許多WordPress主題都會用Google字體,然而,Google字體並不存儲在網站本地,它是一個第三方資源,這會影響網站的載入速度,讓網站變慢,尤其當你的網站面向的是國內使用者時,更需要禁用Google字體。
起初,我用Code snippets的代碼段來移除主題的谷歌字體,然而發現依舊有漏網之魚,我又不願意去細究代碼,所以,就找到了兩個簡單的方法來刪除網站中的谷歌字體,以利於提升網站速度。
如果你想保留谷歌字體,但又想提升網站速度,可以考慮將谷歌字體當地語系化(即將字體存儲到你自己的主機),下文中的OMGF外掛程式就能實現谷歌字體本地託管。
如果你使用的主題是Astra,主題也提供了谷歌字體當地語系化功能,詳見下文。
最新方案:我目前給客戶和自己都使用付費外掛程式perfmatters來進行谷歌字體的移除與當地語系化。
如何檢查自己的網站是否使用谷歌字體
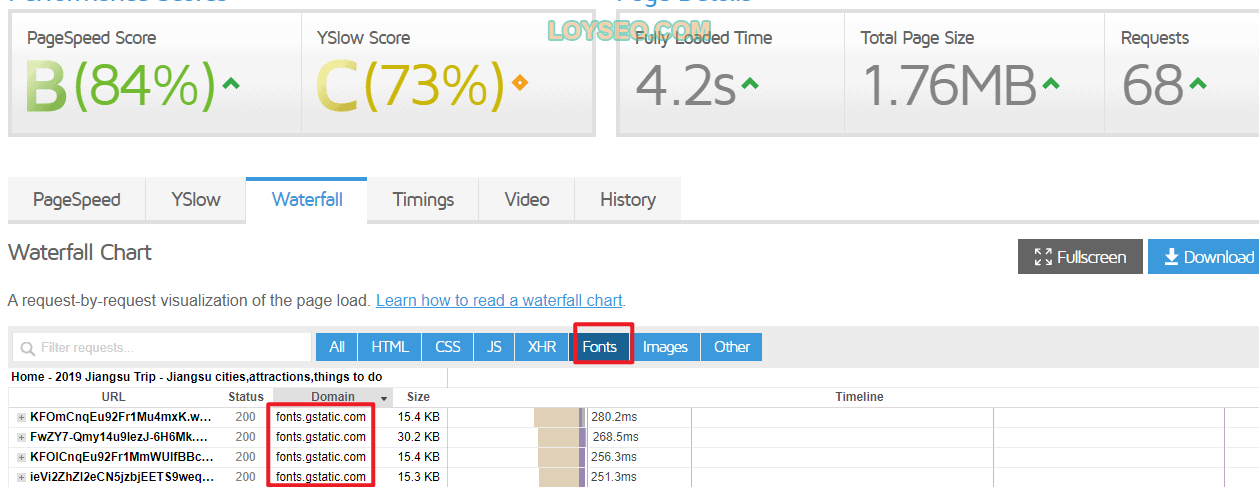
