本文講解: 什麼是WordPress菜單、如何添加菜單、如何調整菜單順序、如何將產品分類加入菜單、如何編輯菜單、如何添加自定義菜單、如何添加錨點菜單、如何製作超級菜單(megamenu)、 如何製作產品分類伸縮菜單、如何製作帶圖示的語言菜單。
什麼是WordPress菜單
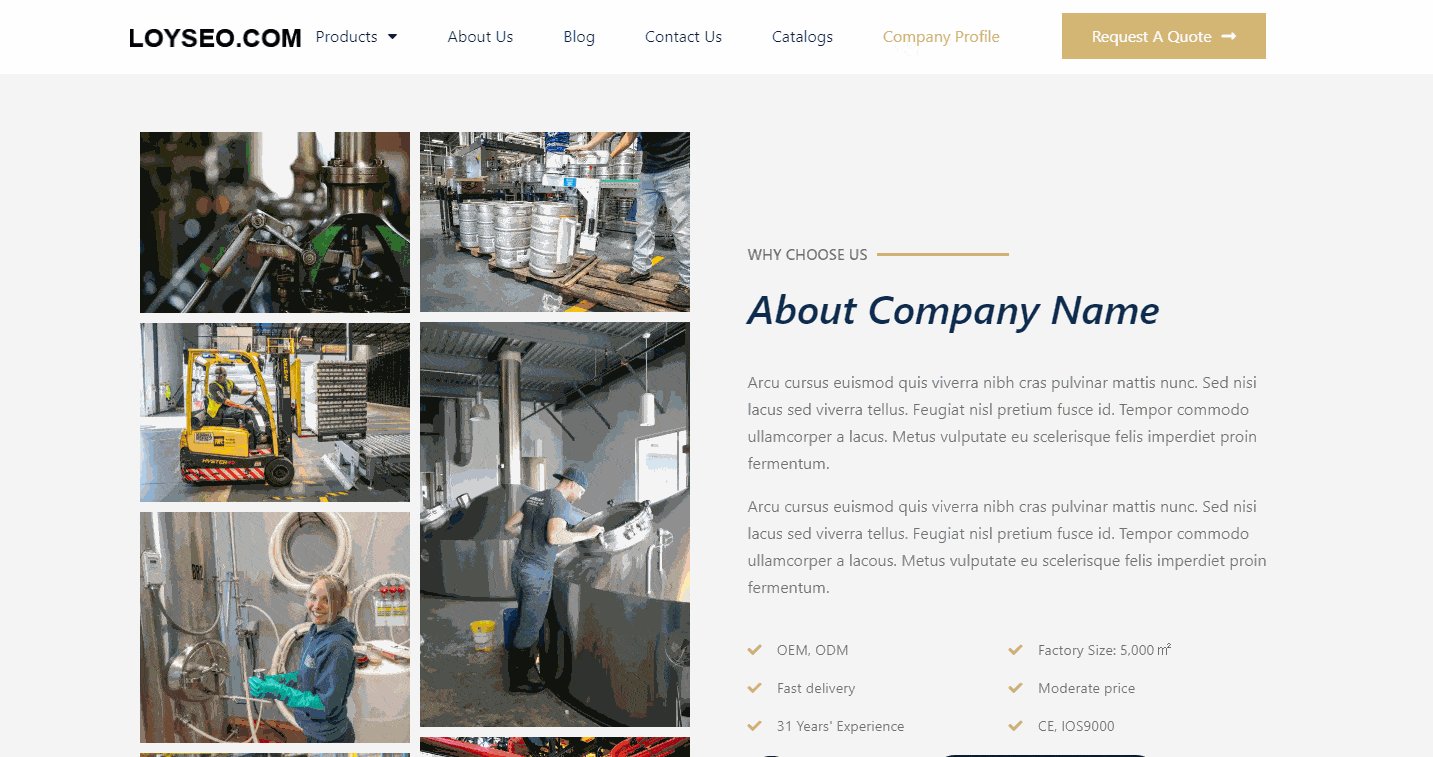
菜單通常位於網站的頂部和底部,用於方便使用者快速打開關鍵頁面,譬如下方兩張圖片,依次是頂部菜單和底部菜單。


而B2B企業網站的菜單的常見構成:
- Home(可省略)、Products、About us、Blog、Contact us
- 產品目錄名(若干個)、Company profice、Blog、Contact us
其他諸如Applications、Service、Catalogs / Brochure、Video、Knowledge Center、Technology等等就按實際情況添加。
如何添加菜單
2021年4月更新視頻教學
前提條件:網站中已經有頁面或文章等內容,否則添加菜單時無內容可選。
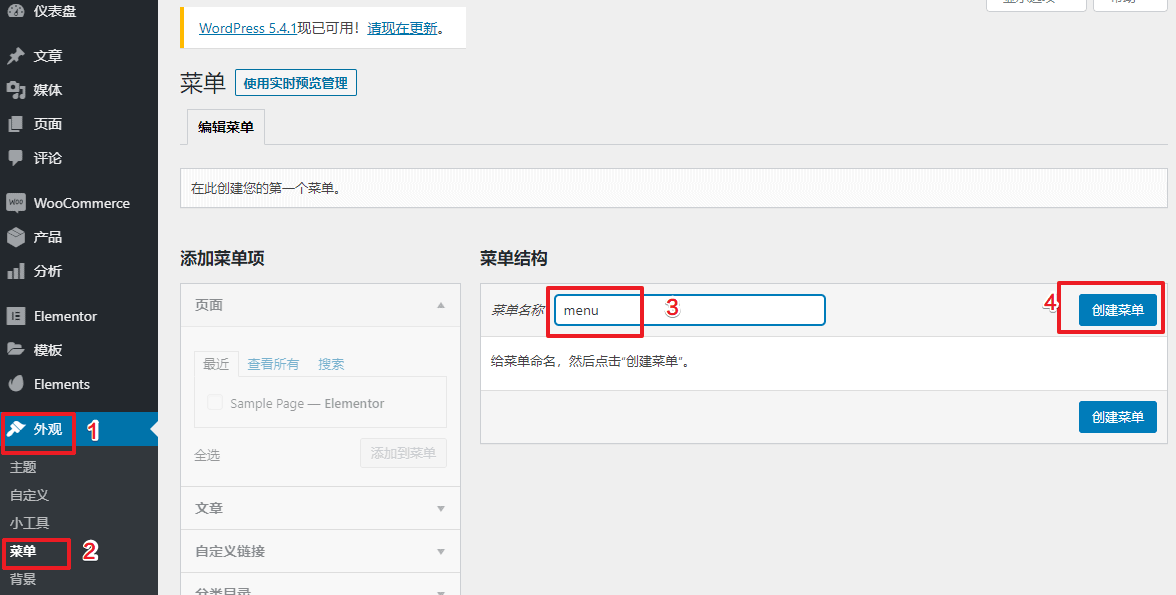
- 進入wordpress後台,滑鼠懸停於外觀菜單
- 點擊菜單
- 輸入菜單名稱,例如menu
- 點擊創建菜單

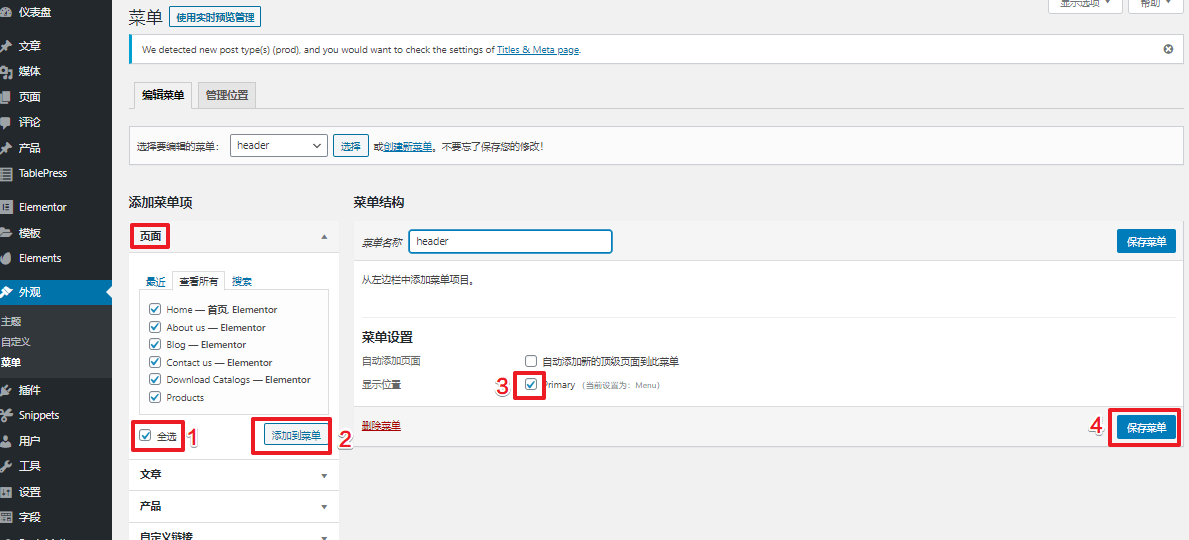
- 在添加菜單項》頁面欄目下,全選或逐個勾選頁面
- 點擊添加到菜單按鈕
- 將菜單的顯示位置設為primary,表示用做網站的主導航,一般顯示在網頁頂部區域
- 點擊保存菜單

保存后打開網站,我用的是hello elementor主題,下圖中紅框所示便是剛才添加的主菜單。

如何調整菜單的順序和層級
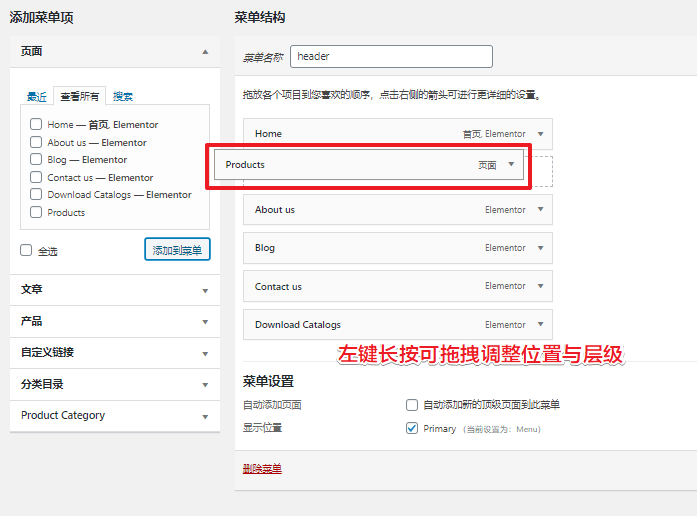
如下圖所示,左鍵點選並長按某個菜單后,上下移動即可調整菜單的排序; 左右移動菜單可以調整層級,向左移動是提升層級,向右移動是降低層級。 譬如,在下一章節中,可以將產品類別降低層級,以便作為products的子菜單項。

