你是否知道圖片對網站的速度有巨大的影響?作為新手架設網站經常忽略這一點,由於上傳了未經優化、壓縮的原圖,導致網站打開速度很慢,還以為是伺服器不好,這是常有的事。 本文就將講解wordpress網站圖片壓縮的詳細步驟,包含了圖片的格式、檔大小、尺寸建議,還包含了photoshop自動批處理、wordpress圖片壓縮外掛使用教程。
什麼是圖片優化壓縮?
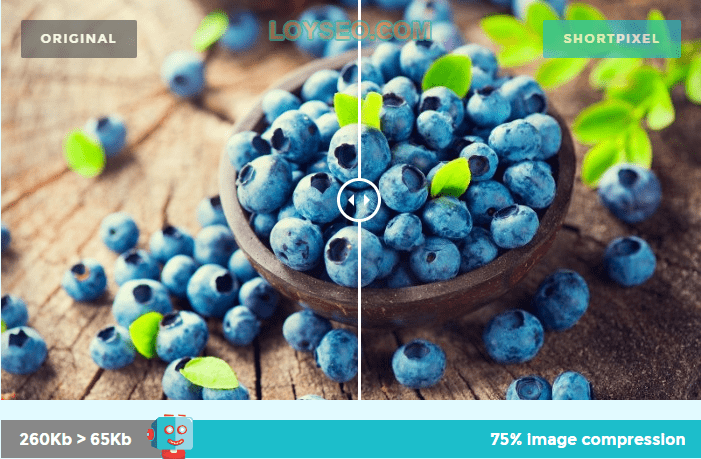
圖像優化是盡可能少的降低圖片質量,同時盡可能大的縮小圖片檔大小。 見下圖,優化壓縮前後的圖片幾乎看不出品質上的區別,但圖片縮小了75%。

優化壓縮圖片的好處?
- 更快的網站速度
- 提升SEO排名
- 銷售和潛在客戶的整體轉化率更高
- 更少的存儲空間和帶寬(可以減少託管和CDN成本)
- 更快的網站備份(也降低了備份存儲成本)
如何優化壓縮圖片?
優化圖片的關鍵三要素:
- 圖像文件格式:JPG,PNG和GIF
- 圖像尺寸:高度和寬度
- 壓縮率:較高的壓縮率=較小的文件
通過組合不同的格式、尺寸、壓縮比,甚至可以將圖像減重80%。
圖片格式
JPG:照片或具有豐富顏色的圖像請使用JPG,JPG是一種壓縮的文件格式,它會稍微降低圖像質量,以便文件更小。
PNG:適合簡單圖像或透明圖像,PNG圖像格式未壓縮,這意味著它是更高質量的圖像,但缺點是文件更大。
GIF:僅適用於動畫圖像,GIF使用256色以及無損壓縮,這使其成為動畫圖像的最佳選擇
圖片尺寸與檔大小
針對外貿架設網站的常見用圖場景:
- Logo:寬度不超過300px,大小建議在50K以內
- 站點圖標:大小控制在幾K
- 如果只考慮圖標顯示在瀏覽器頁卡中的情況,不考慮手機端收藏網頁後的圖標效果,尺寸僅需16*16。
- 如果考慮手機端和瀏覽器頁卡的兩種情形,尺寸512px × 512px,在wordpress後台上傳圖標時便建議上傳512尺寸的。
- Banner/slider:廣告圖或裝飾用的背景圖片,寬度一般建議在1200px,若banner希望做成全寬的,那麼圖片用2560px寬度也是可以的,但要盡量不讓圖片太大,最大也盡量不要超過200K,以不影響清晰度為前提,越小越好。
- 產品圖片:寬度建議在600-1200px,大小建議控制在150K以下,有條件的話,盡量保證圖片的方向和尺寸的統一性,避免部分圖片是橫圖,部分又是豎圖。
- 其他圖片,如證書、團隊成員等:寬度建議在1200px以內,大小建議控制在150K以下。
如何知道自己的圖片是否需要優化壓縮?
