WoodMart 主題是一個非常全面的WooCommerce 電商主題,提供了頁眉、頁腳編輯器,以及針對商店頁面的範本、產品頁面的佈局和為Elementor、WPBakery頁面編輯器提供的擴展元素。
一旦完整的安裝WoodMart 主題及其所需的外掛程式之後,在WordPress的儀錶板中就能看到主題設置和 WoodMart 菜單頁面,以便你進行網站的各種配置。
接下來,我們講解一下Woodmart主題的設置有哪些功能。
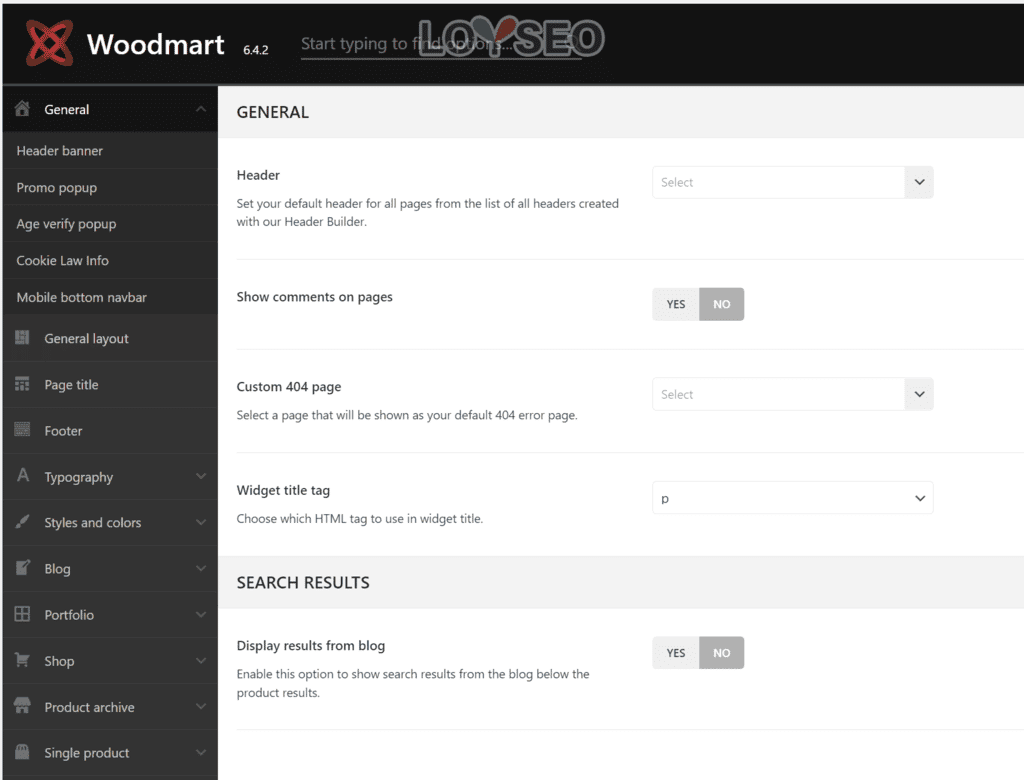
常規
包含預設頁頭選擇、是否在頁面上展示評論、選擇自定義404頁面、小工具標題的html tag、在搜尋結果里展示博客等常規設置。

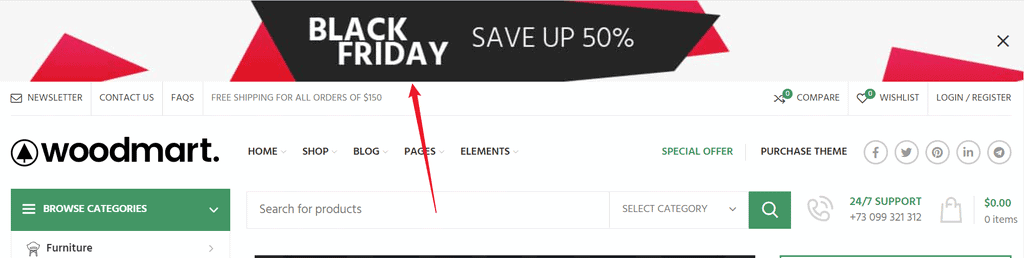
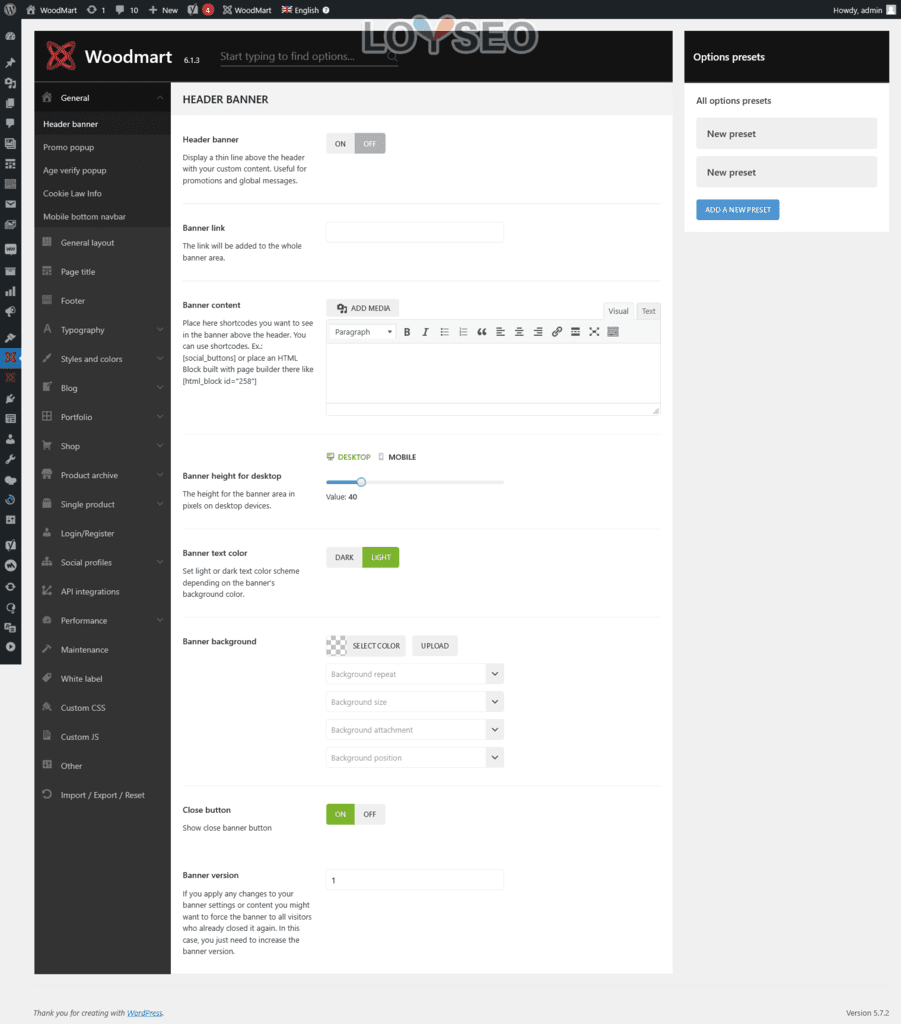
頁眉橫幅
此處可以配置導航頁眉上方的橫幅,可以用於活動宣傳。


促銷彈窗
促銷彈窗可以設置:可以在使用者訪問指定頁面后,指定瀏覽時間或滾動到指定圖元時,彈出一個彈窗,推銷你的活動。

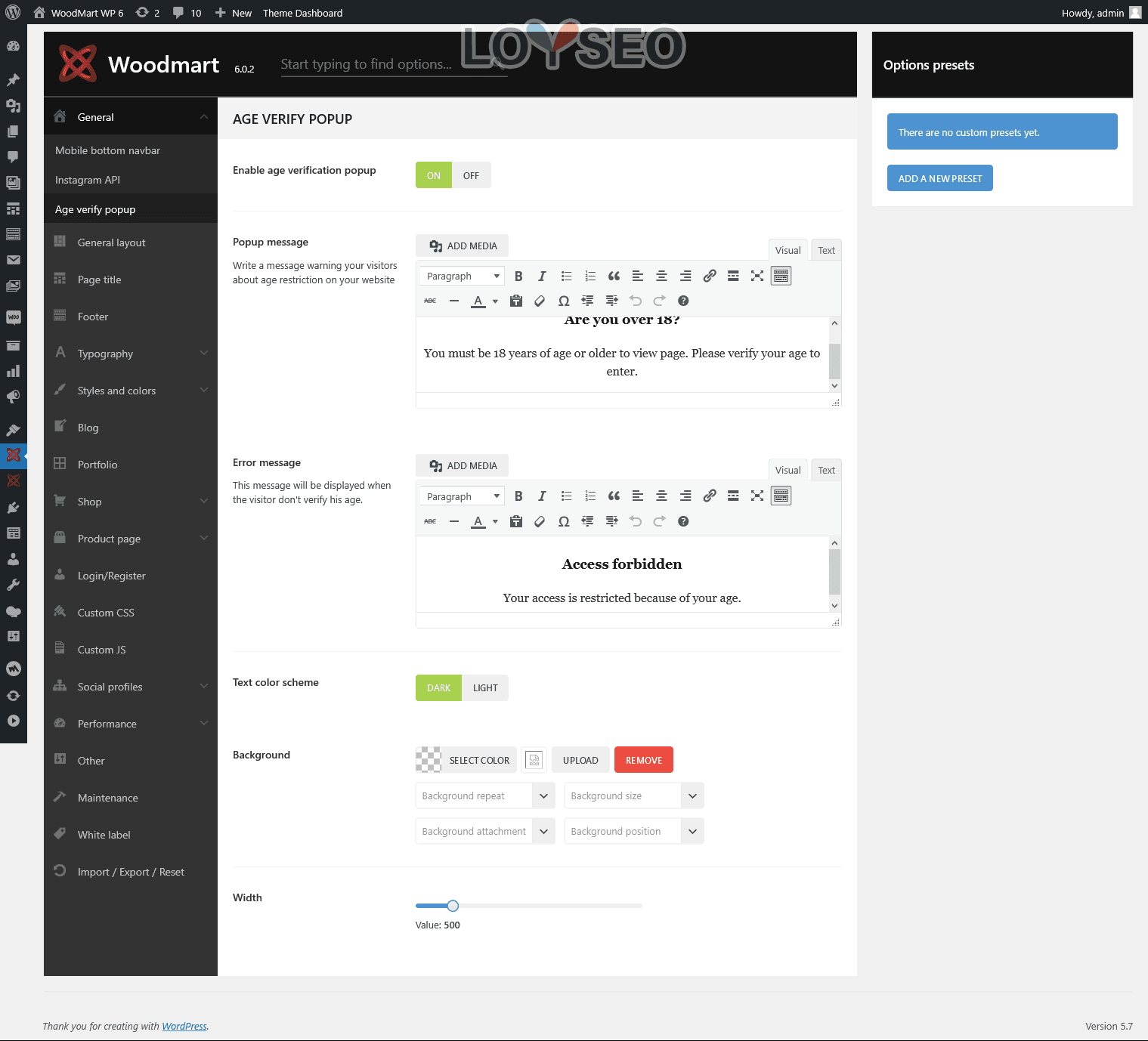
年齡驗證彈出視窗
如果你的商品是有年齡限制的,那麼可以啟用這個功能,使用者需確認自己滿足指定年齡或條件,才能訪問網站。

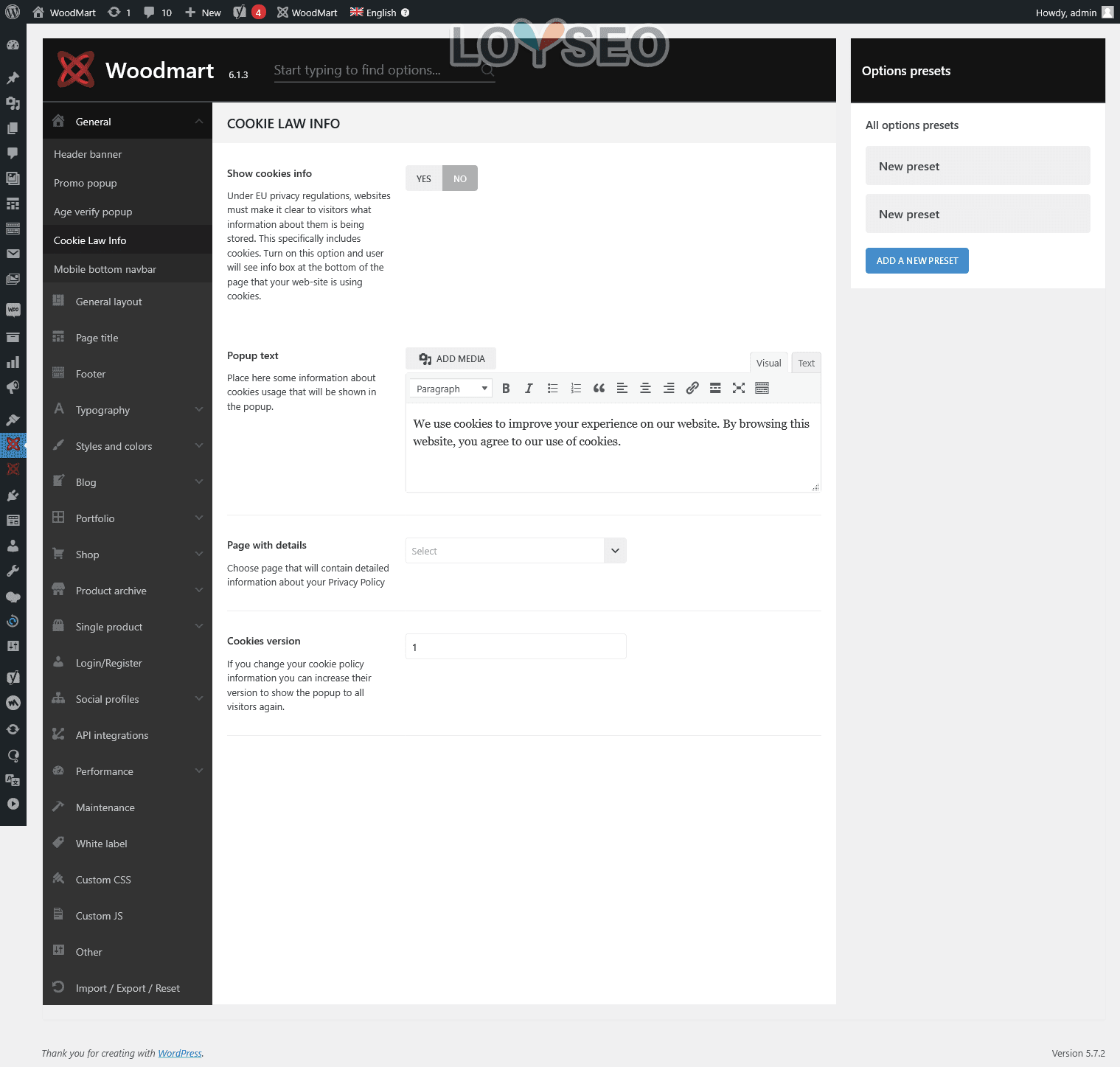
Cookie 法律資訊
根據歐盟隱私法規,網站必須向訪問者明確說明他們存儲了哪些資訊。 這特別包括cookie。 打開此選項,使用者將在頁面底部看到您的網站正在使用cookie的資訊框。

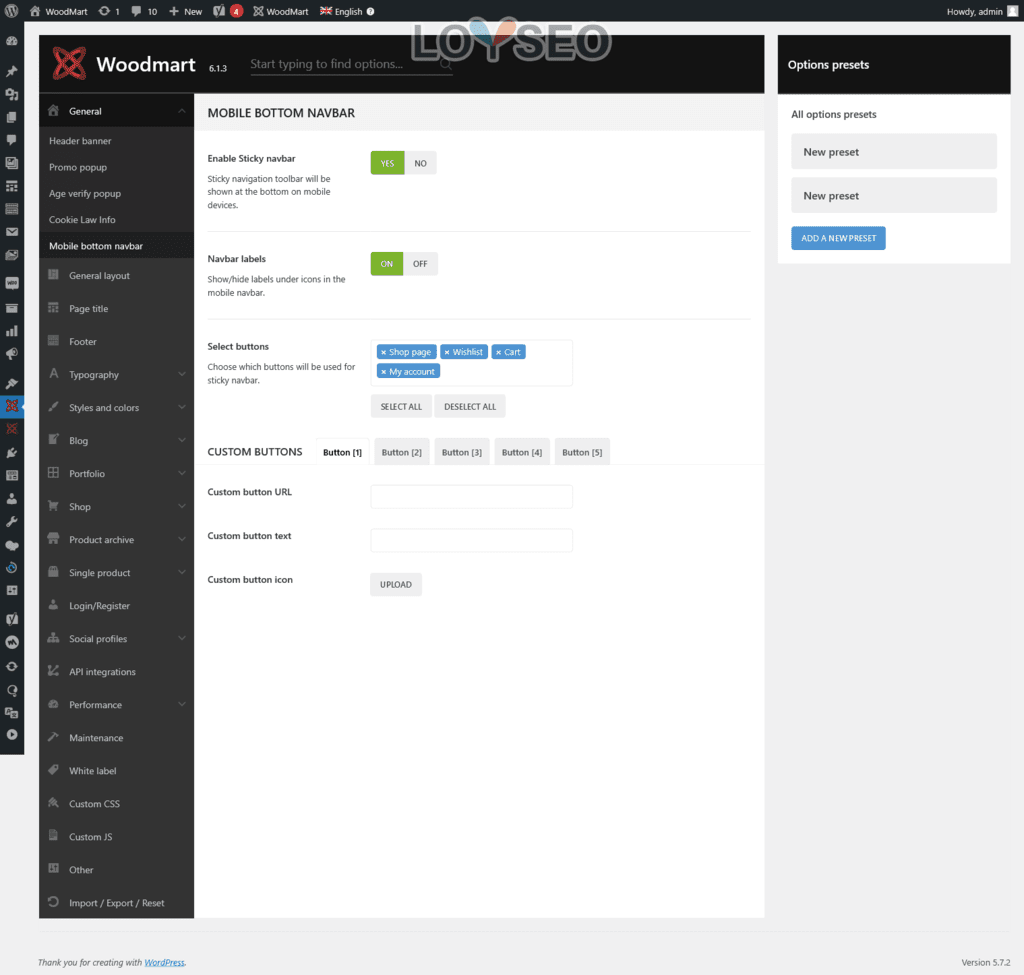
移動端底部導航欄
在手機端瀏覽器的底部,會展示幾個導航按鈕,譬如首頁、店鋪、購物車、我的帳戶等等,你可以自行選擇或自定義展示哪些按鈕。

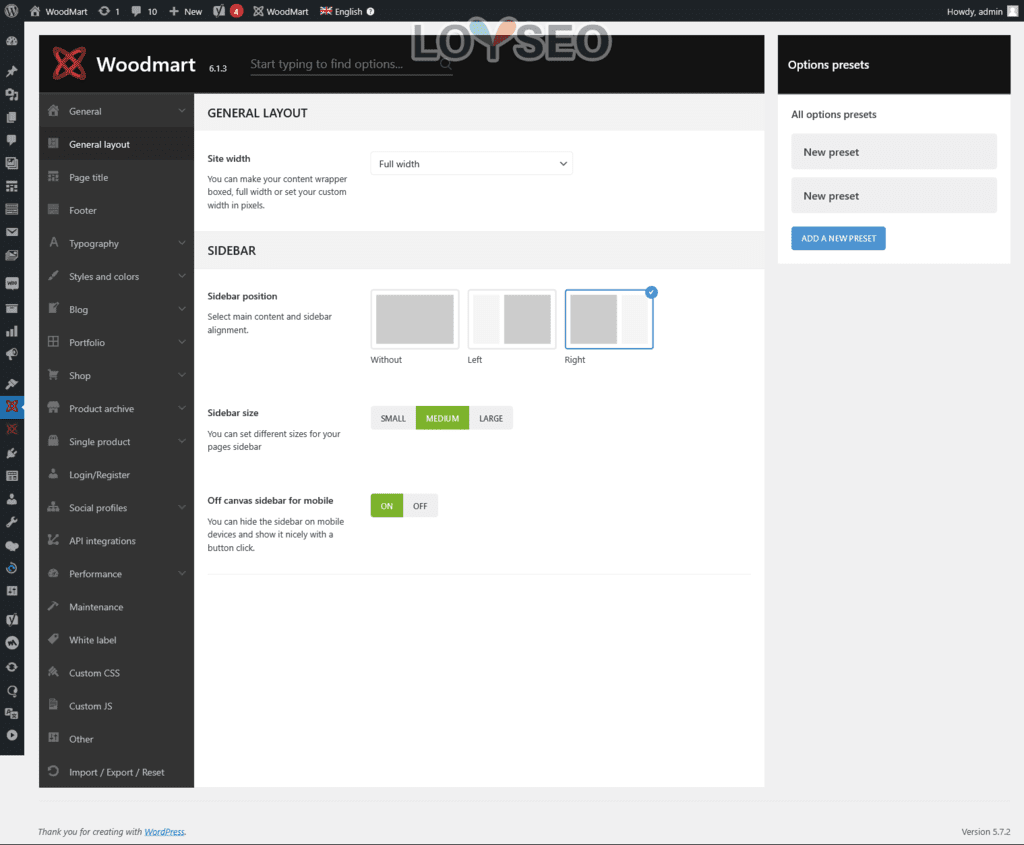
總體佈局
此處可以設置全站頁面的全域佈局,譬如全寬式佈局或是指定圖元寬度的佈局。 還可以設置側邊欄的位置、尺寸以及是否啟用移動端的隱藏式側邊欄。

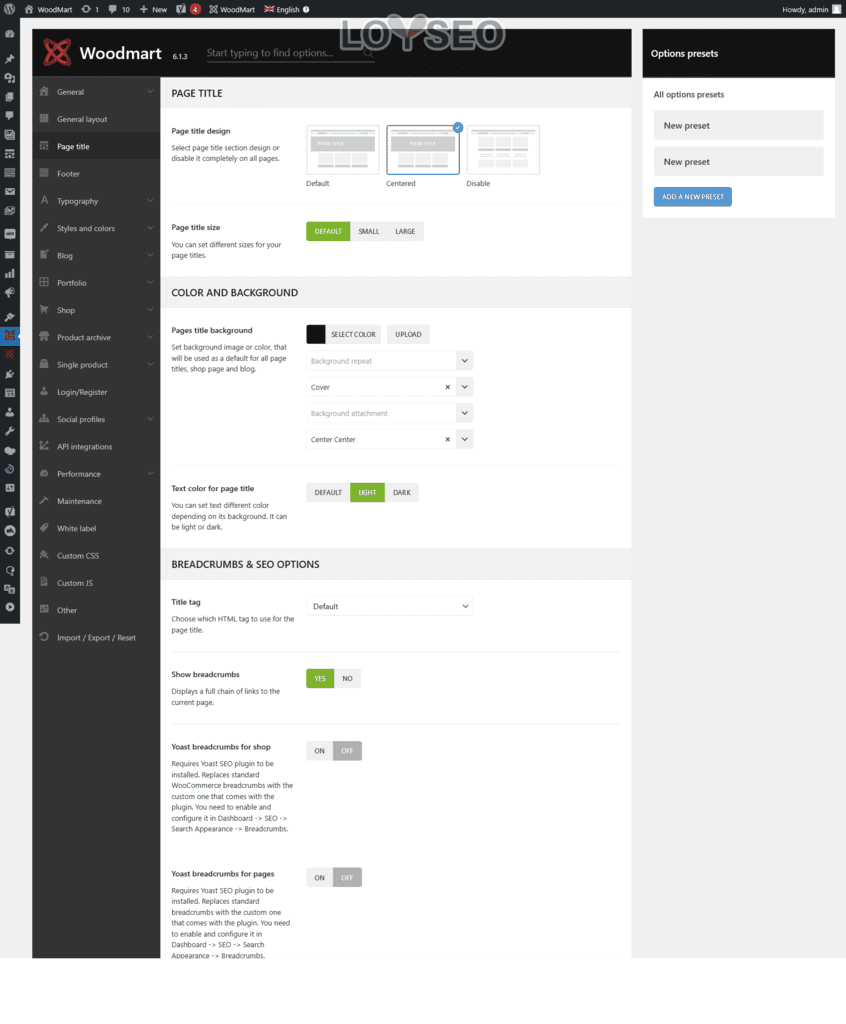
頁面標題
用於配置緊隨菜單導航之後的頁面標題部分,包括標題本身的佈局、大小、背景色、html tag、以及麵包屑。