如何將woocommerce產品分類加入菜單
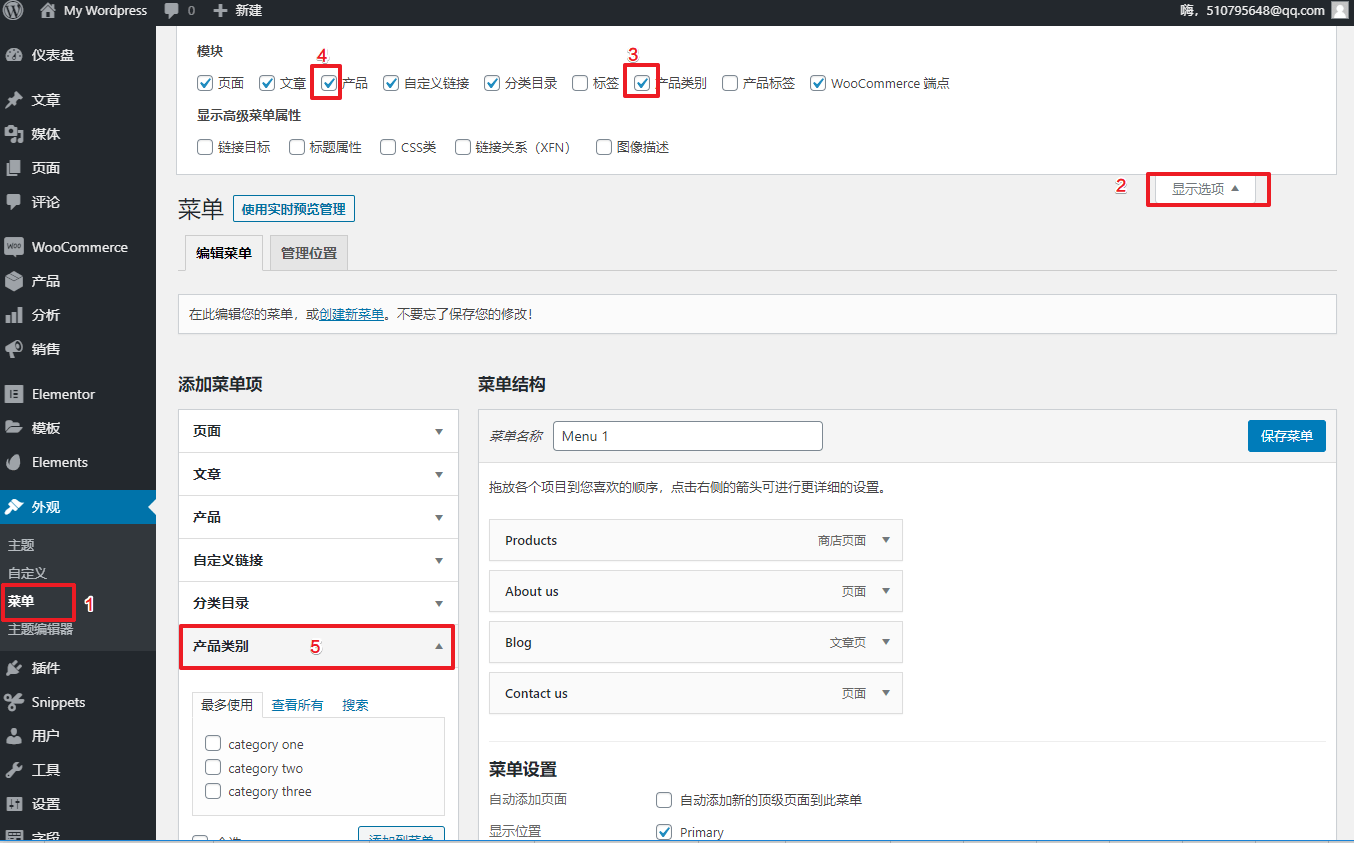
在woocommerce中創建完產品類別後,按下圖中的序號順序操作,可以將產品、產品類別加入到“添加菜單項”欄目中,否則默認情況下,你在菜單項欄目中是看不到它們的。
- 進入外觀》菜單
- 點擊頁面右上方的顯示選項按鈕
- 在展開的面板中勾選產品類別
- 在展開的面板中勾選產品
- 你將會在添加菜單項欄目中看到產品類別和產品供你選擇

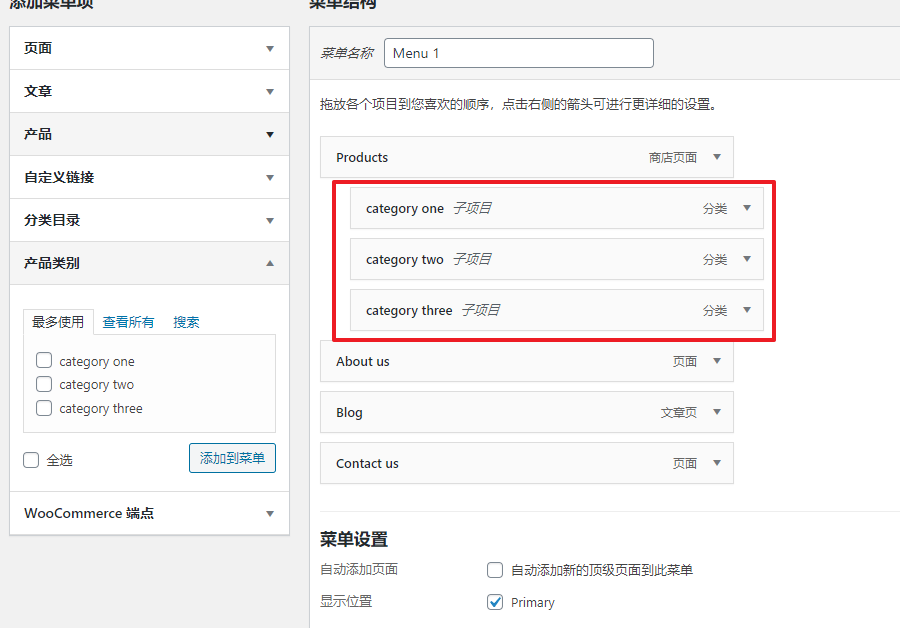
然後,按照上文教過的移動菜單的辦法,將產品分類移動到Products下方作為子菜單。

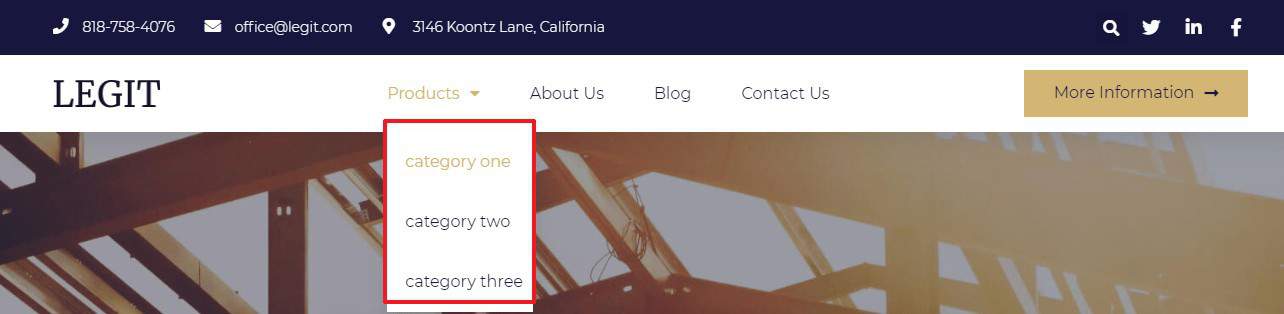
保存菜單後去查看一下網站,將看到如下效果

如何刪除菜單
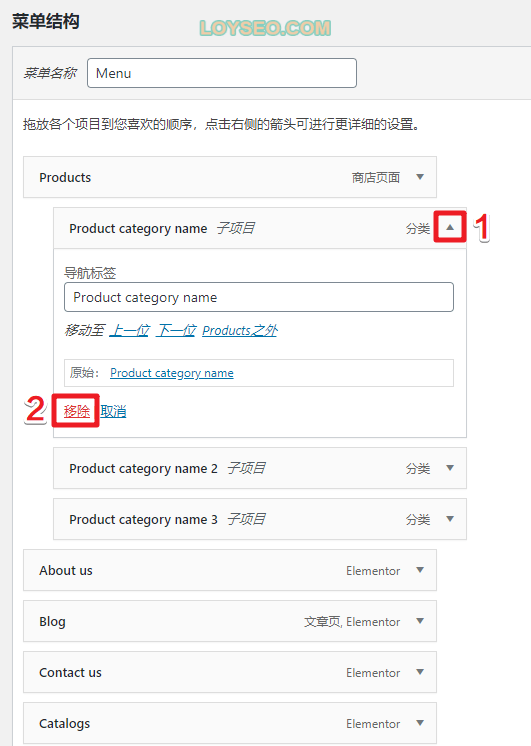
- 點擊需要刪除的菜單右側的? 三角按鈕
- 點擊移除/remove按鈕即可實現刪除菜單

如何編輯菜單項以及注意事項
2021年4月更新視頻教學
繼續參考上一張圖,點擊需要編輯的菜單右側的? 三角按鈕,即可進入菜單的修改介面。
需要注意的是:如果你的菜單不是自定義連結,而是直接選用的頁面或產品分類等,那麼,如果在此處修改了它的導航標籤(即菜單的名稱),會導致菜單名稱固化為你在此處修改的內容,而不會自動跟隨頁面或產品分類名稱的修改。
如何添加自定義連結菜單
使用自定義連結菜單,可以為網站添加第三方網站的連結,譬如社交媒體、你的其他網站,操作步驟如下:
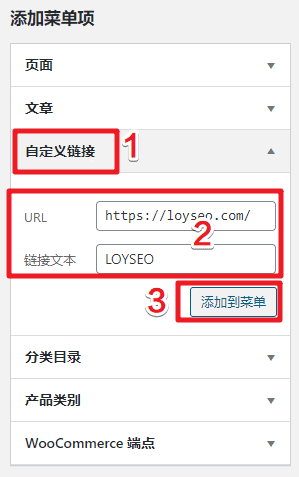
- 在添加菜單項欄目中點擊「自定義連結」
- 輸入url和鏈接文本
- 點擊「添加到菜單」按鈕即可

