本文將介紹:在siteground上創建的wordpress網站,如何使用Siteground開發的SG optimizer外掛程式進行網站速度的提升。
超級緩存設置 Supercacher setting
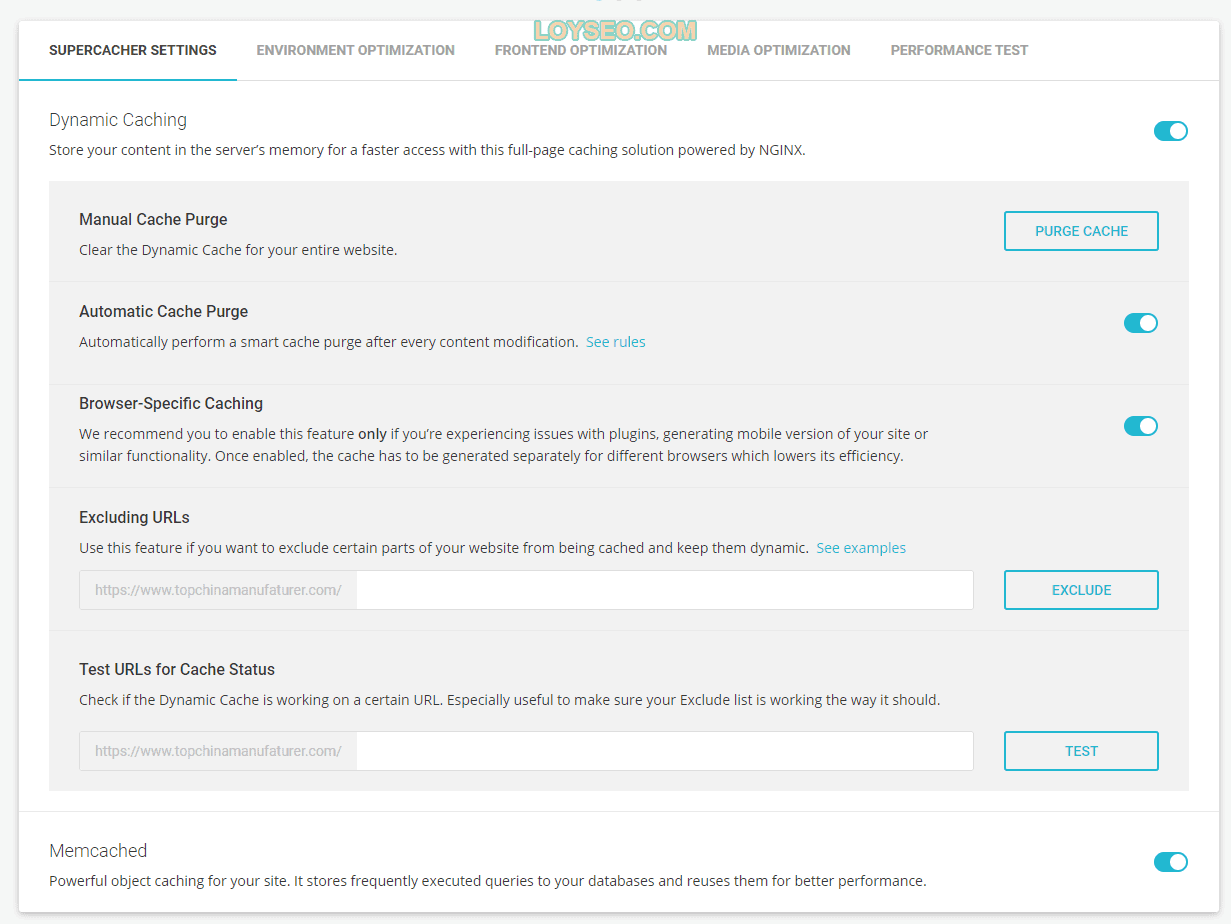
安裝並啟用SG optimizer外掛程式后,按下圖所示進行設置

- purge cache手動清除緩存:按下此按鈕將完全清除網站現有的動態緩存,以便使網站加載最新內容。
- automatic cache purge自動清除緩存:啟用此選項后,一旦外掛程式檢測到網站內容、主題、外掛程式發生了變動,便可以自動清除對應緩存。
- excluding urls排除網頁:如果不想某些頁面進行緩存,那麼就在此處添加對應的url,這裡還能使用通配符*,譬如:想要排除包含machine的url,那麼此處就填寫 https:// 網域/*machine*; 想要排除machine目錄下的所有頁面,那麼此處可填寫 https:// 網域/machine/*
