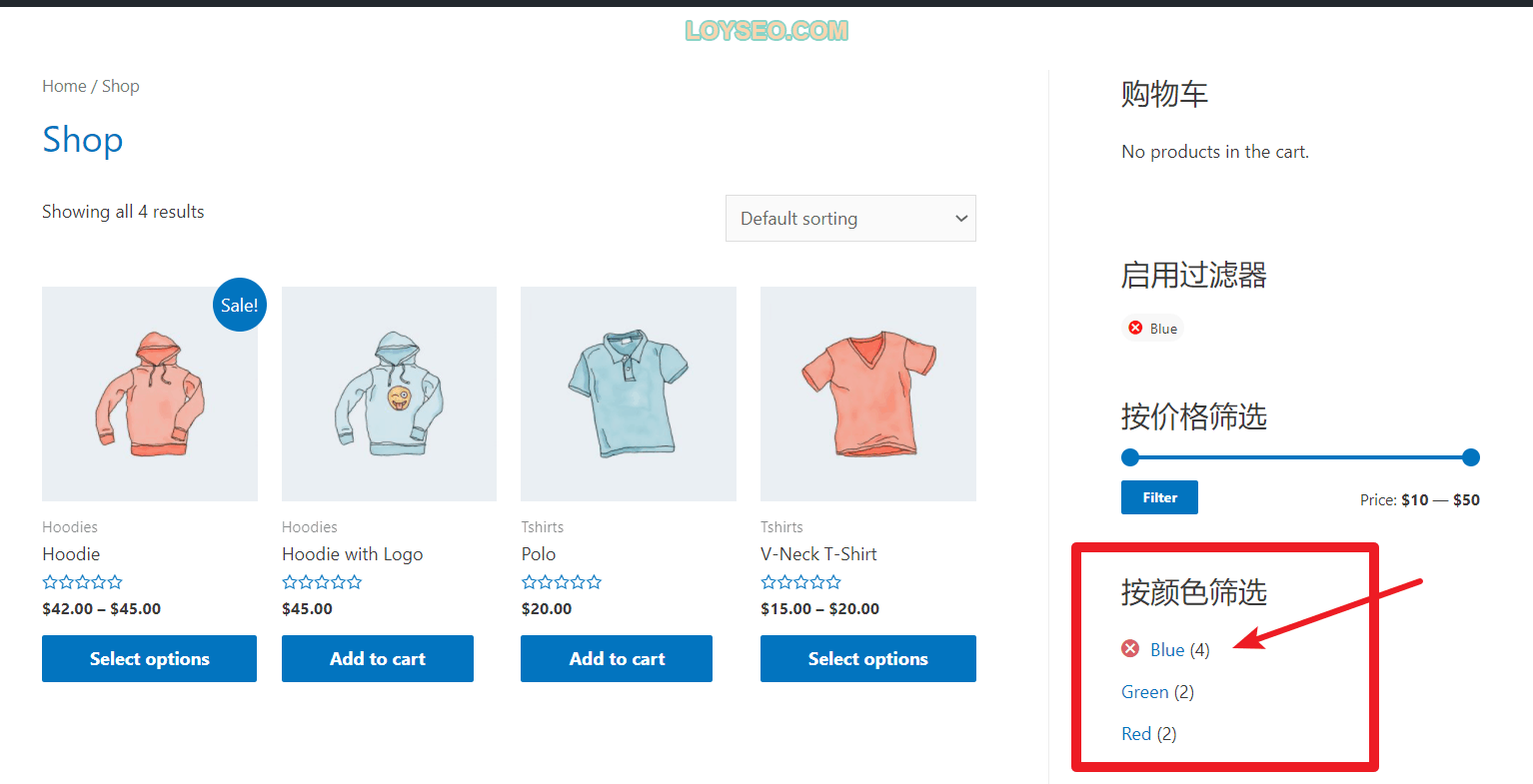
按屬性篩選產品
當你給產品設置了屬性時,譬如顏色、尺碼等等,這個小工具能讓客戶按照屬性進行篩選,譬如篩選出藍色的產品。

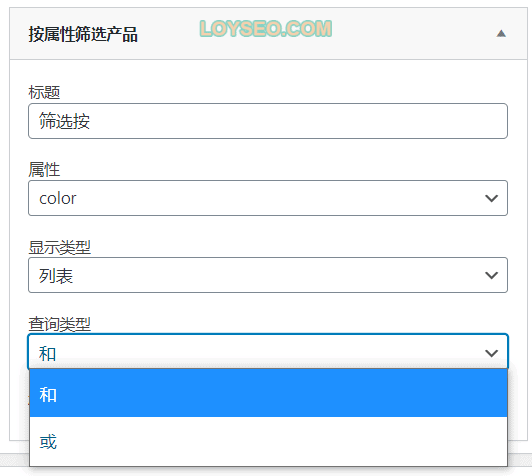
下圖是這個小工具的配置項,你可以設置標題,選擇進行篩選的屬性,屬性