如何添加頁面內的錨點菜單
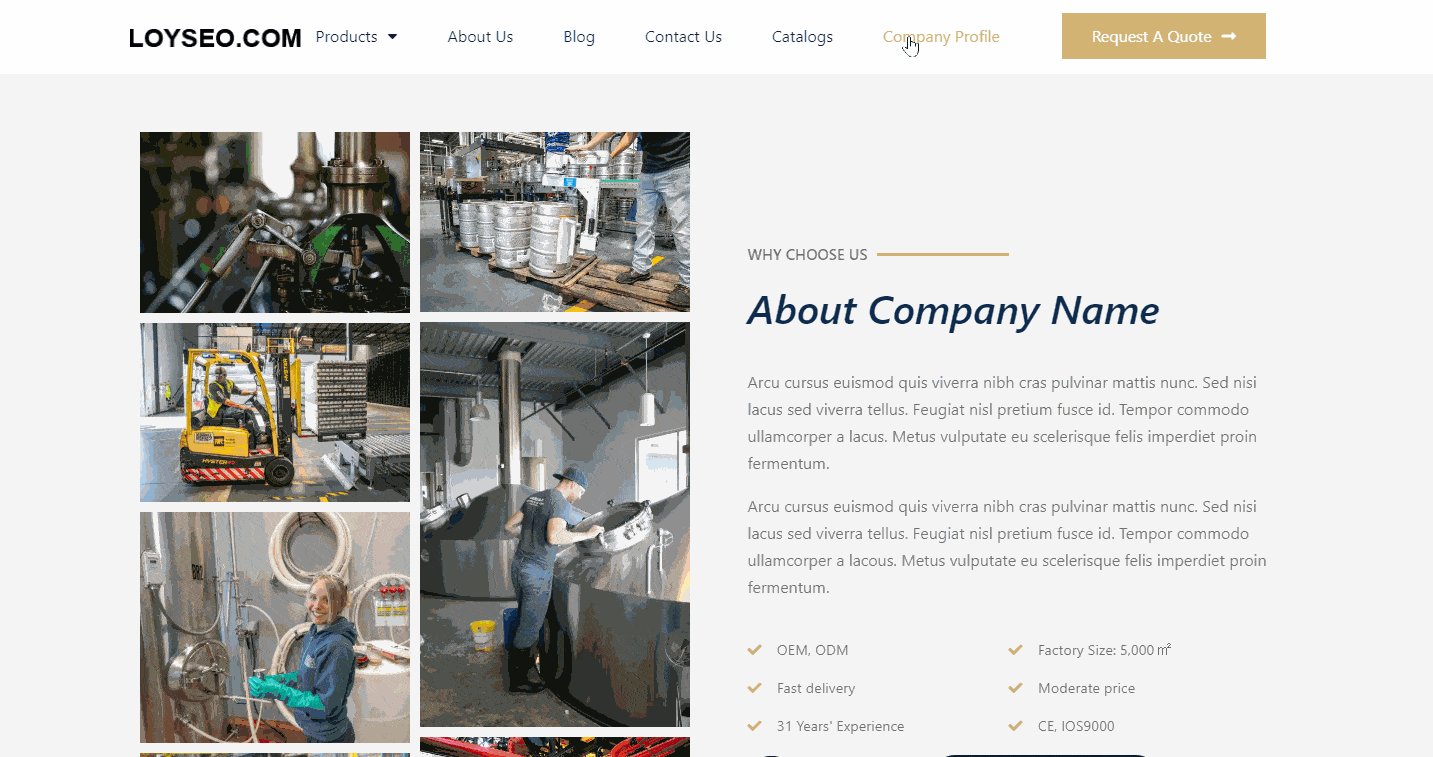
示例:網站的公司介紹沒有單獨的頁面,若想將公司介紹菜單直接連結到首頁中的公司介紹欄目,我們可以通過錨點菜單的形式,將公司介紹菜單錨定到首頁的指定位置。
下文以本示例製作教學,此外,示例網頁是使用Elementor pro製作的,如果你用的是其他編輯器,也是同理去尋找css id等可以作為錨點的設置項。
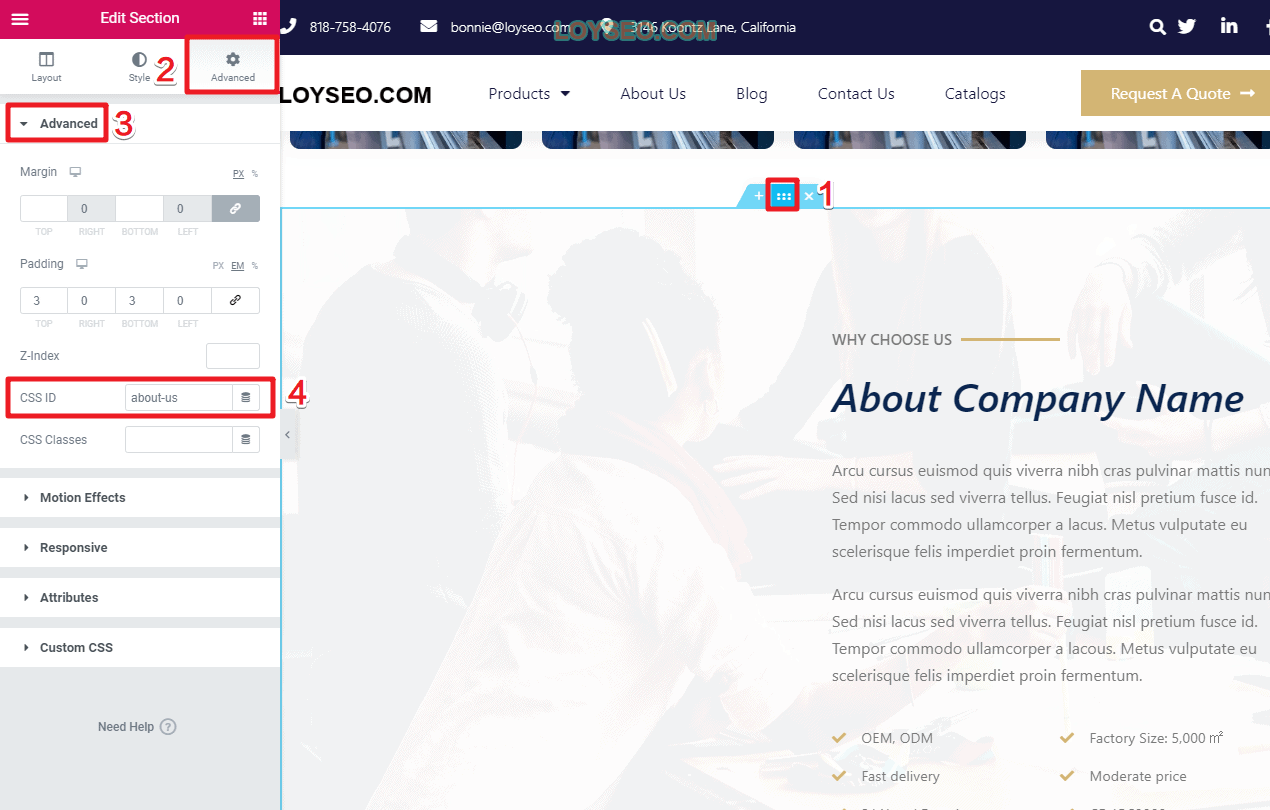
- 請在elementor編輯頁面中,找到錨點需要放置的欄目(section),譬如公司介紹欄目,單擊該欄目以便展開左側的面板
- 選擇advanced標籤頁
- 選擇advanced欄目
- 填入css id,建議用欄目的英文名,單詞之間用-間隔,譬如about-us,然後update保存頁面

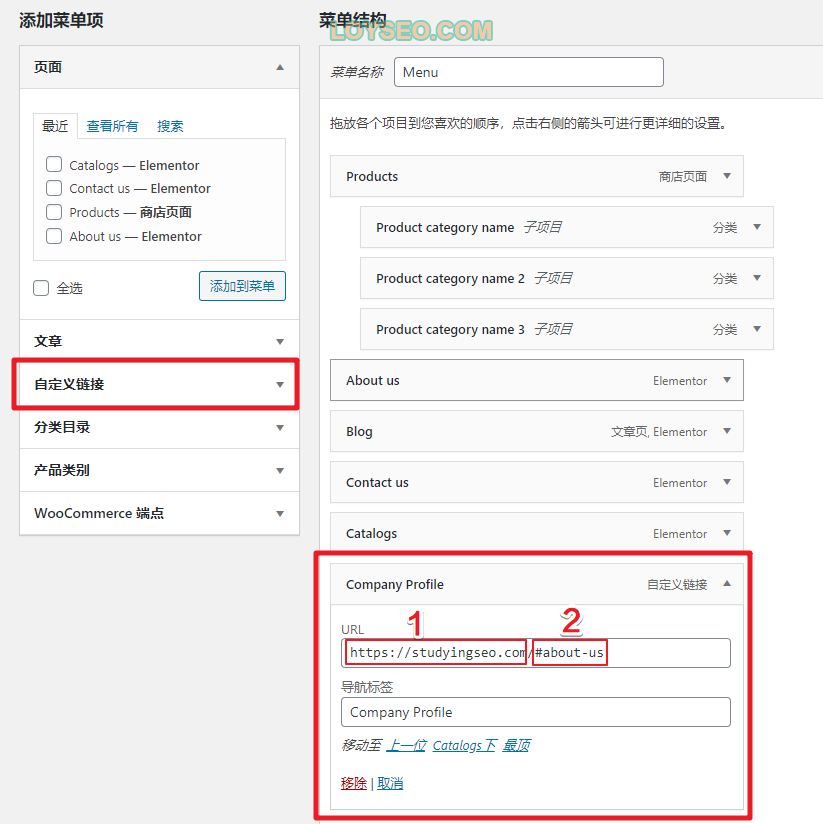
接下來進入菜單頁面,添加自定義連結菜單,其中URL部分由以下兩部分構成
- 錨點內容所在頁面的url
- # 加上錨點內容的CSS id,即上文中的about-us,組成#about-us

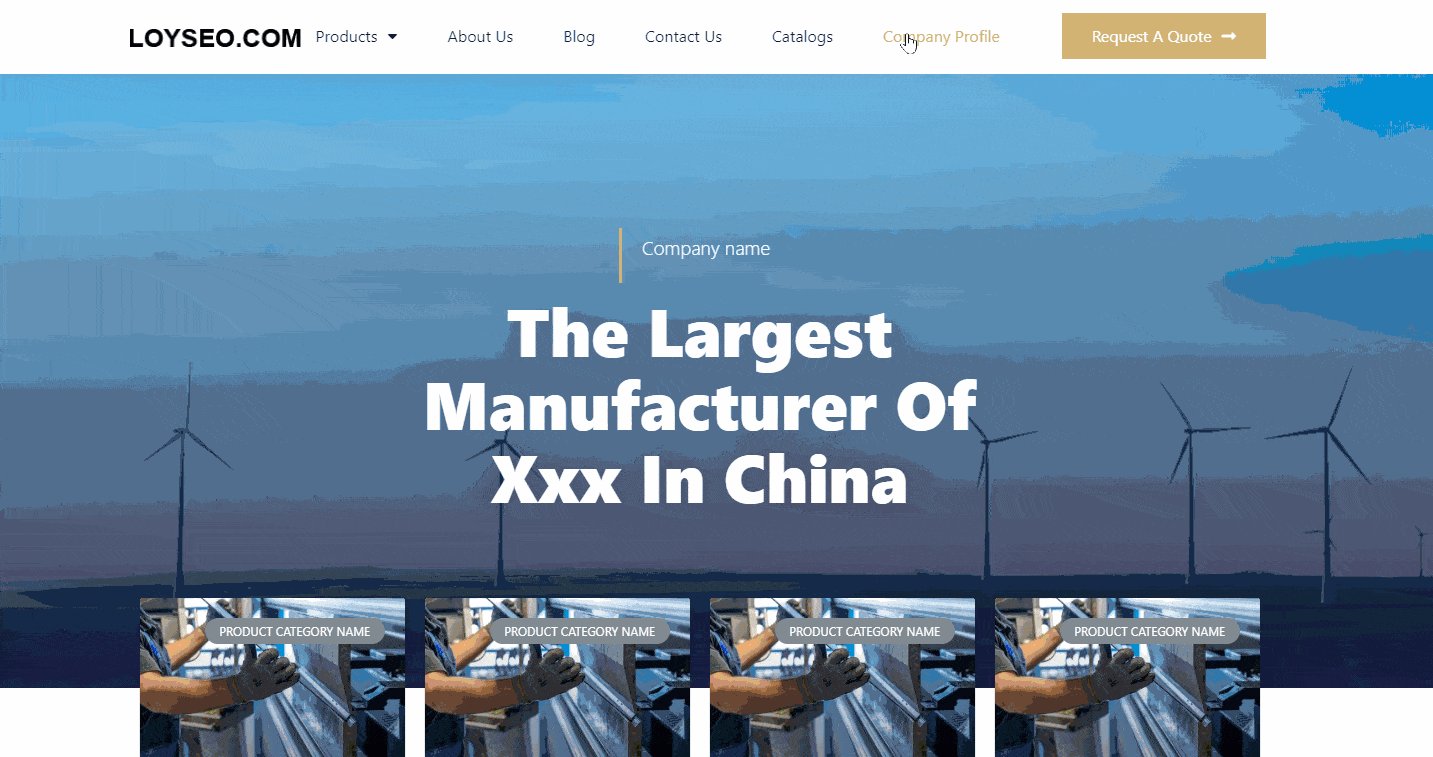
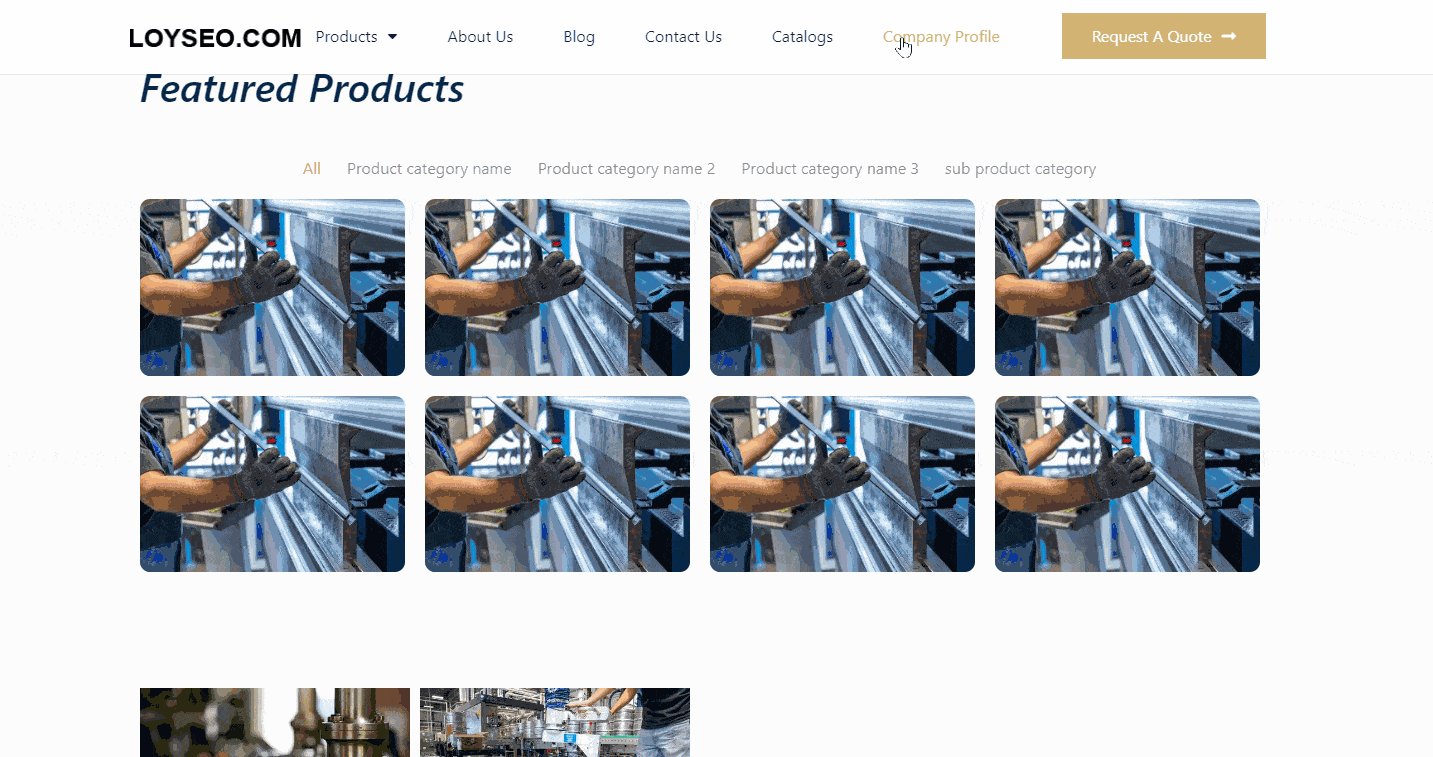
保存菜單后,我們訪問網站,點擊錨點菜單查看效果