- 對照上文的建議,查看自己上傳的圖片格式、文件大小、尺寸
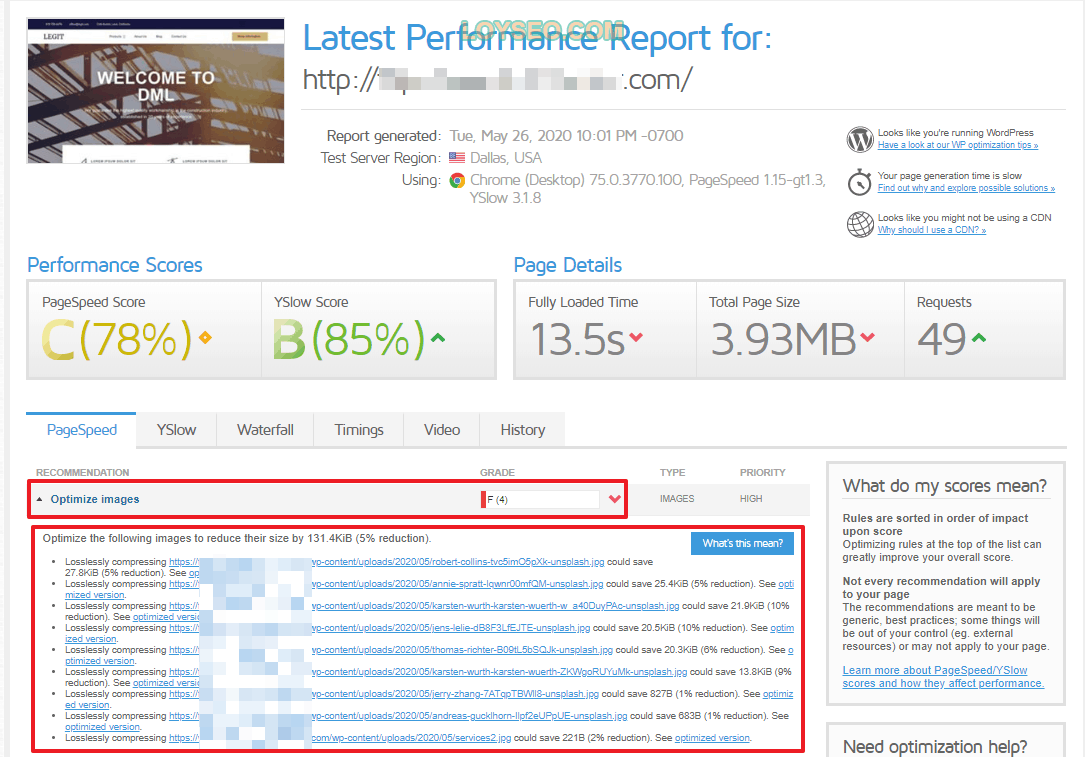
- 用工具gtmetrix檢測,如下圖所示,提示Optimize images分數很低(綠色表示優秀,紅色表示很差),也能看到有很多需要優化壓縮的圖片,這是我必用的方法

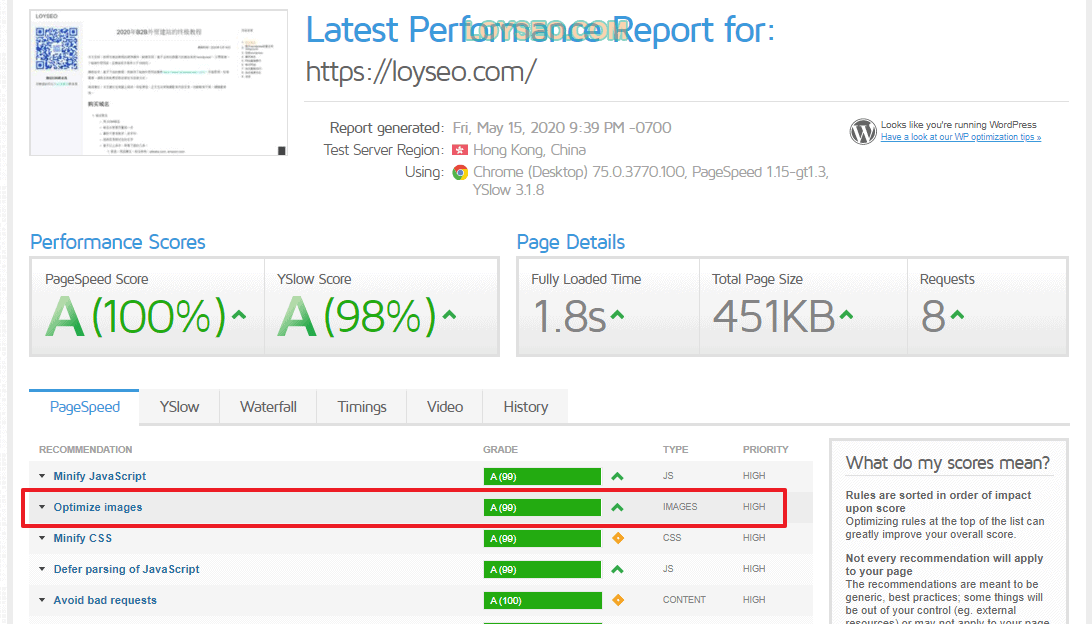
譬如本站的外貿架設網站教程頁面,圖片多達200多張,在圖片經過shortpixel優化后,Optimize images評分達到99分。

圖片壓縮
圖像壓縮有不同的工具和壓縮效果,你可以使用免費工具壓縮圖片,然後再上傳到網站中,譬如photoshop,或者是在線壓縮工具:shortpixel、tinypng,對於原圖很大的圖片,線上壓縮工具有最大檔限制,所以過大的圖片,譬如5M以上,建議先用photoshop或者 paint.net 進行本地壓縮。
也可以採取簡單省時省事的方法,譬如使用下面的wordpress外掛程式在上傳圖片時自動壓縮