值展示的形式(列表和下拉),還能設置查詢類型,即:當客戶選中多個屬性值時,屬性值之間是和的關係,還是或的關係,譬如:紅和黑,還是紅或黑。 如果選擇「和」,表示既要是紅的,也要是黑的; 如果選擇“或”,表示紅的、或黑的、或者紅黑的都可以。

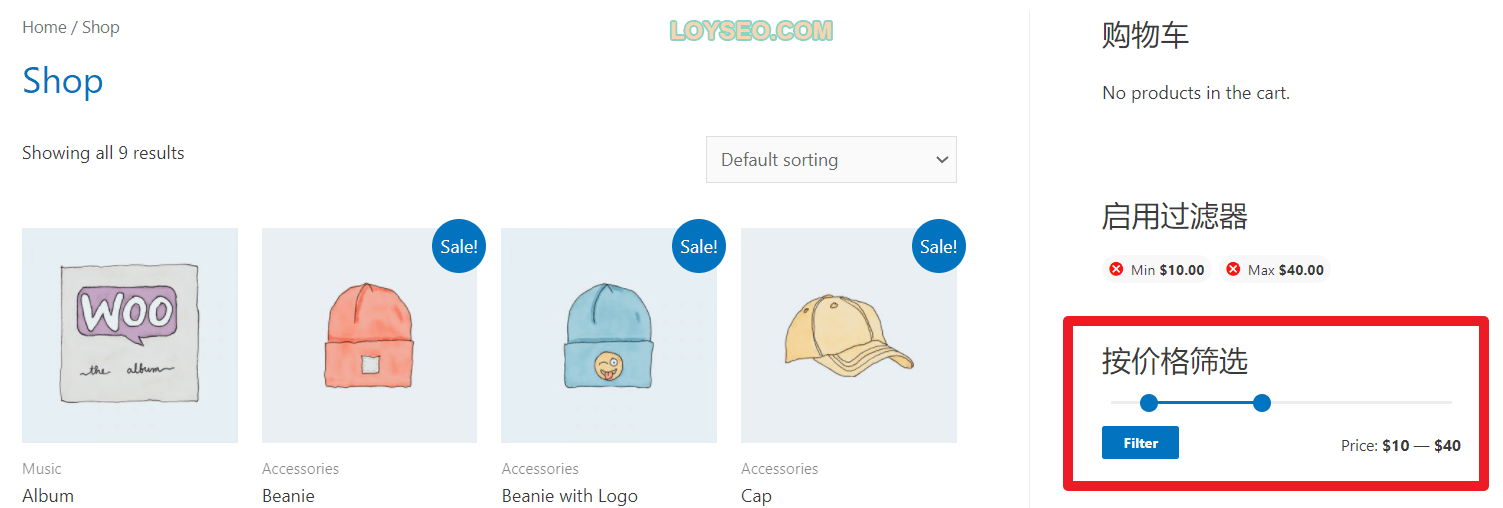
按價格篩選產品