- test urls for cache status測試頁面是否已緩存:可以在此處輸入網址後,點擊test查看緩存狀態
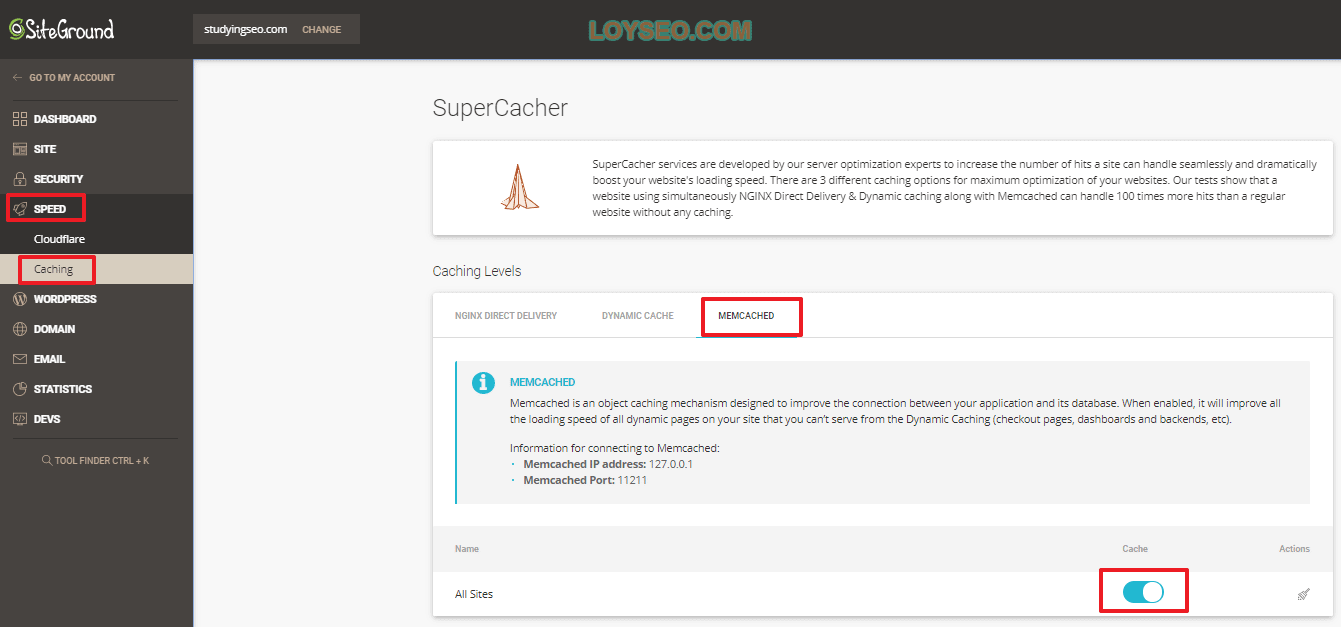
- Memcached:是最受歡迎的對象緩存解決方案之一,在啟用Memcached之前,你需要先在siteground的site tools中啟用Memcached。進入Siteground的site tools>speed>caching頁面,在Memcached標籤頁中打開開關。

環境優化 Environment optimization
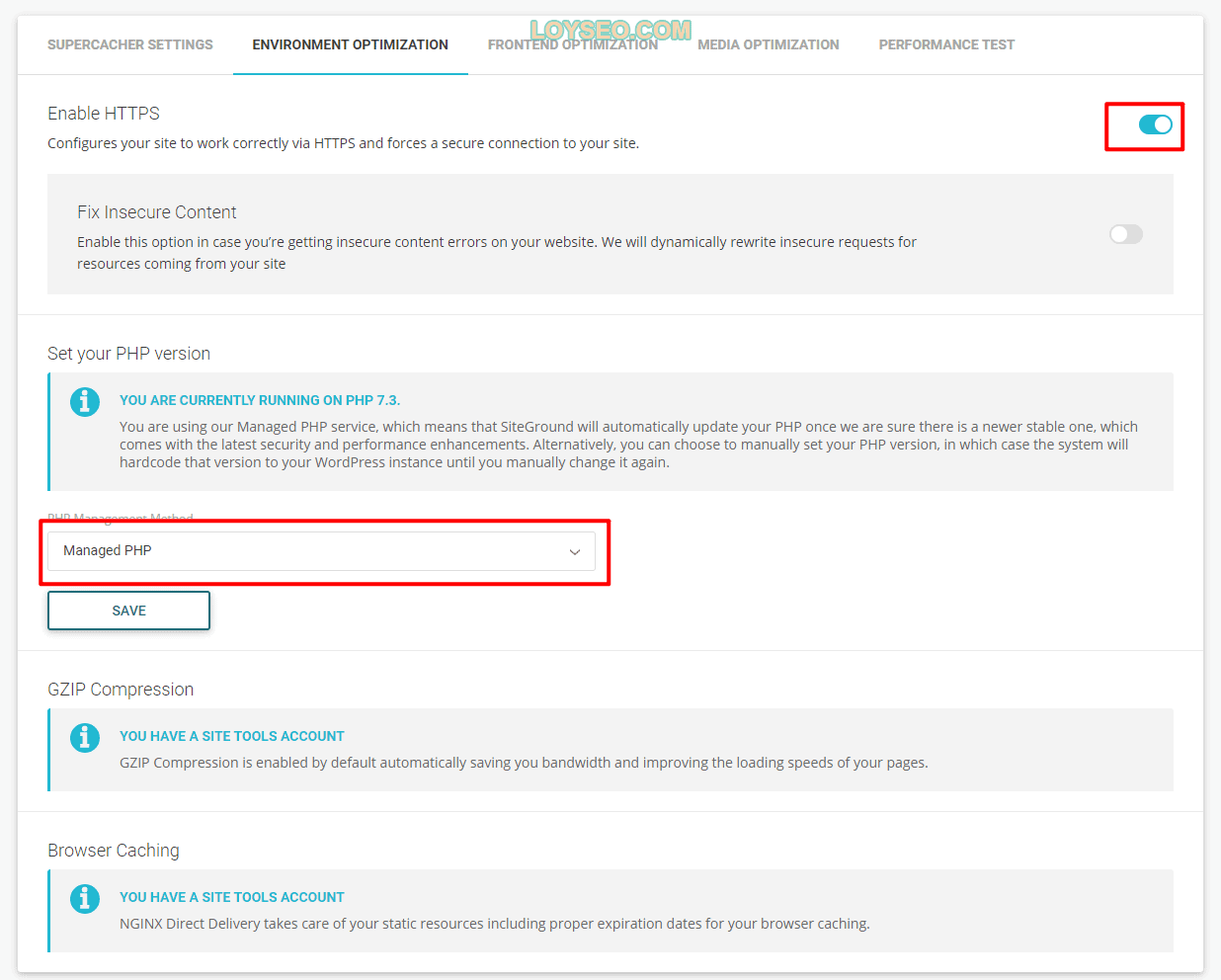
按下圖所示配置

- enable https 啟用https:在啟用它之前,你的網站需已安裝了SSL。