如何製作WordPress超級菜單(mega menu)
接下來我們介紹:什麼是超級菜單、製作超級菜單的熱門免費外掛、製作超級菜單的步驟教學。
什麼是超級菜單(mega menu)
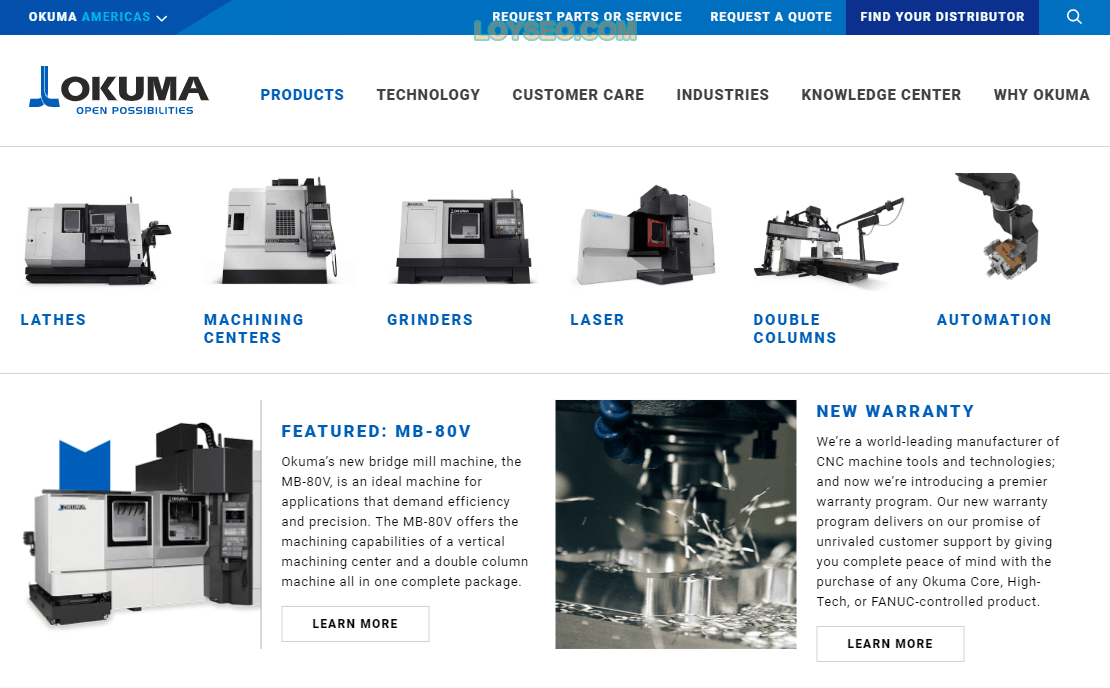
什麼是超級菜單呢? 相比普通菜單而言,超級菜單的展示形式更加豐富,比如菜單裡帶有圖片、視頻、多列子菜單等等,譬如下圖就是一個超級菜單,實現它需要藉助外掛。 如果你還不會創建菜單,請先查看如何在WordPress中製作菜單(7個功能點)。

最受歡迎且免費的製作mega menu的外掛程式
最受歡迎且免費的mega menu外掛是Max Mega Menu,但它不適用於使用Elementor pro製作的header的菜單。
如果你使用的是Astra主題付費版,那麼就不需要額外裝外掛程式,Astra主題付費版提供了Mega Menu功能。
如果使用Elementor Pro製作header,那麼需要用的另一個外掛程式Elements kit Elementor addons,它是Elementor的擴展元件,免費版就能提供mega menu功能。 接下來我們用這個外掛程式來講解mega menu的製作
如何製作超級菜單(mega menu)
安裝並啟用Elements kit Elementor addons外掛,若不會安裝外掛,請查看這篇安裝外掛教學
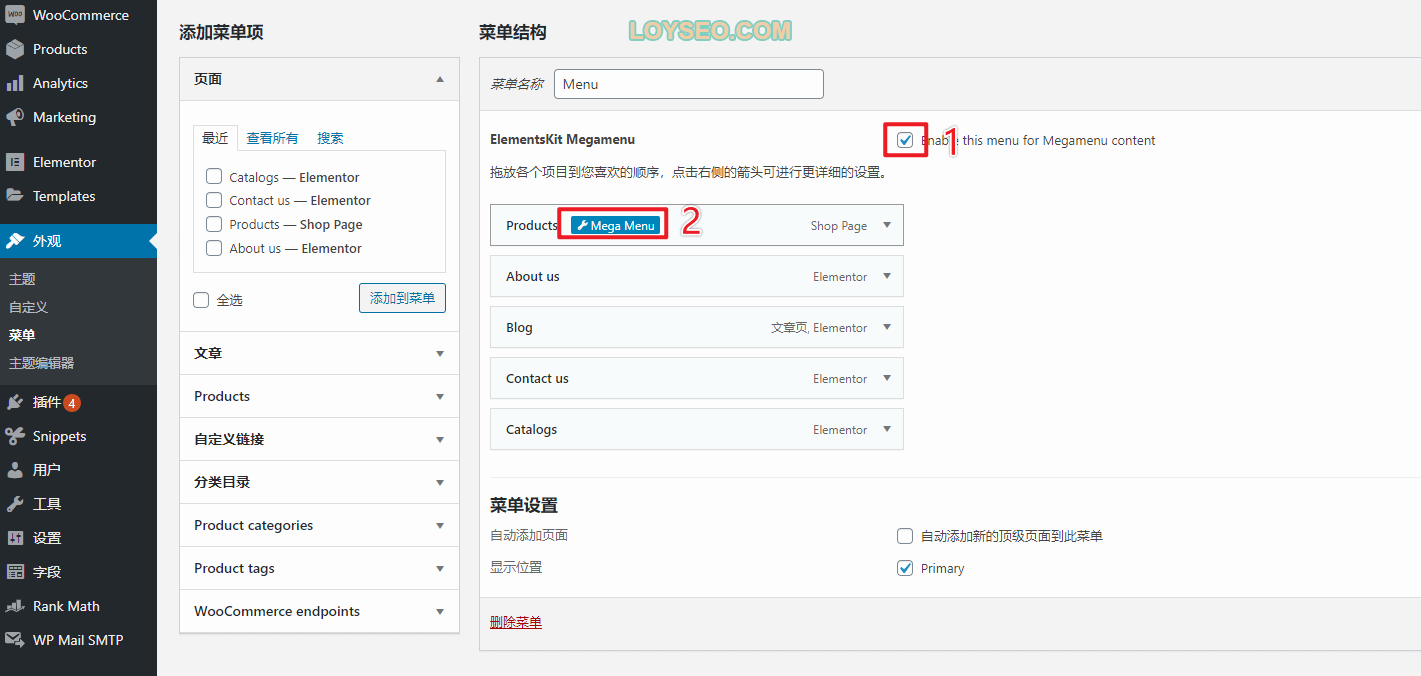
進入菜單頁面,如下圖所示,
- 選中Enable this menu for Megamenu content,
- 在需要設計mega menu的菜單上懸停,將浮現mega menu按鈕,點擊該按鈕

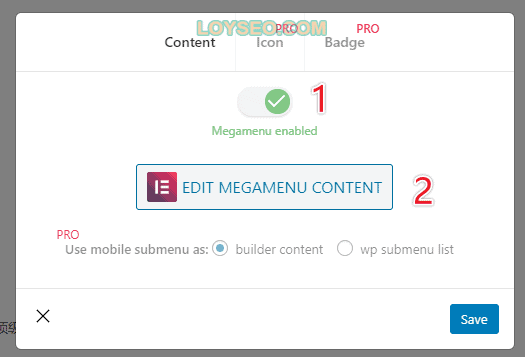
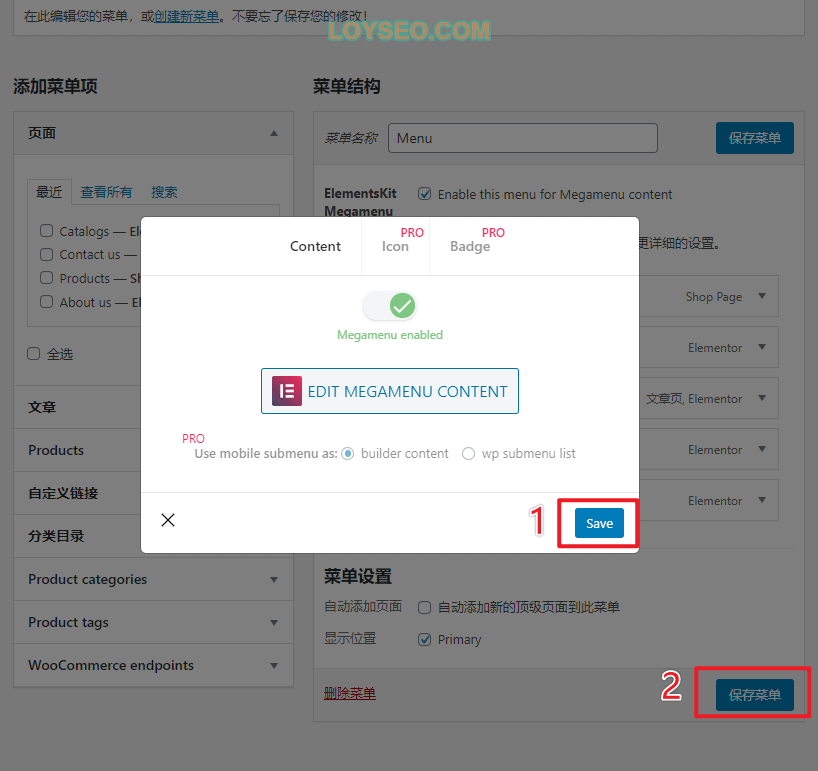
- 點擊mega menu按鈕後,將顯示下圖的彈出框,請將megamenu enabled開啟
- 然後點擊edit megamenu content,系統會彈出elementor編輯器,請在編輯器中製作megamenu的內容,就像用elementor製作頁面的方法一樣