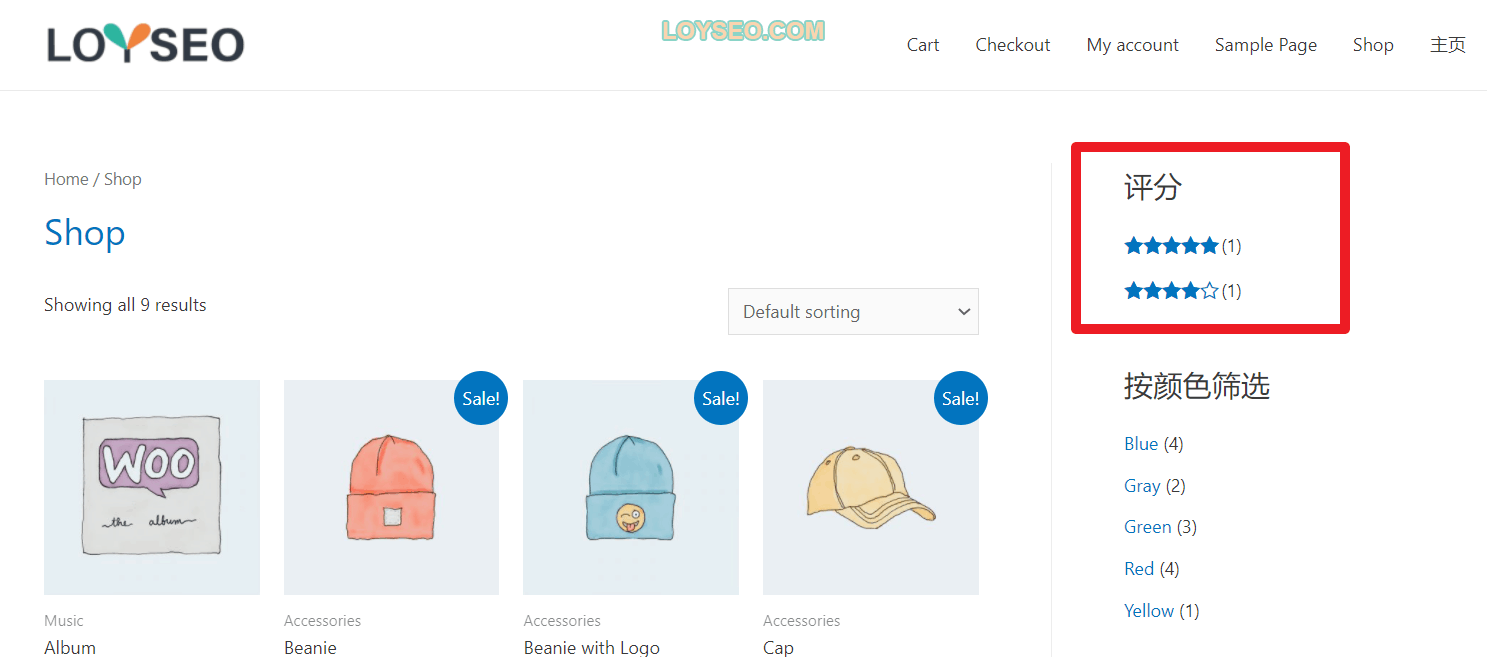
按評分篩選產品
根據商品的客戶評分來篩選,當商品沒有評分時,就不會展示。

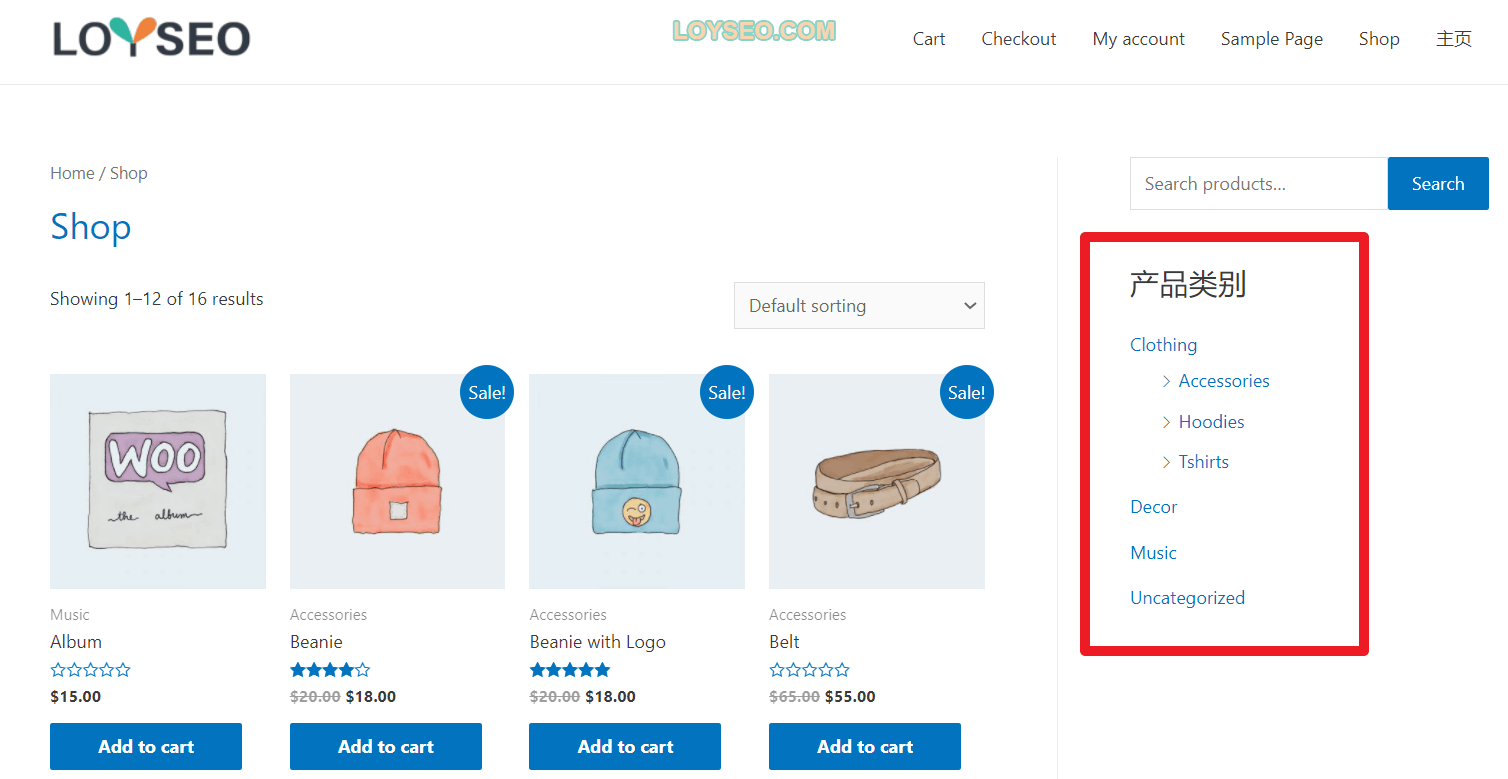
產品類別
不同主題的產品類別樣式會有所區別,譬如下圖是Astra主題的產品類別樣式,父子分類是展開的,但有些主題是伸縮式的。

