Woodmart主題側邊欄
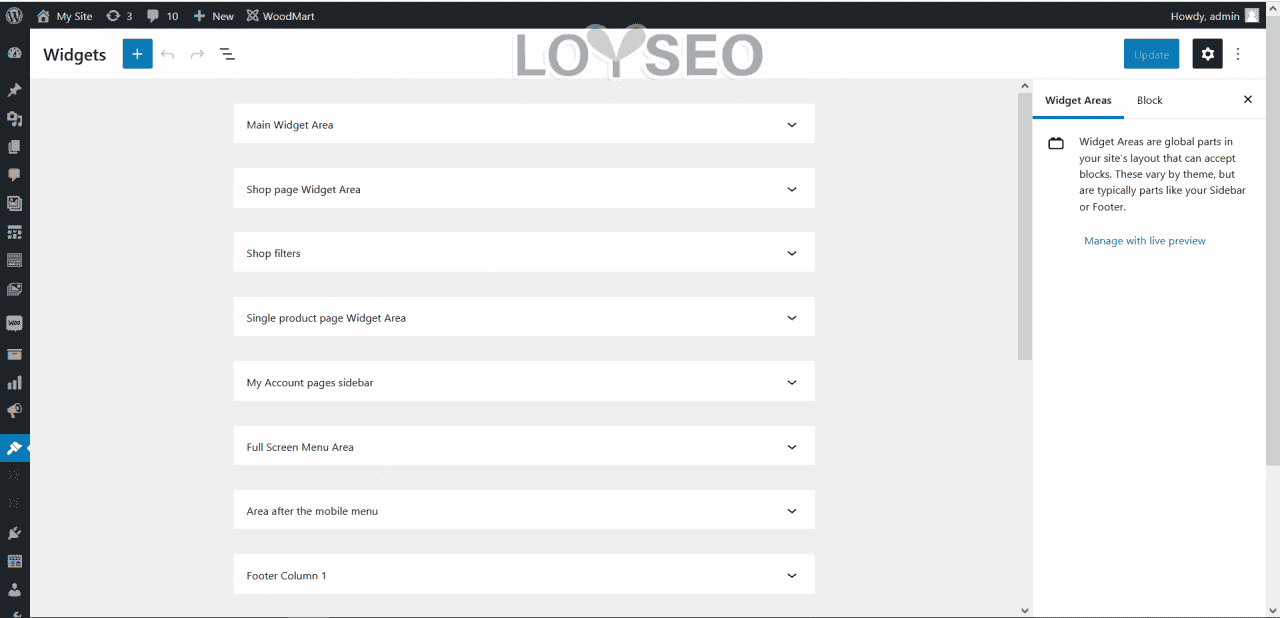
WoodMart主題在Appearance > Widgets中提供了WordPress建站常用的小部件區域:

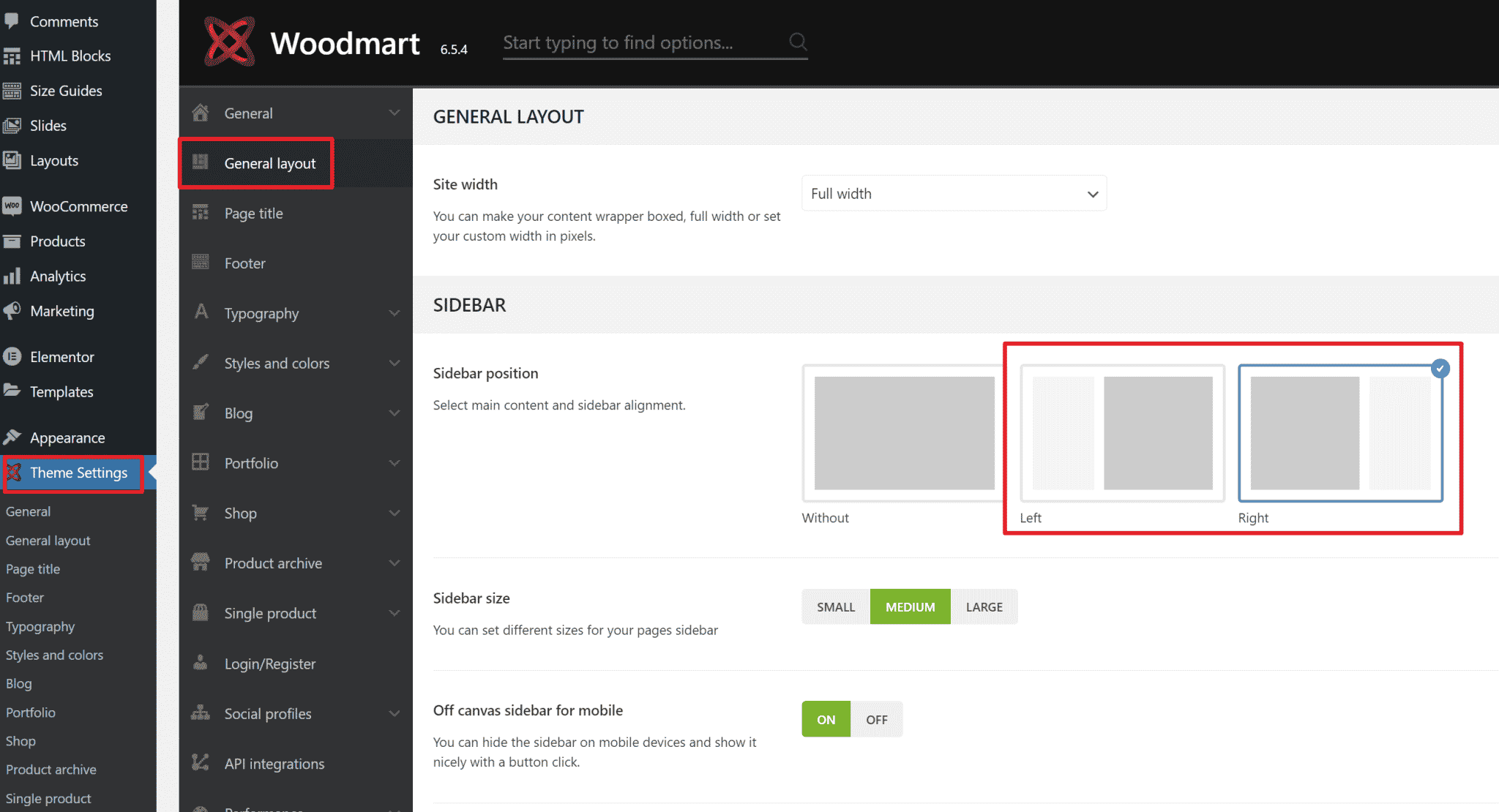
- 主要小部件區域:預設情況下,此小部件區域應用於博客文章頁面、文章詳情頁、以及任何 WordPress 頁面。 如果要顯示這個側邊欄,你需要在Theme Settings -> General Layout中進行配置,設置為展示“右側”/“左側”側邊欄。

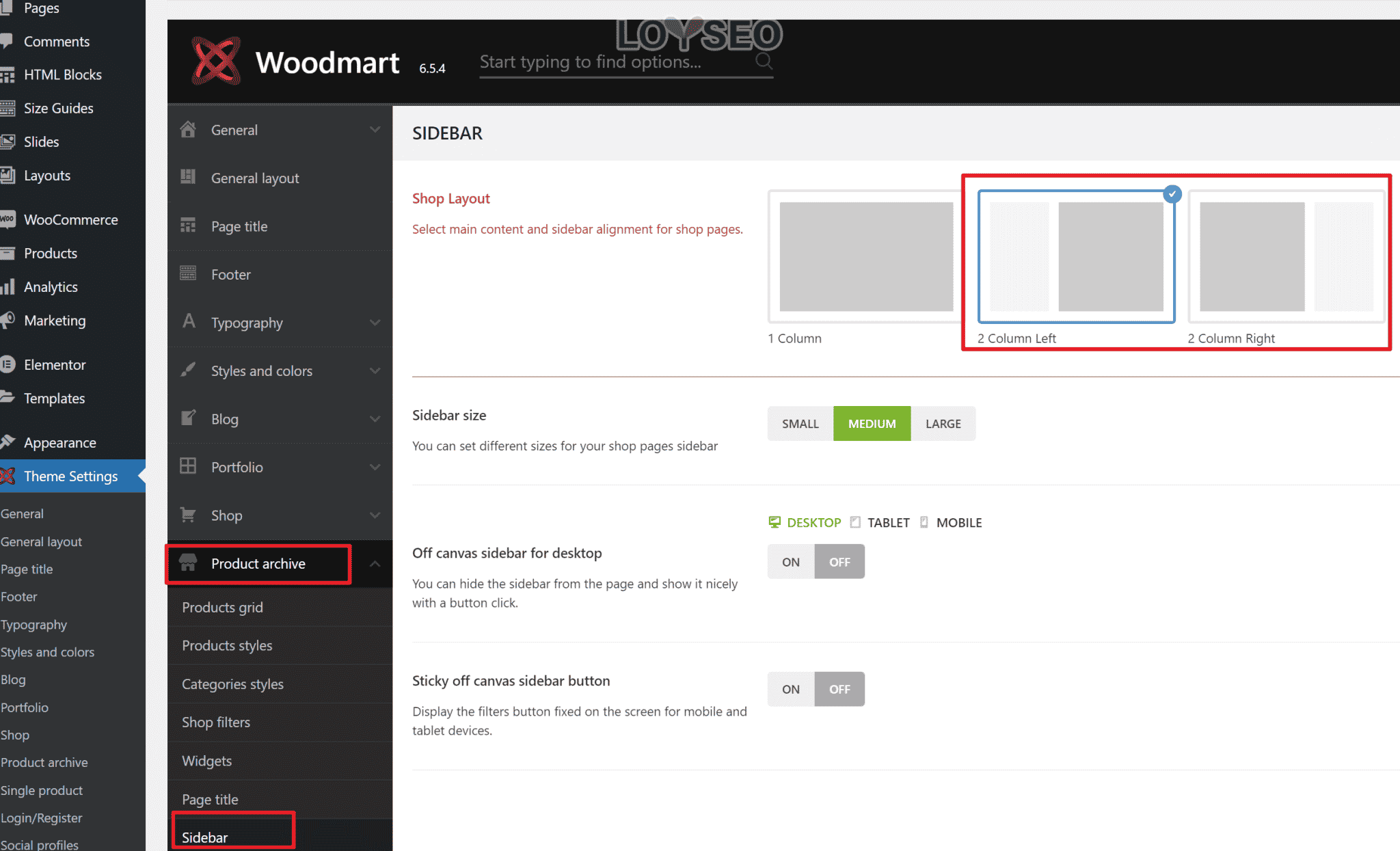