請使用工具 https://gtmetrix.com/,輸入你的網站,點擊analyze按鈕,在檢測結果中(如下圖所示),進入waterfall標籤也,點擊fonts,就能看到字體中是否有谷歌字體,字體所在的功能變數名稱是 fonts.gstatic.com。

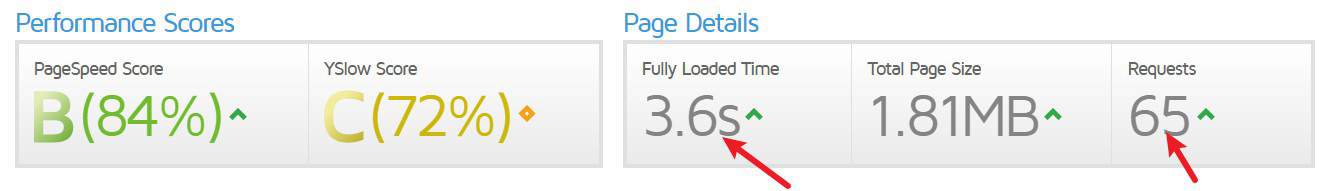
當我用下面的方法把谷歌字體移除后,載入時間減少了0.6s,requests請求數也降低了

接下來,我們看看禁用谷歌字體的具體方法
用OMGF外掛程式移除谷歌字體

備註:由於外掛程式經常更新,可能你看到的介面跟我教程里的已經不一樣了,屆時,請自行查看介面裡的文案介紹和官方文檔來進行配置。 我目前給客戶和自己都使用付費外掛程式perfmatters來進行谷歌字體的移除與當地語系化。