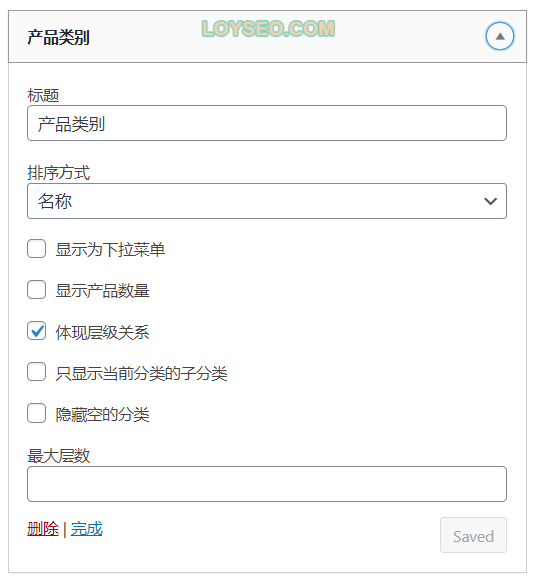
如下圖所示,你也可以在產品類別小工具中配置分類的排序、顯示分類下的產品數量、體現層級關係、隱藏無產品的空的分類等。

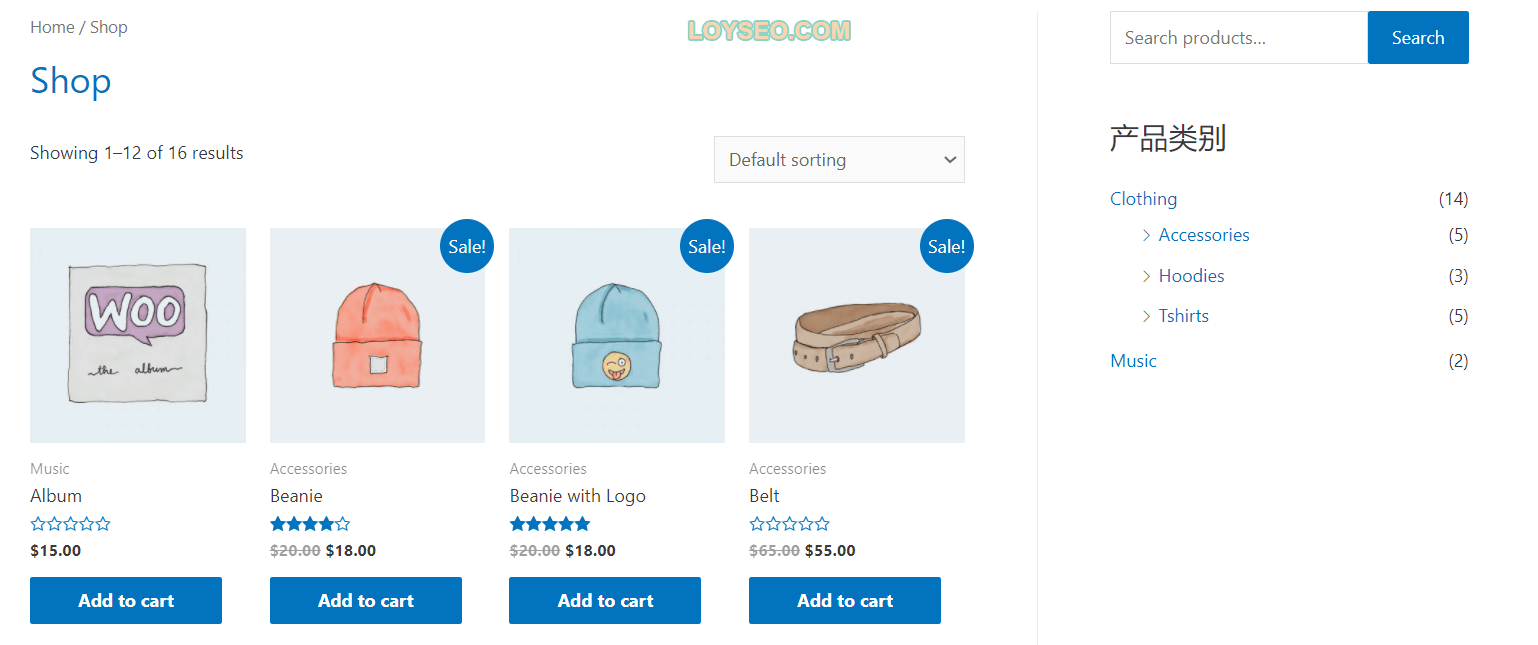
譬如下圖中,我隱藏了空分類、顯示了產品數量。