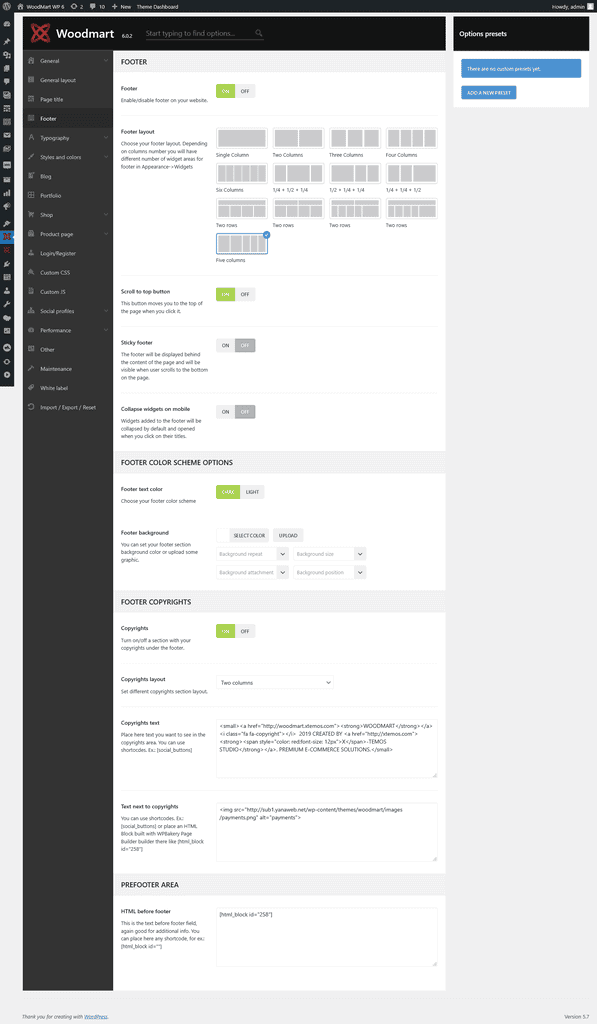
頁腳
用於配置網站底部的通用內容,也就是頁腳。

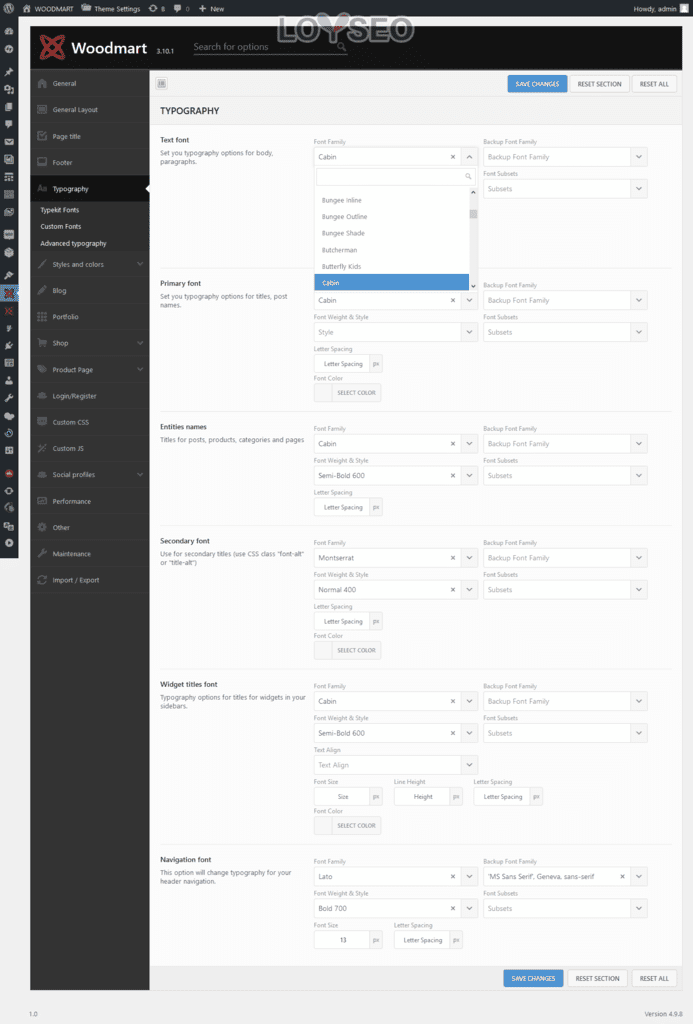
排版
在這裡您可以為網站上的每個元素設置字體,並上傳自定義字體。

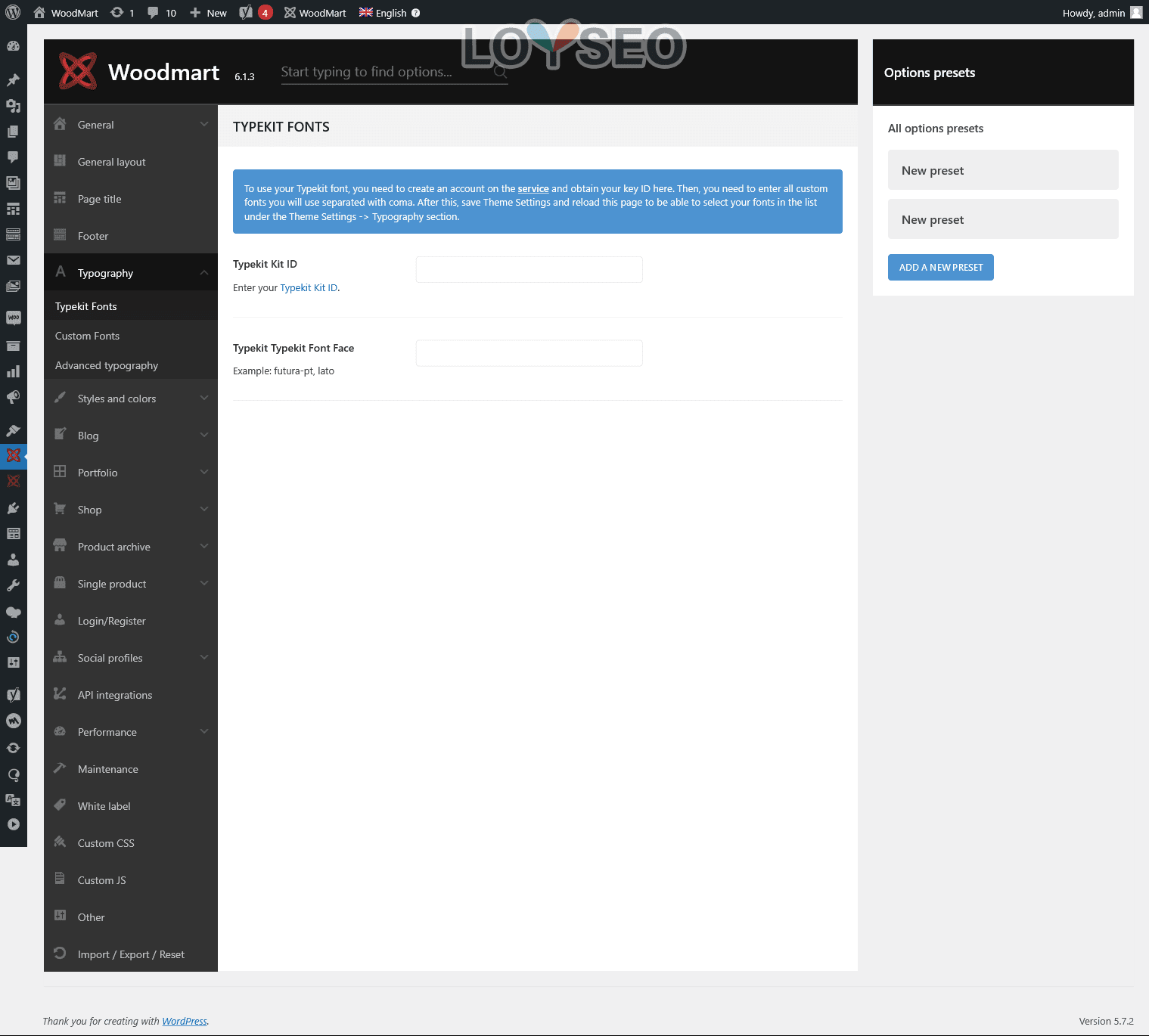
TYPEKIT 字體

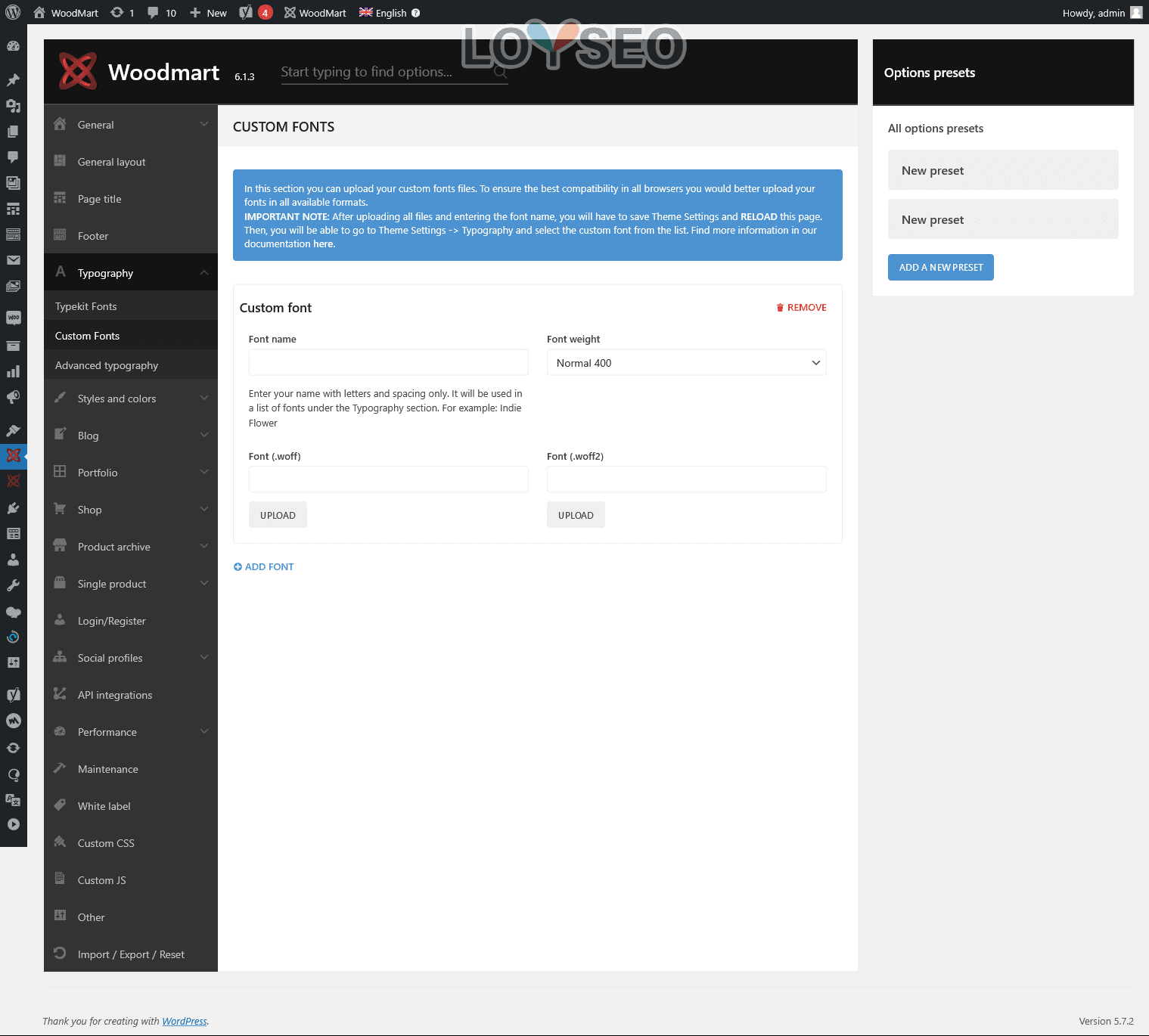
自訂字體

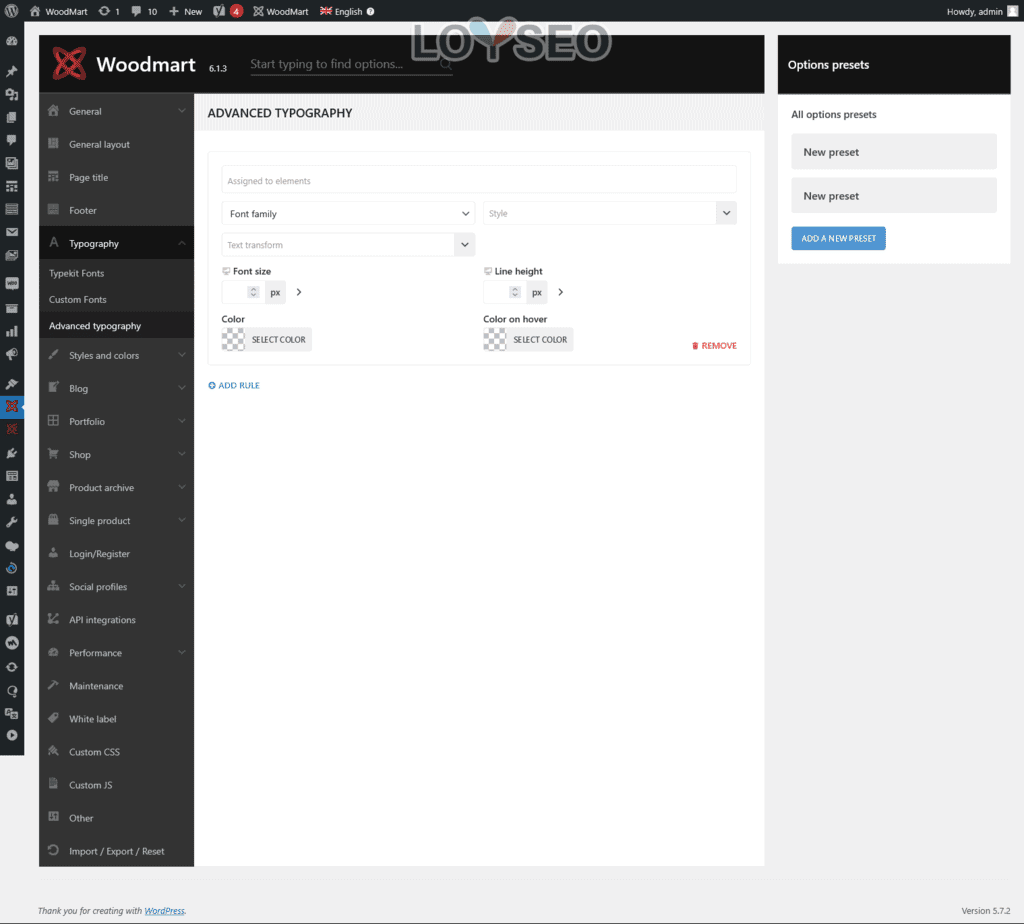
高級排版
在這裡可以為指定元素,或自定義的css class 設置字體。

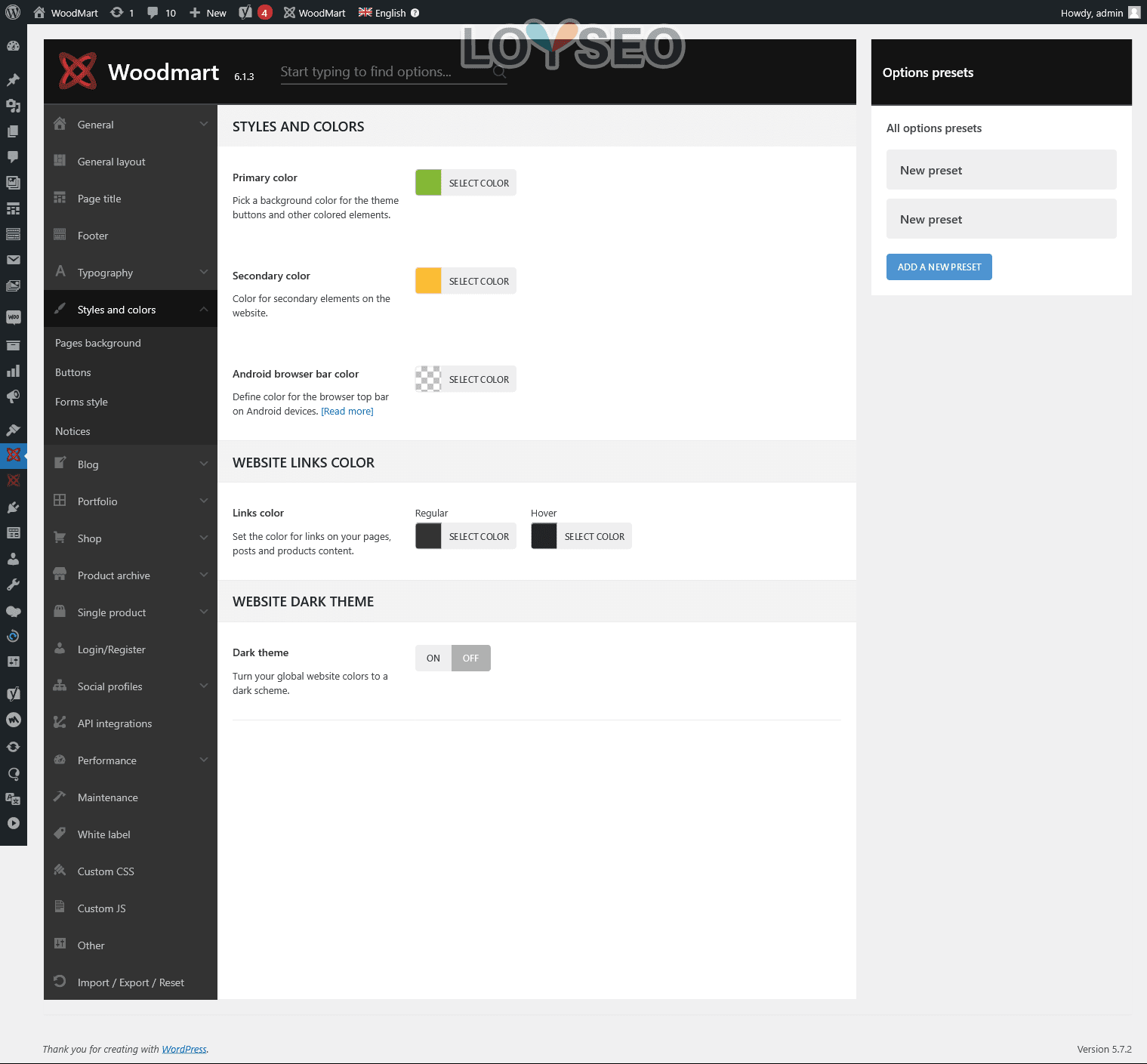
樣式和顏色
設置網站的主次配色、背景、按鈕、表格樣式等等。

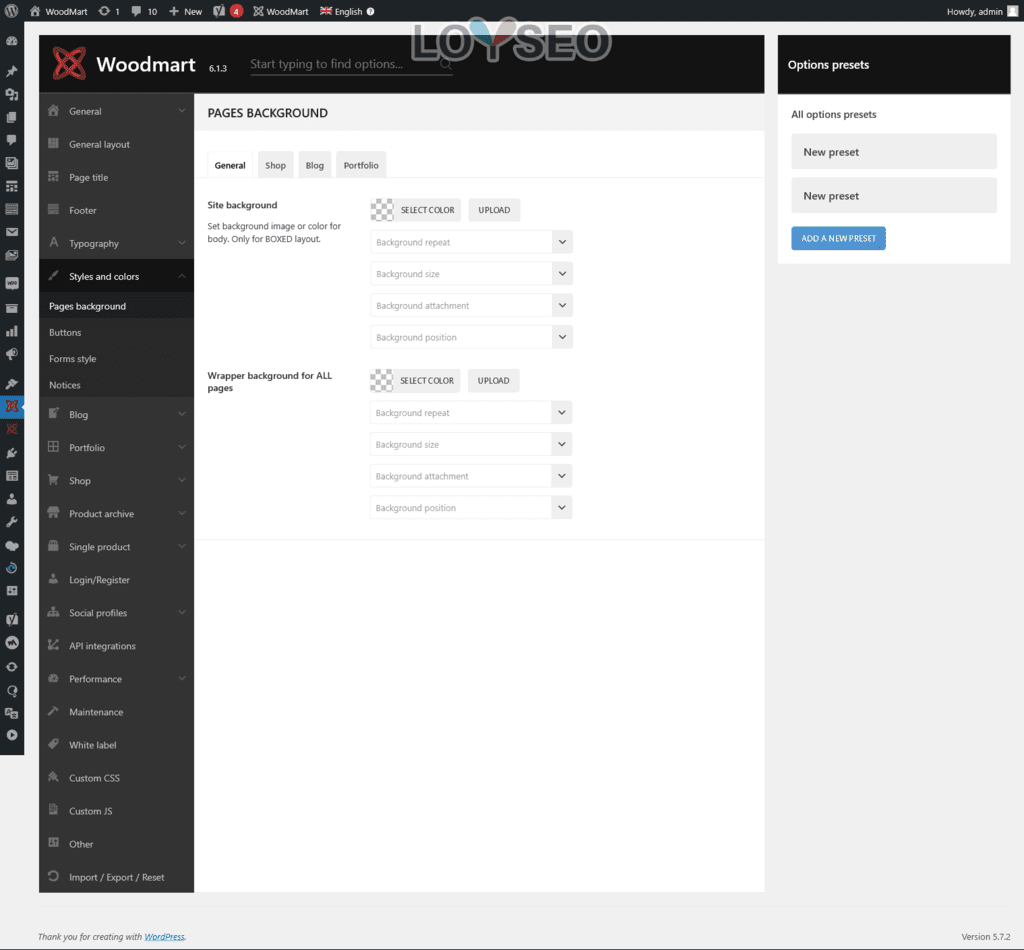
頁面背景
你可以為整站設置背景,也可以為店鋪、博客、作品集分別設置背景。

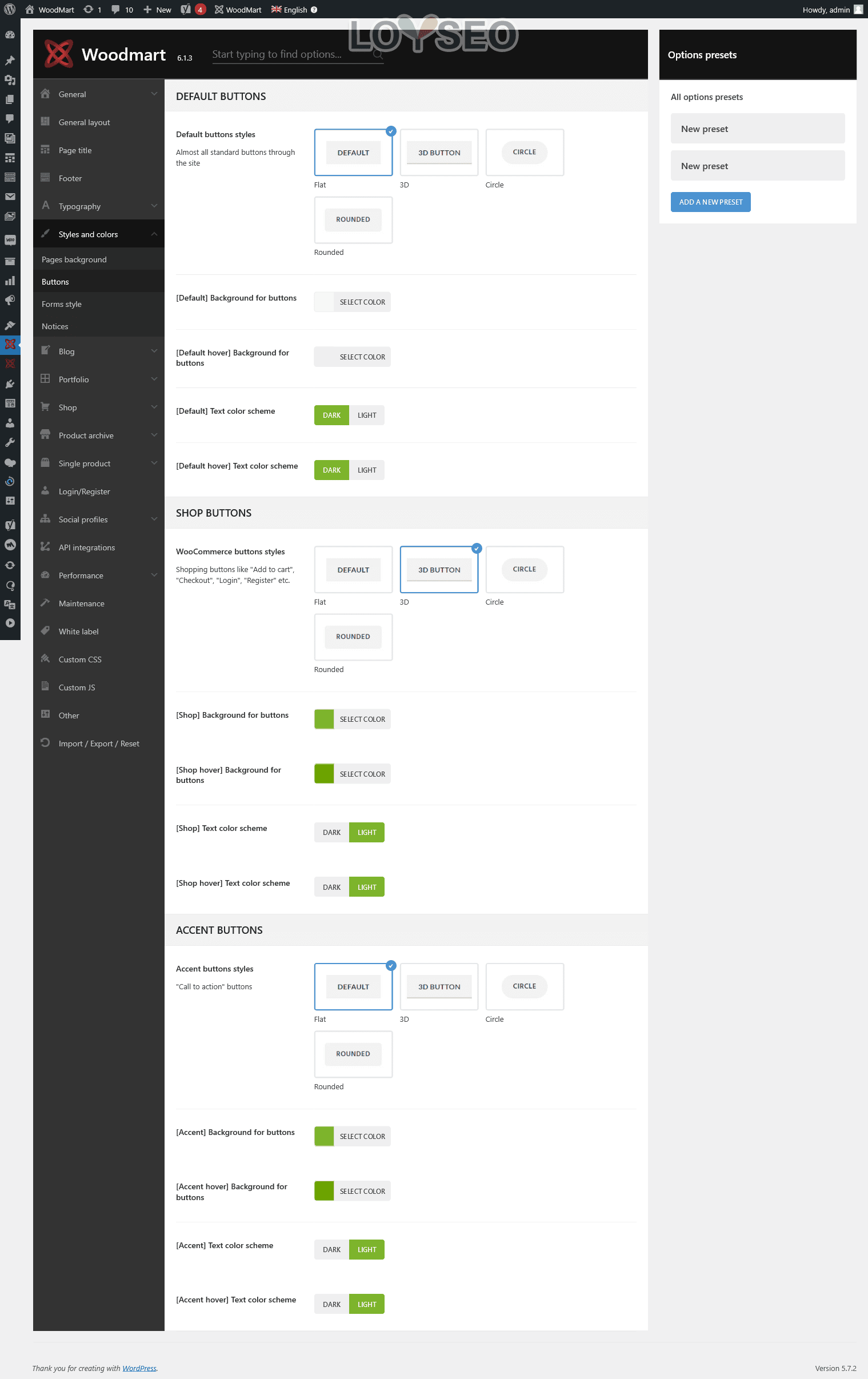