OMGF外掛程式活躍安裝20000+,五星好評,最近一次更新是4周前,看起來是個有人維護的優質外掛程式,並且這個外掛程式本身是為了將谷歌字體本地化的,如果你不想禁用谷歌字體,也可以將字體本地化。
- 安裝並啟用omgf外掛程式,安裝外掛程式的教程在此
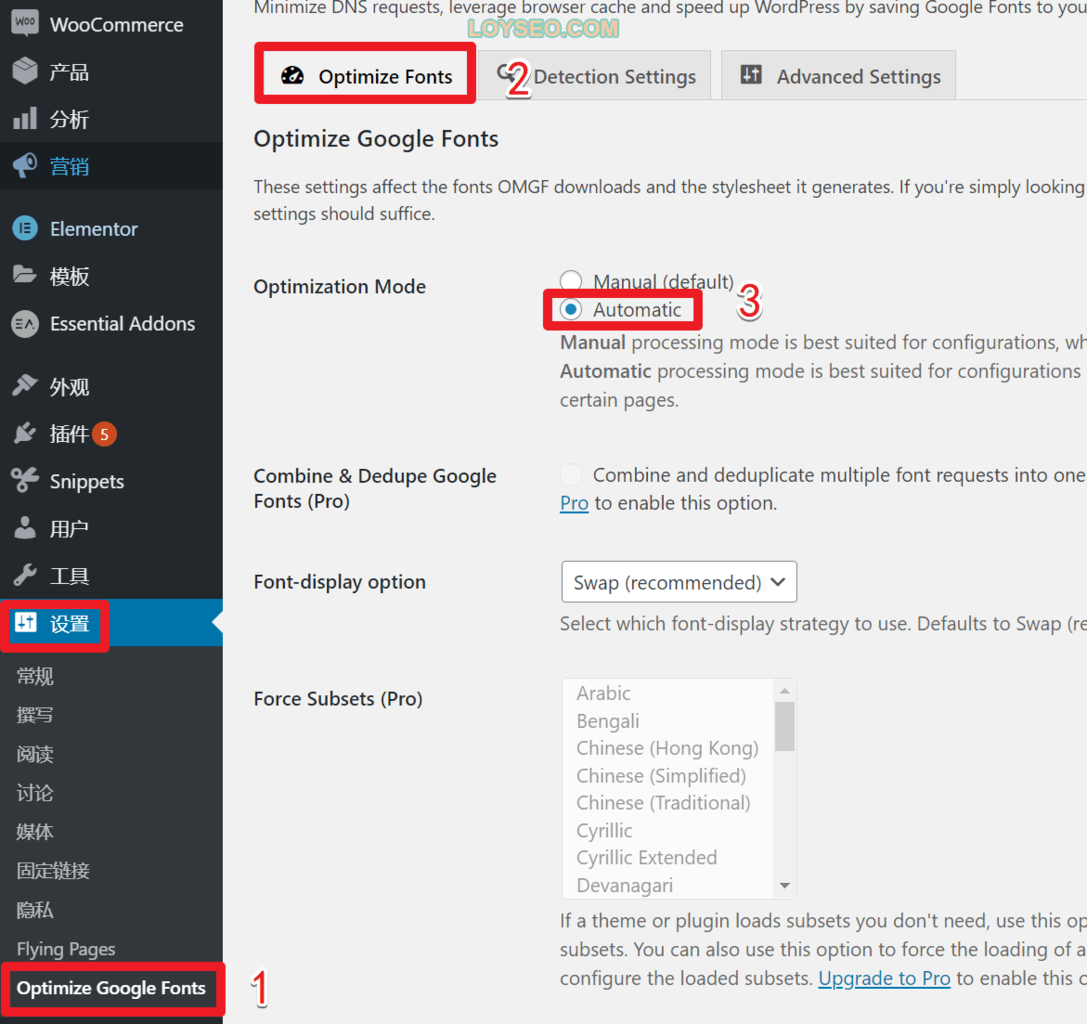
- 進入wordpress後台的setting – Optimize Google Fonts頁面中,如下圖所示,在optimize fonts中勾選automatic模式,保存它。

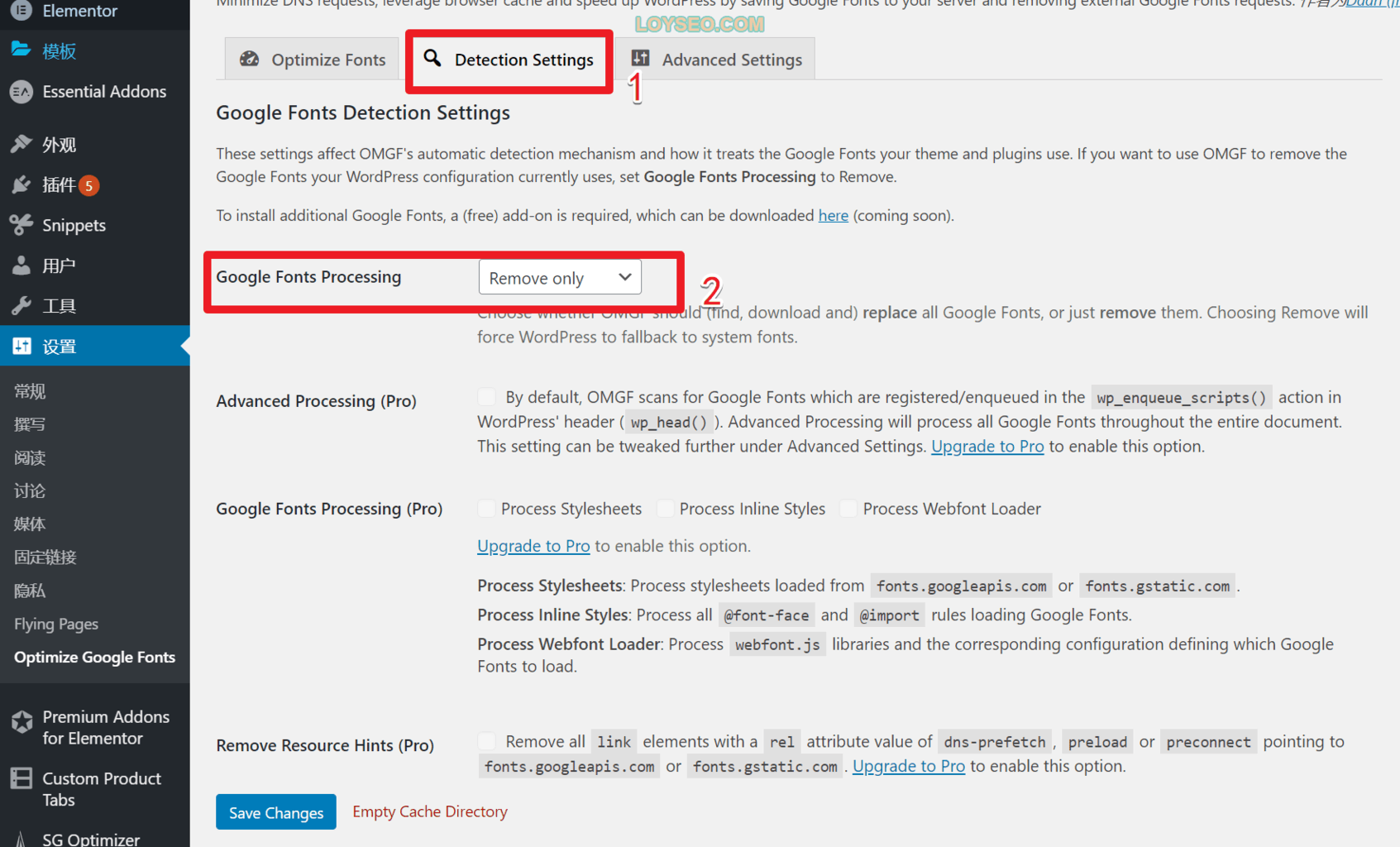
- 然後進入detection settings標籤頁,如下圖所示設置,將google fonts processing設置為remove only,然後保存,這樣就設置完畢了。

設置完成後,記得用上文提到的GTmetrix檢測一下是否移除成功,也要檢查一下你的網站樣式是否有樣式異常(換個新瀏覽器用無痕模式查看網站)。