- 商店頁面小部件區域:此小部件區域用於商店首頁、產品類別頁面,你需要向此區域內添加 WooCommerce 過濾器和產品類別小部件。 為了在商店頁面上顯示這種側邊欄,你需要在Theme Settings -> Product archive -> Sidebar中設置展示在“右側”或“左側”。 同時,此頁面還提供了Off canvas sidebar的配置,以便可以設置在三種設備上,顯示或隱藏滑動出現的側邊欄。

- 單個產品頁面小部件區域:此小部件區域僅應用於產品頁面。 為了顯示側邊欄,需要在Theme Settings -> Product page中進行配置。
- 商店過濾器:在麵包屑和產品網格商店過濾器小部件之間的商店頁面頂部可以在主題設置 -> 產品存檔 -> 商店篩檢程式中啟用。 有一個選項可以使該區域始終打開並將其配置為顯示自定義內容 – HTML 塊。 為了顯示自定義內容(促銷橫幅或其他內容),需要將商店過濾器內容類型設置為自定義內容,並從商店過濾器自定義內容下拉列表中選擇預先創建的 HTML 塊。
- 我的帳戶頁面側邊欄:我的帳戶訂單和其他用戶頁面的小部件區域。
- 全屏菜單區:如果啟用了全屏菜單,此小部件就會生效。
- 移動菜單后的區域:使用 WOODMART HTML 塊小部件,可以將任何自定義內容添加到行動菜單。
- Footer Column 1, Footer Column 2, Footer Column 3… 這個小部件區域用於頁腳。 區域的數量取決於主題設置 > 頁腳 > 佈局中的配置。 頁腳可以在 HTML 塊中創建,全部或部分由小部件和 HTML 塊內容組成。
考慮到允許為頁面、帖子、項目設置不同側邊欄的選項,可能需要額外的側邊欄(小部件區域)。 可以在Dashboard > Sidebars中創建自定義側邊欄。 一旦創建了側邊欄,它就會出現在Appearance > Widgets的列表中。