按鈕
你可以為常規按鈕、商店裡的按鈕、強調用的按鈕分別設置款式和配色。

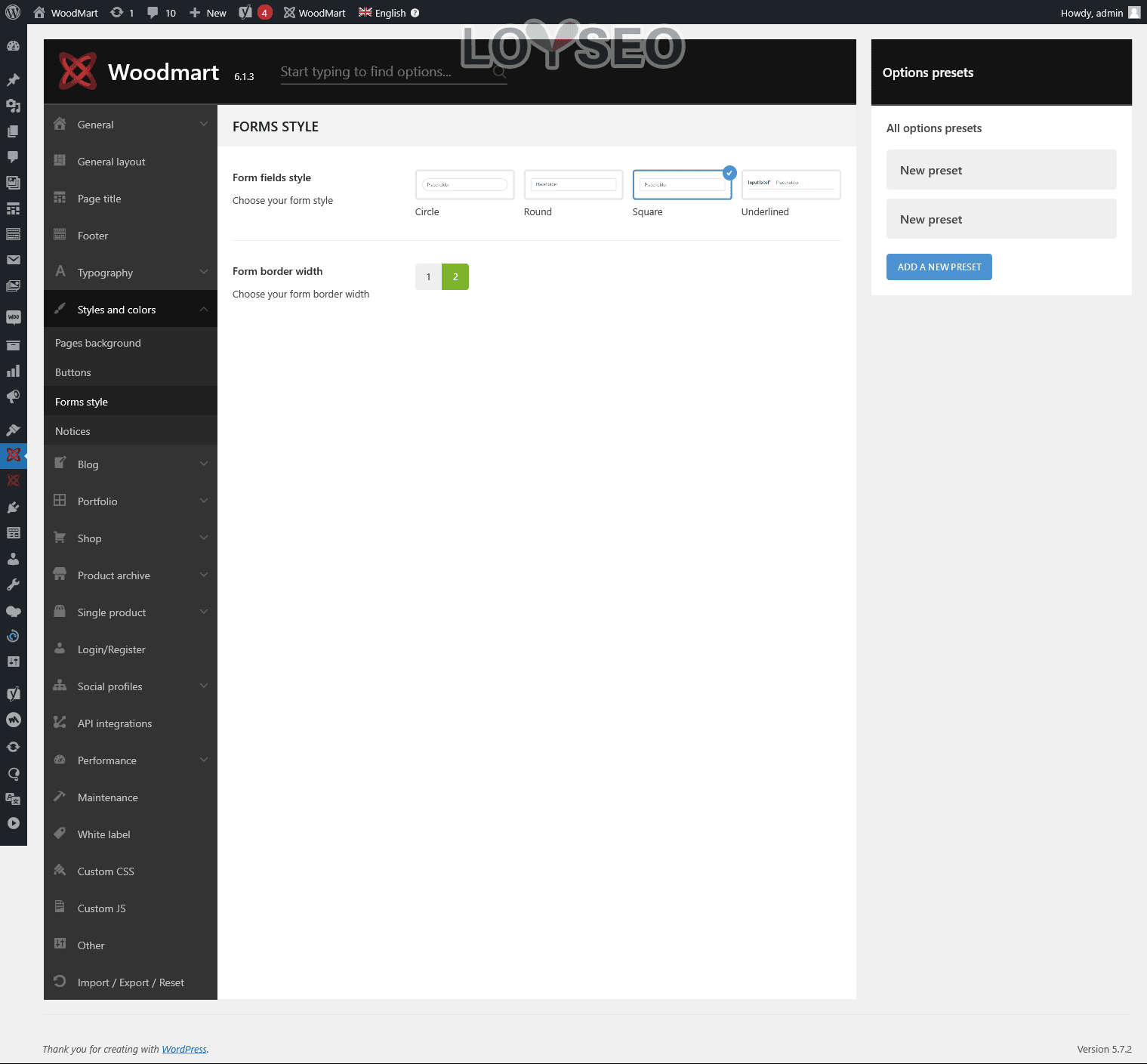
表單樣式
在這裡可以為表單設置欄位的邊框款式與粗細。

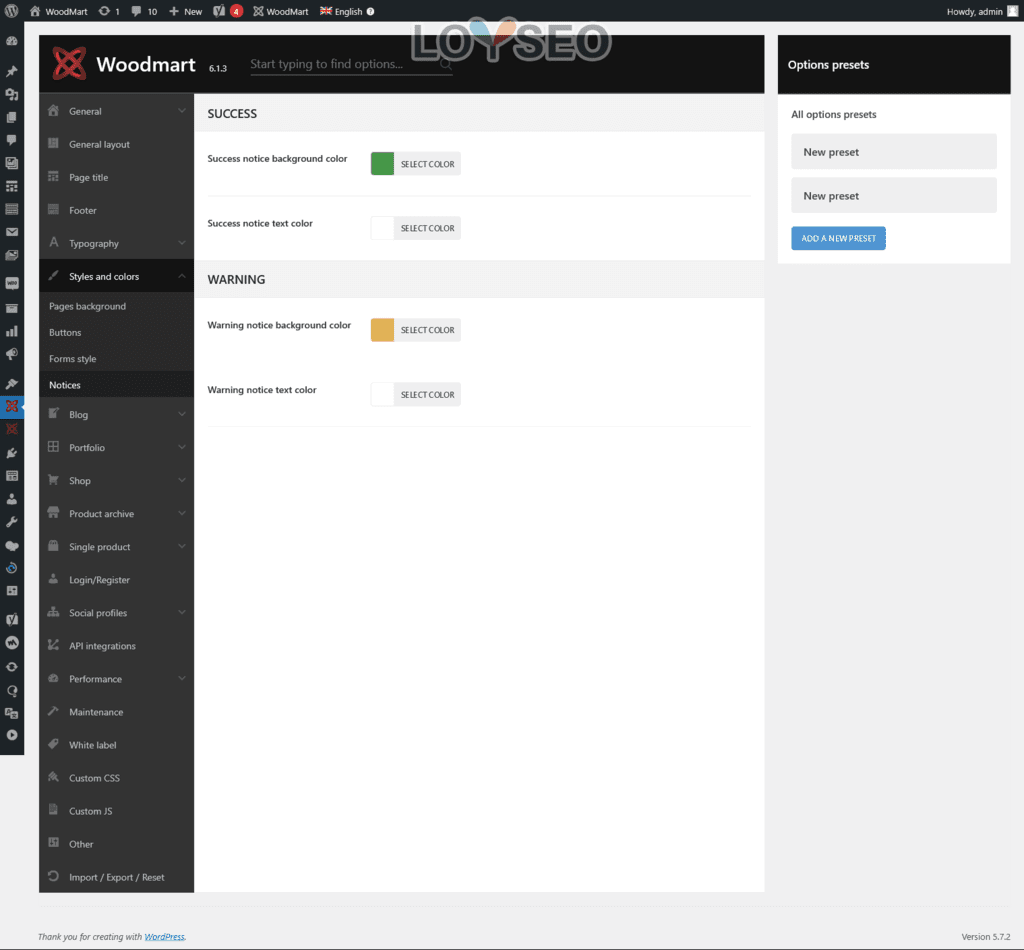
通知
在商店裡,我們會遇到操作成功或失敗等提示,在這裡你可以為他們配置顏色。

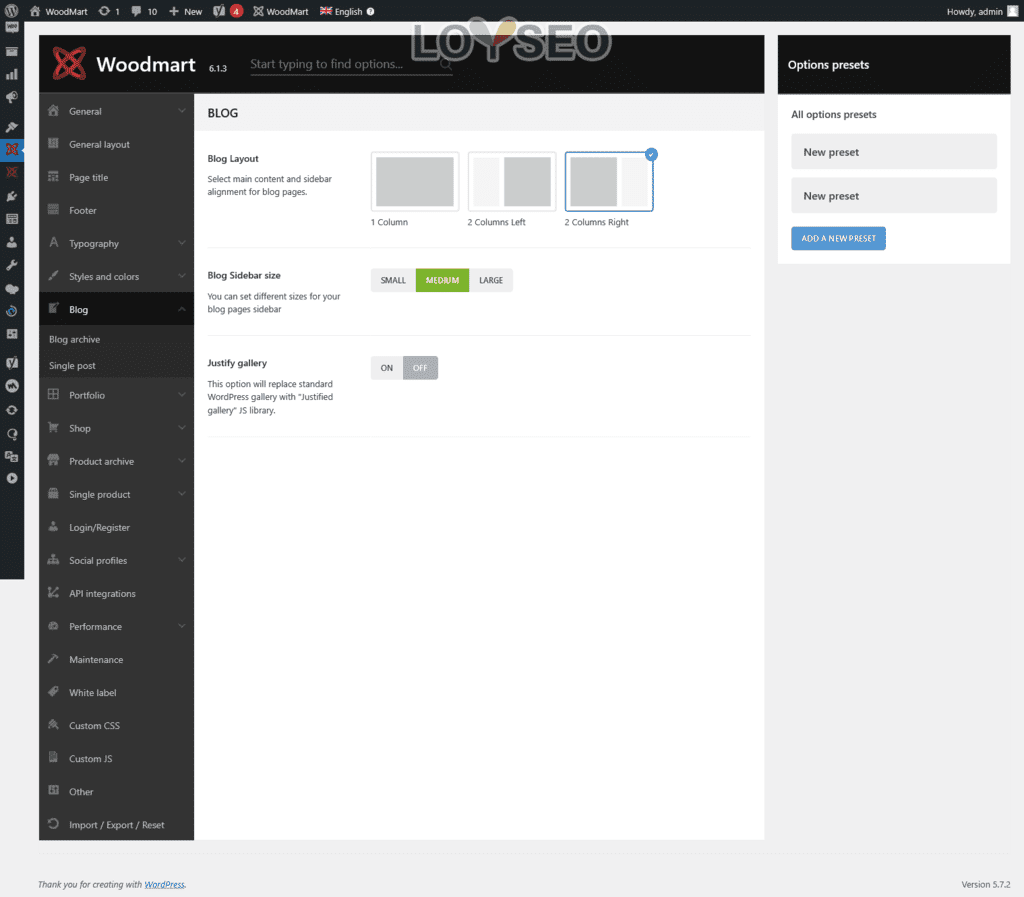
博客
用於設置博客列表與詳情。

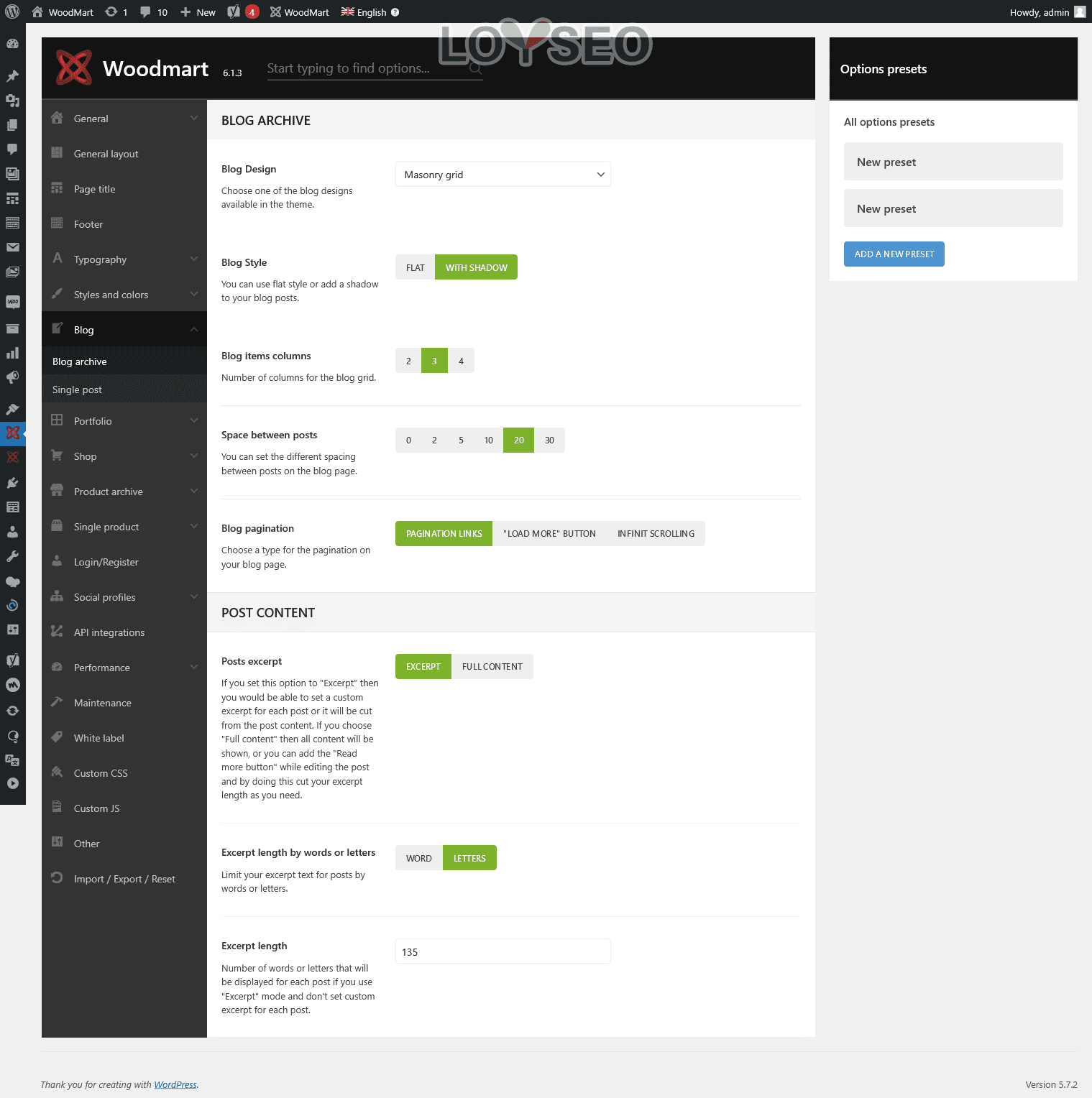
博客存檔
博客存檔就是博客列表頁或文章列表頁,在這裡可以配置博客列表頁的款式與展示的內容。 如果你對文章列表有很高的定製化需求,建議使用Elementor Pro製作文章列表頁。

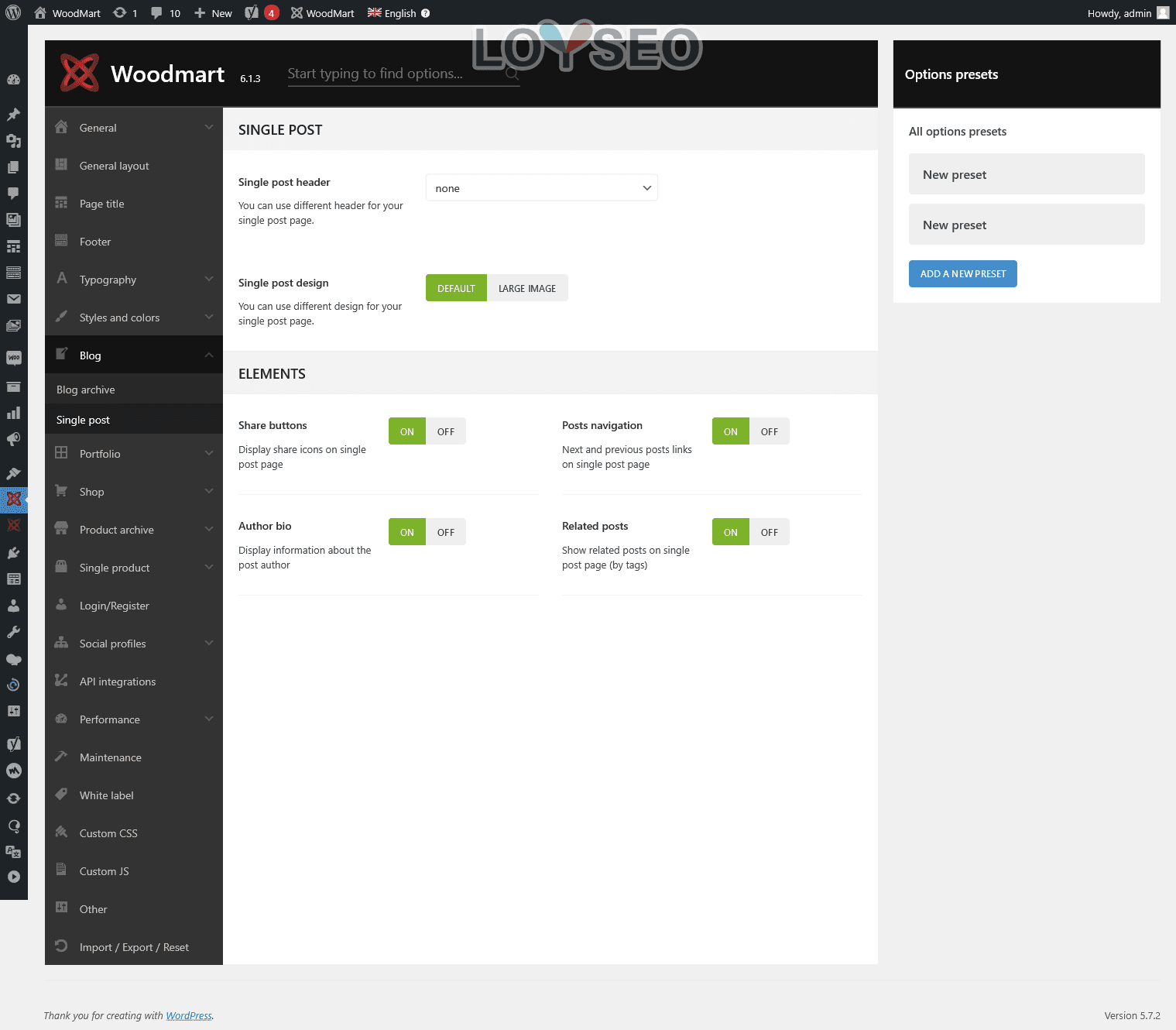
單篇文章
單篇文章就是博客詳情或者文章詳情,在這裡可以對它進行簡單的配置,如果你對文章詳情頁有很高的定製化需求,建議使用Elementor Pro製作文章詳情頁。