OMGF外掛程式的禁用谷歌字體功能,可能在一些主題上不能發揮作用,此時,你可以用到下文中的autoptimize來替代。
用Autoptimize外掛程式刪除谷歌字體

Autoptimize外掛程式是一個免費的網站代碼優化外掛程式,可以優化html、js、css檔,提升網站速度,同時,它也提供了google 字體的優化方案,包括禁用谷歌字體。 它的活躍安裝數量已經達到一百萬+,評價也有4.5星,更新也及時,同樣是一個優質外掛程式。
- 安裝並啟用Autoptimize外掛程式
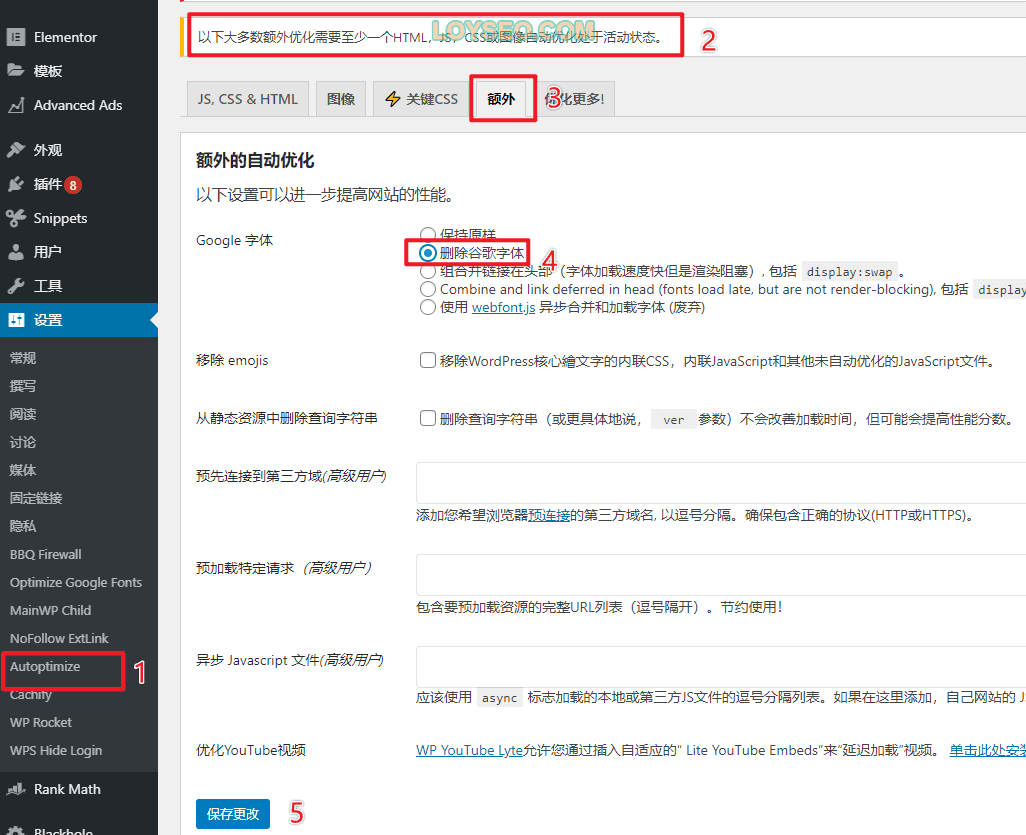
- 進入WordPress後台的setting – autoptimize頁面中,在額外標籤頁中,選中刪除谷歌字體,但需要注意的是,你至少需要啟用html、js、css、圖像優化任一一項,不然這個移除谷歌字體功能不能發揮作用。 