如果你想使用伸縮式的產品分類,而主題又不提供這種效果的話,你可以查看這篇教學:WordPress如何製作產品分類伸縮菜單。
產品
按照你設置的條件(譬如數量、順序)展示產品,譬如展示最新產品、推薦產品等等。
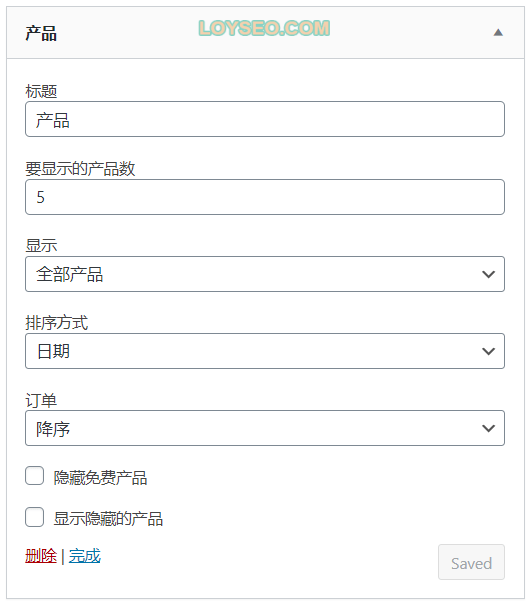
下圖是這個小工具的配置項,其中woocommerce自帶翻譯有點不準確,訂單其實是排序的意思(Order)。