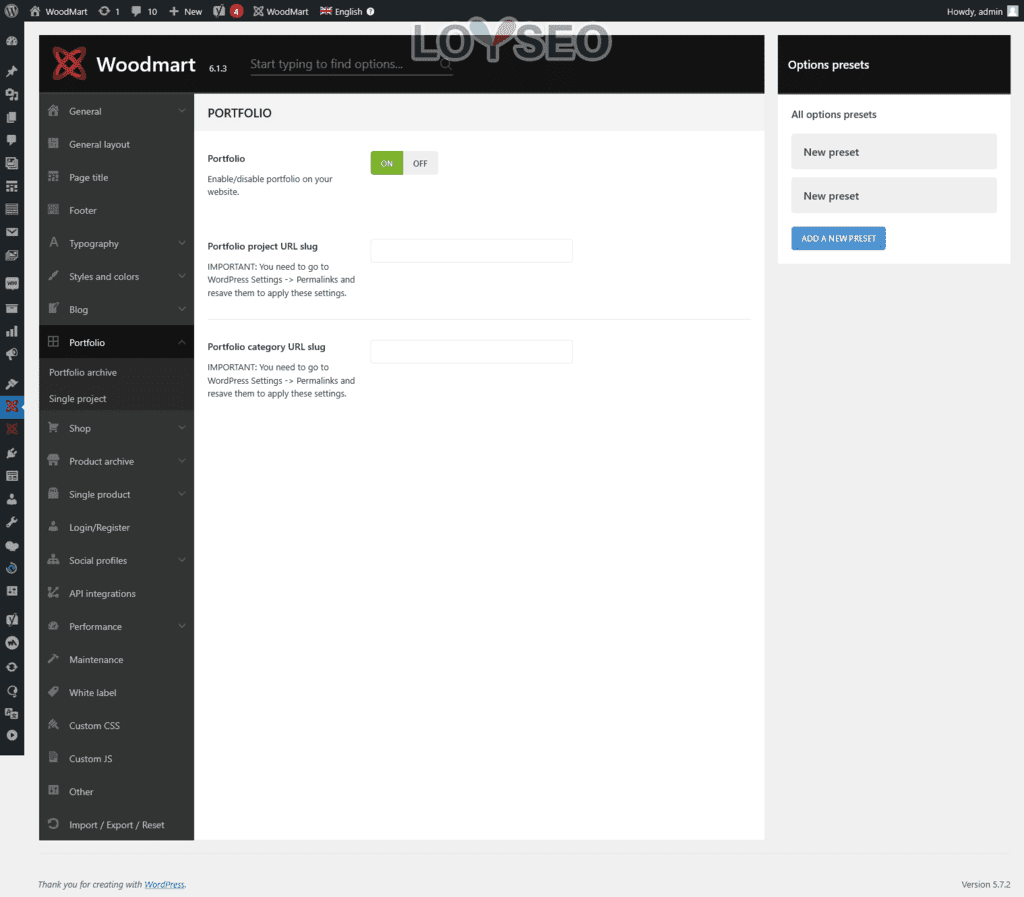
作品集
設置您的作品集/項目的頁面

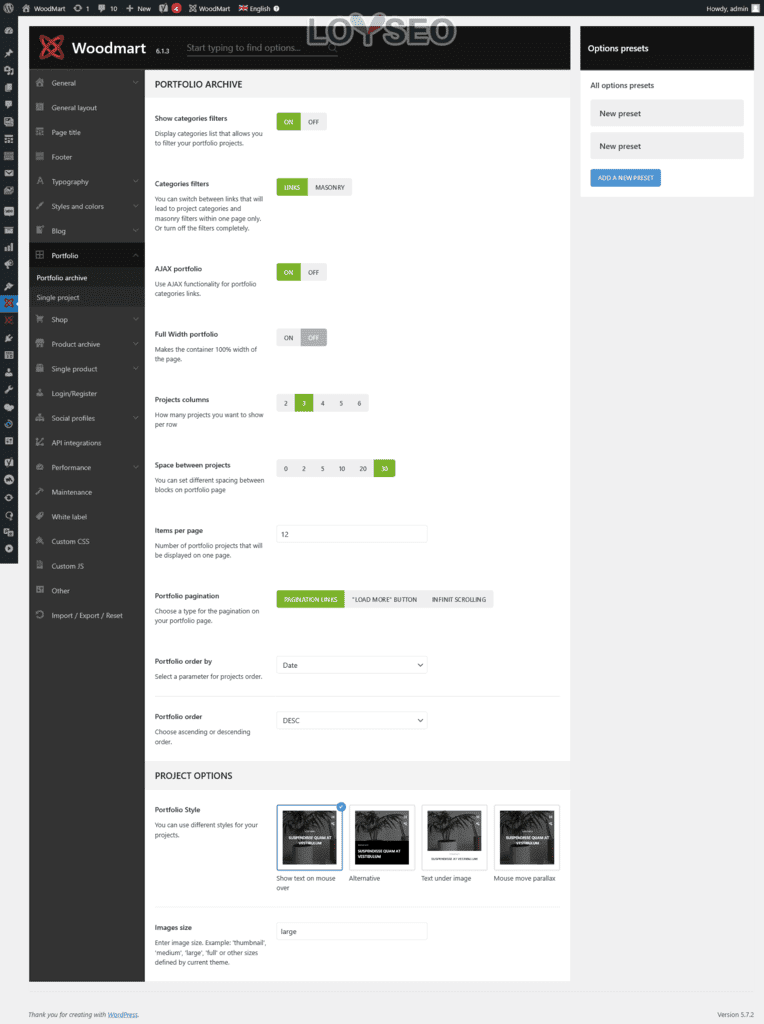
作品/專案列表頁

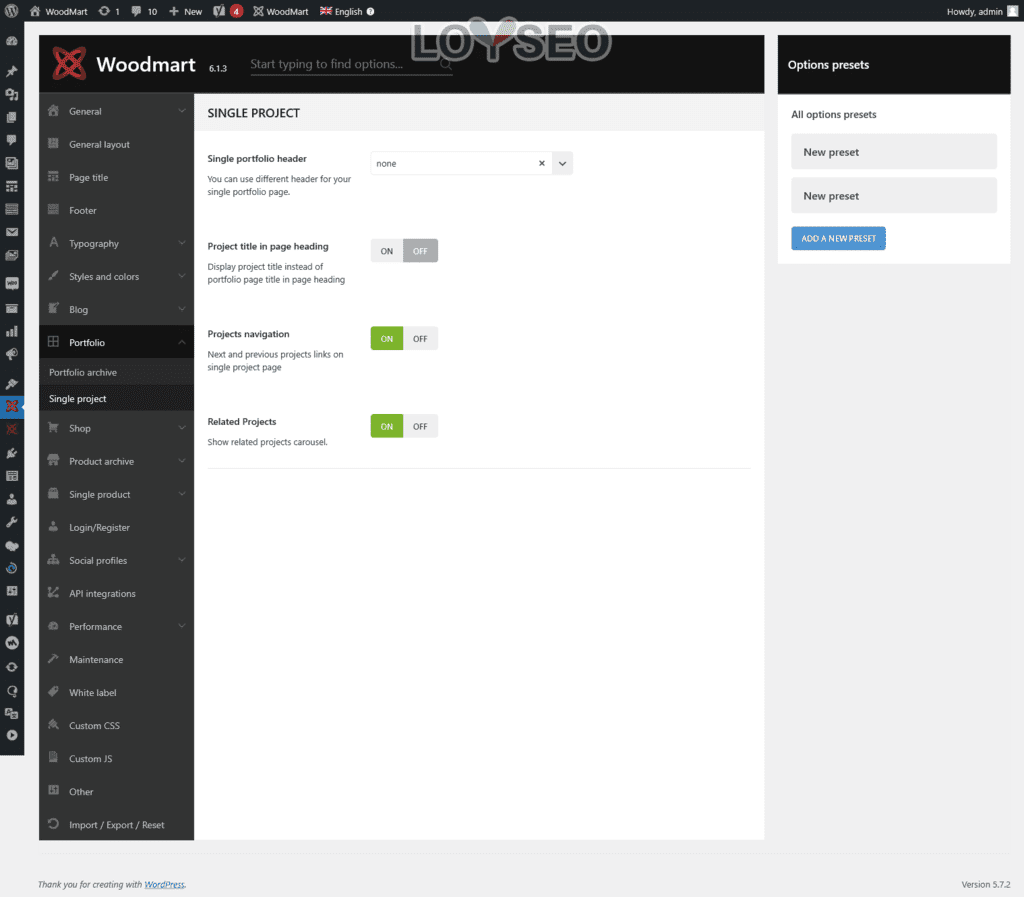
單個專案/作品詳情頁

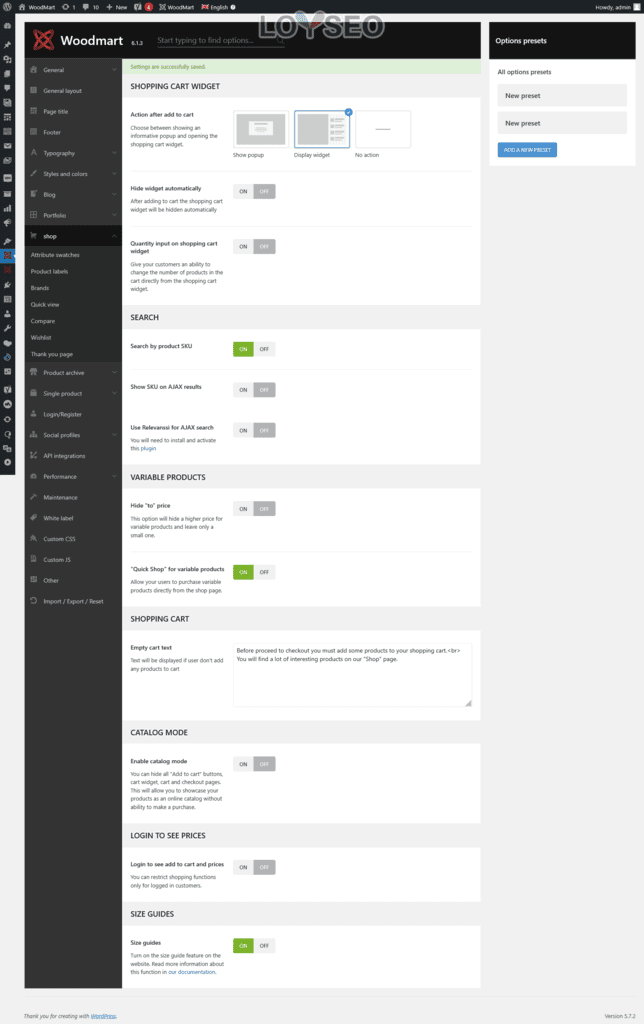
商店
用於配置WooCommerce商店

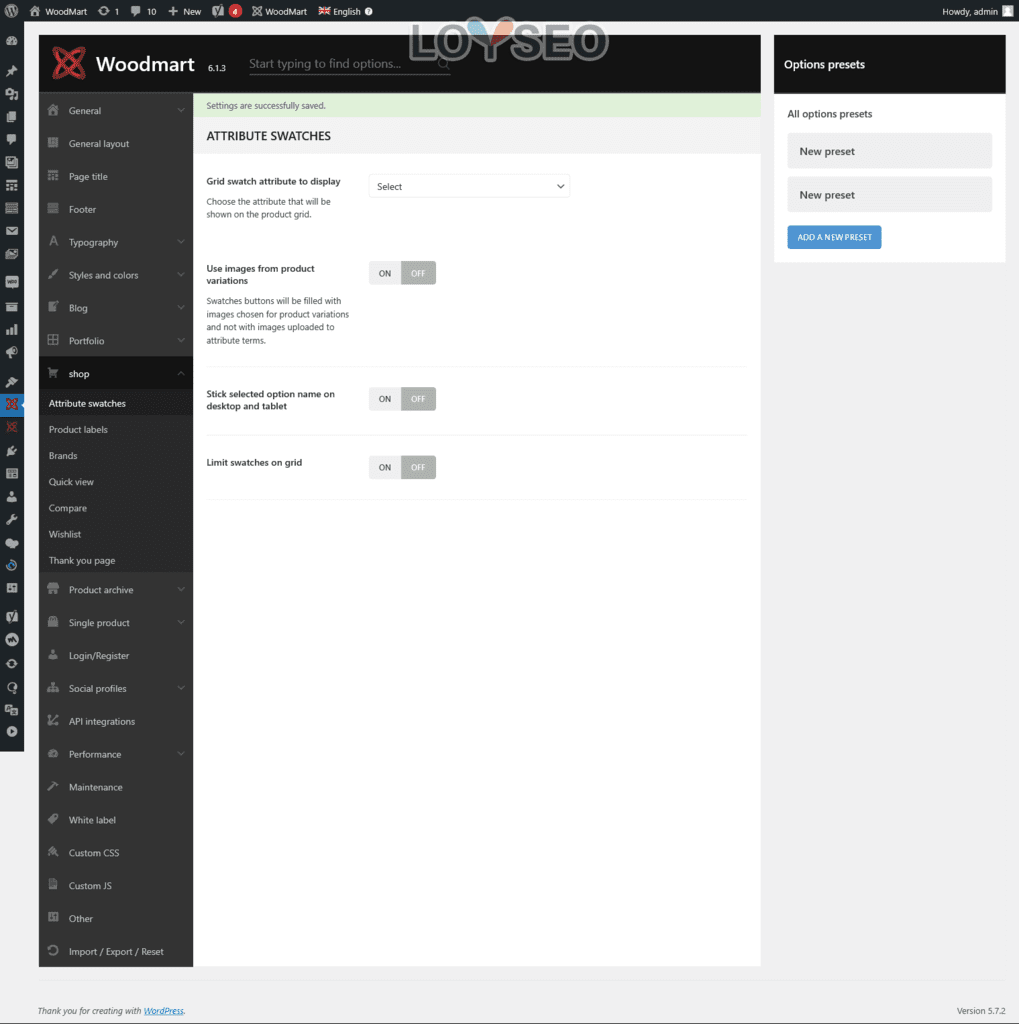
屬性色板

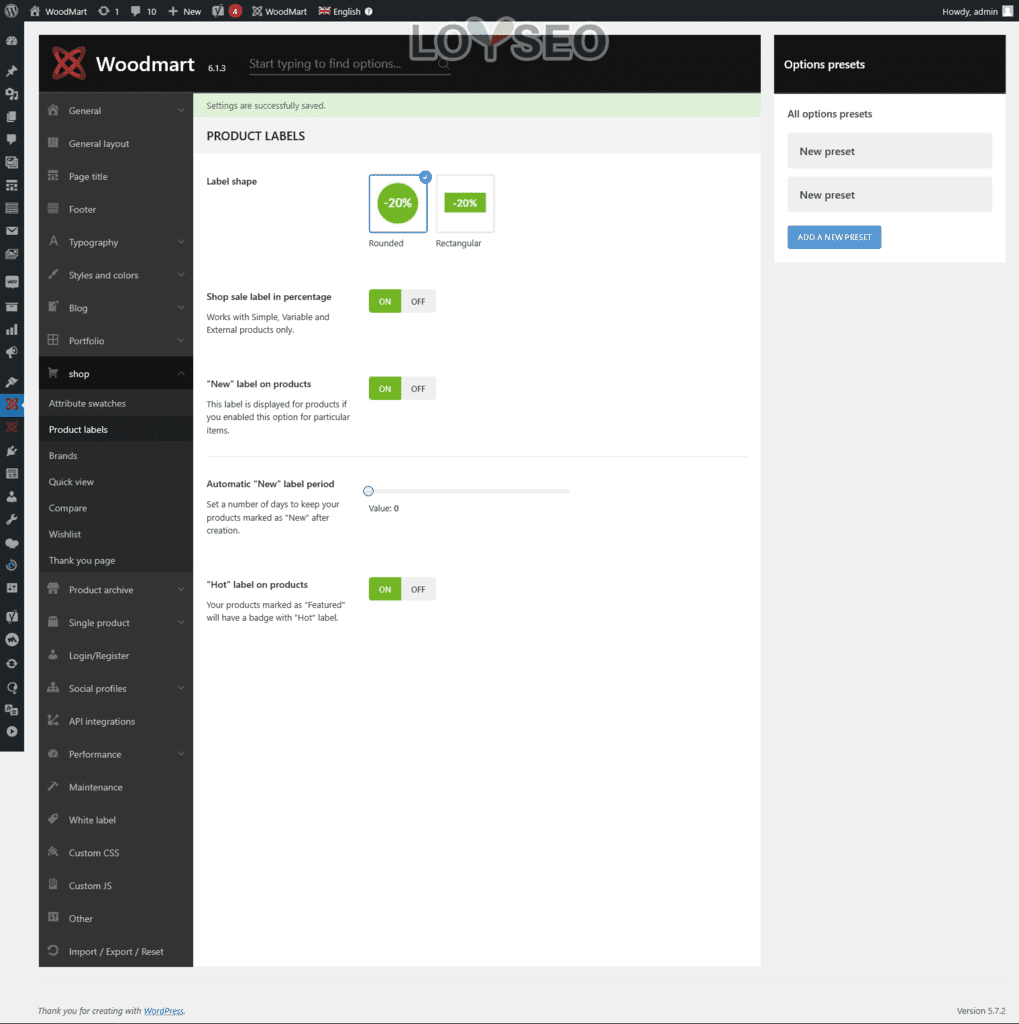
產品標籤