如果你使用WP Rocket或其他網站優化外掛程式,那麼用OMGF外掛程式更合適; 如果你正好缺少優化外掛程式,那麼用Autoptimize外掛程式更合適,順便還能用上優化網站功能了。

使用Astra主題自帶的谷歌字體當地語系化功能
當您在網站上使用任何 Google 字體時,每次載入頁面或帖子時都需要向 Google 發送請求以獲取該字體。 這可能會損害您在 Core Web Vitals 分數中的 CLS 分數。 為了説明改善這一點,Astra主題內置了自託管的Google字體功能。 此功能是 Astra主題 3.6.0 版本 新增的功能。

啟動這個功能將只發送一個Google字體API請求,它將從Google收集所有的字體數據和資產檔,並將它們存儲在您的伺服器上。 然後,對於任何進一步的請求,谷歌字體將使用本地存儲的檔來載入。
如需瞭解更多,請查看Astra主題官方文檔。
注意:目前這個功能存在一個Bug,如果你切換功能變數名稱前沒有清除字體緩存以及關閉谷歌字體當地語系化功能,那麼切換功能變數名稱後,無法清除這些字體了。
使用Perfmatters外掛程式來移除或當地語系化谷歌字體
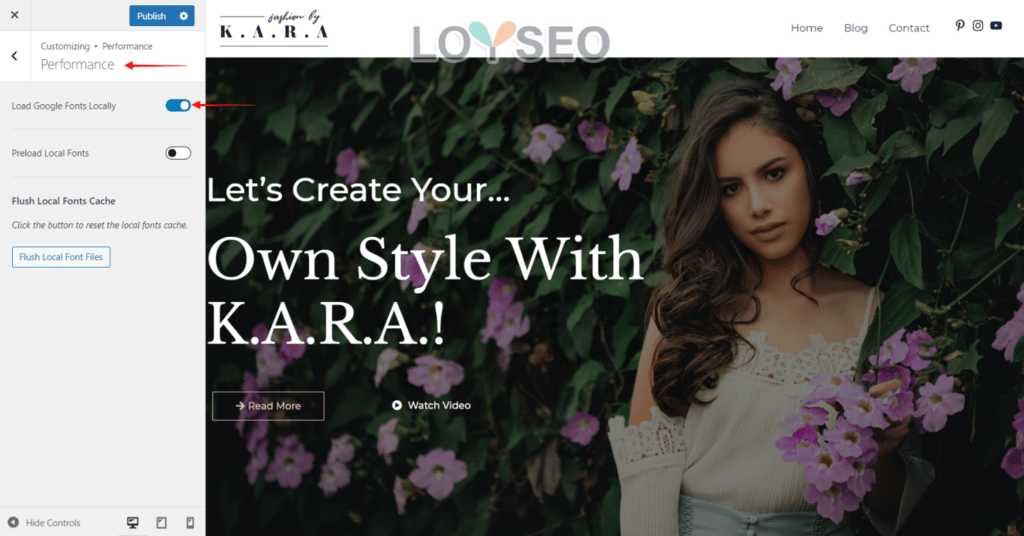
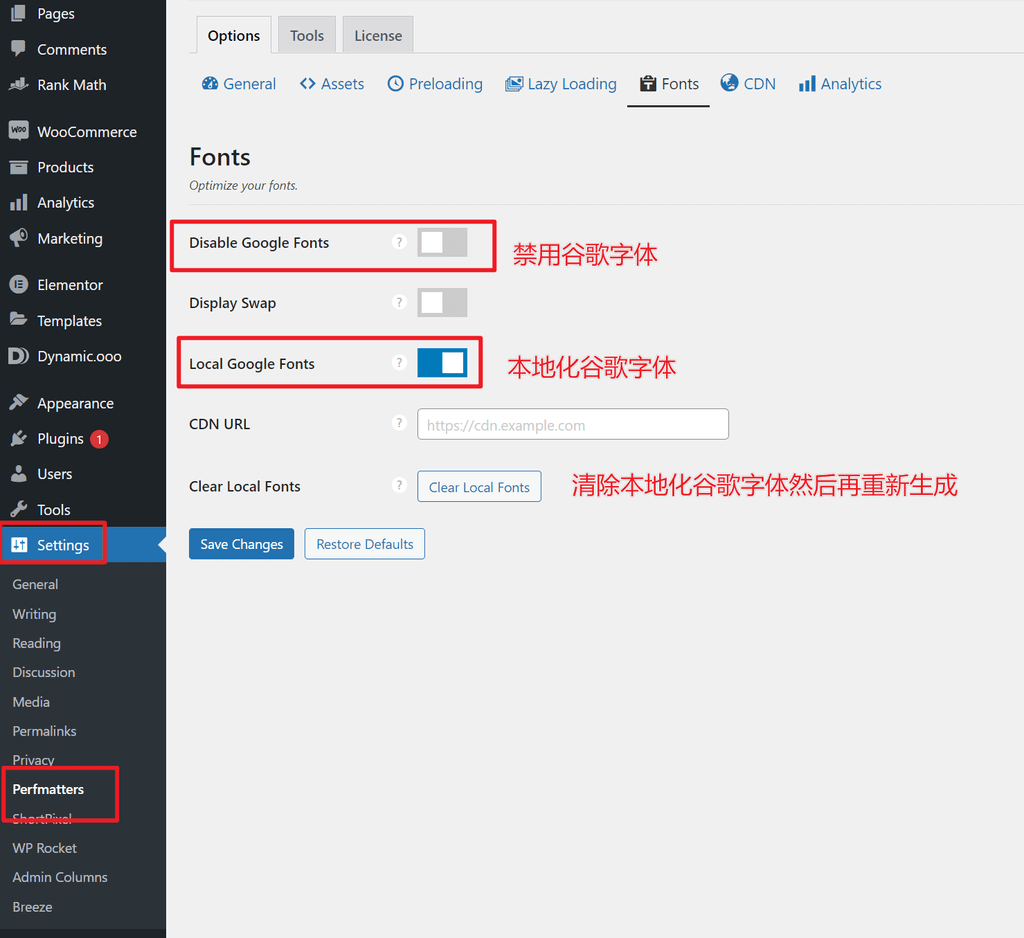
在深究網站速度優化的過程中,我又用了Perfmatters這款付費外掛程式(20多刀一年,也不貴,買一個網站的可以用於多個網站,因為授權僅用於更新外掛程式,而更新外掛程式也可以用外掛程式安裝包更新大法),我用它的主要目的是移除頁面裡沒用到的CSS、JS,但他同時也提供了谷歌字體禁用與本地化的功能,用法也很簡單,如下圖所示, 點擊開關按鈕即可。

結語:在進行外貿建站時,也請盡量少用google字體,從系統默認字體裡挑選一些即可,字體過多不僅讓人眼花繚亂,也會增加網站載入時間、降低網站載入速度。