好評產品
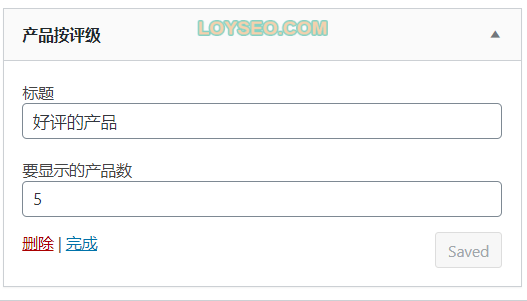
官方翻譯叫做產品按評級,其實就是按照評價從高到低選取前幾名的產品。

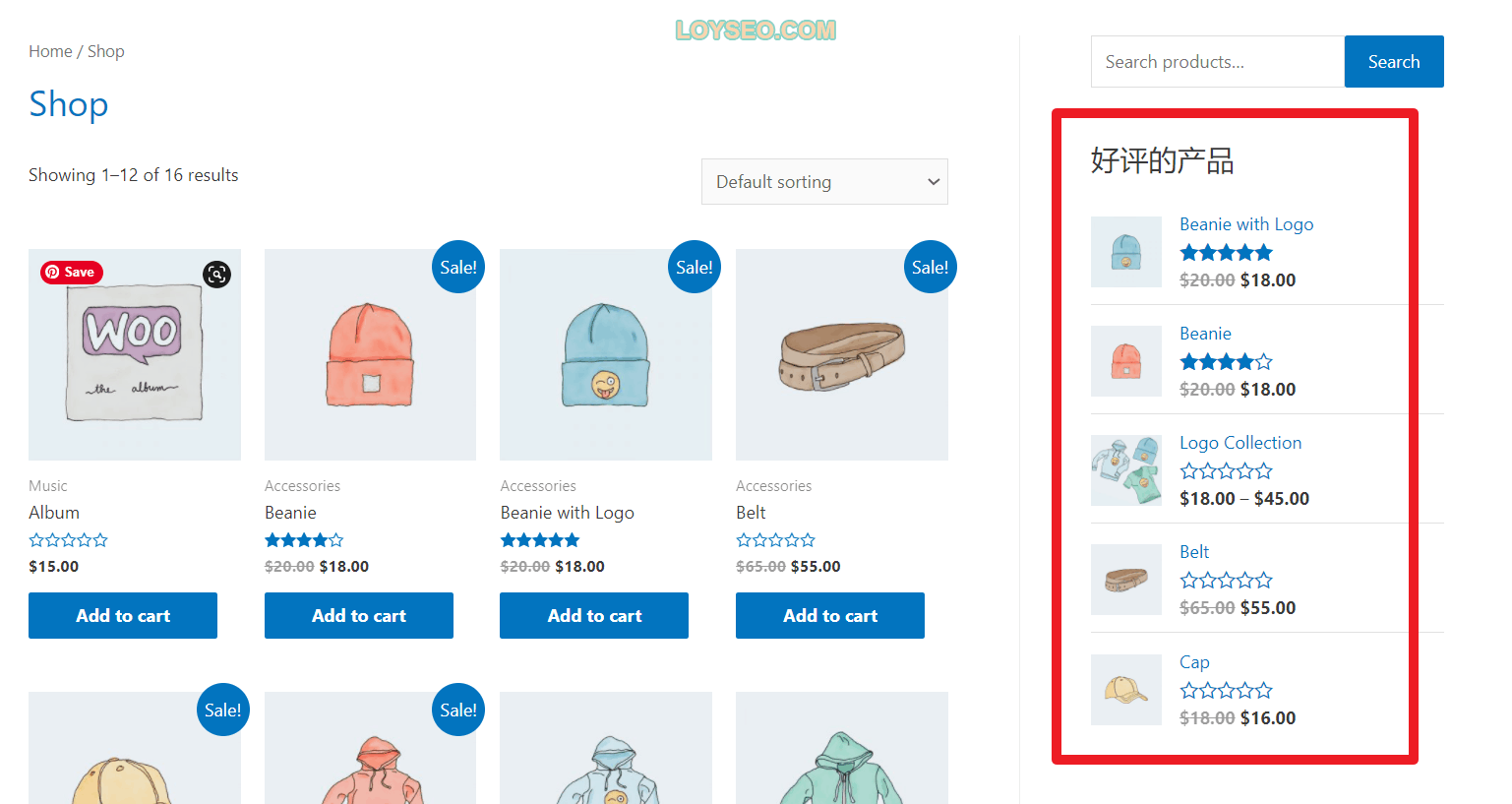
小工具效果如下

產品搜索
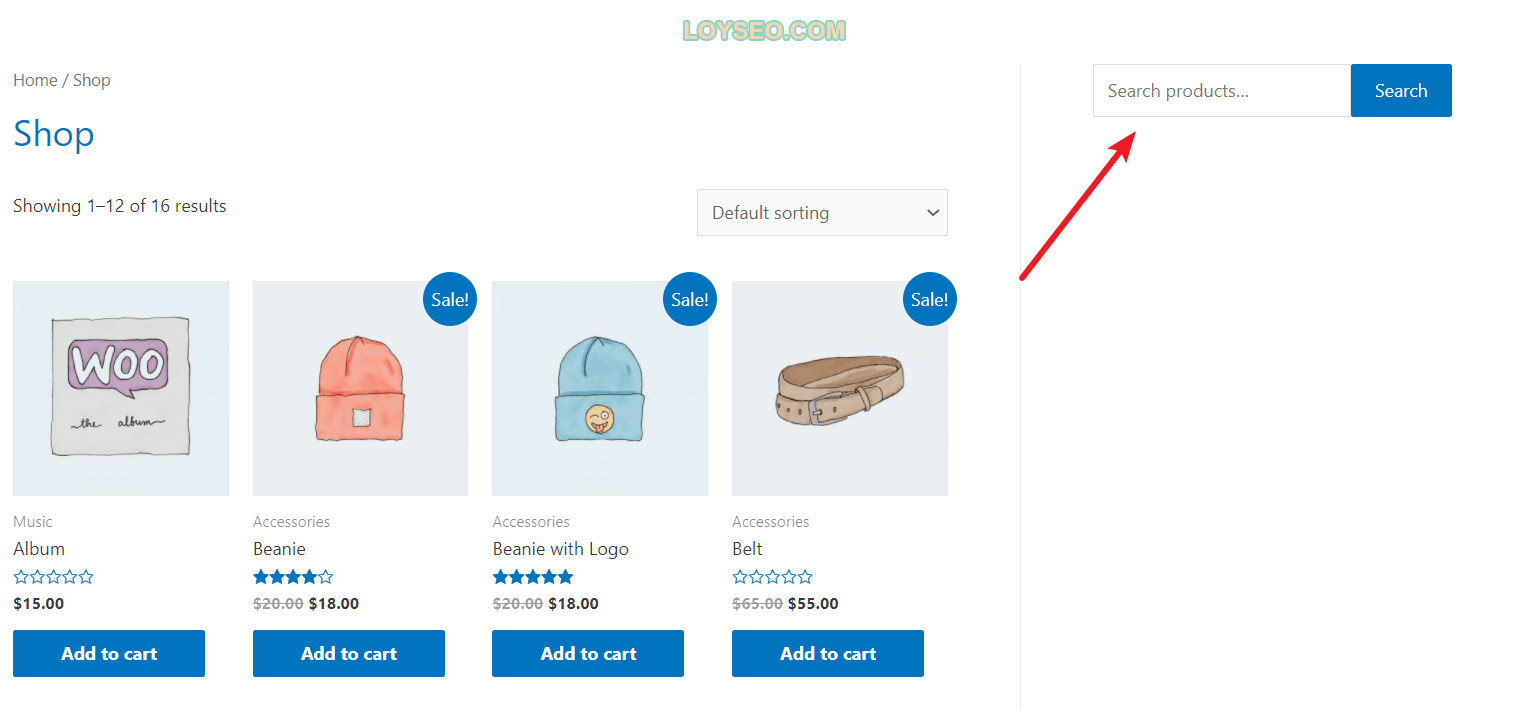