- ShortPixel Image Optimizer ——我用的這個,有每月免費壓縮額度,買了一次性付費9.9美元,可壓縮10000張圖片
- reSmush.it image optimizer——免費的,但壓縮效果不如上面兩款付費的
下面,我們逐一介紹壓縮圖片的操作方法。
本地壓縮圖片
圖片數量多時,用photoshop的自動批處理功能
- 打開photshop,打開一張圖片
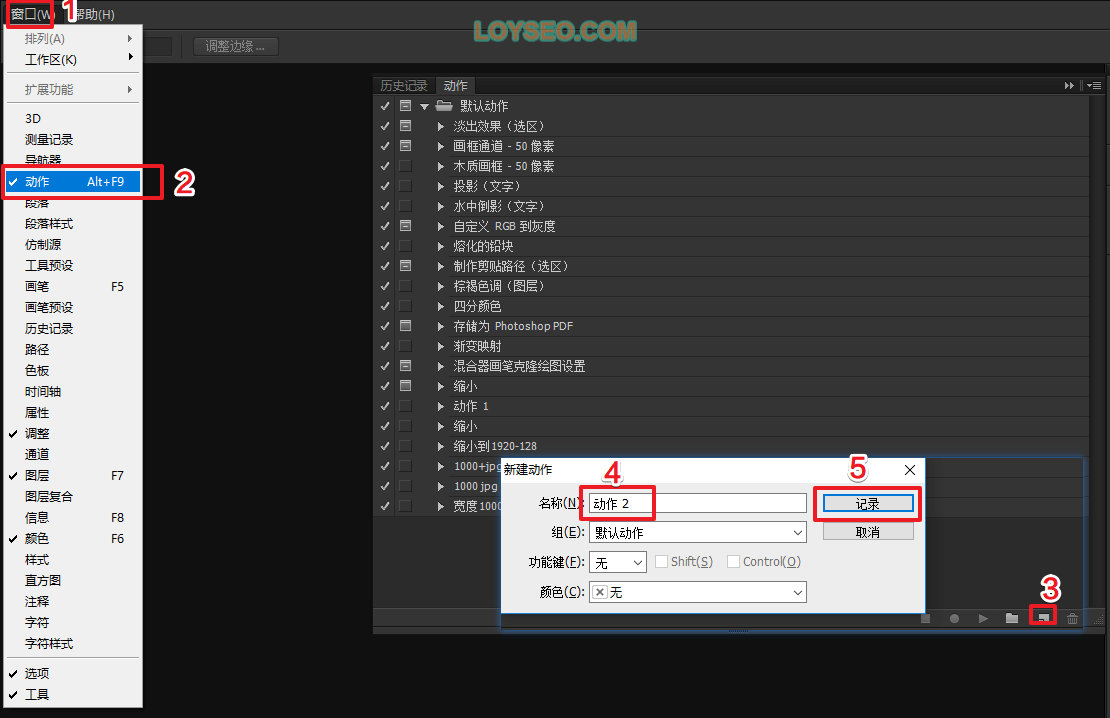
- 在菜單欄中,點擊“窗口”,勾選“動作”,點擊新建按鈕,命名動作名稱,確定後自動開始錄製

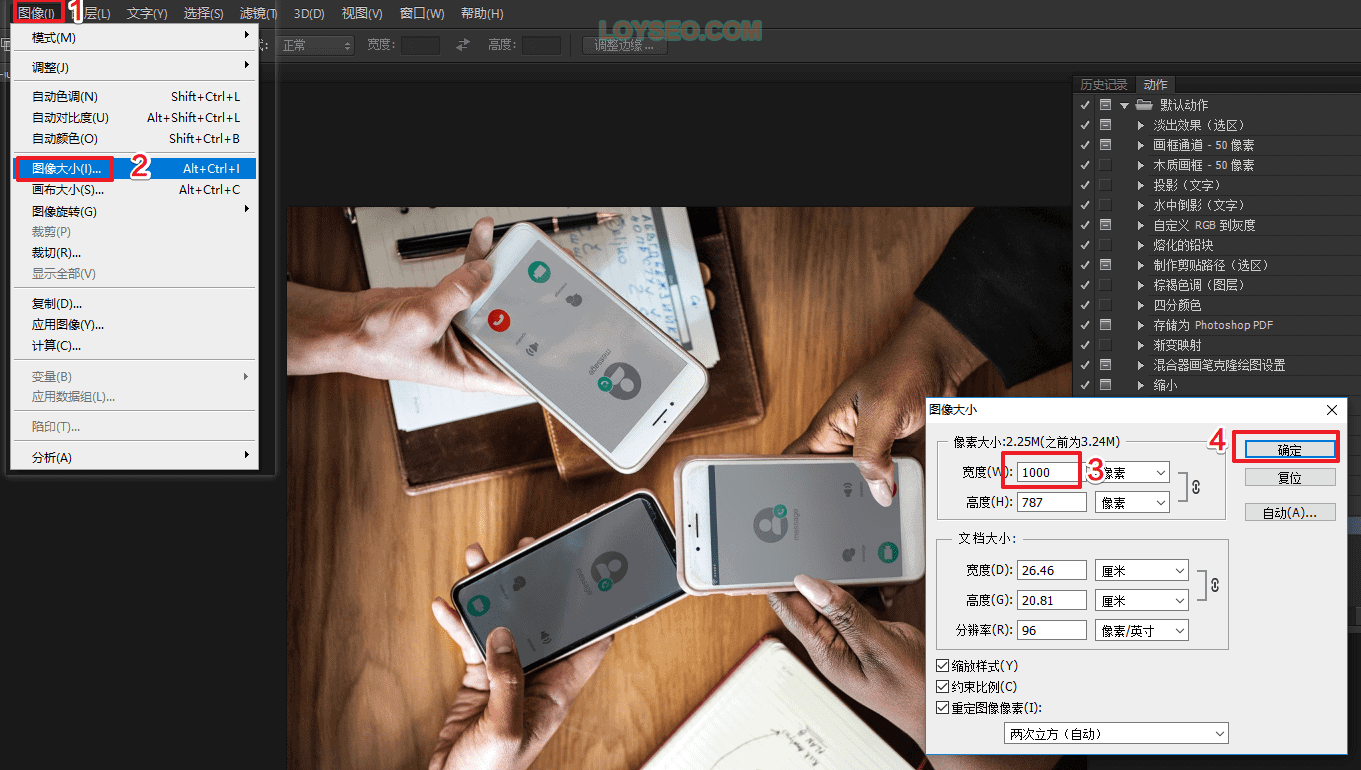
- 將圖像大小改為目標尺寸,如1000px或1200px

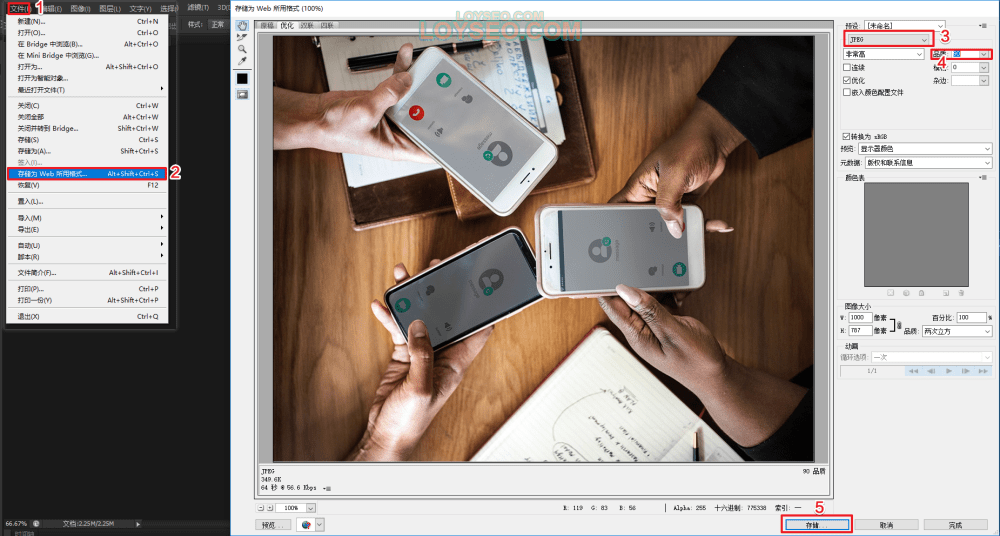
- 將圖片存儲為web格式,調整質量為90 jpg格式,存儲到非原圖的新文件夾內。 (PS:如果你的圖片需要保留透明效果,就要保持為png格式,通常png格式比jpg格式的圖片要大)