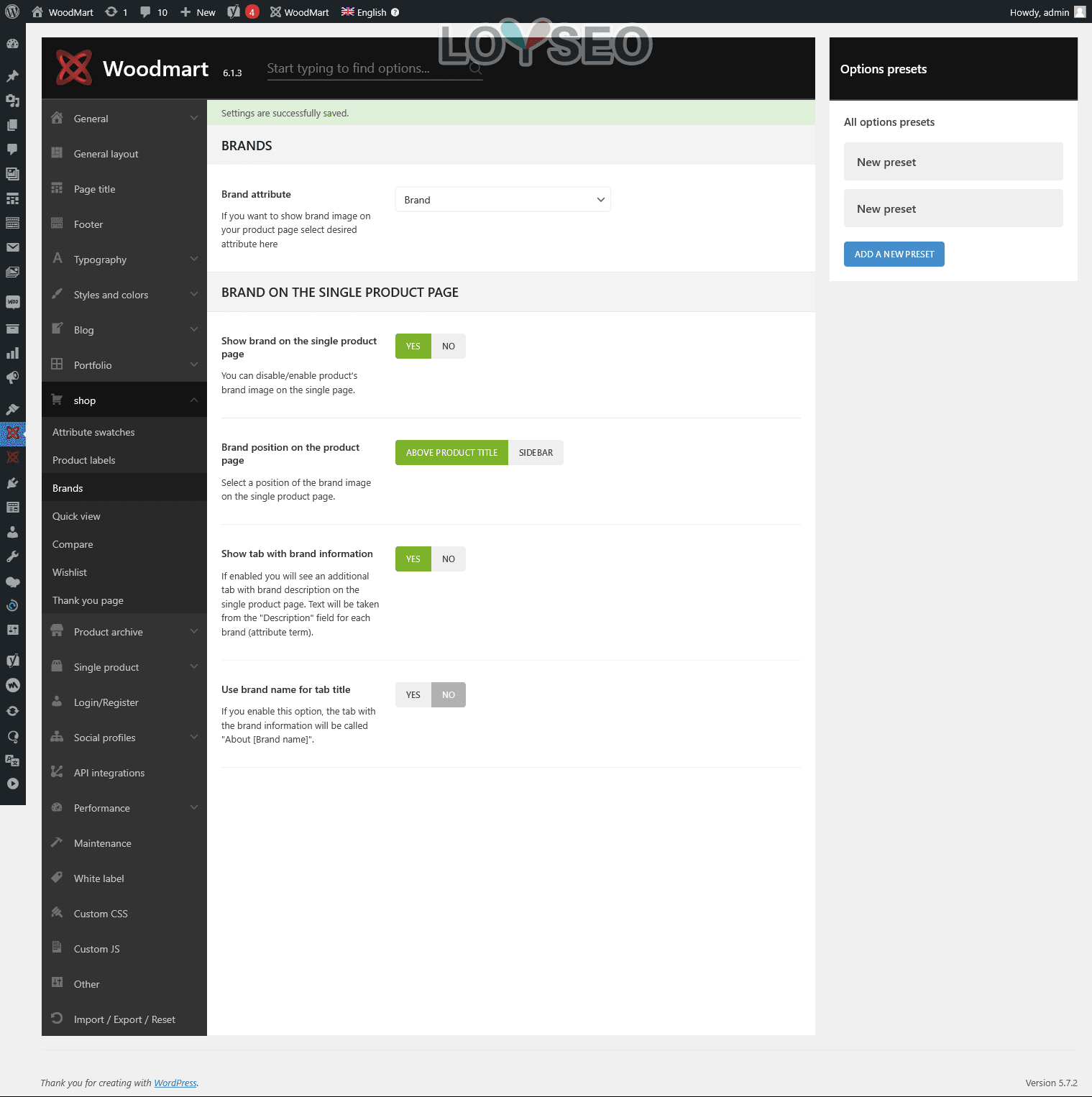
品牌

快速瀏覽產品

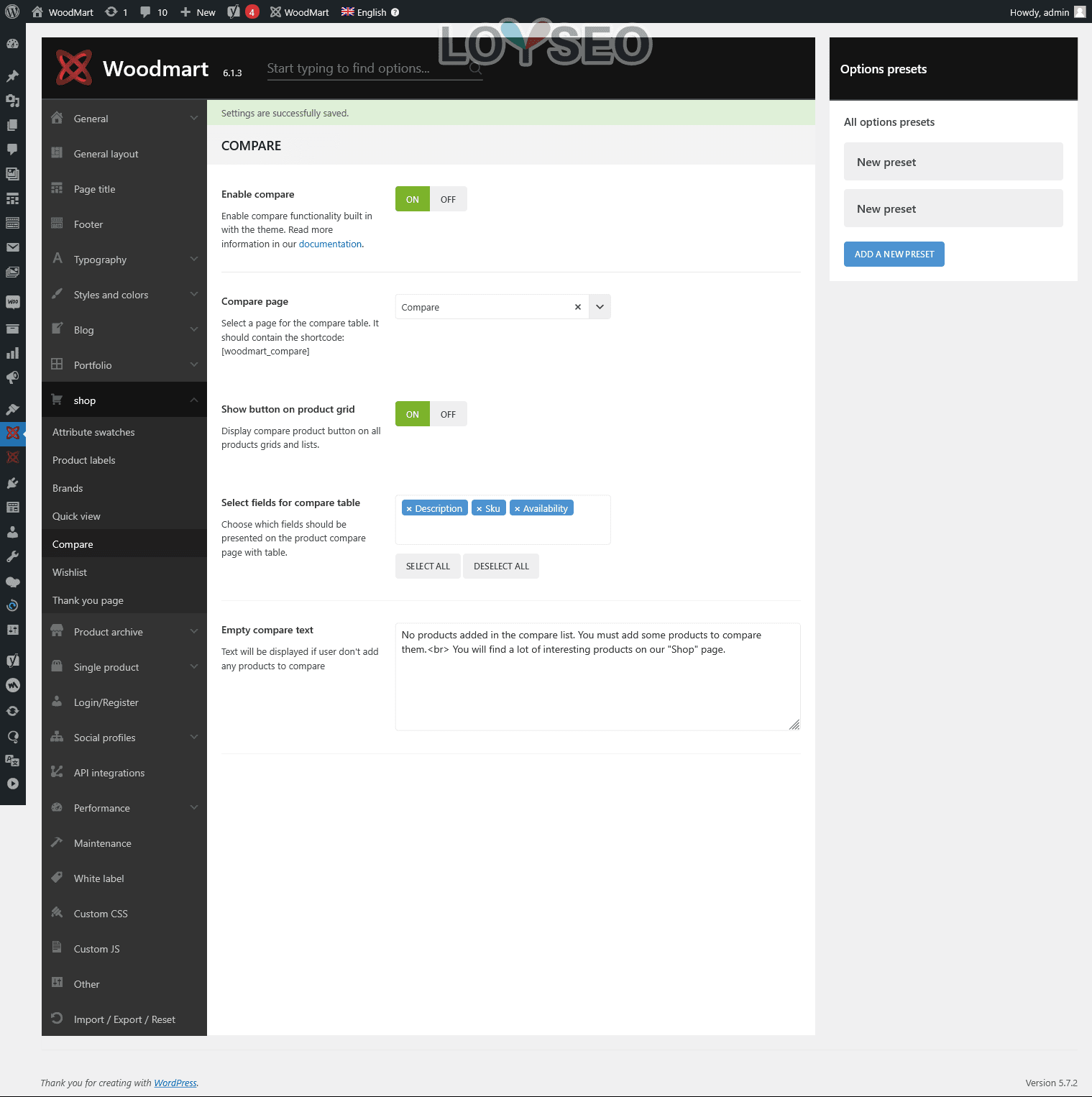
產品對比

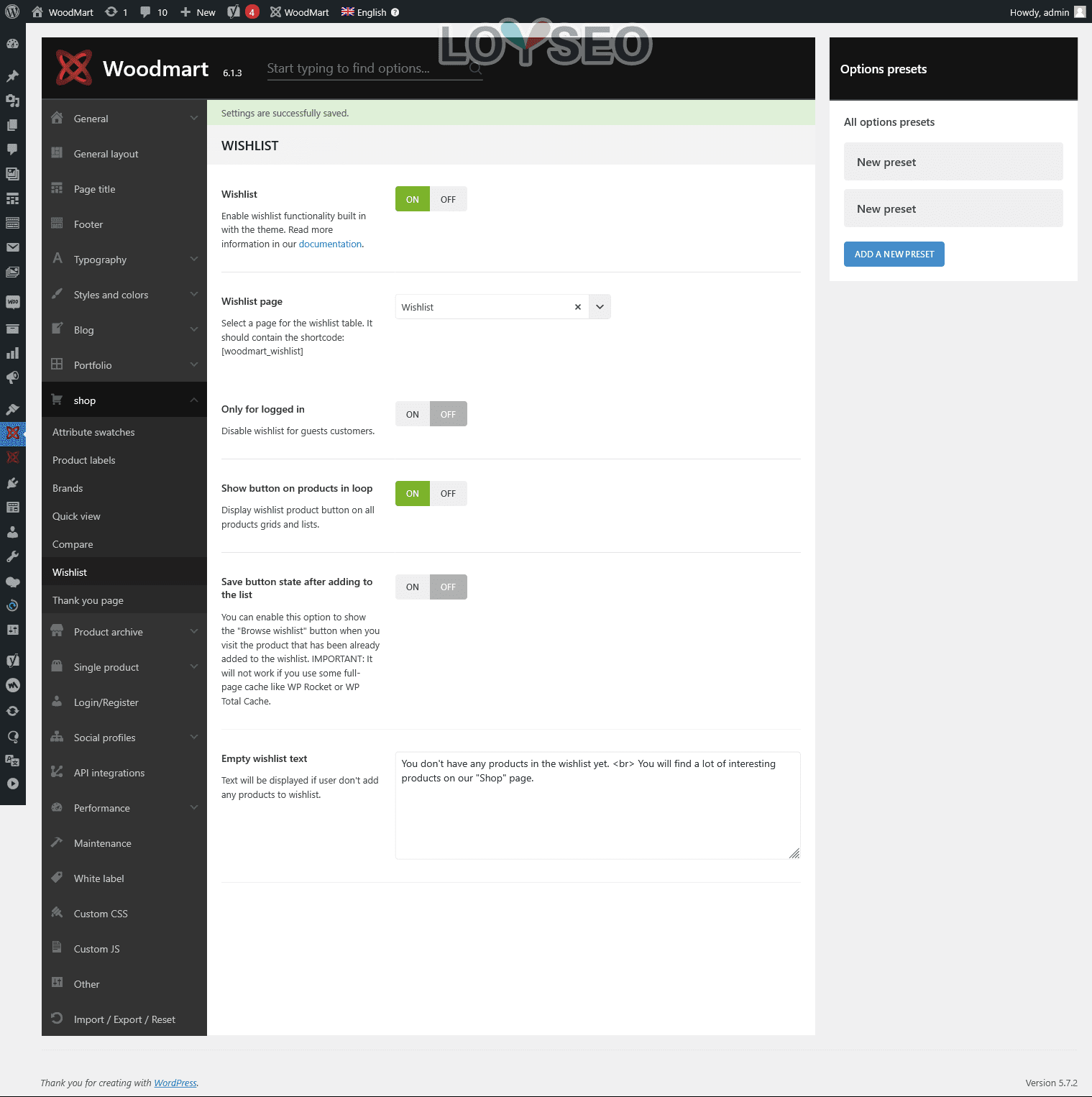
願望列表

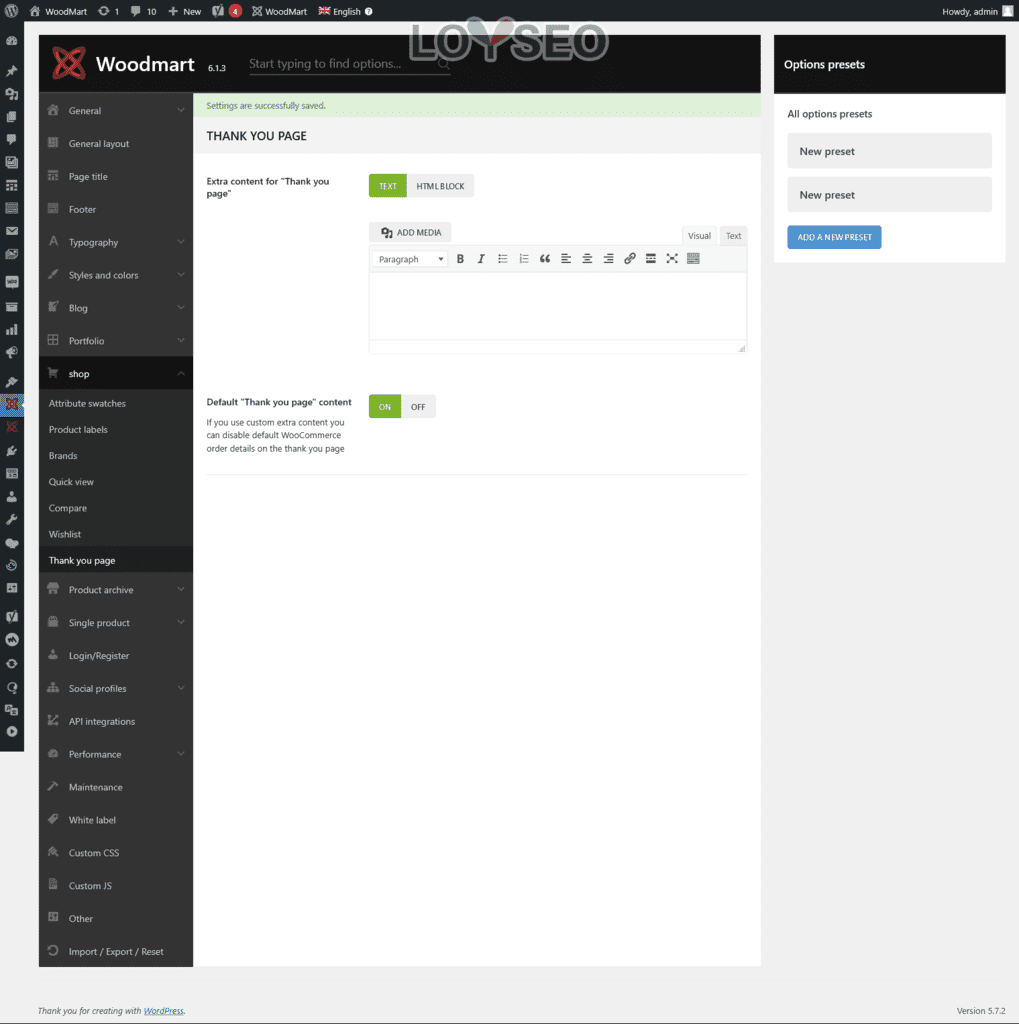
感謝頁面

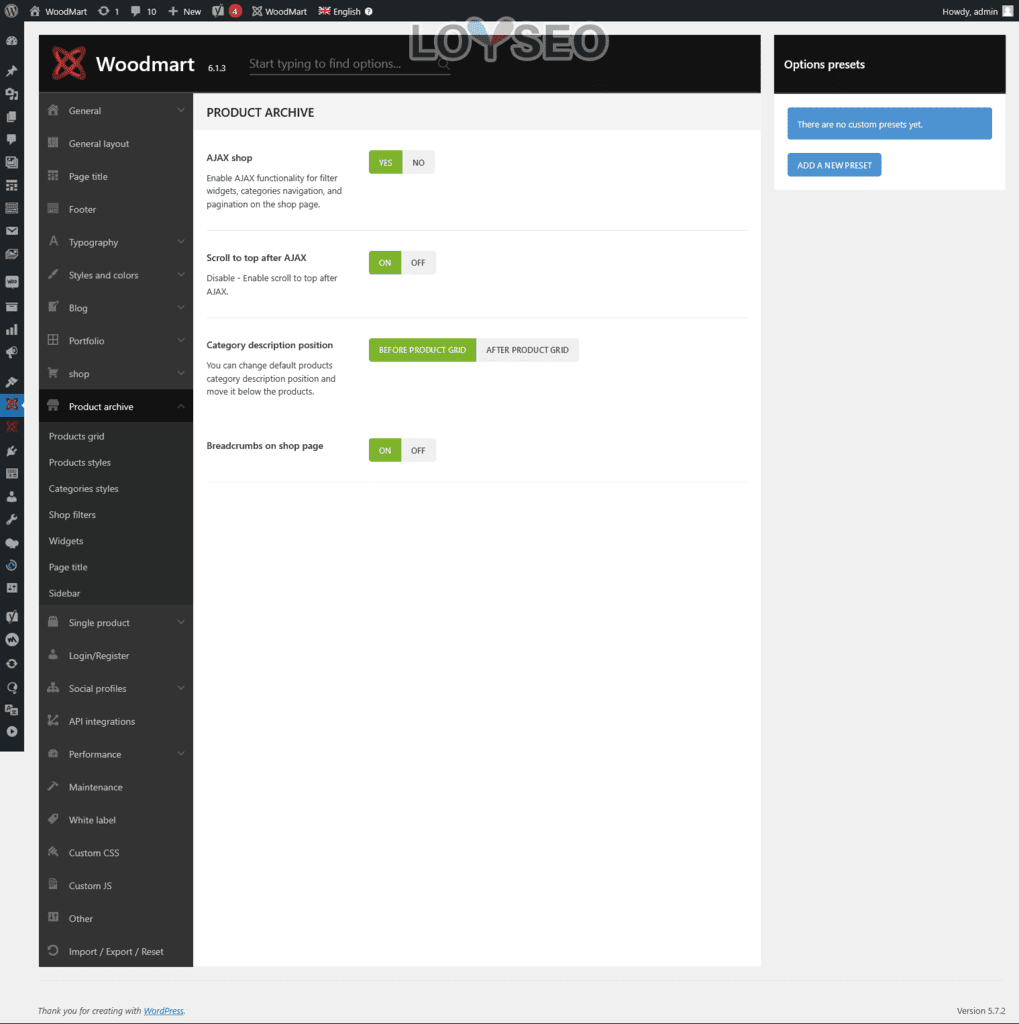
產品存檔/產品列表

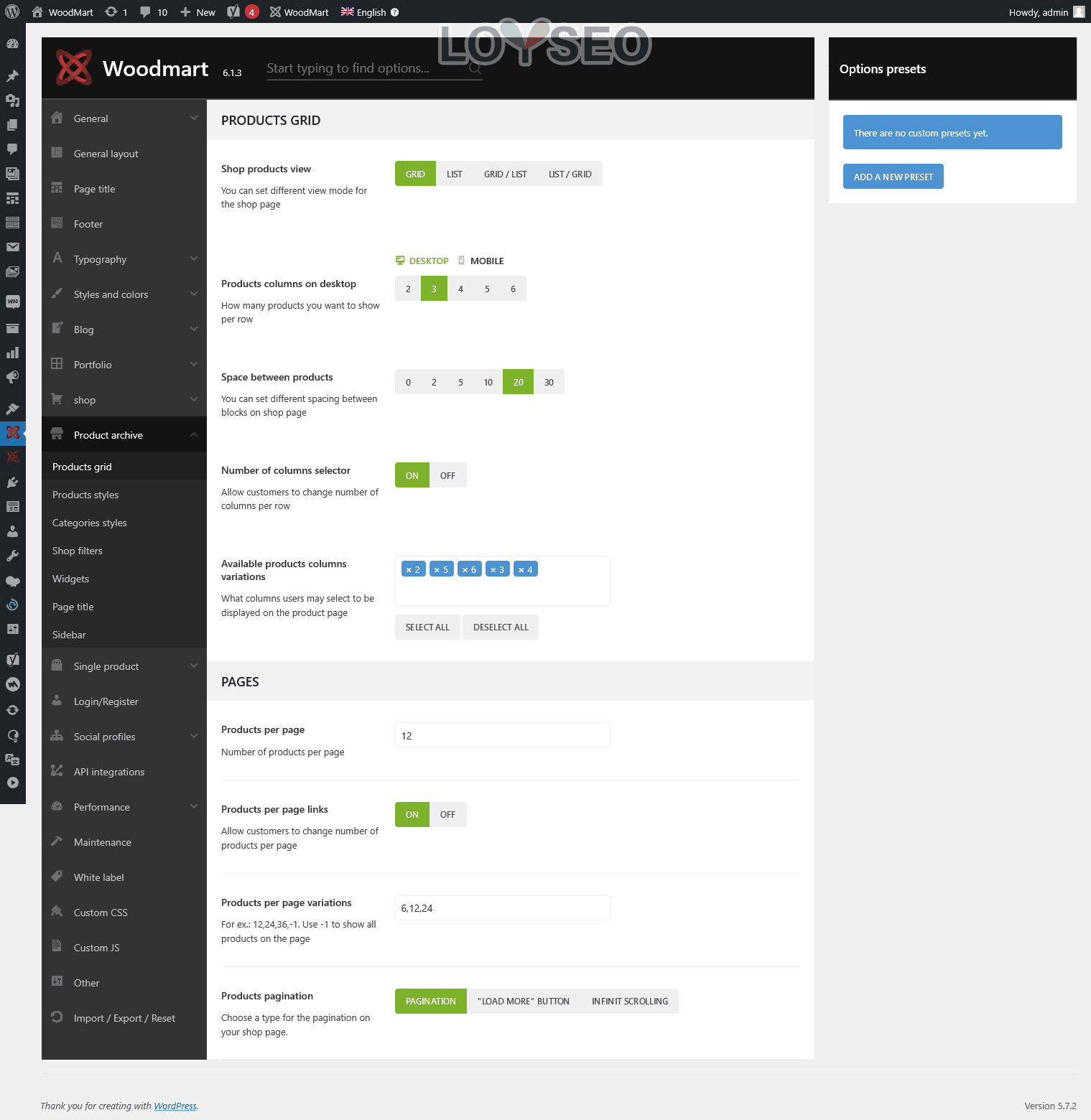
產品網格

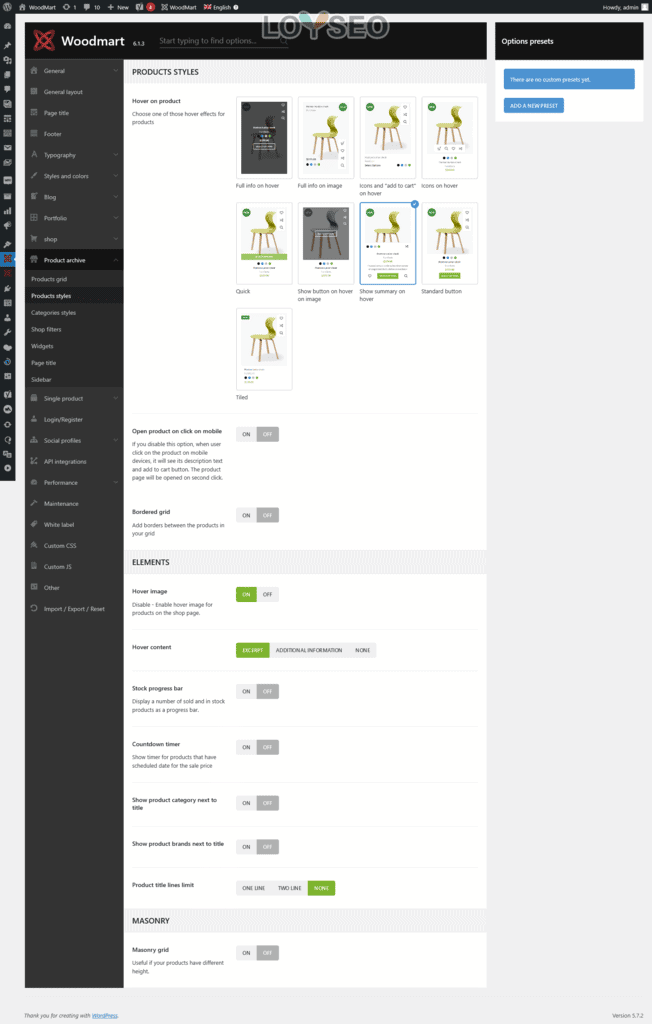
產品款式