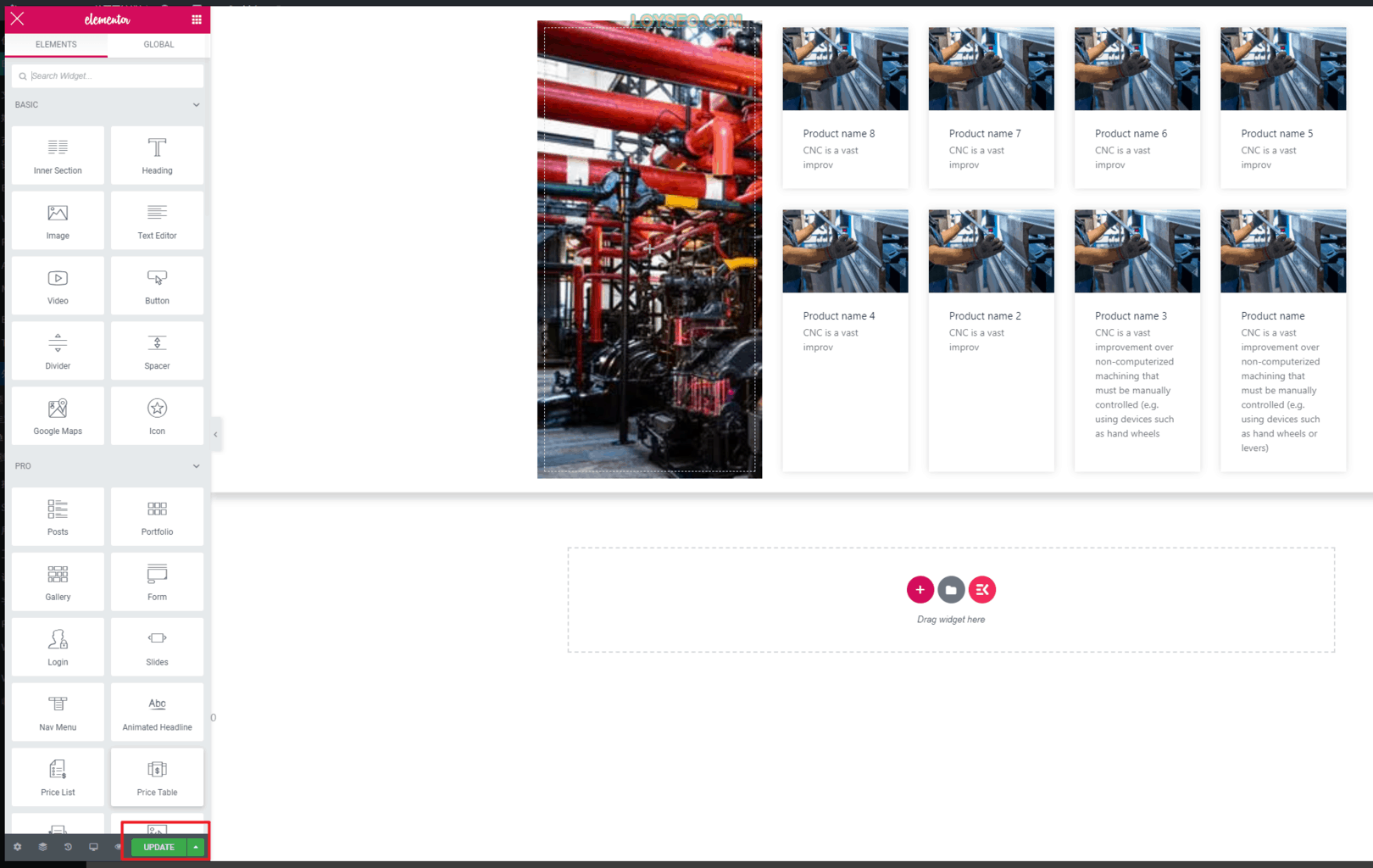
如下圖所示,我隨意製作了一個mega menu實例,記得點擊update保存,然後點擊左上角的x關閉介面回到菜單頁面。

最後依次點擊彈出層上的save按鈕,點擊保存菜單。

接下來請將Elementor的header範本中的導航元素(nav menu)換成Elements kit Elementor addons提供的導航元素,即下圖中帶有EKIT標記的Nav menu元素,如果你還沒製作過Elementor的Header範本,那麼請先製作一個Header, 然後將下圖中的帶有EKIT的nav menu拖入到頁面中。

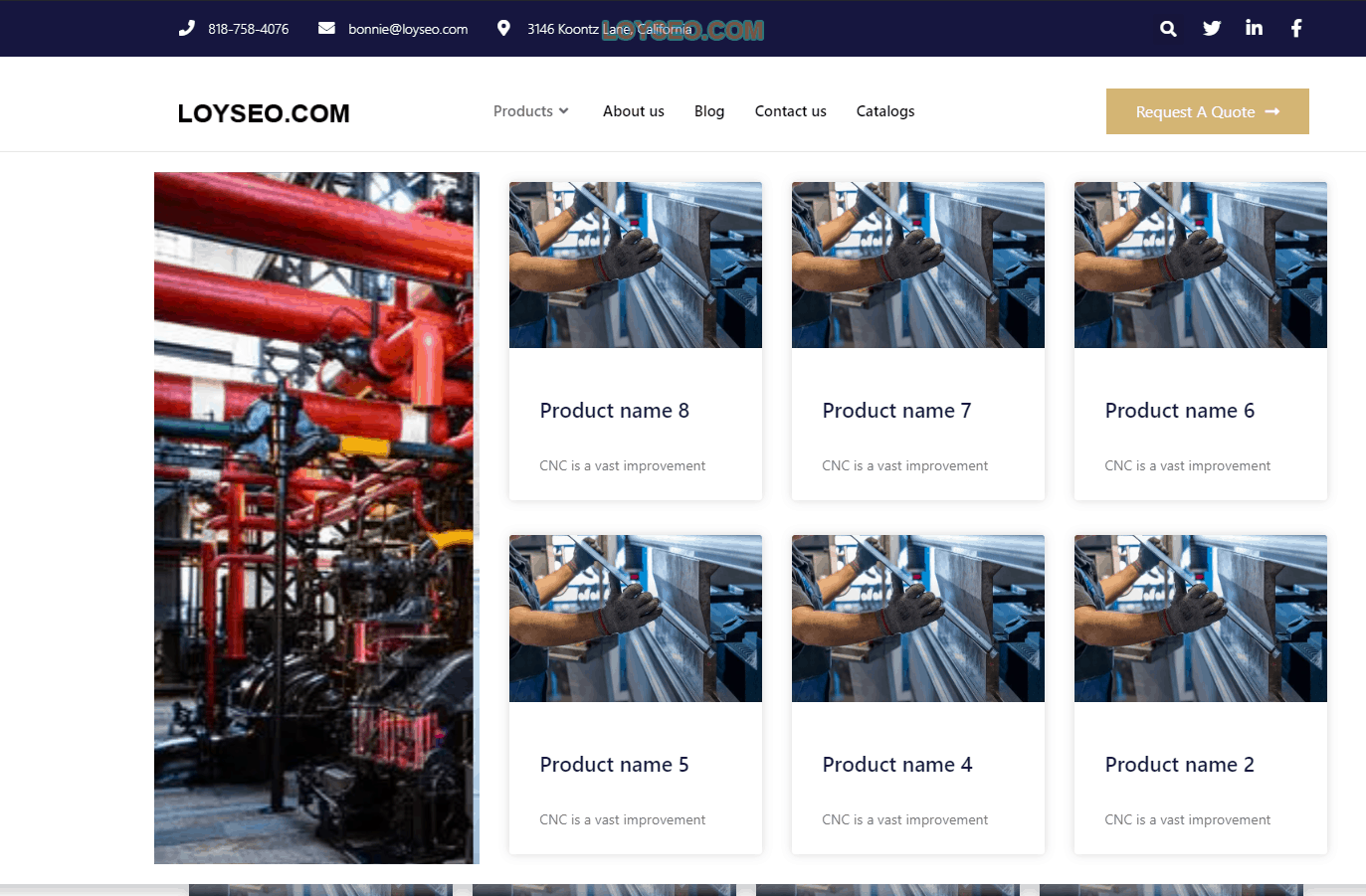
最後訪問網站看一下效果,如下圖所示,將鼠標放到products上,下方即刻浮現剛才製作的mega menu。

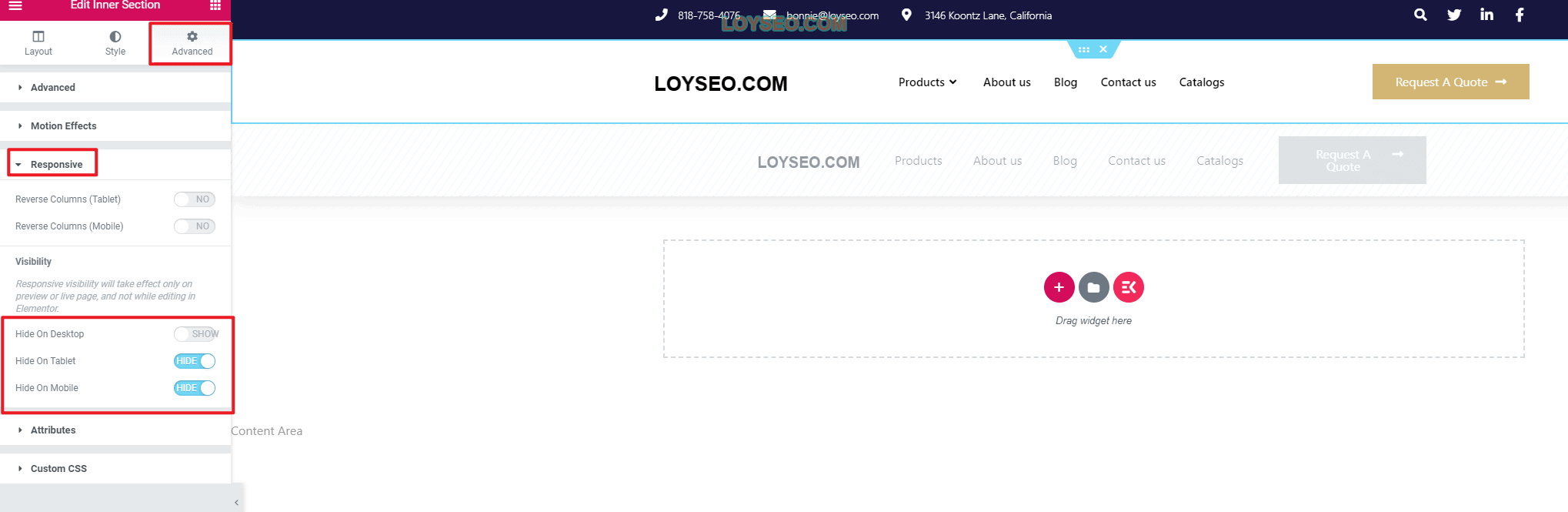
需要注意的是,Megamenu不適合手機端,而Elements kit Elementor addons外掛程式必須付費升級到PRO才能控制手機端不顯示megamenu,這並不意味著我們要付費。
我們可以通過Elementor編輯header,新增一個setion放移動端的菜單,按下圖所示,用可見性開關控制菜單在不同設備上的可見性。 譬如將有megamenu的菜單僅僅在桌面端可見; 而沒有megamenu的菜單僅僅在平板和手機端可見,完美省錢?。