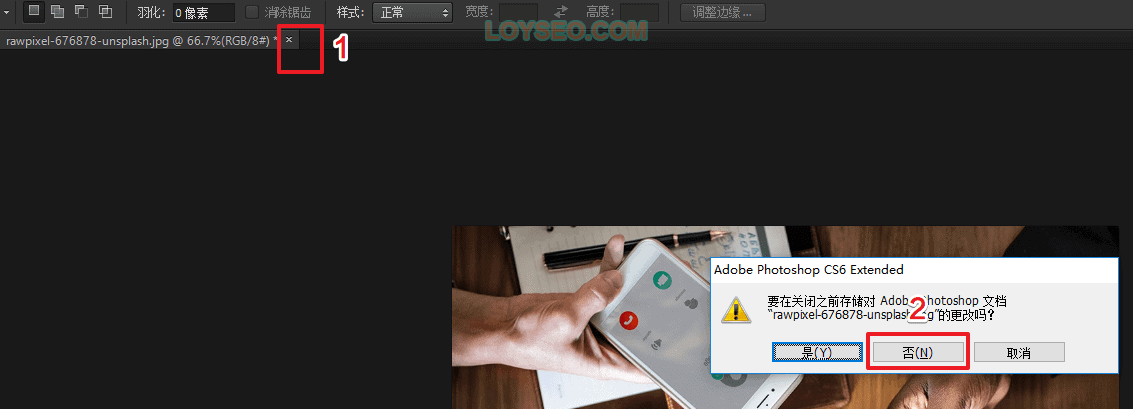
- 關閉圖片,並點擊不保存原圖修改,

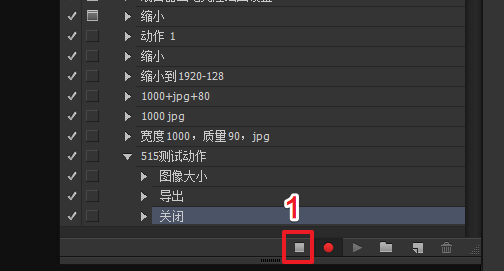
- 至此,動作錄製完成,點擊動作錄製的結束按鈕

- 接下來進行圖片的批量處理,
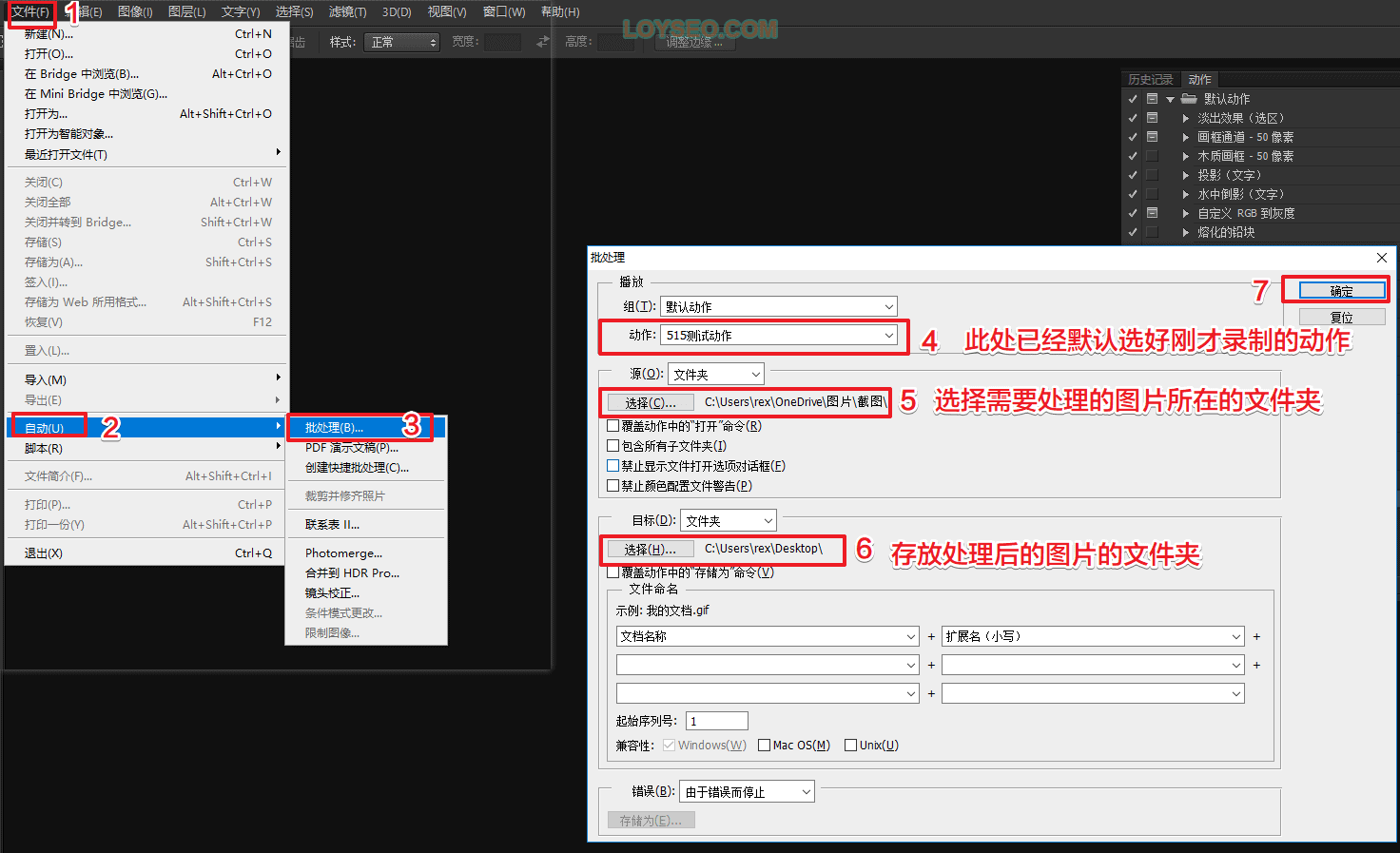
- 點擊文件》自動》批處理
- 選擇動作,默認已經選好剛才錄製的動作
- 選擇源文件夾:選擇需要處理的圖片所存放的文件夾
- 目標文件夾:選擇需要存儲處理後圖片的文件夾
- 點擊確定,photoshop開始快速處理圖片,處理完成後你去文件夾裡驗收即可

圖片數量少時,用免費軟件paint.net單個處理,採用下面的步驟會覆蓋原圖,如需保留原圖,則請先複製一份原圖
- 用paint.net打開圖片
- 點擊ctrl+r修改圖像尺寸後,回車鍵確認
- 點擊ctrl+s保存圖片,設置質量為90,回車鍵確認
手動線上壓縮圖片
以shortpixel在線壓縮圖片為例,下面講解壓縮圖片的操作步驟
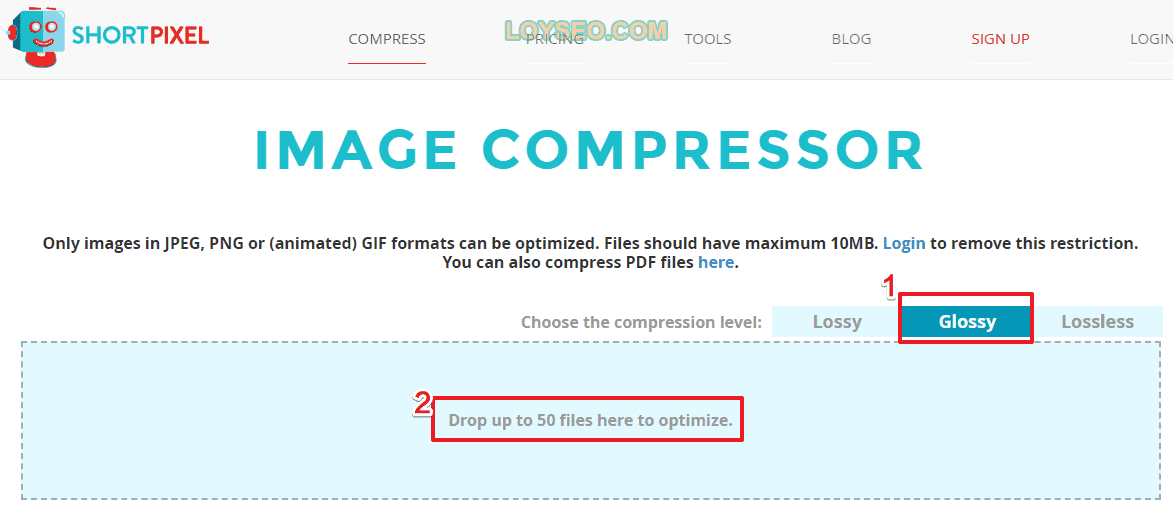