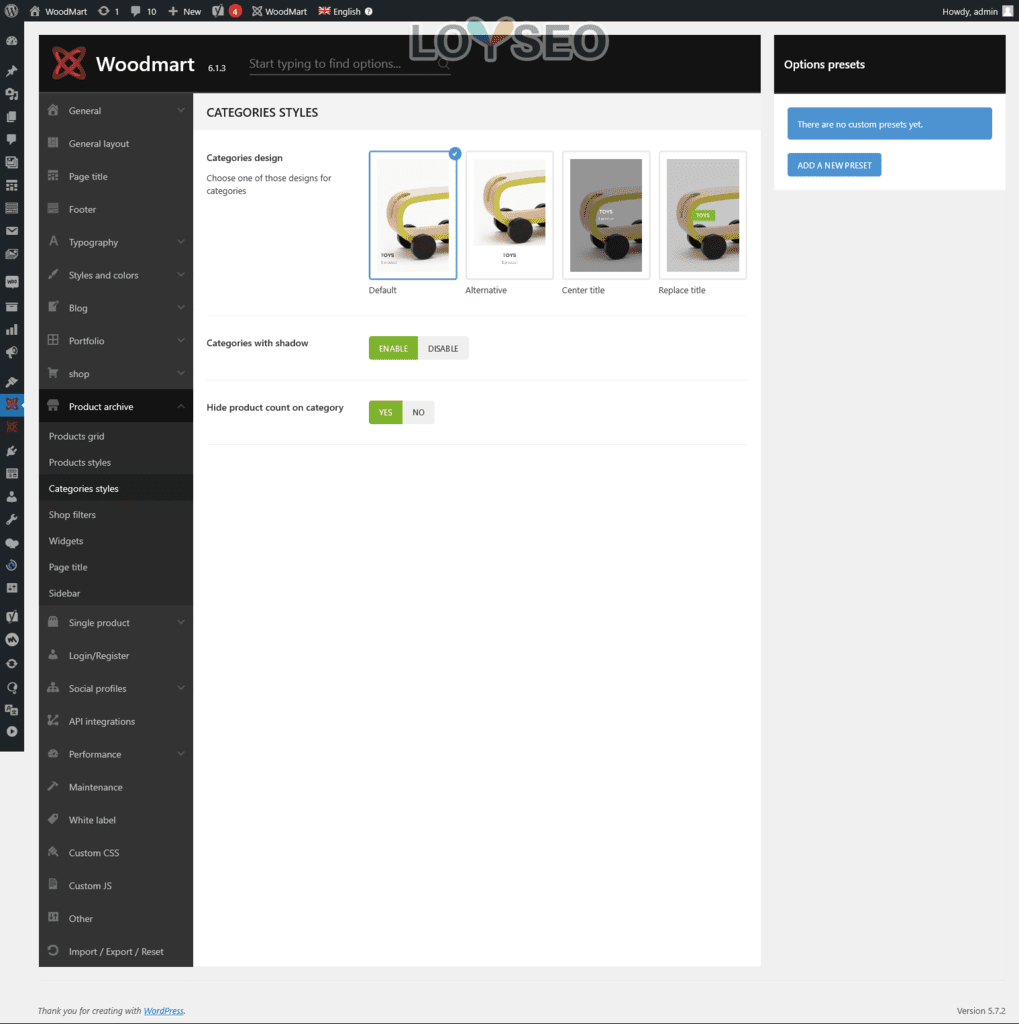
產品類別樣式

商店過濾器

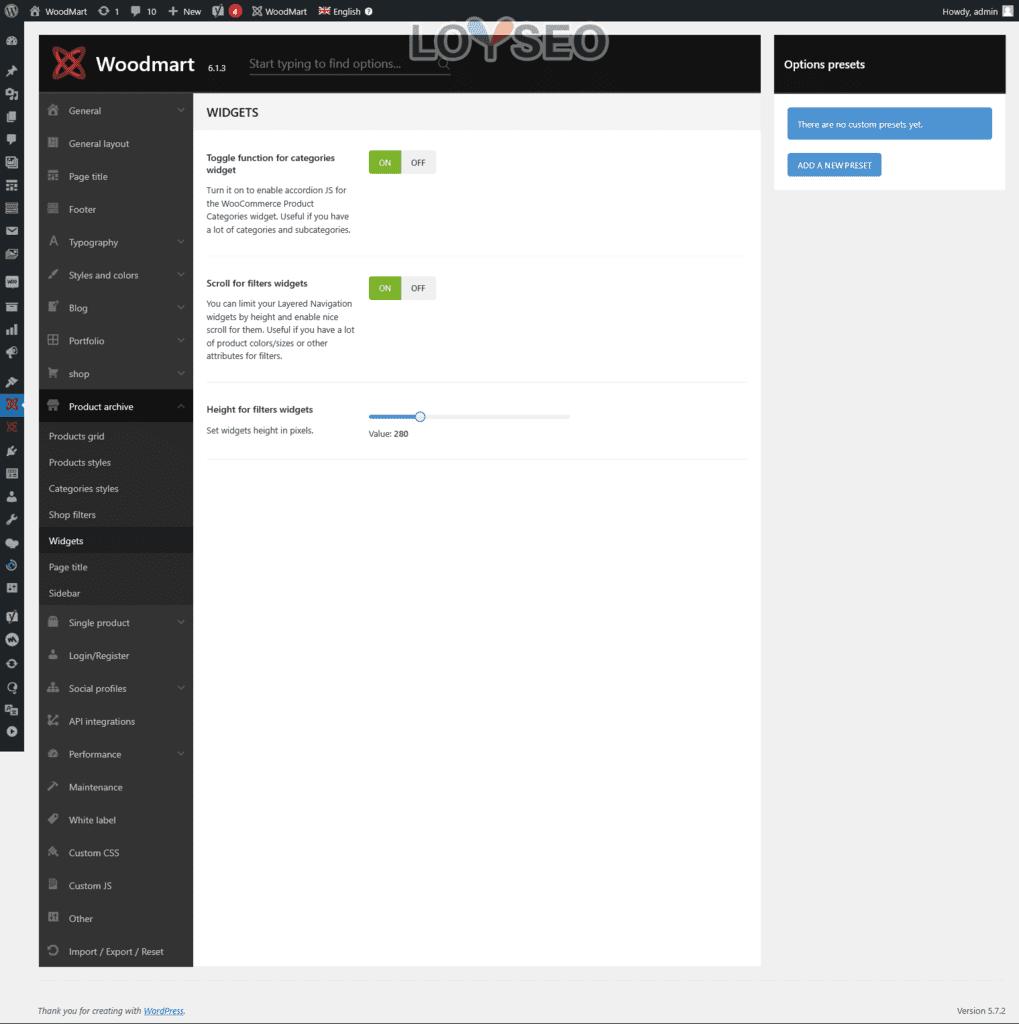
小部件

頁面標題

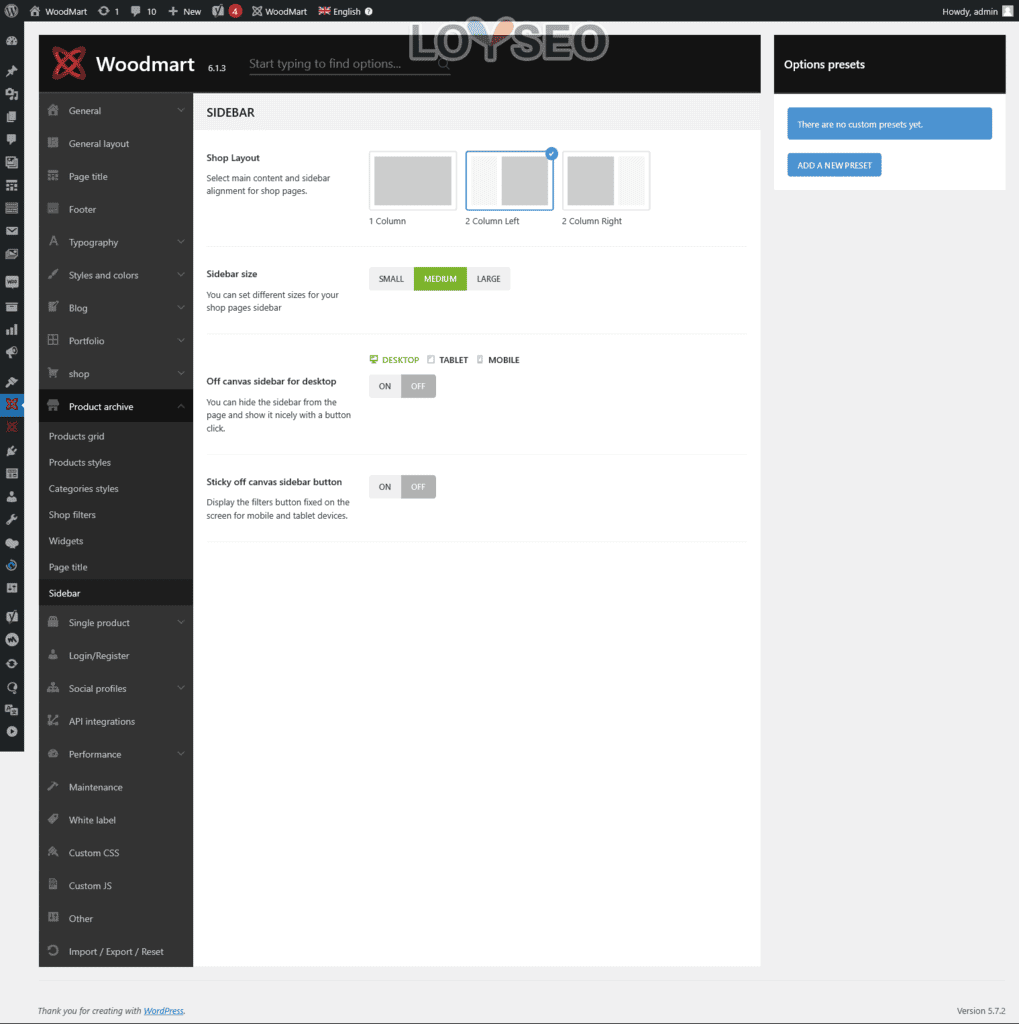
側邊欄

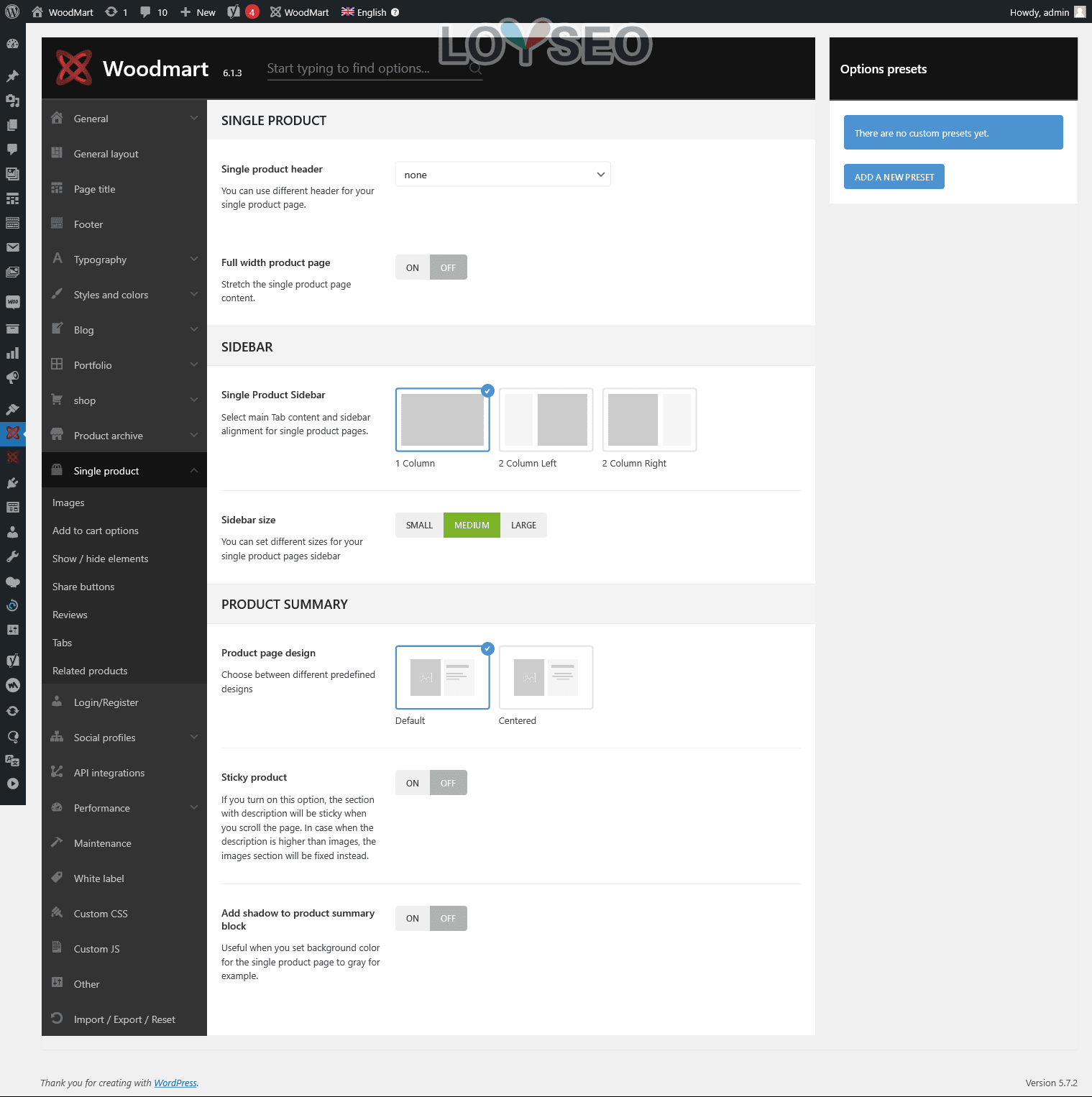
單個產品詳情頁

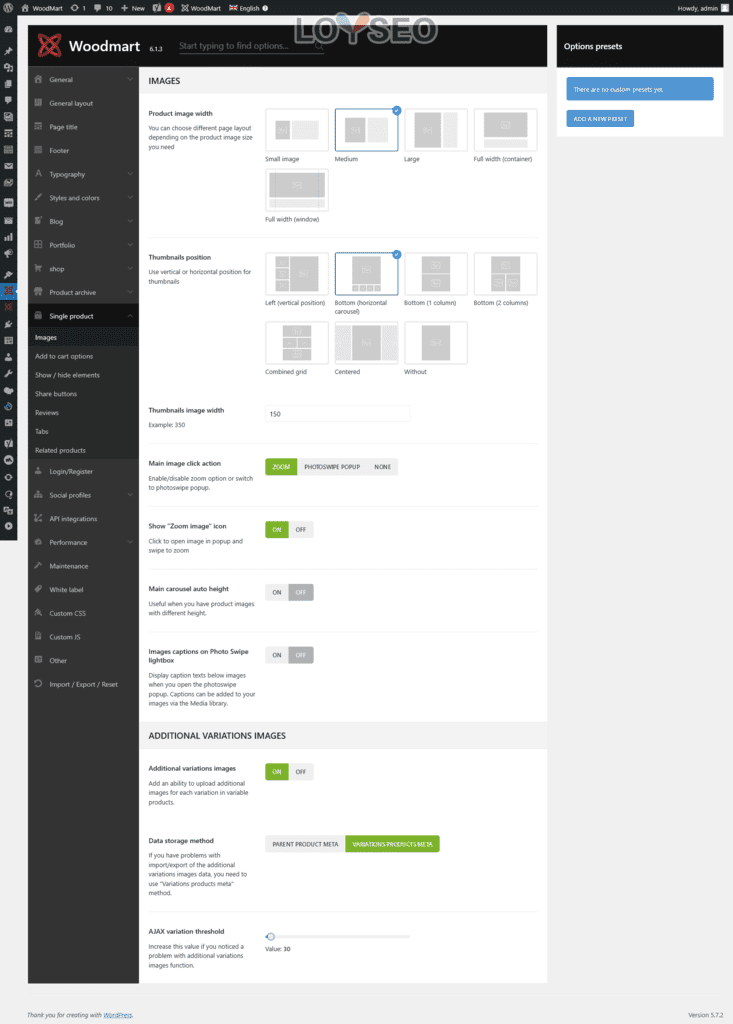
產品圖片

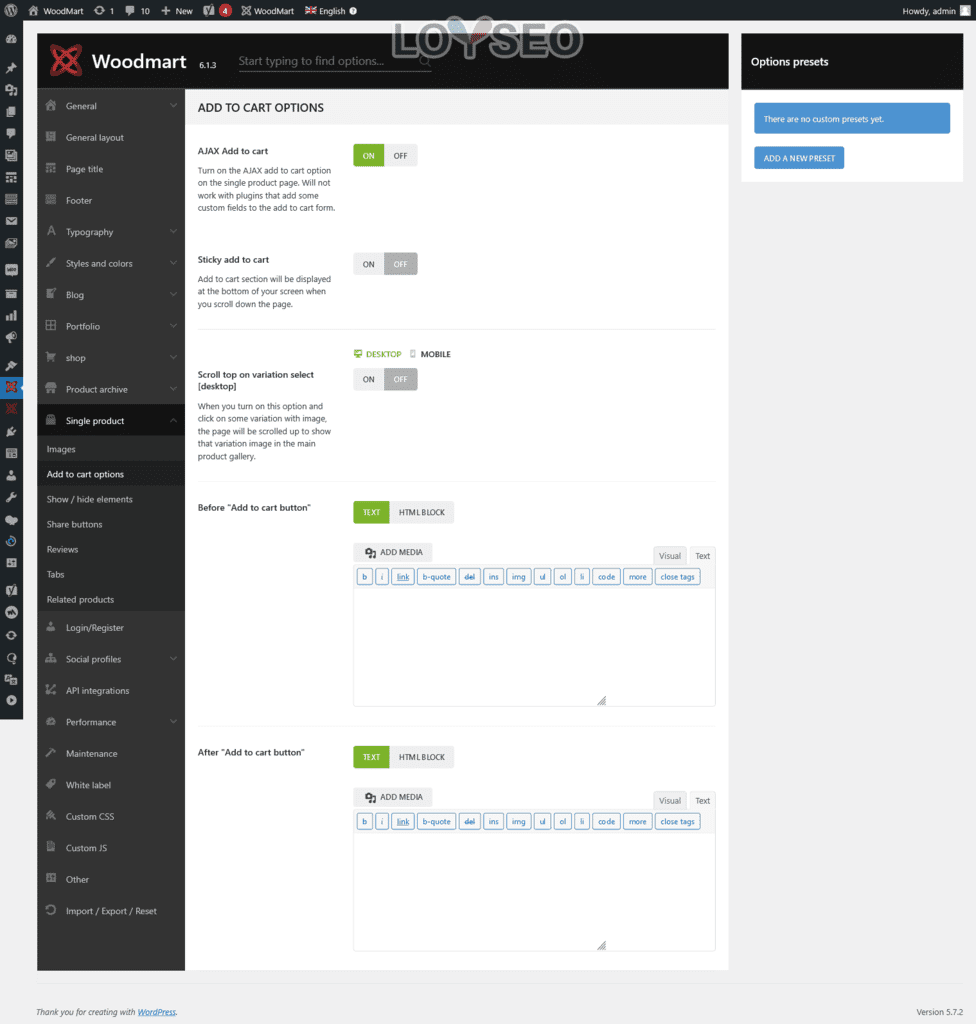
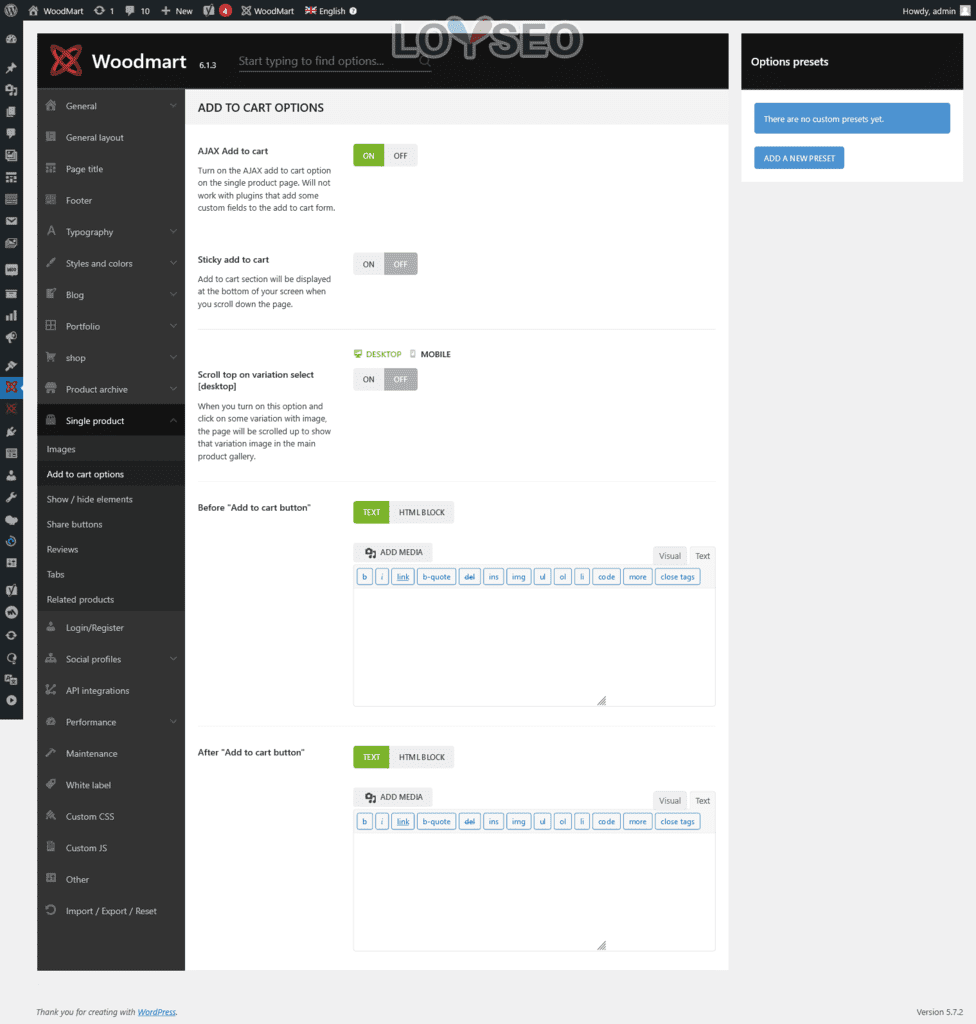
添加到購物車選項