- fix insecure content 修復不安全的內容:一般不需要打開,除非你的網站在切換到HTTPS之後,發現了不安全/混合的內容警告,此時才使用它,按照本站的外貿架設網站教程,在架設網站初期就已經啟用了Https,一般不會遇到這個問題。
- set your php version 設置PHP版本:選擇managed php,交給siteground自行更新php版本更穩妥。
前端優化 Frontend optimization
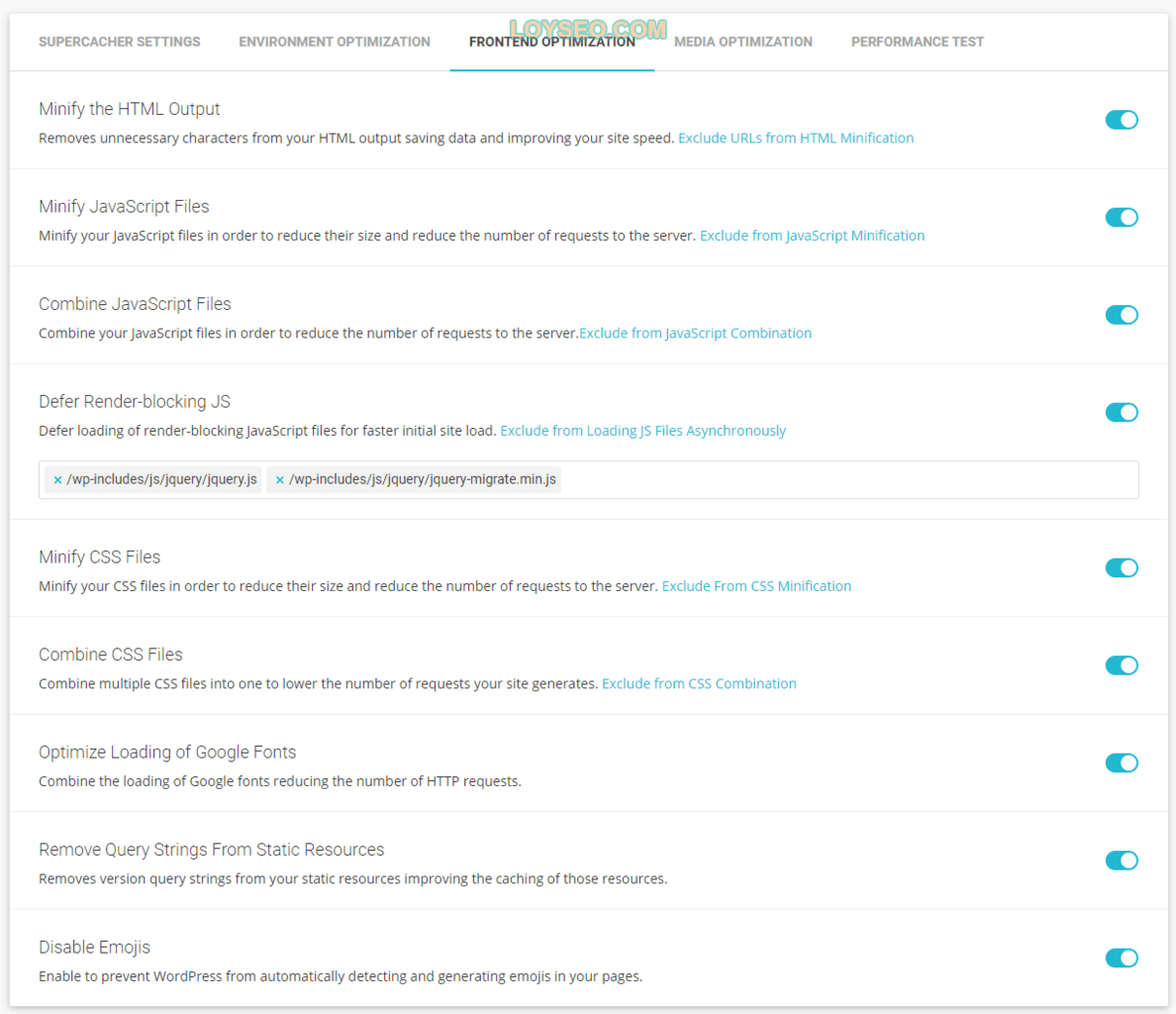
如下圖所示,所有選項都打開,若檢查網站時發現有樣式的異常,可以將js和css相關的選項注意關閉排查問題所在,基於本站的架設網站教程,通常我們都不會遇到問題。

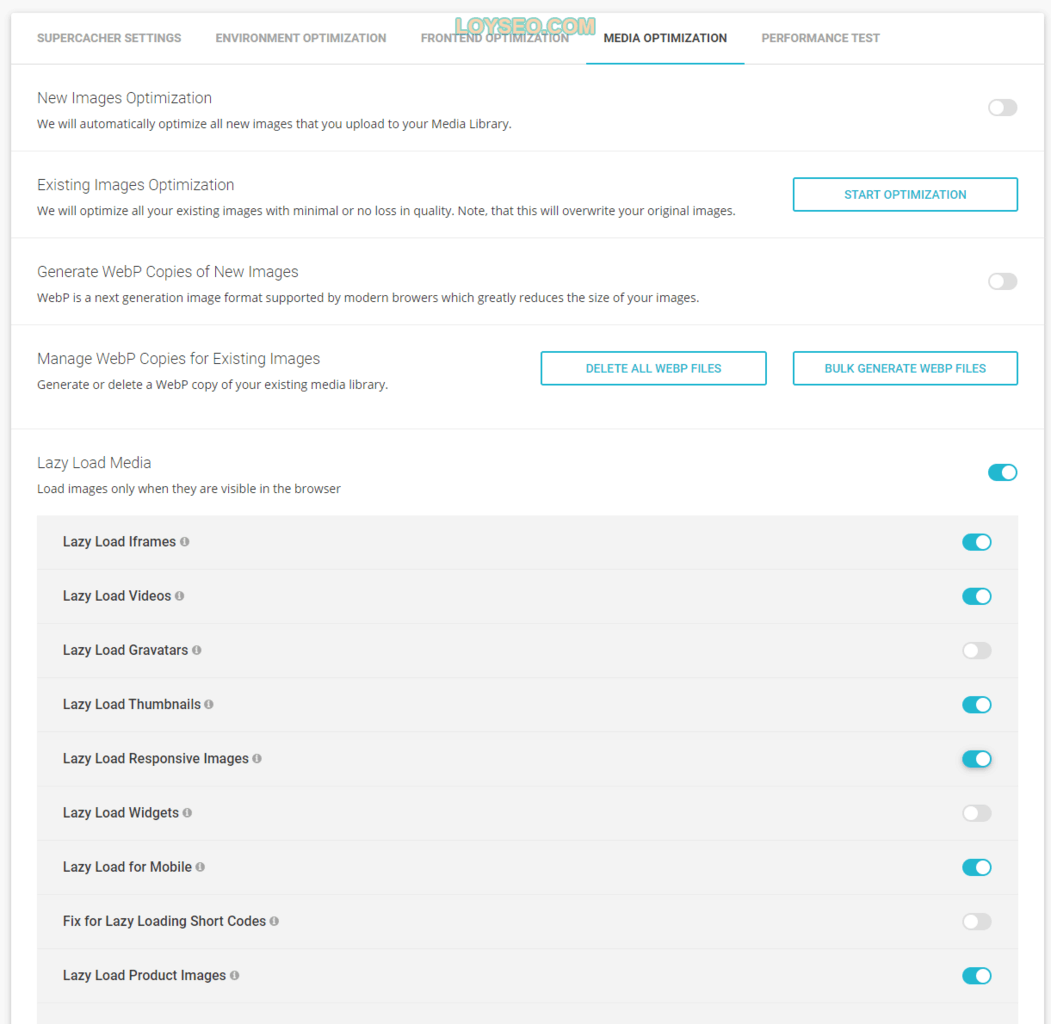
圖片優化 Media optimization