如何製作產品分類伸縮菜單
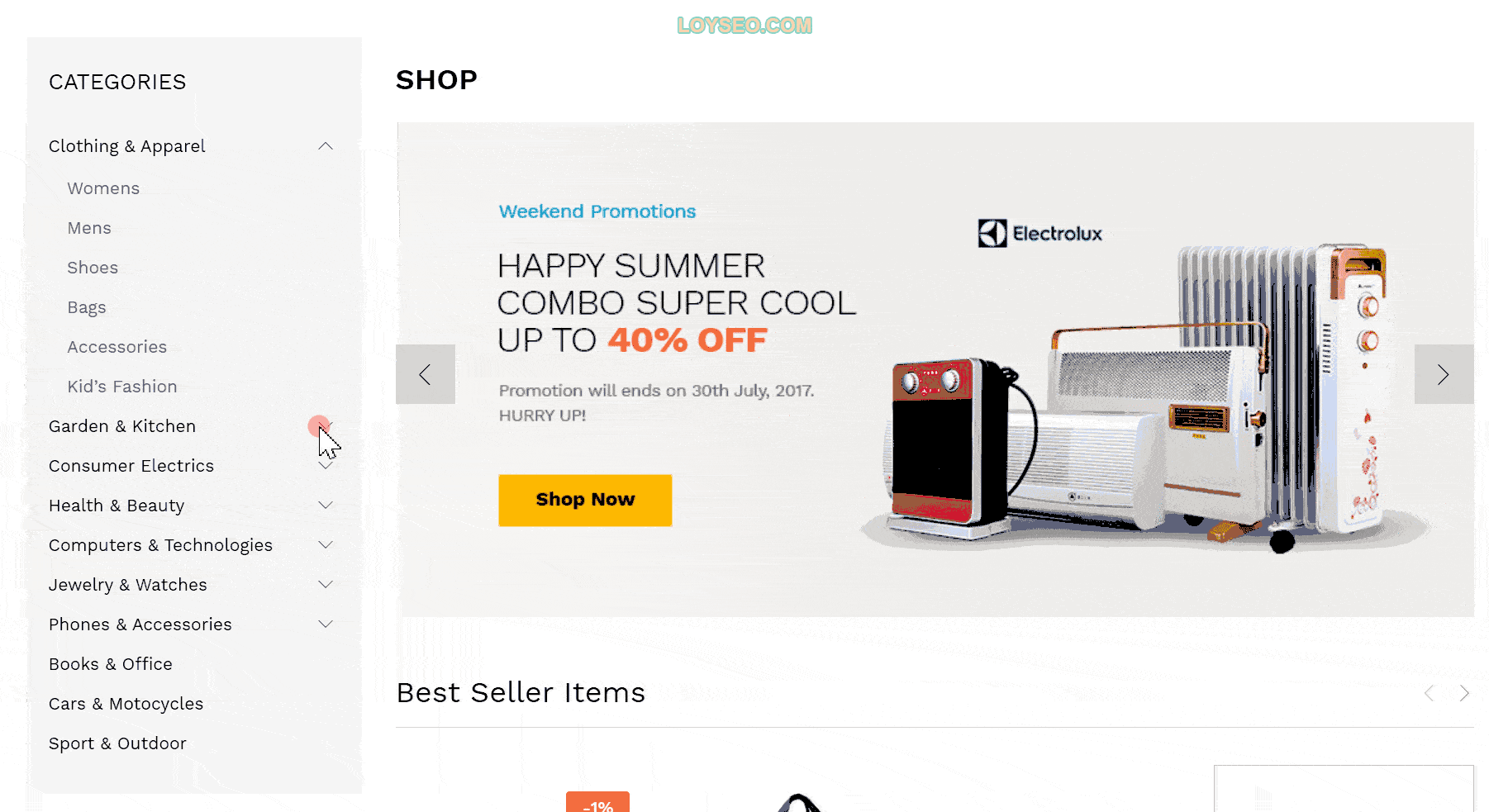
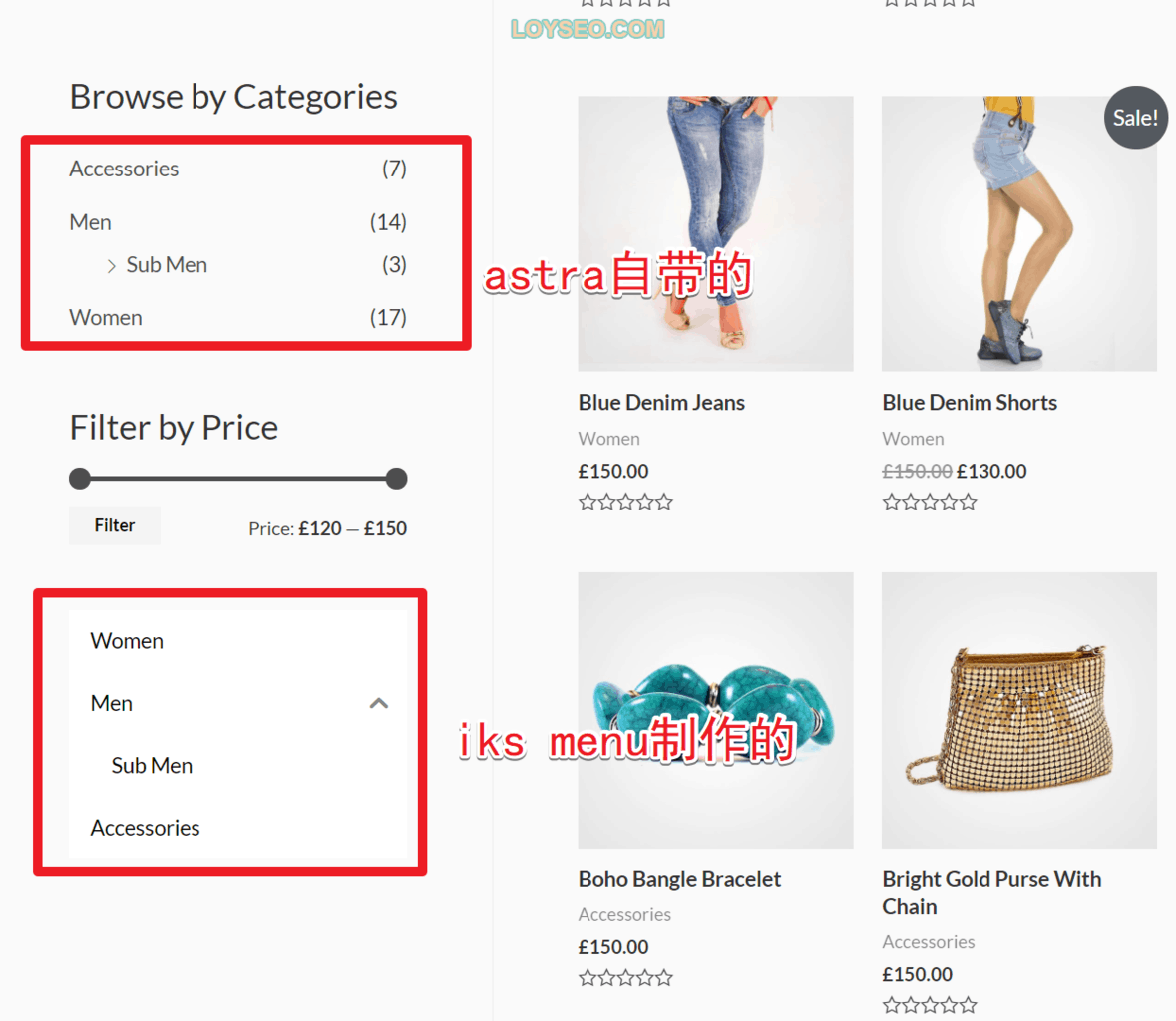
在使用WordPress進行架設企業網站時,我們常用WooCommerce進行產品的管理,而在產品列表頁中,我們會在側邊欄中使用小工具(widget)展示產品分類(product categories)和產品子分類,以方便使用者快速篩選目標產品,目前在Astra主題當中, 不提供產品分類的伸縮/摺疊菜單表功能(如下圖所示效果),我們可以使用外掛Iks Menu – WordPress Category Accordion Menu來實現它。 下文我將會逐步介紹如何通過Iks menu製作產品分類伸縮式篩選功能。
備註:我已經採購了iks menu付費版的終生授權,如有需要,可以聯繫我購買

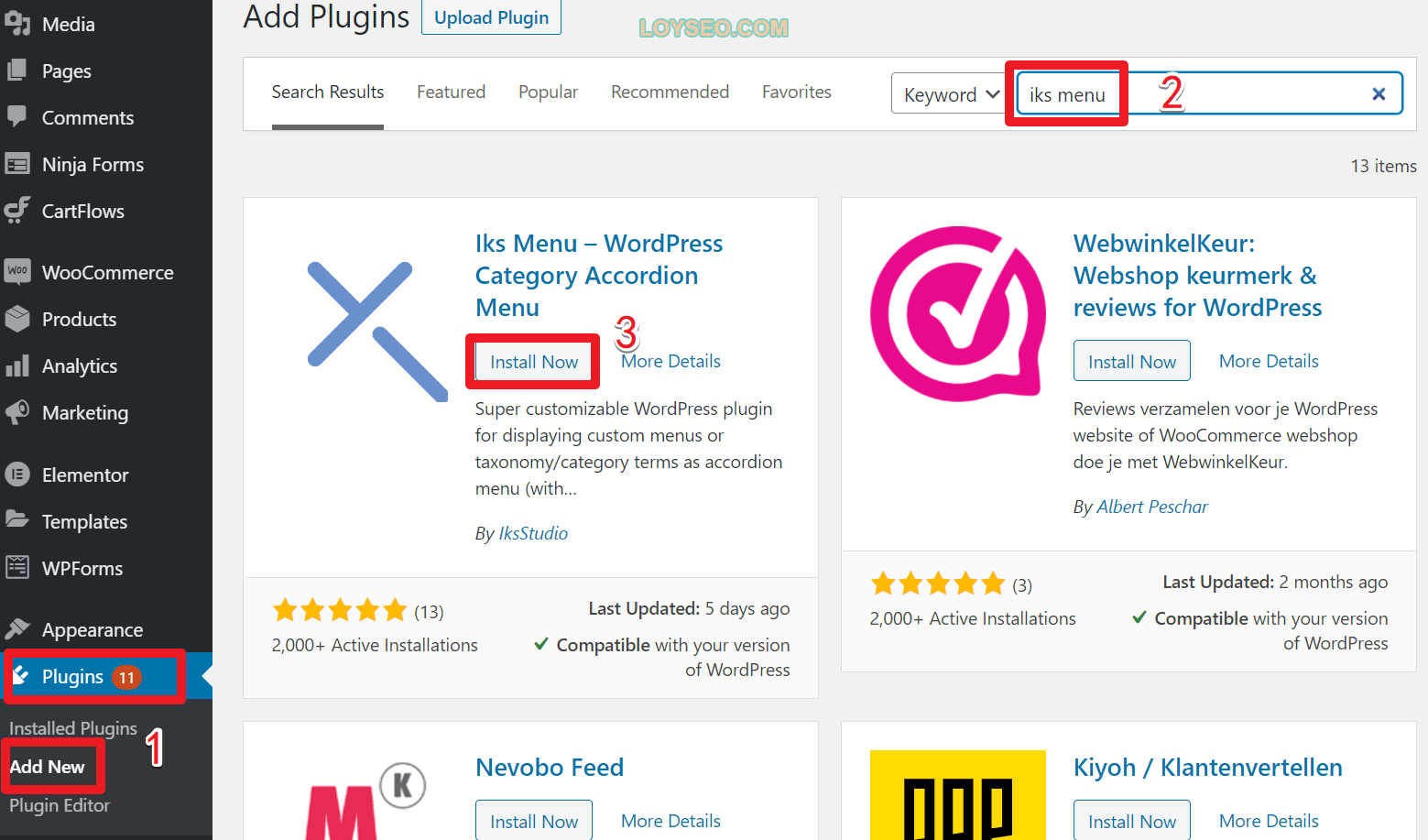
安裝外掛程式iks menu
你可以直接在WordPress網站後台安裝iks menu,並啟動它。 相關教學:如何安裝Wordpress外掛(3種方法)