這是一個產品搜索框工具,如下所示

產品標籤雲
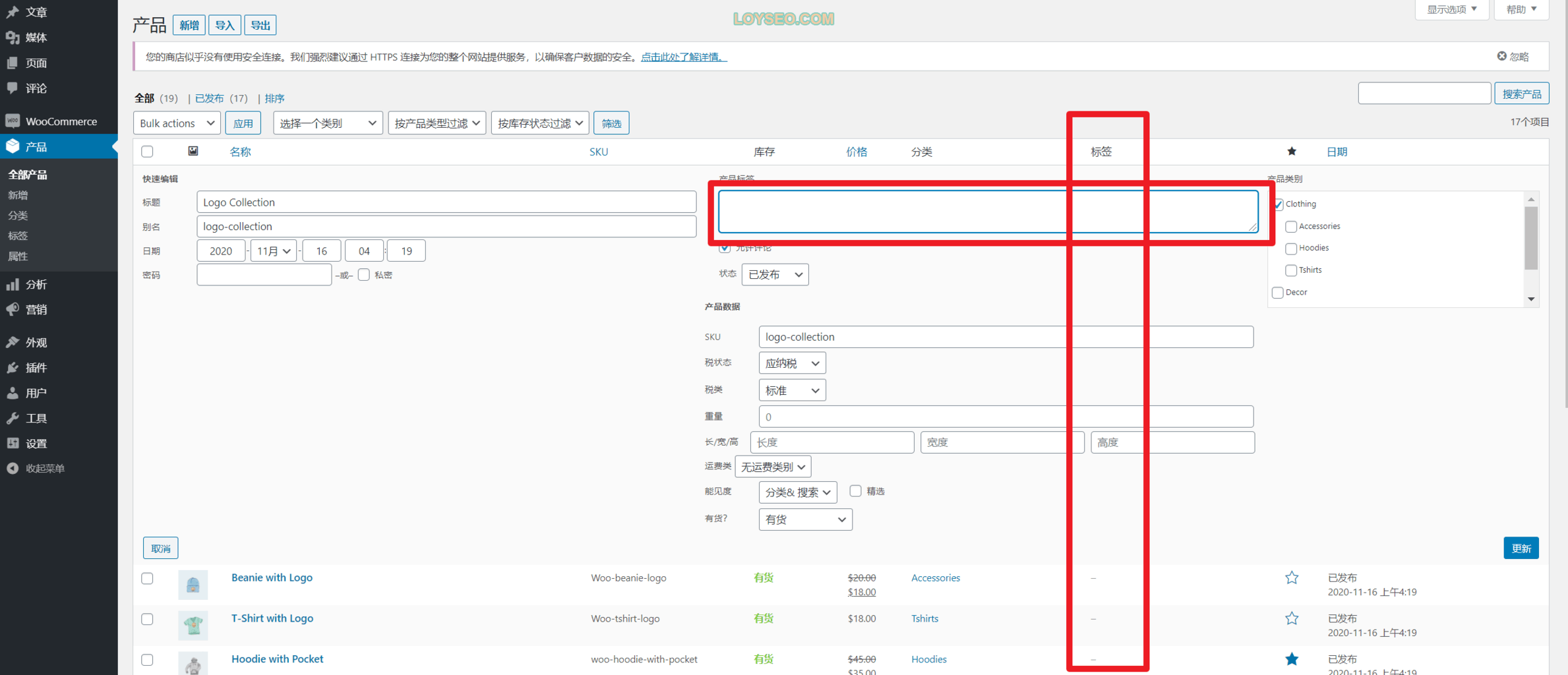
你可以在編輯產品時,給產品打標籤,每個產品可以有多個標籤

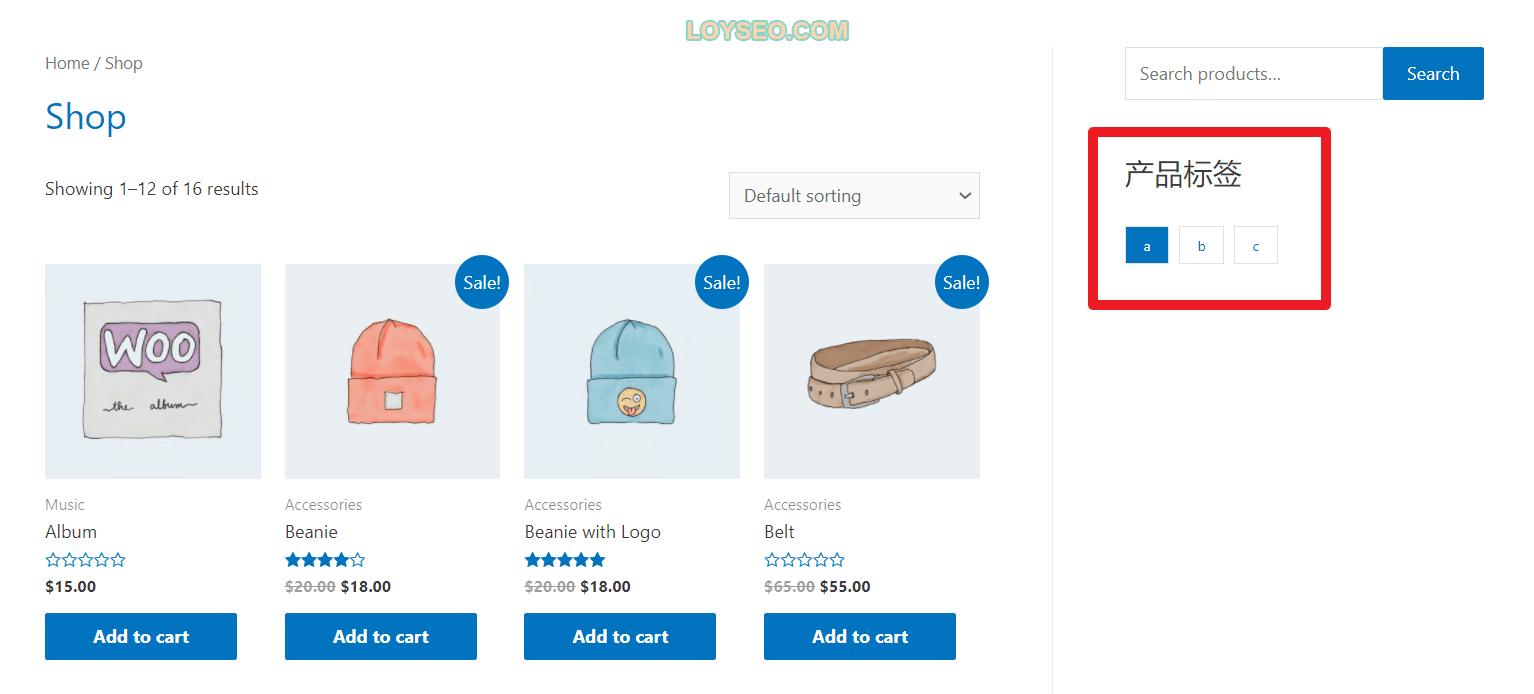