- 打開https://shortpixel.com/online-image-compression,一般選擇glossy壓縮,lossy是最大壓縮,圖可能會糊掉;Lossless是最小壓縮,圖片質量損失越少。
- 將圖片拖拽到虛線框內進行壓縮
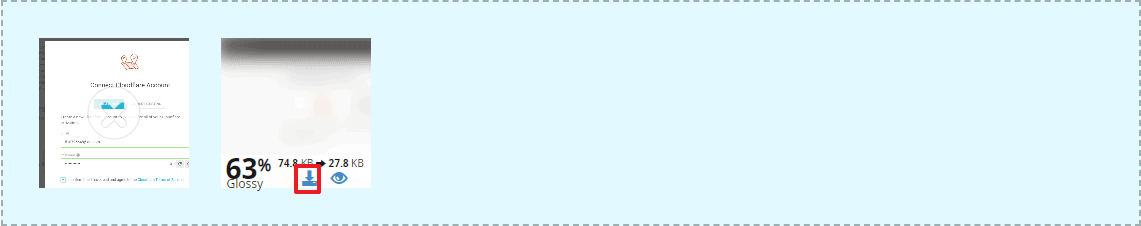
- 壓縮成功後逐一下載圖片,你也可以點擊預覽按鈕查看壓縮前後的效果對比


wordpress外掛程式自動壓縮圖片
以免費的 reSmush.it image optimizer外掛程式為例,下面講解如何在線自動壓縮圖片
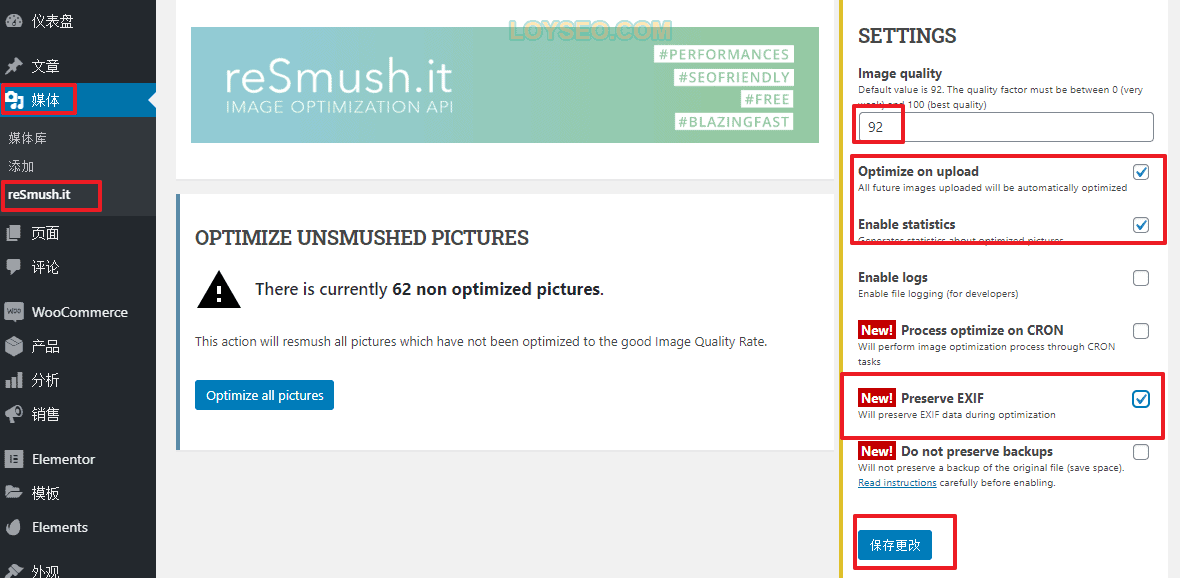
1.確保安裝並啟用了外掛程式 reSmush.it image optimizer,按下圖所示配置后,此後每次上傳圖片都會自動壓縮圖片,如果發現啟用了optimize on upload導致圖片上傳速度變慢,就不要勾選這個選項,改為自己點擊優化按鈕進行壓縮。