創建產品分類篩選菜單
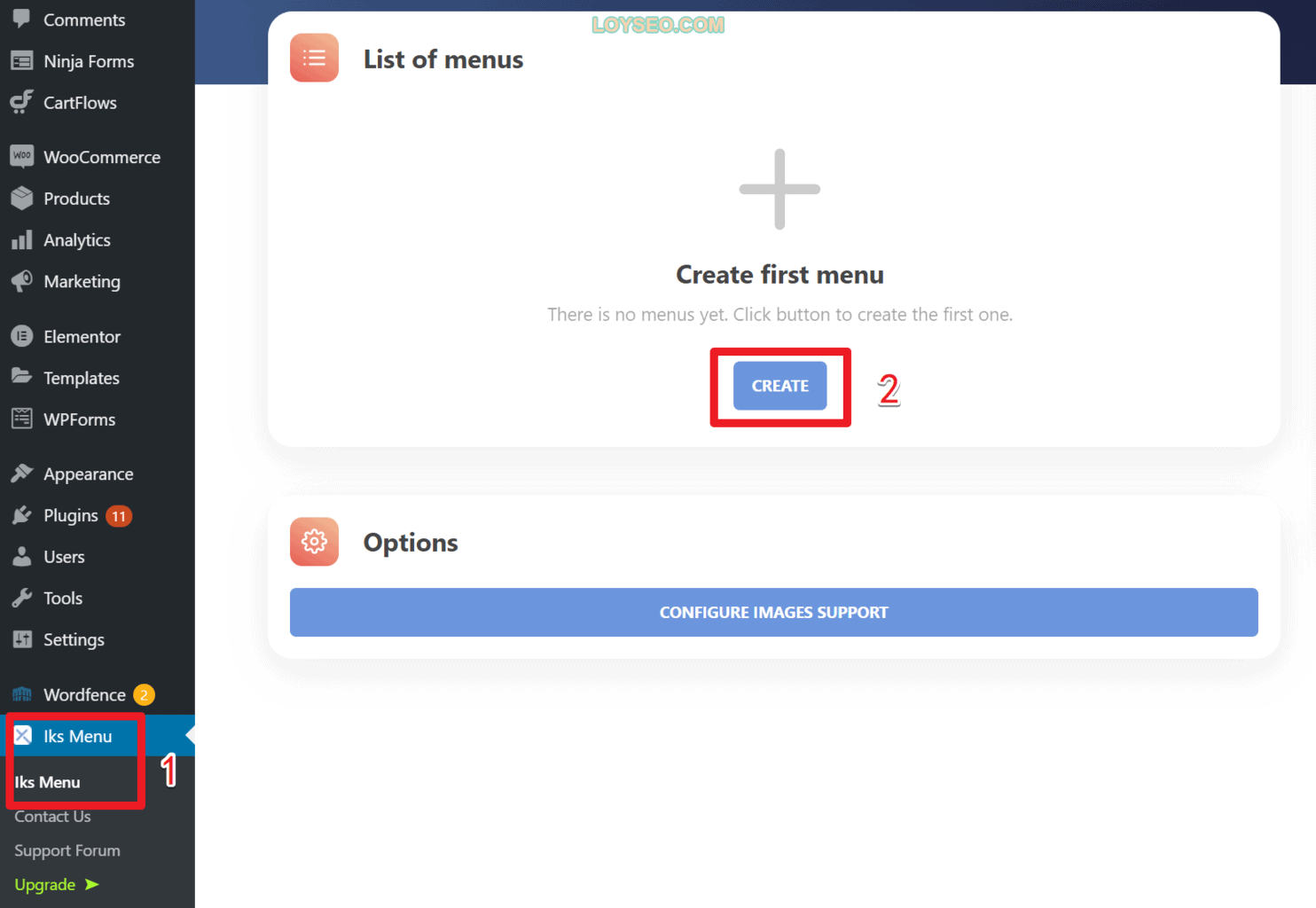
接下來在後台找到iks menu菜單並將進入,點擊create按鈕創建。

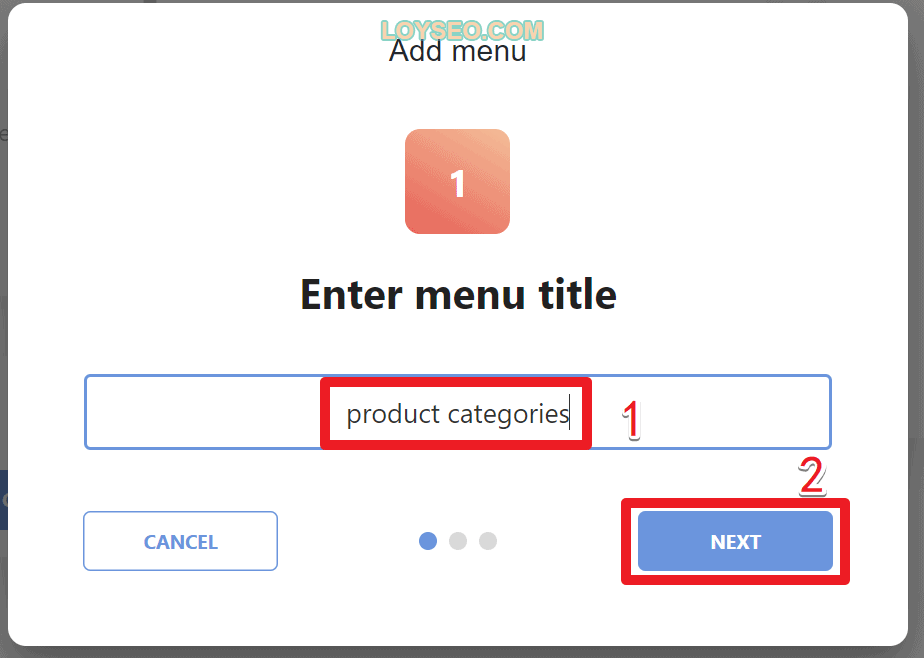
填寫標題並點擊下一步

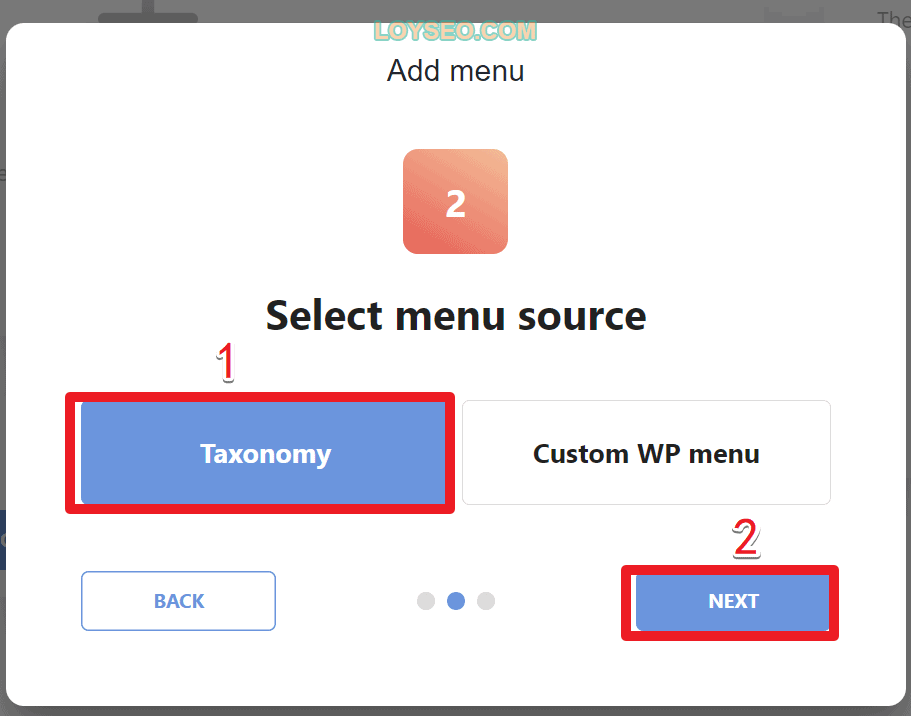
選擇taxonomy並點擊下一步

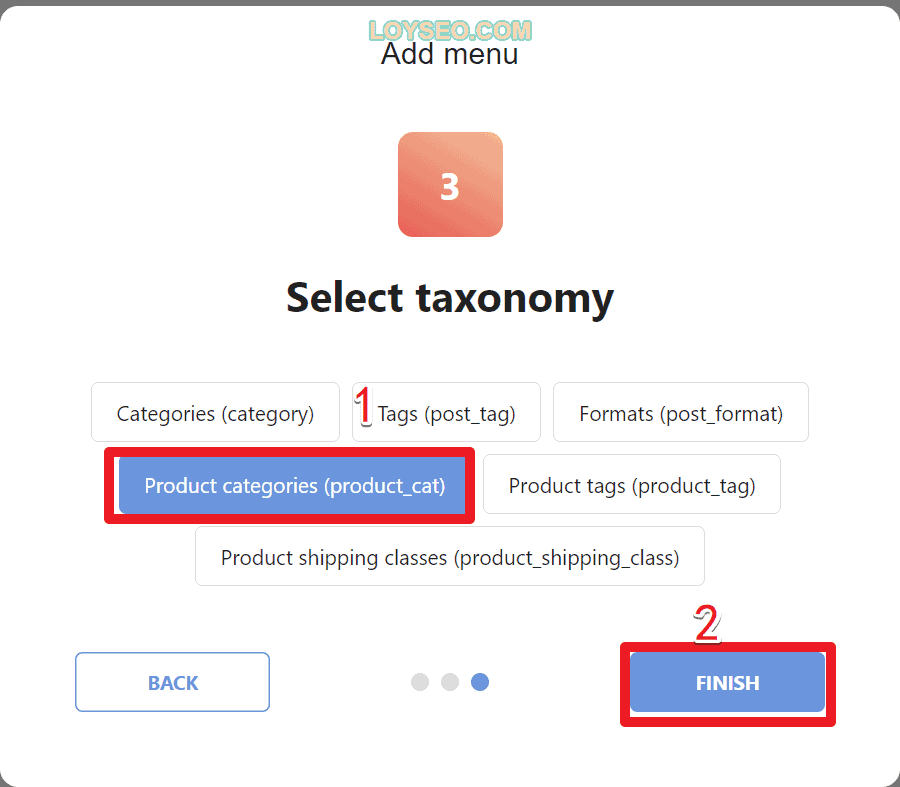
選擇product categories並點擊Finish,你可以同理製作文章分類、文章標籤、產品標籤的可摺疊菜單