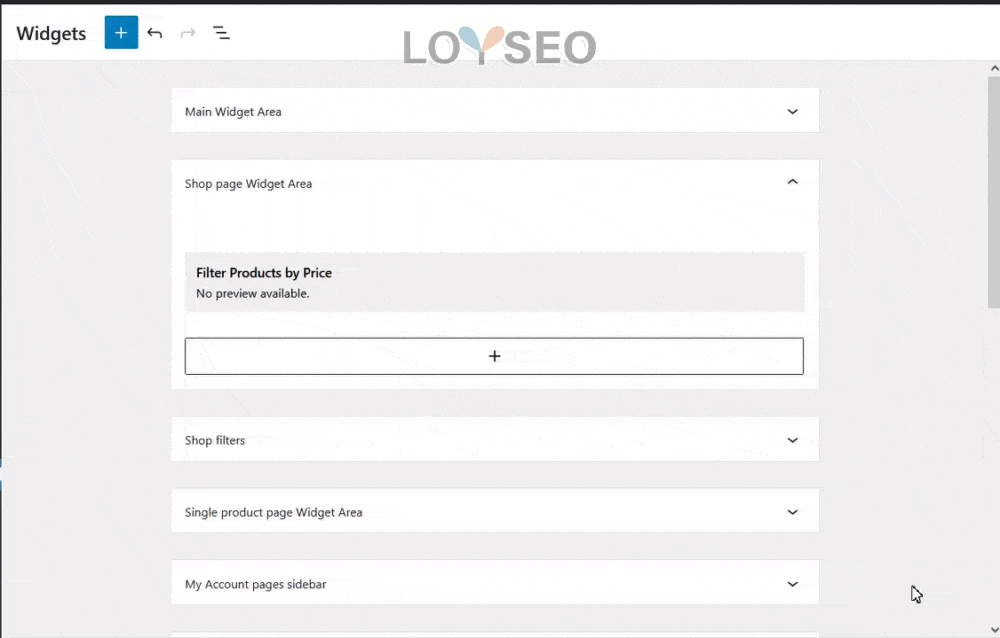
最近的 WordPress 更新在一列中顯示了現有的小部件區域。 要添加小部件,需要打開小部件區域並按“+”,然後插入關鍵字小部件標題以查找並插入。 現在小部件添加在古騰堡工作。

WoodMart小部件/小工具
- WOODMART WooCommerce 分層導航
- WOODMART WooCommerce 排序依據
- WOODMART 價格篩檢程式
- WOODMART AJAX 搜索
- WOODMART 用戶面板
- WOODMART Instagram
- WOODMART 橫幅
- WOODMART HTML 塊
- WOODMART 作者資訊