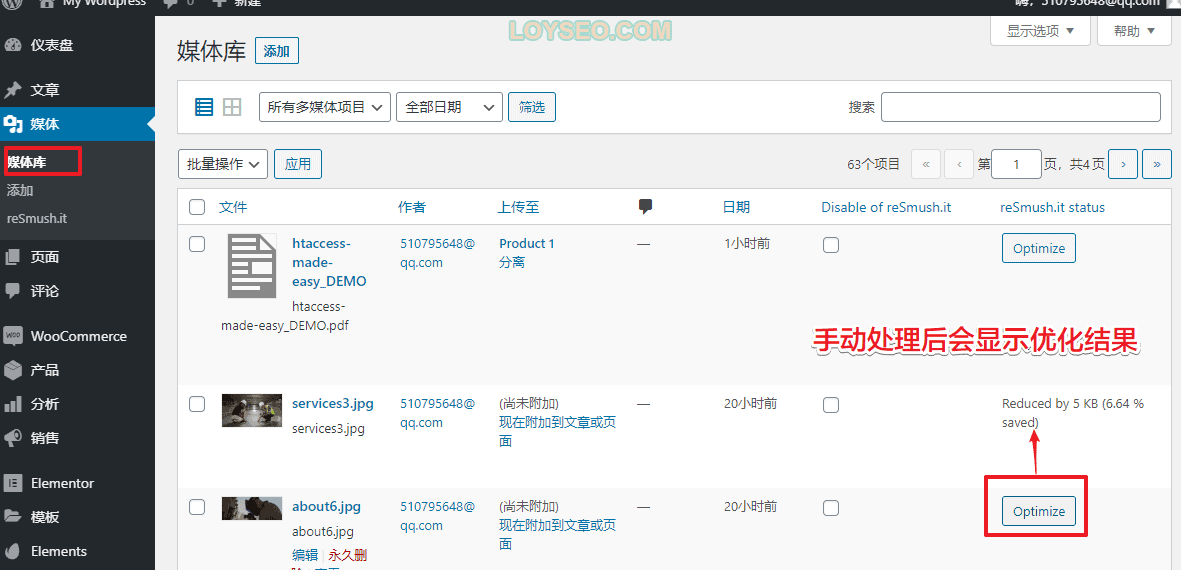
2.若需要優化安裝外掛程式之前的圖片,請在上圖中點擊optimize all pictures,或者在下圖所示的媒體庫中,點選optimize按鈕手動優化。

禁止自動生成圖片
對於付費壓縮圖片的外掛程式,需要注意的是:由於每張圖片在上傳時會被系統自動生成多張不同尺寸的圖片,譬如wordpress和woocommerce都會這麼做,那麼如果壓縮這些自動生成的圖片就會加快付費額度的消耗,請在用付費外掛程式時,進入外掛程式的設置頁面,設置:將縮略圖不進行壓縮,或有選擇的進行壓縮,而我還會用短代碼直接阻止系統生成無用的圖片,不僅能節省空間,也能避免消耗壓縮額度,下面介紹如何用短代碼阻止系統生成的圖片。
需要知道的是,這些自動生成的圖片並不能在wordpress的媒體庫看到,需要在服務器中查看,下圖是wordpress的媒體庫,只能看到原圖

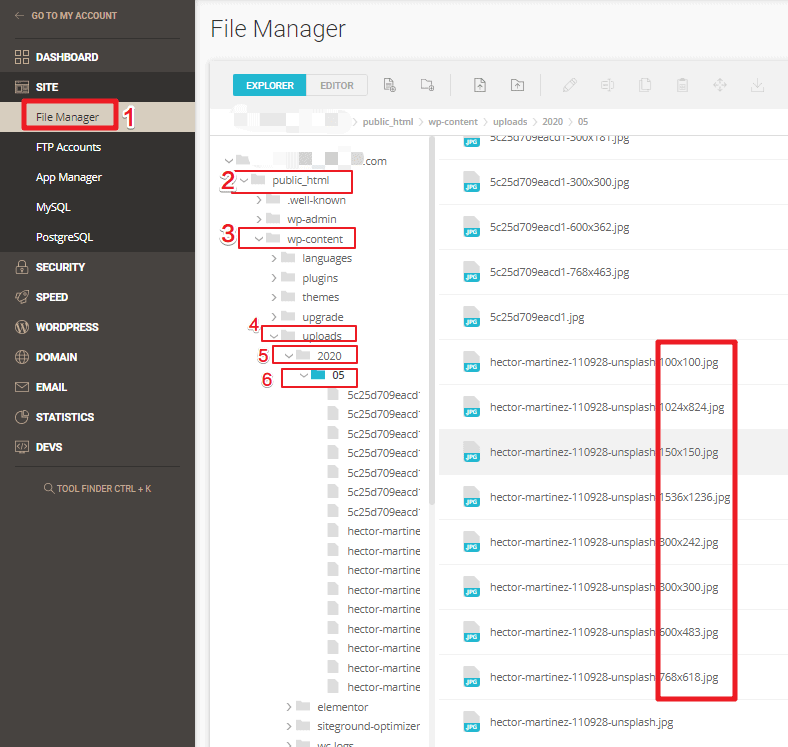
下圖是siteground後台查看圖片文件的方法,請在進入網站的sitetools後按下圖所示順序操作查看,我們能看到系統為同一張圖生成了很多不同尺寸的圖片

在網站頁面設計完、內容上傳前,我們先禁用所有自動生成的圖片;若馬上可以上傳內容了,我們可以根據設計情況,酌情放開部分圖片尺寸,譬如在製作產品列表頁時,我們用到了300*300px的圖片,那麼就在下面的代碼中,將對應行的代碼前加//註釋掉或直接刪除該行。
- 安裝安裝外掛程式Code snippets
- 進入 Snippets > add new頁面
- 輸入標題,例如:禁用所有縮略圖
- 輸入如下代碼
// disable generated image sizes
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size
unset($sizes['shop_catalog']);
unset($sizes['shop_single']);
unset($sizes['shop_thumbnail']);
unset($sizes['woocommerce_thumbnail']);
unset($sizes['woocommerce_single']);
unset($sizes['woocommerce_gallery_thumbnail']);
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// disable scaled image size
add_filter('big_image_size_threshold', '__return_false');
// disable other image sizes
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size()
remove_image_size('another-size'); // disable any other added image sizes
}
add_action('init', 'shapeSpace_disable_other_image_sizes');- 選擇 Run snippet everywhere
- 點擊Save changes保存即可。
查看更多WordPress教程