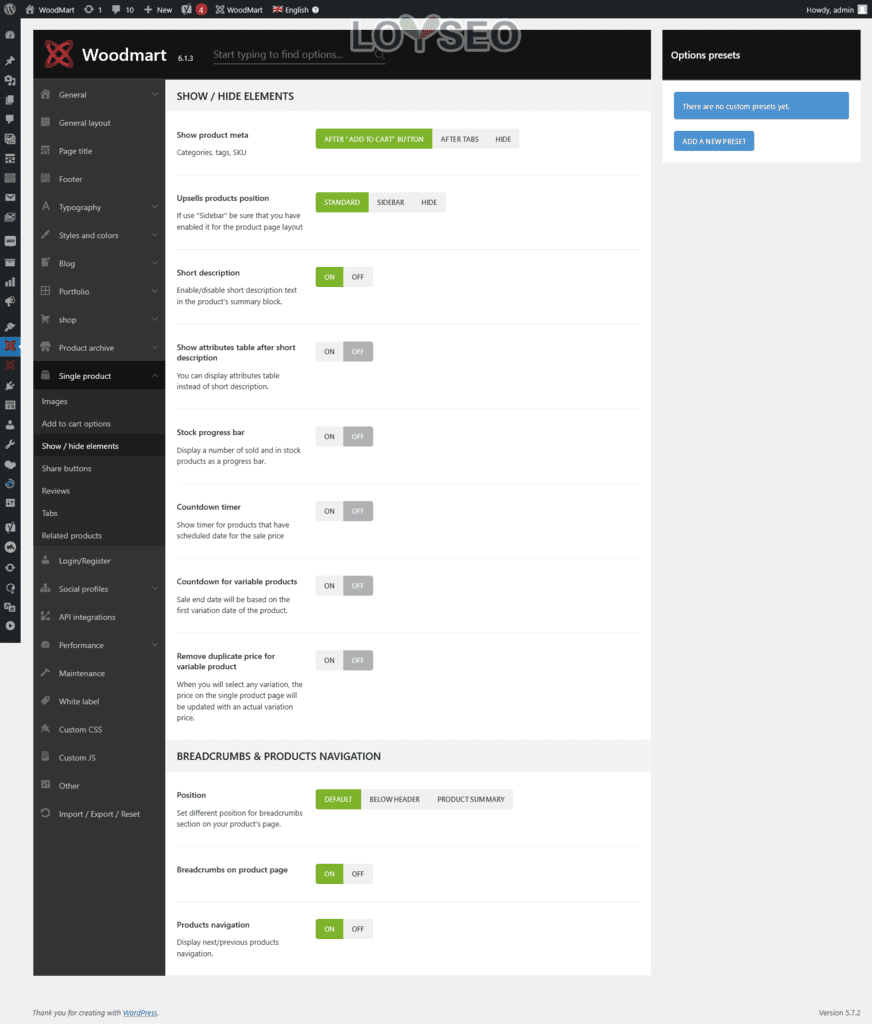
顯示和隱藏元素

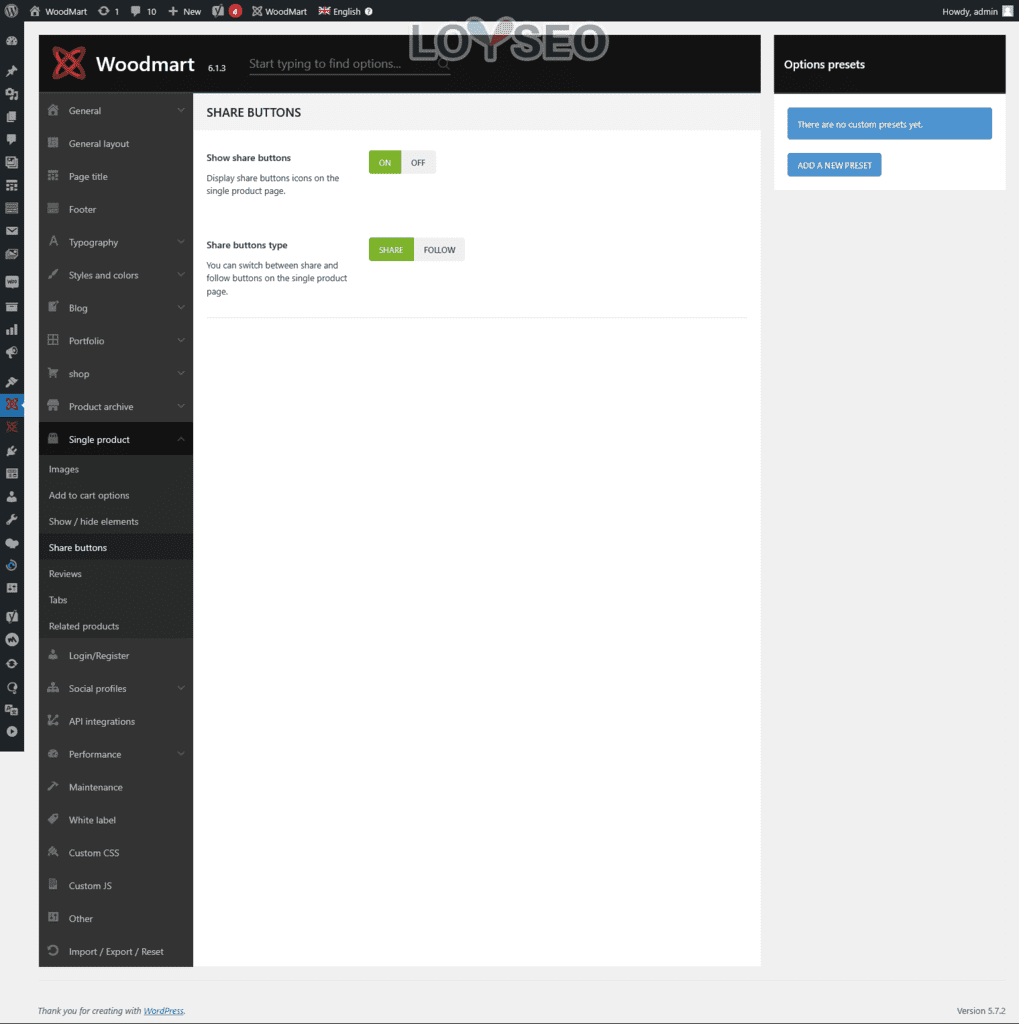
產品分享按鈕

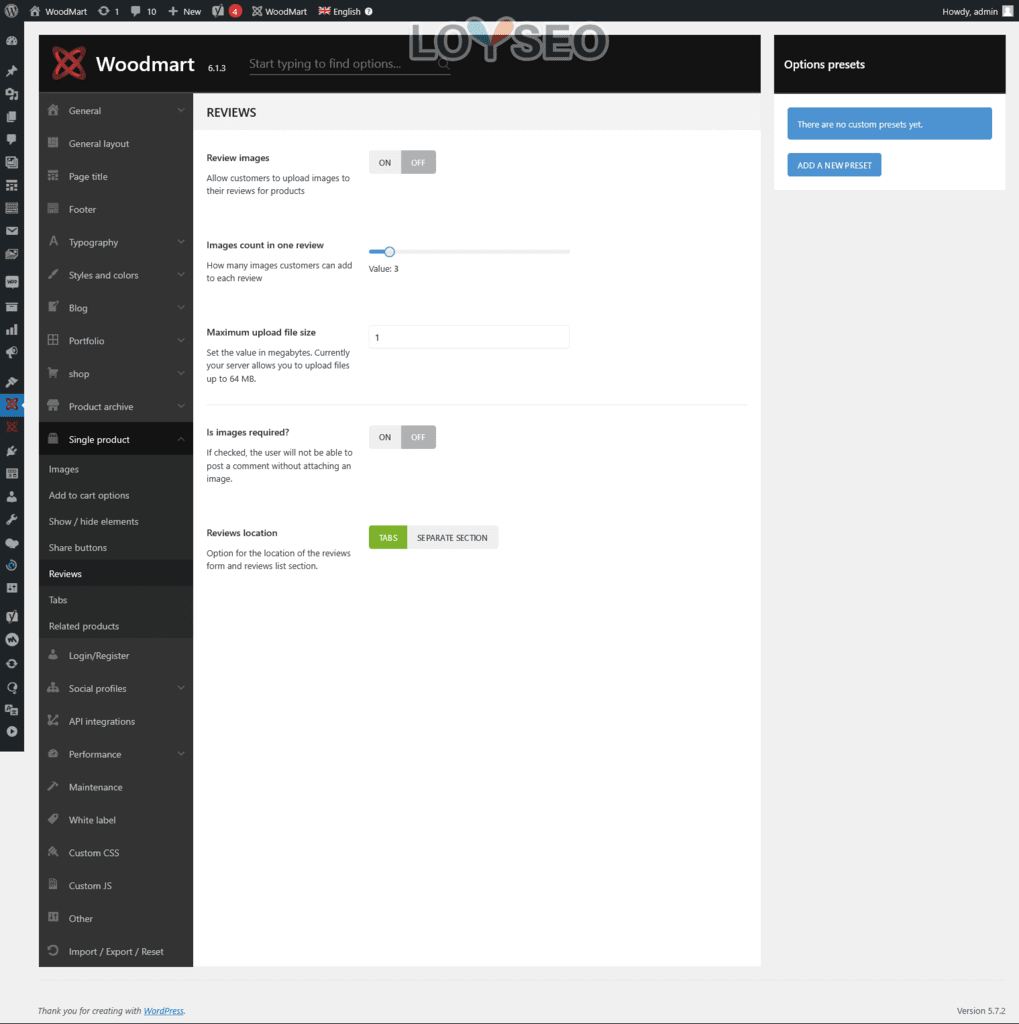
產品評論

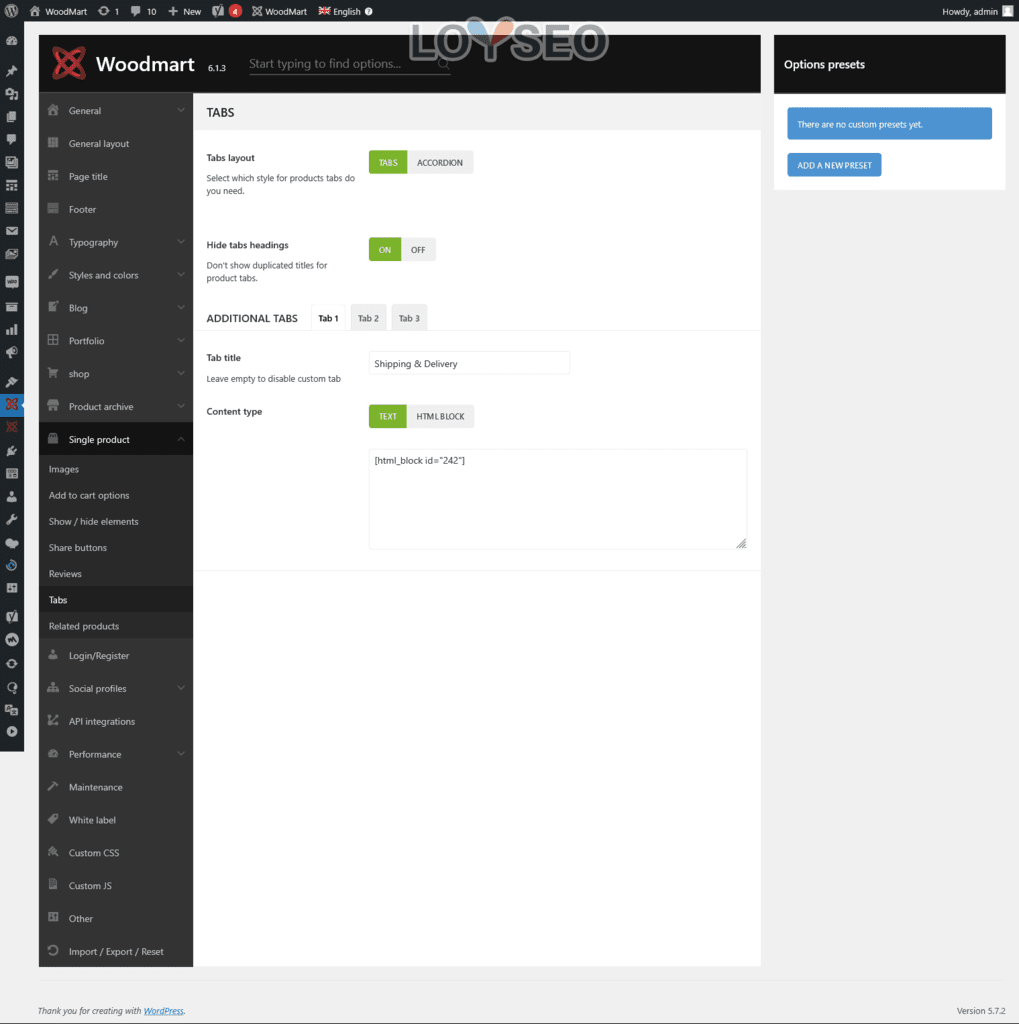
產品標籤

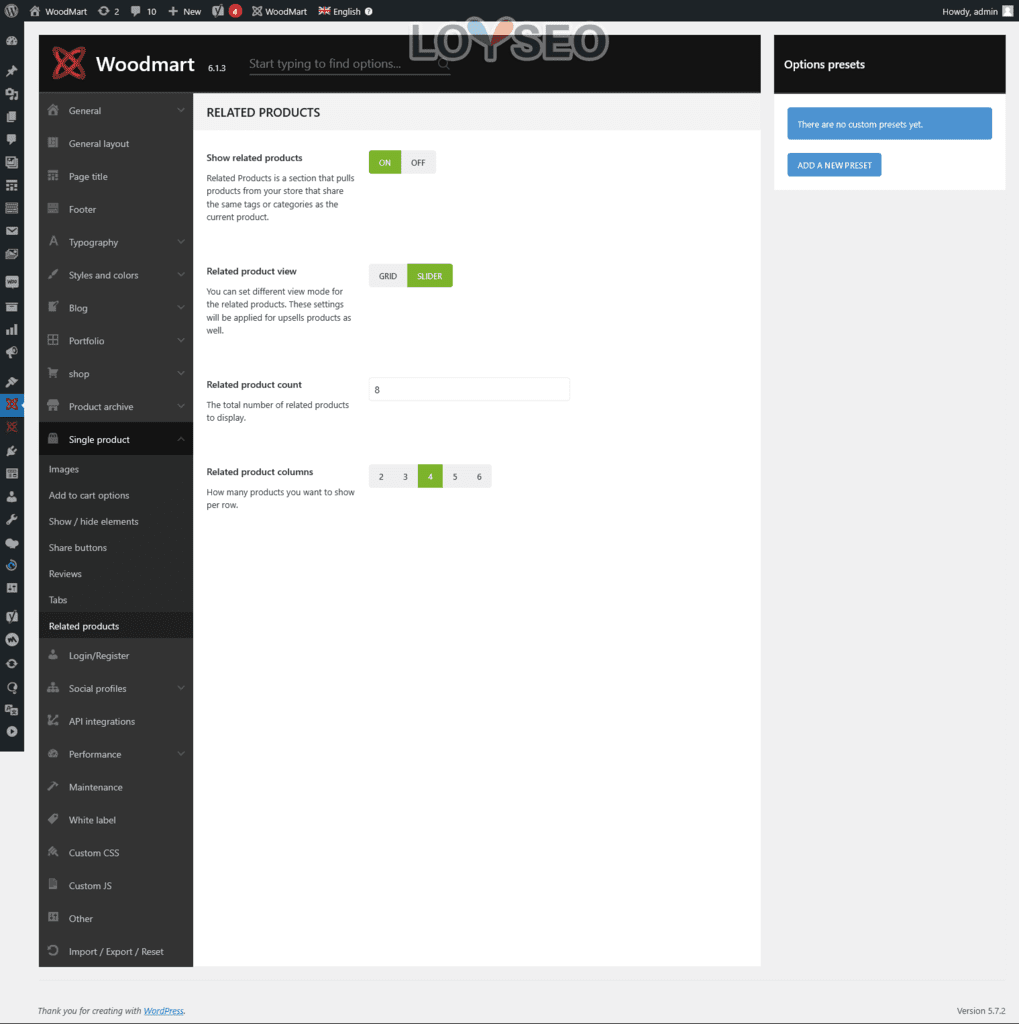
相關產品

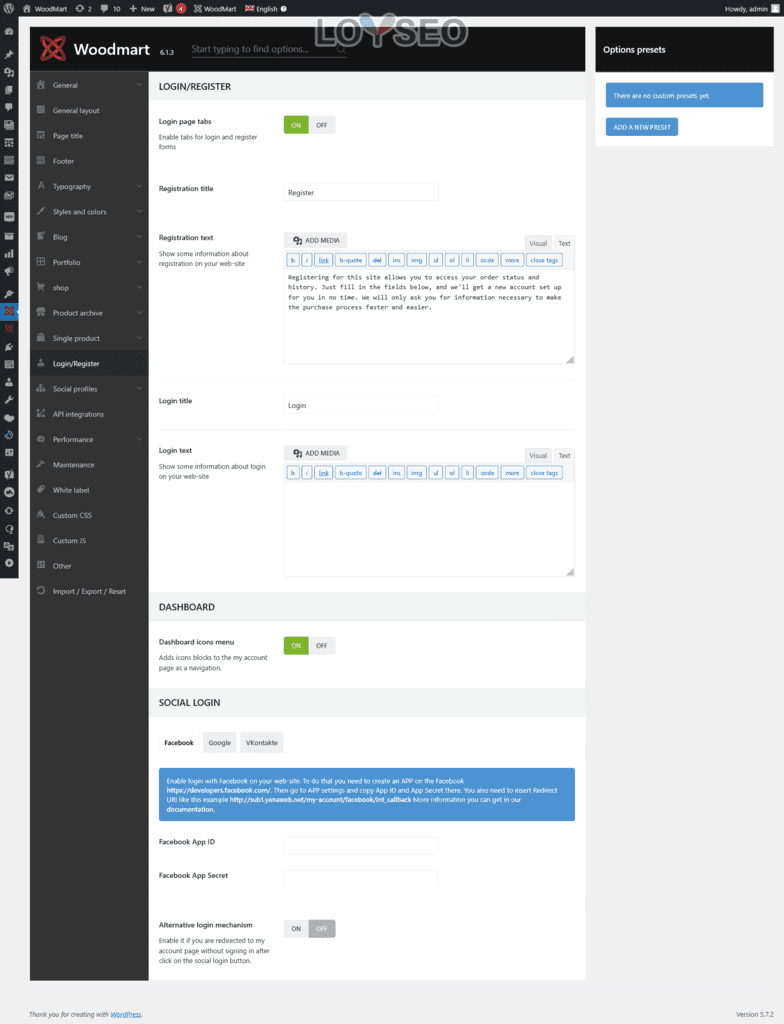
登錄/註冊
在您的網站上設置註冊功能,還可以集成Google、Facebook快捷登錄/註冊。