- new images optimization:新上傳圖片自動優化大小,優化效果不及專業做圖片優化的shortpixel,我用一張本文中的截圖測試,原圖92.3k,shortpixel可優化到38 KB,SG optimizer 可優化到64KB,我的建議是直接用shortpixel進行優化
- existing images optimization:對現存圖片進行優化,優化後會覆蓋原圖
- generate webp copies of new images:給圖片生成webp格式,但webp格式並非所有瀏覽器都支持,所以不建議啟用
- lazy load media:開啟後,子項依據實際情況開啟,如上圖所示
使用SG Optimizer後的測試結果
我對B2B範本站 https://b2bdemo.loyseo.com/ 展開了緩存外掛程式的優化測試與數據對比:
- 測試工具:https://gtmetrix.com/
- 測試位置:香港(網站服務器在新加坡)
- 測試次數:3次;
- 網站條件:已經做了圖片優化,禁用了谷歌字體,安裝了GA,未開啟cloudflare CDN,
測試結果如下:點擊表格中的鏈接可以看到每次的測試報告
| 使用的緩存外掛程式 | PageSpeed Score | YSlow Score | Fully Loaded Time | Total Page Size | Requests |
| 未使用緩存外掛程式 | C/73% | B/84% | 2.4s/2.7s/3.1s | 1.58M | 74 |
| SG optimizer | A/94% | A/92% | 2.3s/2.6s/3.0s | 1.01M | 18 |
| wp rocket | A/96% | A/94% | 1.3s/1.4s/2.5s | 1.02M | 18 |
綜上看來,SG optimizer的效果不如WP Rocket,有預算的話,我還是更推薦使用wp rocket。