- WOODMART 最近的帖子
- WOODMART 側邊欄超級菜單
- WOODMART 推特
- WOODMART 庫存狀態
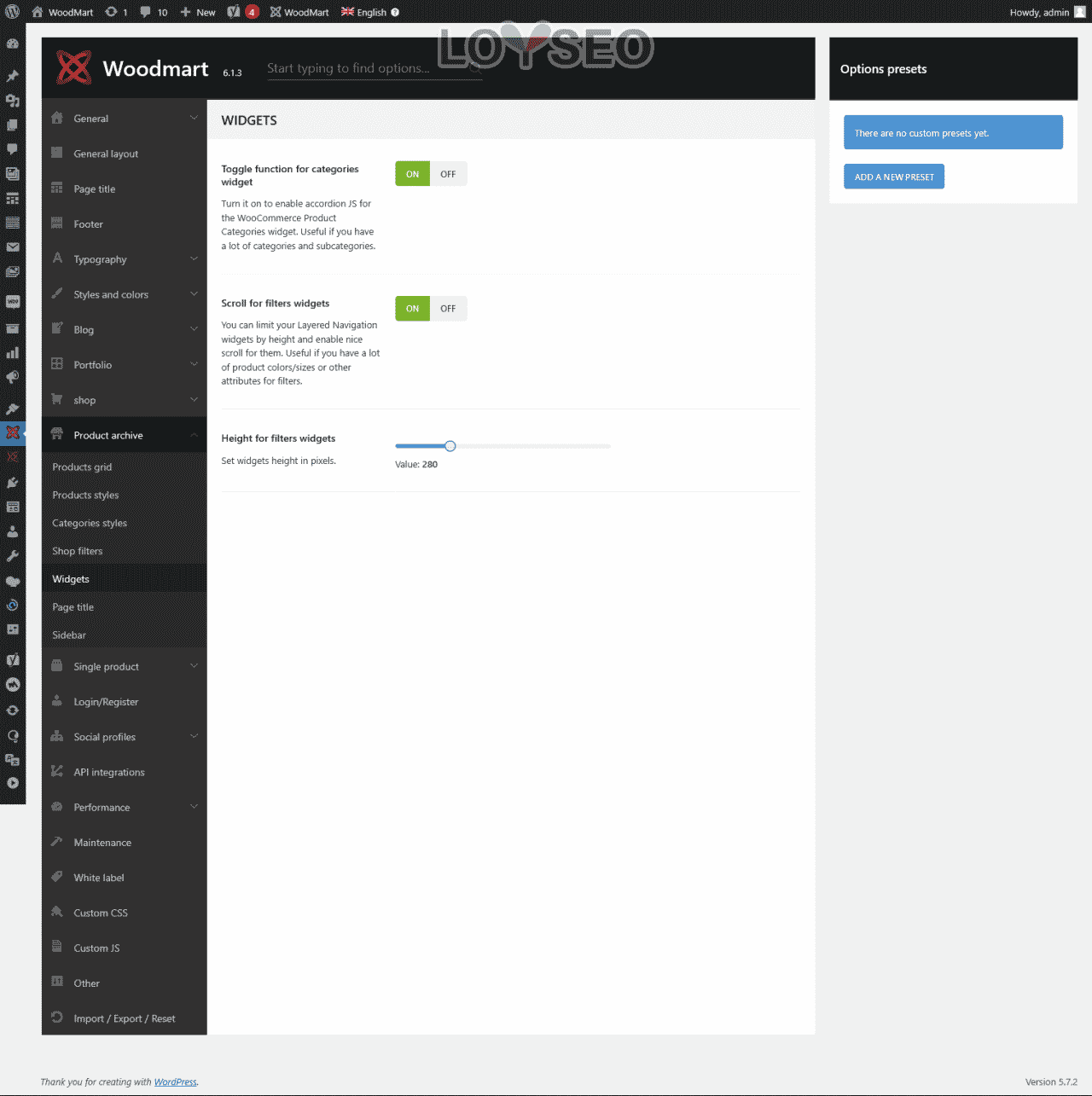
WoodMart 小部件提供了獨特的選項,例如 WOODMART WooCommerce 分層導航可以選擇顯示此過濾器的類別。 此外,主題設置 > 存檔頁面 > 小部件中提供了小部件選項,例如:
- 類別小部件的切換功能–打開它可為 WooCommerce 產品類別小部件啟用手風琴 JS。 如果您有很多類別和子類別,這很有用。
- 滾動過濾器小部件– 按高度限制分層導航小部件併為它們啟用漂亮的滾動。 如果有很多產品顏色/尺寸或篩檢程式的其他屬性,則很有用。
- 過濾器小部件的高度 – 以像素為單位設置小部件高度。