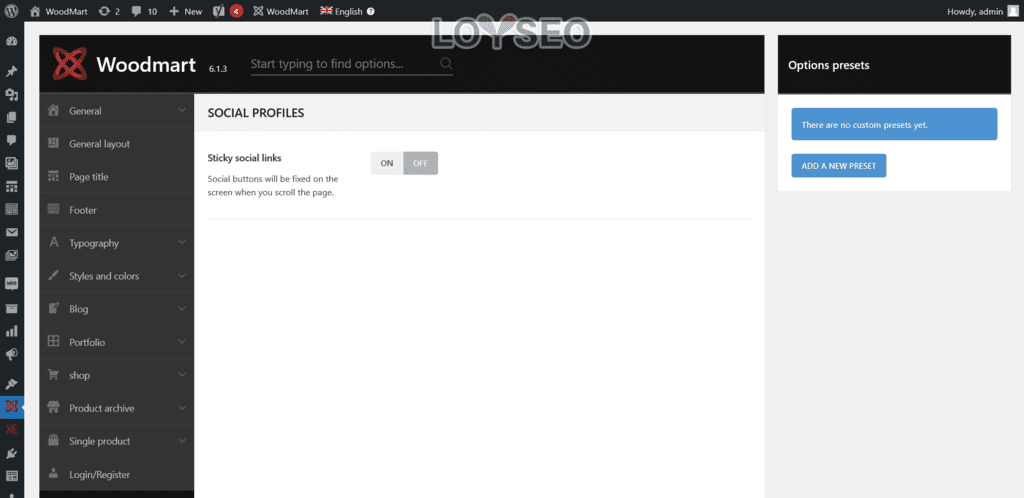
社交資料
用於配置你的社交媒體主頁連結和社交媒體分享按鈕。

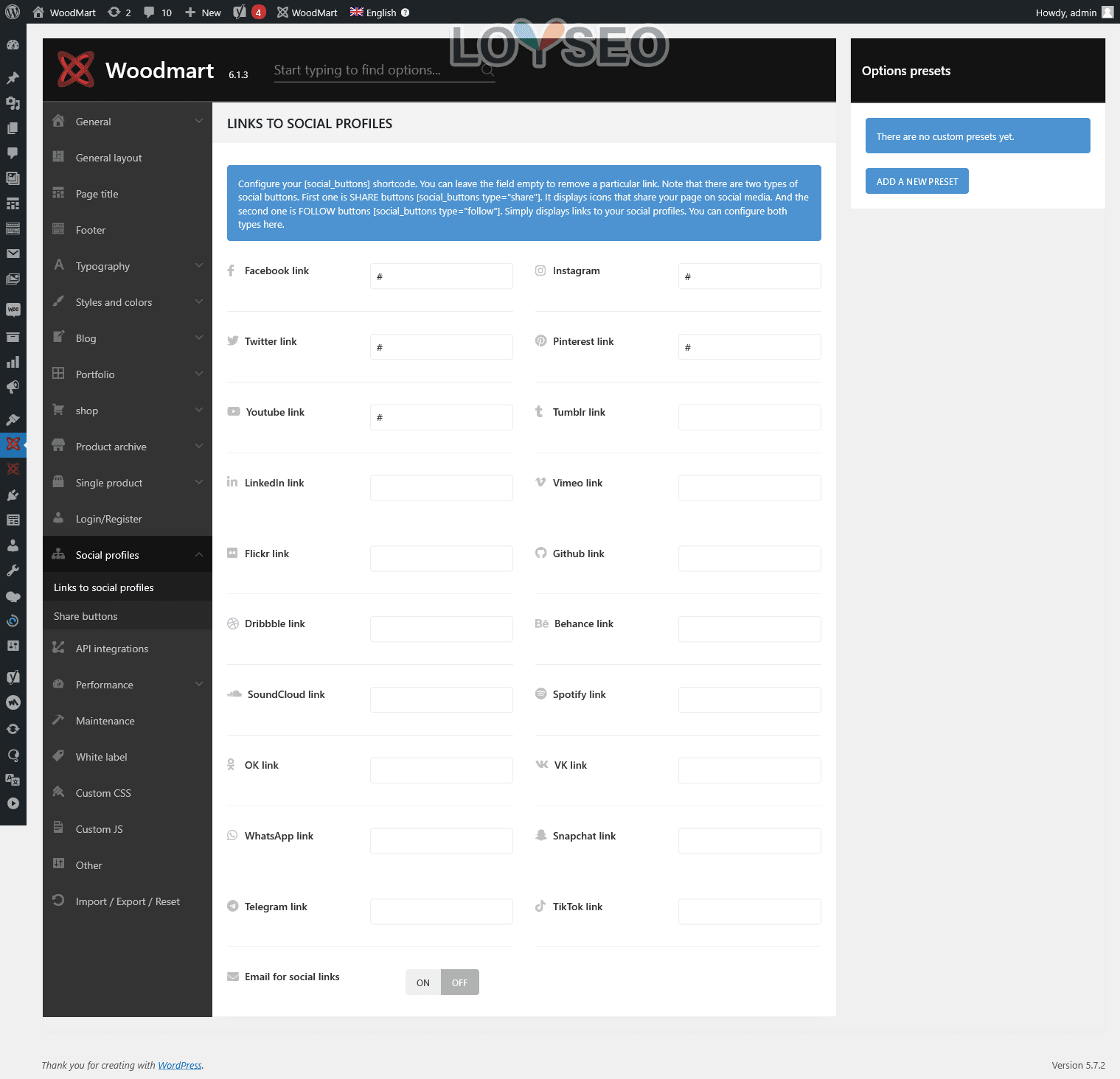
社交媒體主頁連結

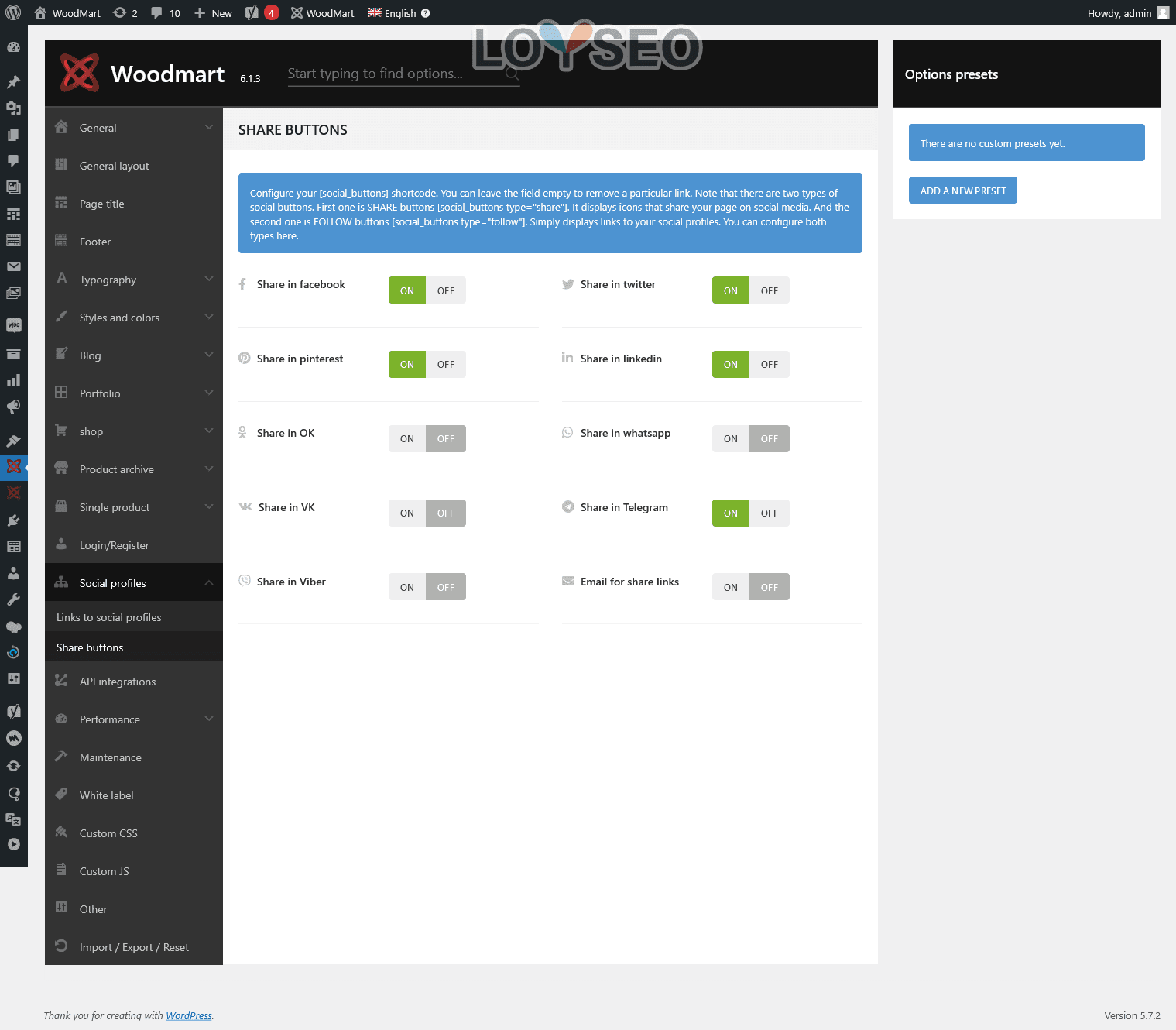
社交媒體分享按鈕

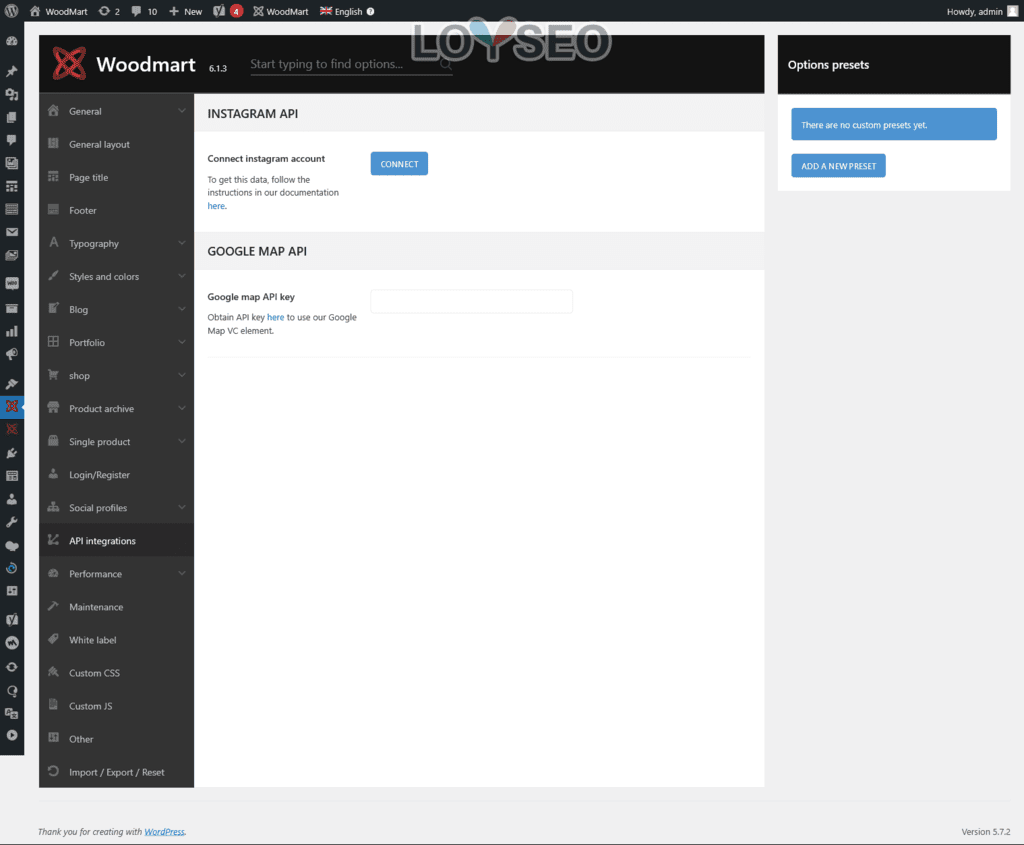
API 集成
與其他平臺API服務的整合配置

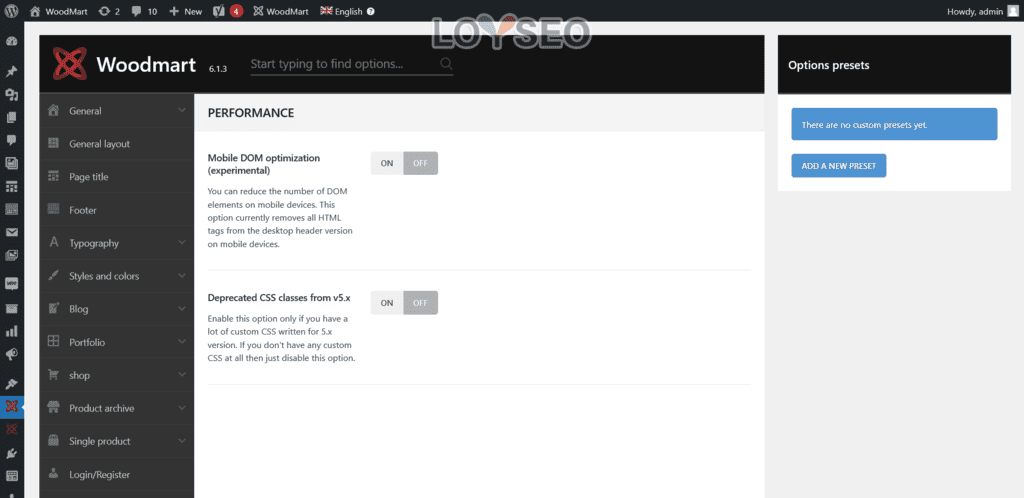
性能
使用我們內置的性能功能來加速網站

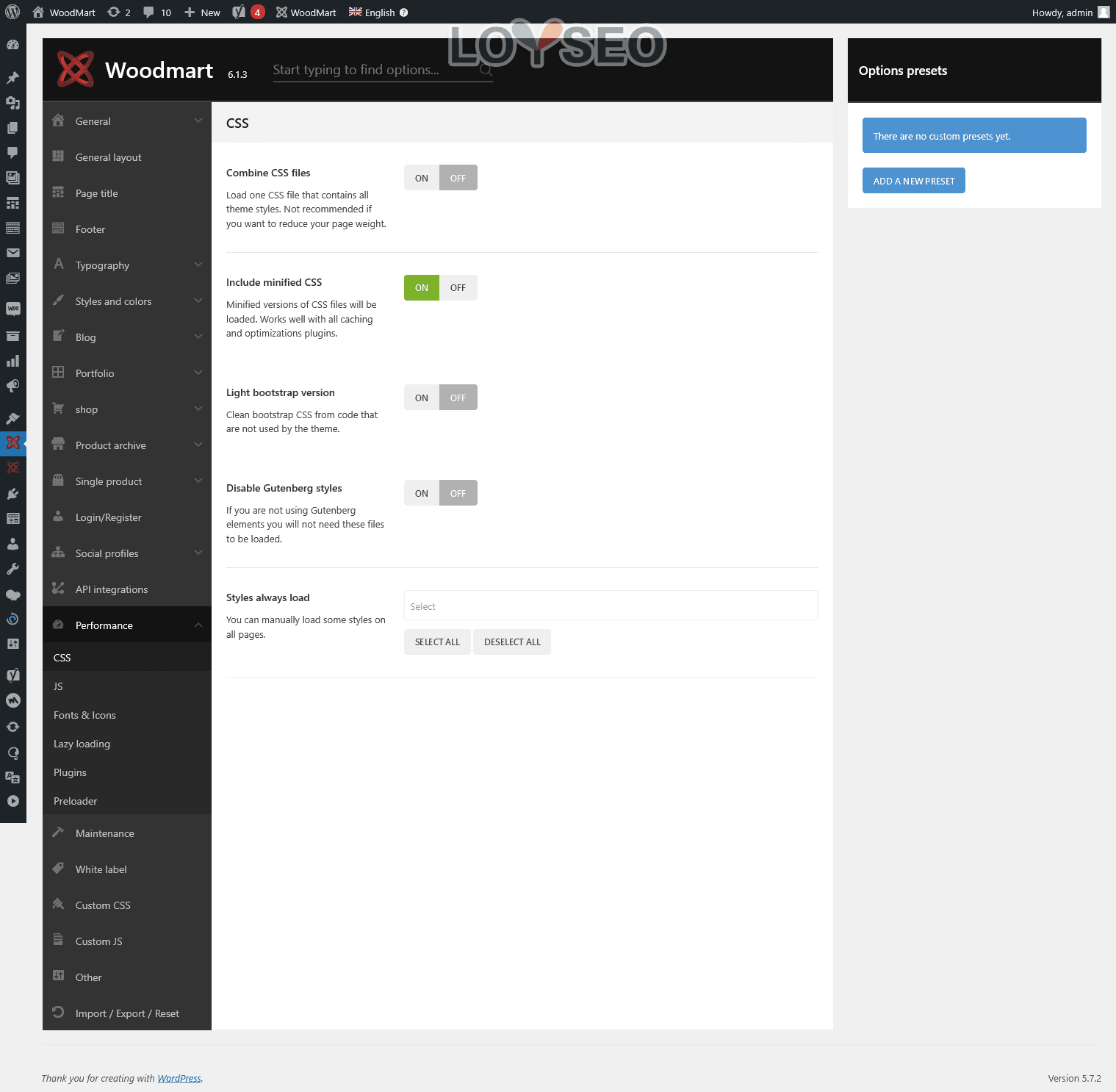
.CSS

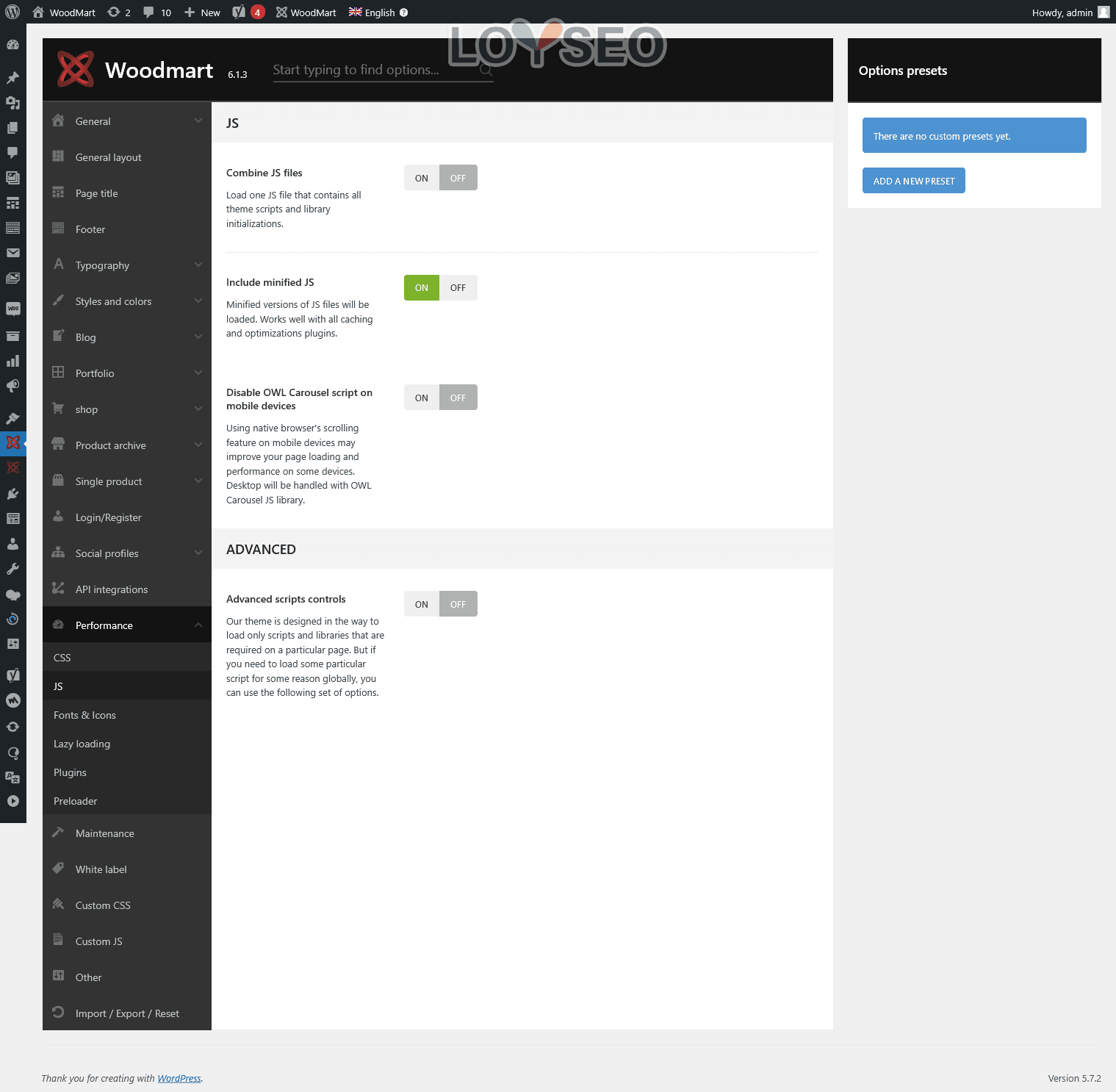
.JS

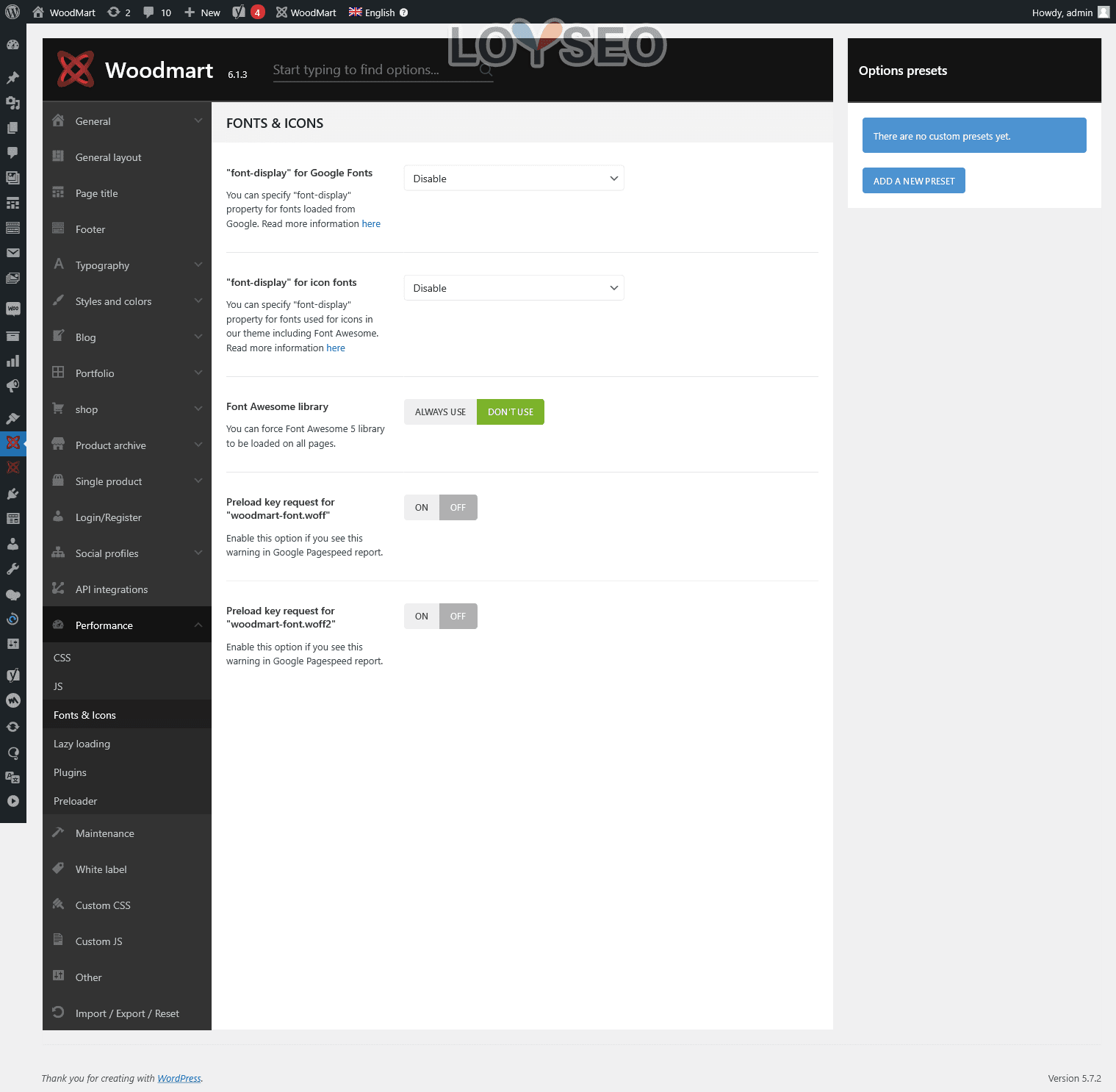
字體和圖示

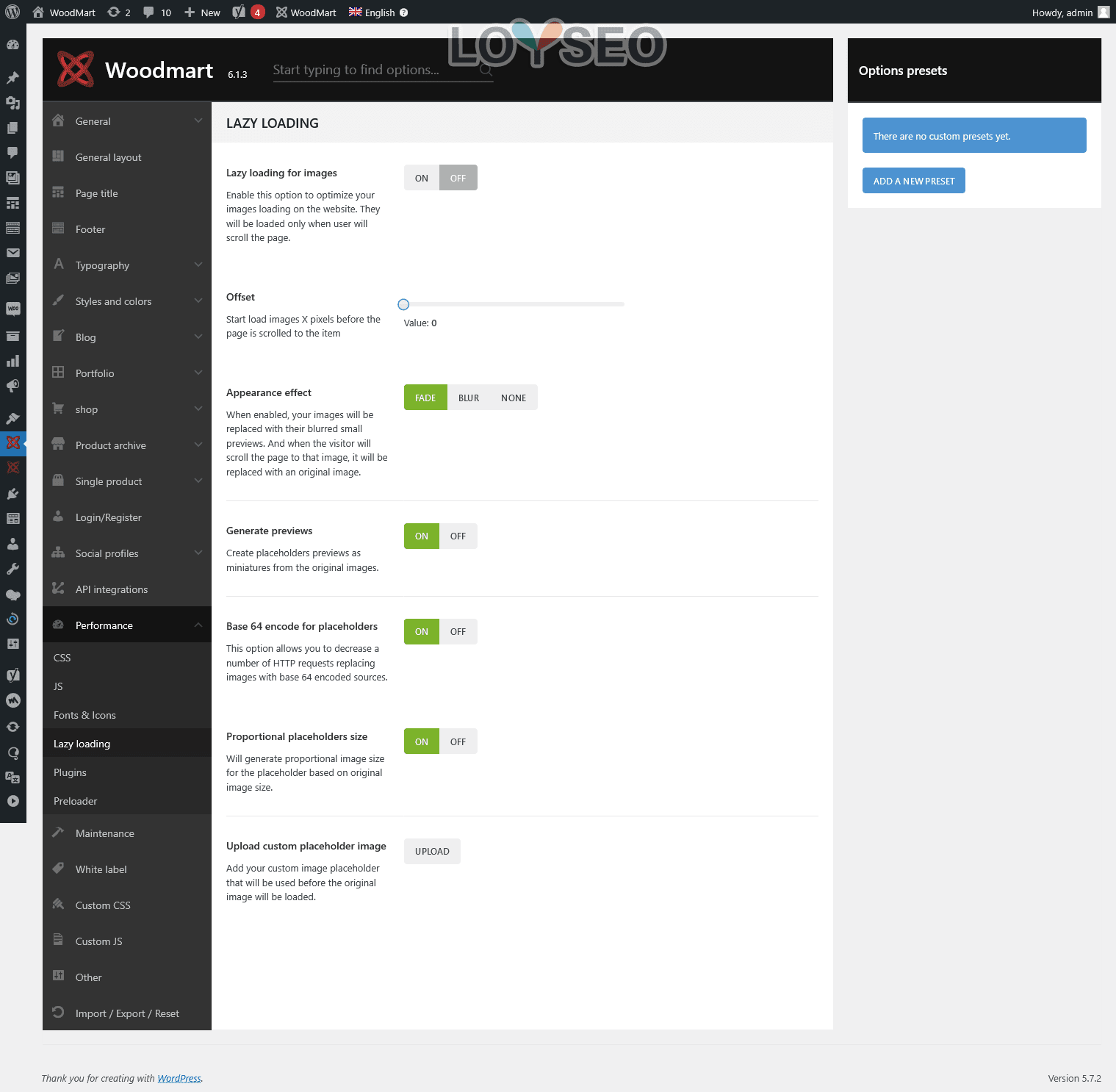
延遲載入

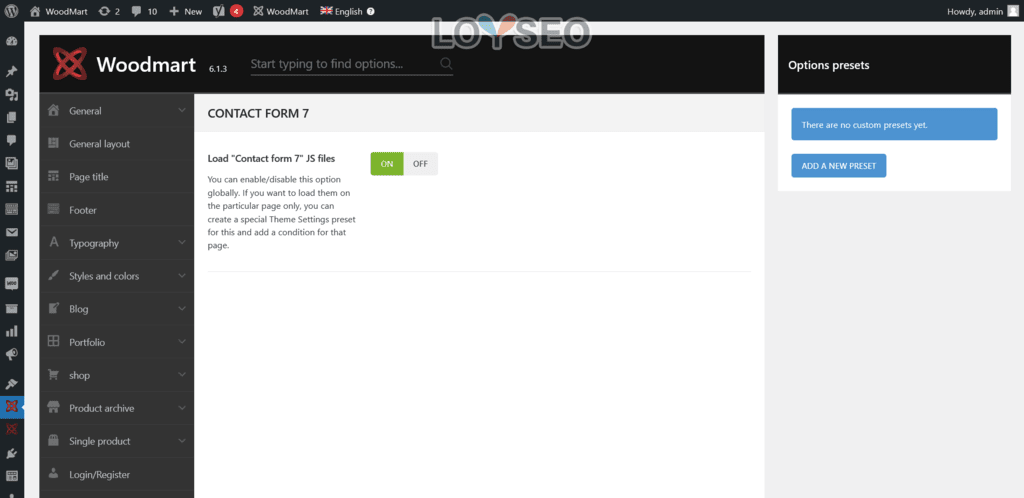
外掛

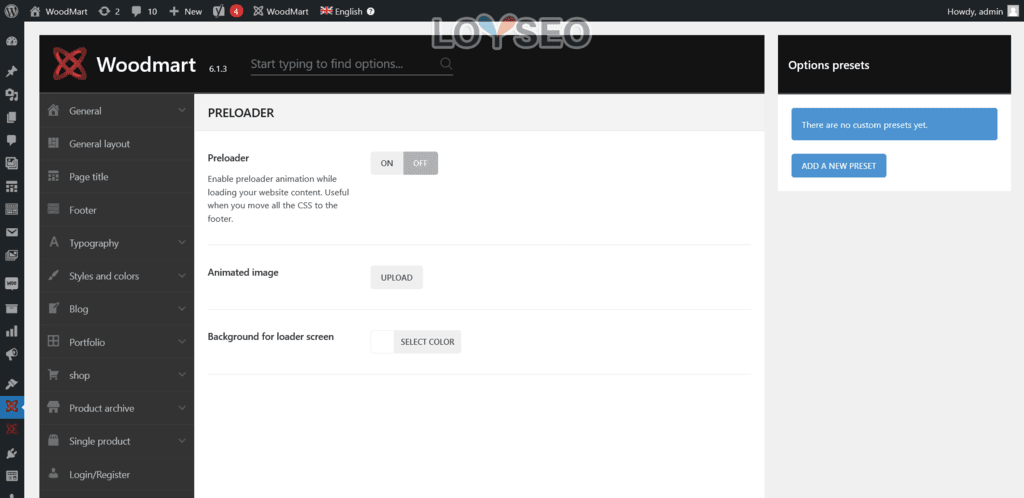
預載入

維護模式

白標
自定義大部分“WoodMart”和“Xtemos”為你的品牌。

自定義 CSS
為不同的設備編寫 CSS 代碼。

自定義JS

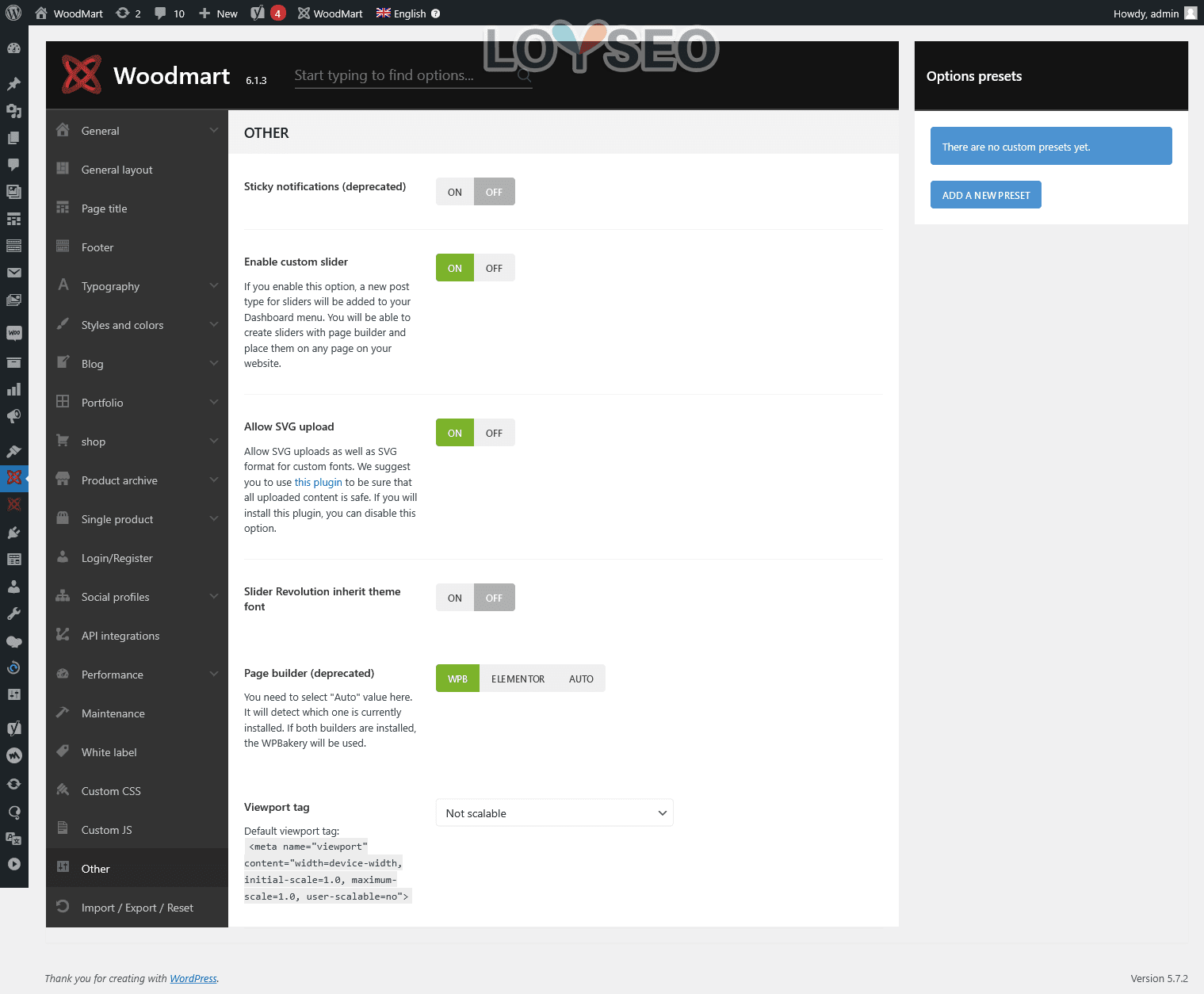
其他
包含網站的其他設置

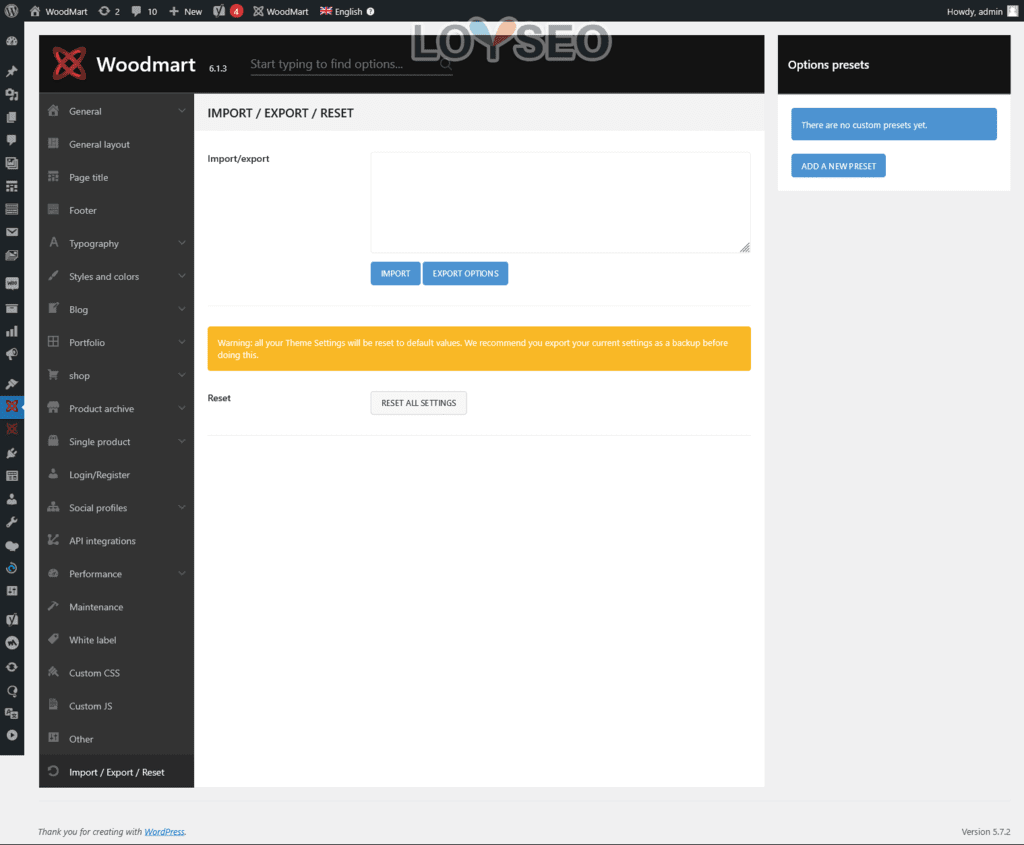
匯入和匯出
備份您當前的設置或轉移到具有相同主題的另一個網站。