在產品列表頁添加產品標籤小工具后,如下圖所示,可以讓使用者快速的找出具有相同標籤的產品。

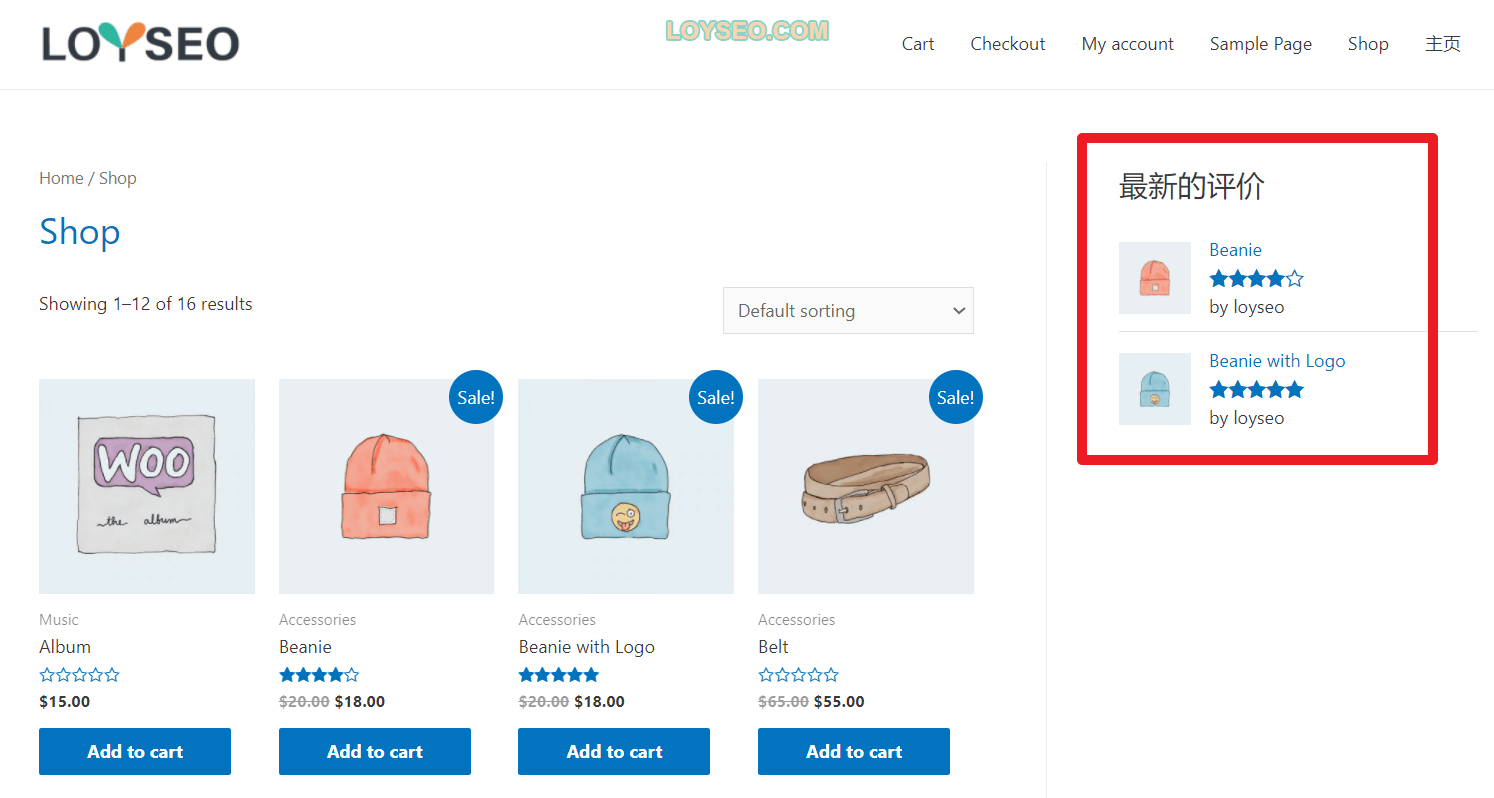
最新產品評價
展示你的商品收到的最新的評價,你可以控制顯示的評價數量。

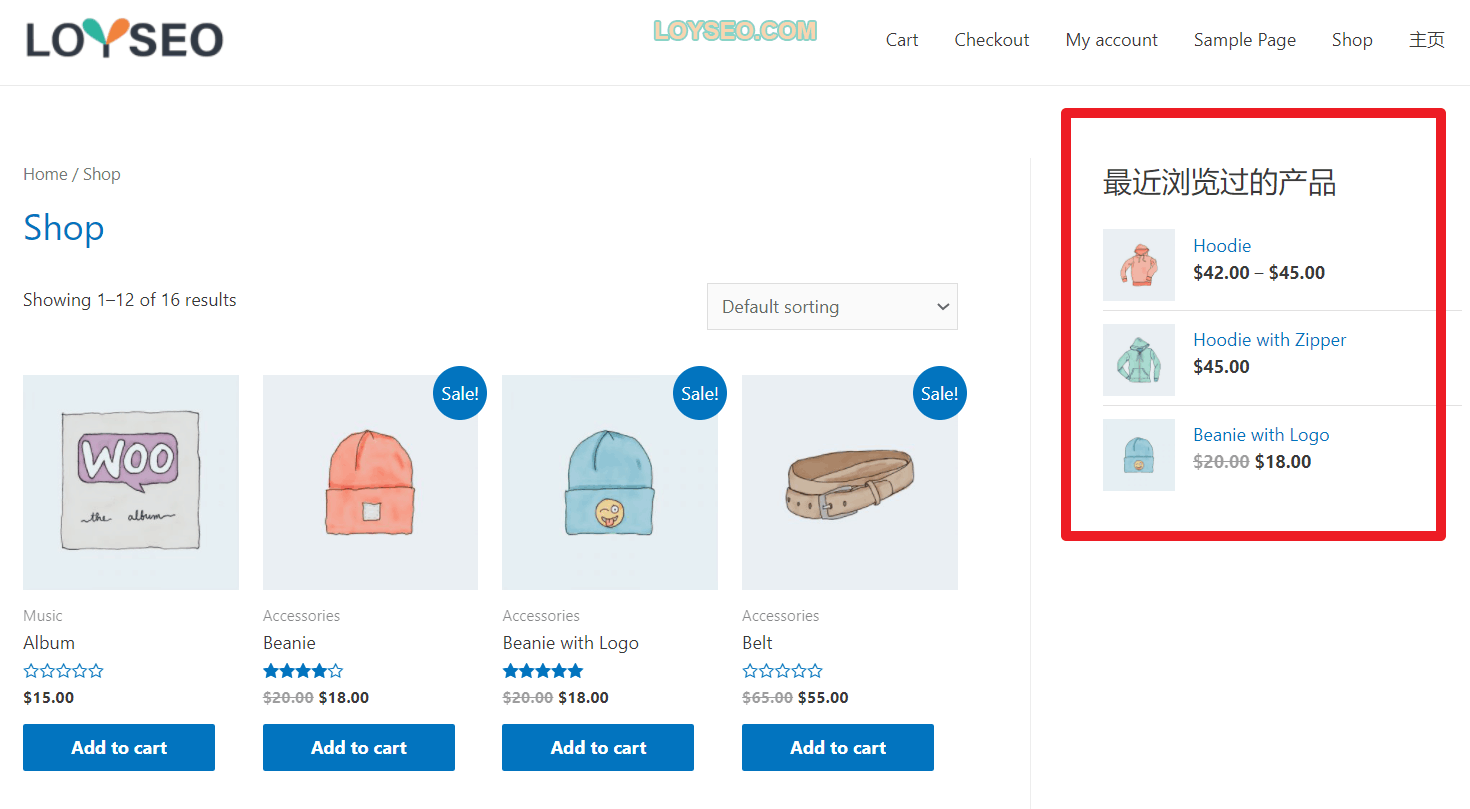
最近流覽過的產品
展示流覽者最近看的產品,所以展示內容是因人而異的。