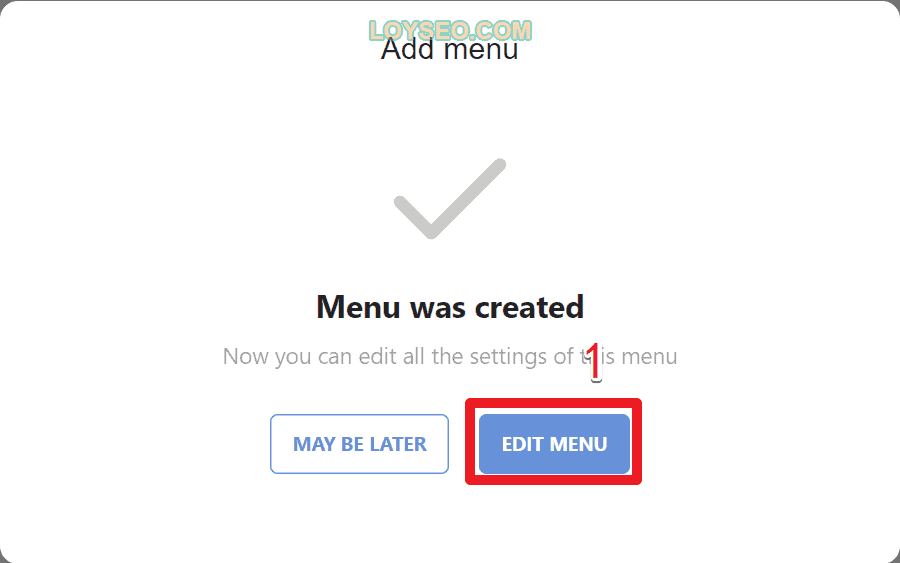
此時產品分類的伸縮菜單已經創建完成,我們去編輯一下他

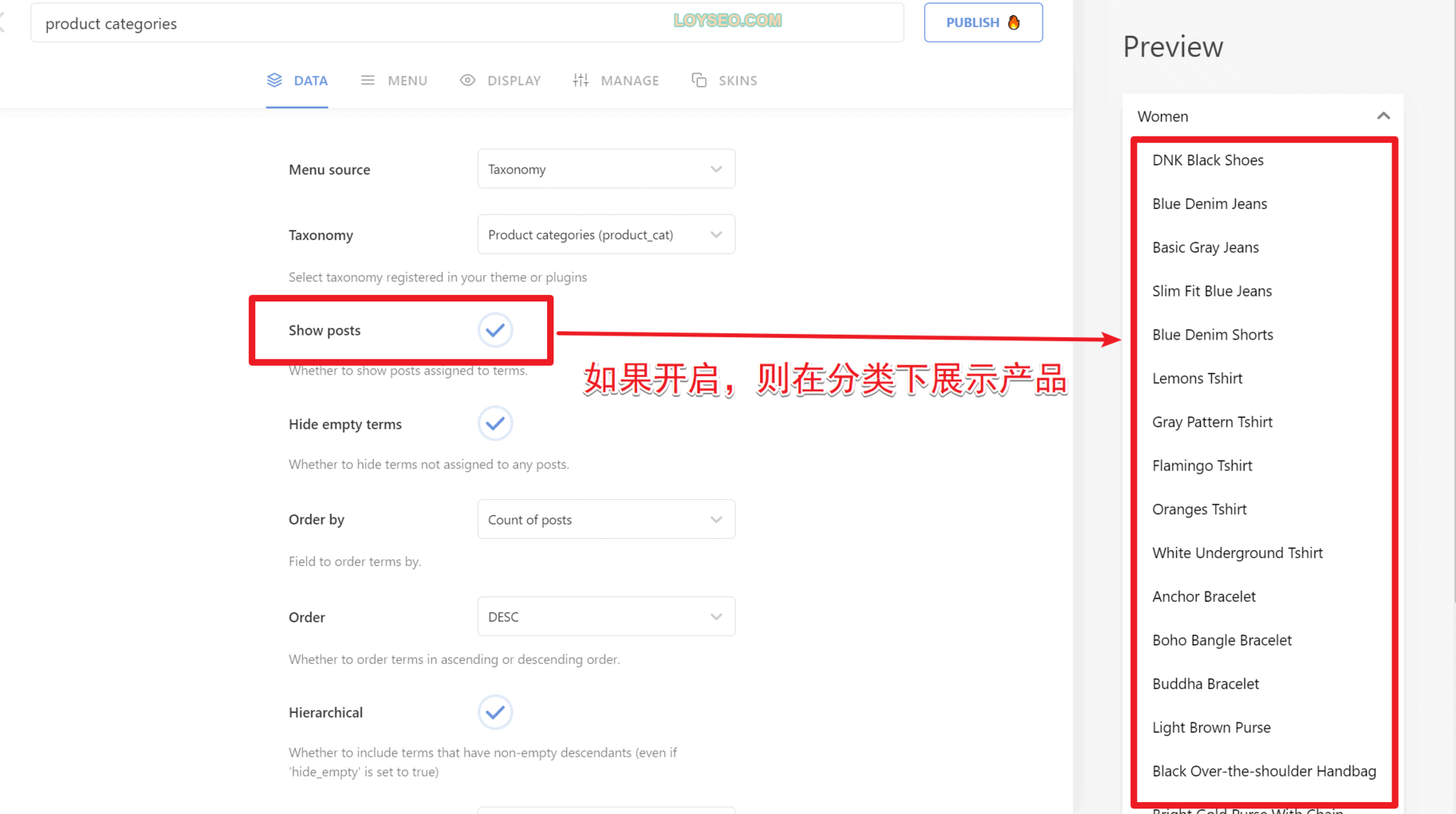
在編輯頁面中,你講看到如下圖所示的data標籤頁,我們可以配置分類中展示的內容、展示的順序,譬如啟用show posts,那在點擊產品分類后,會展示分類下的產品。

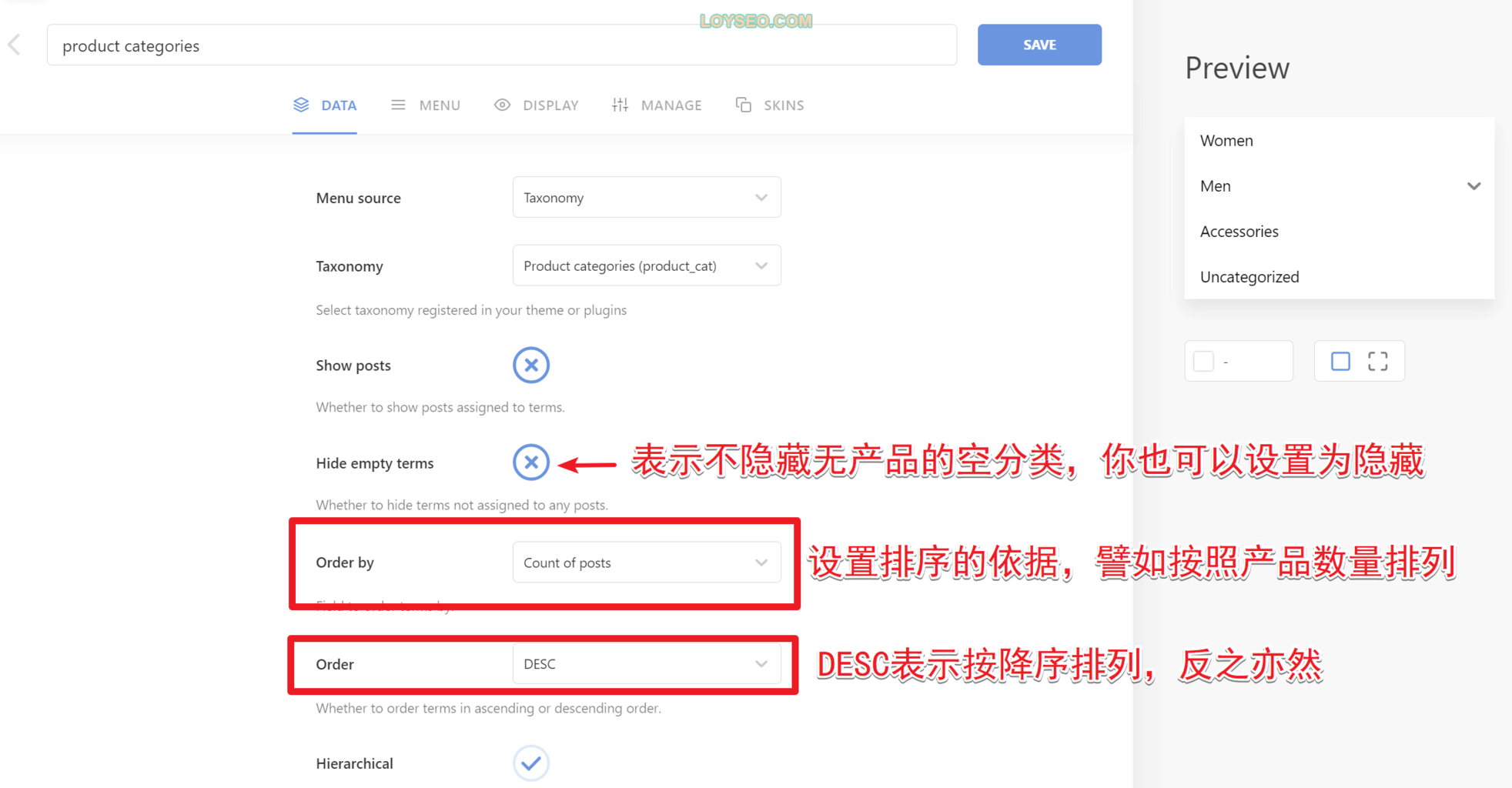
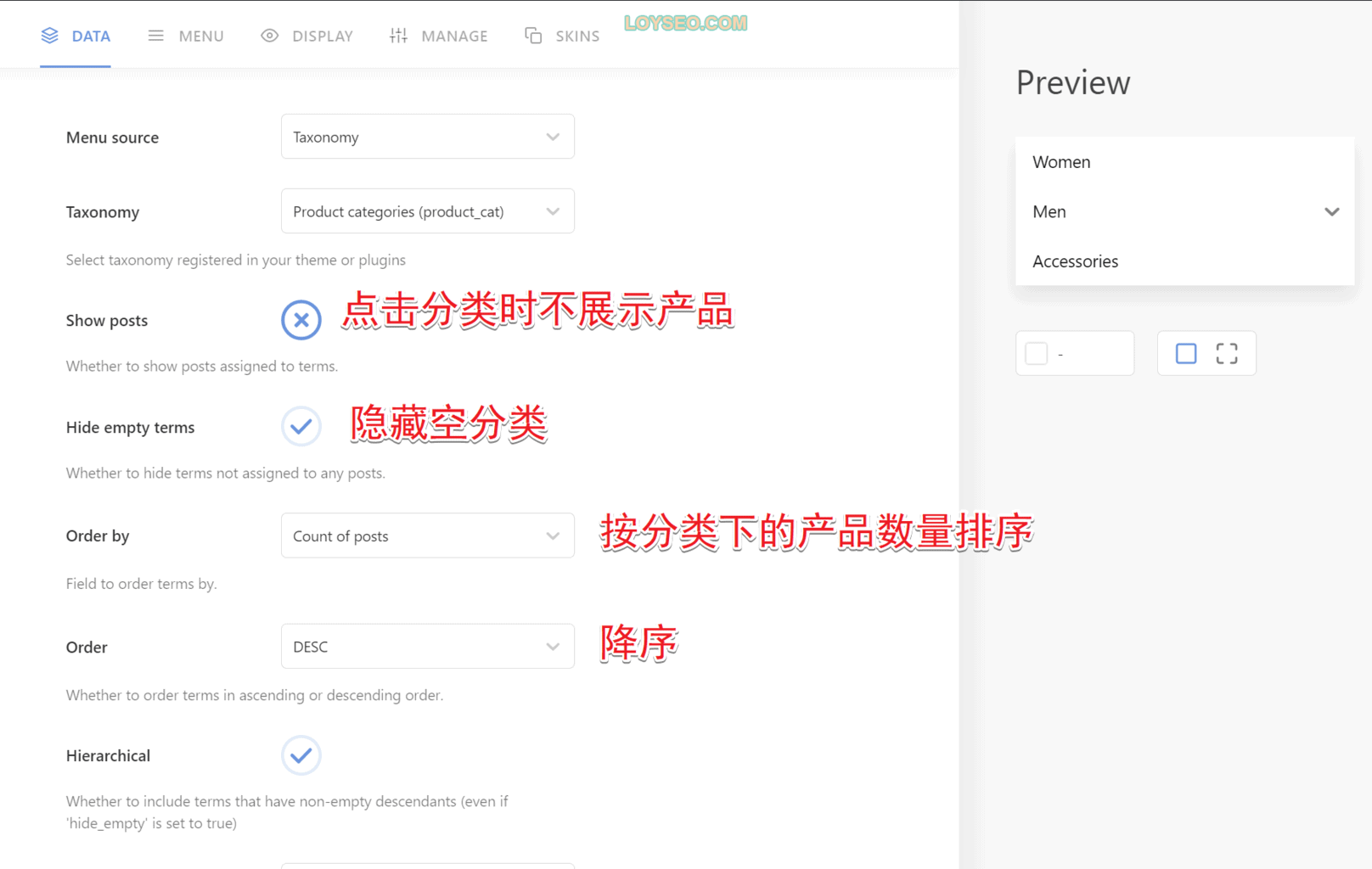
繼續data的配置,你也可以hide empty terms,這樣沒有產品的分類就不會展示,反之同理;
此外很重要的是分類的排序,外掛程式提供了多種排序方式,譬如按照分類的名字排序,也可以按照產品數量排序(這是我常用的排序方式),然後我會配置為降序排列(DESC),這樣以來,產品數量多的分類就會展示在上方

下圖是我的常用配置,供參考,其他未提及的配置項都是保持預設配置的。

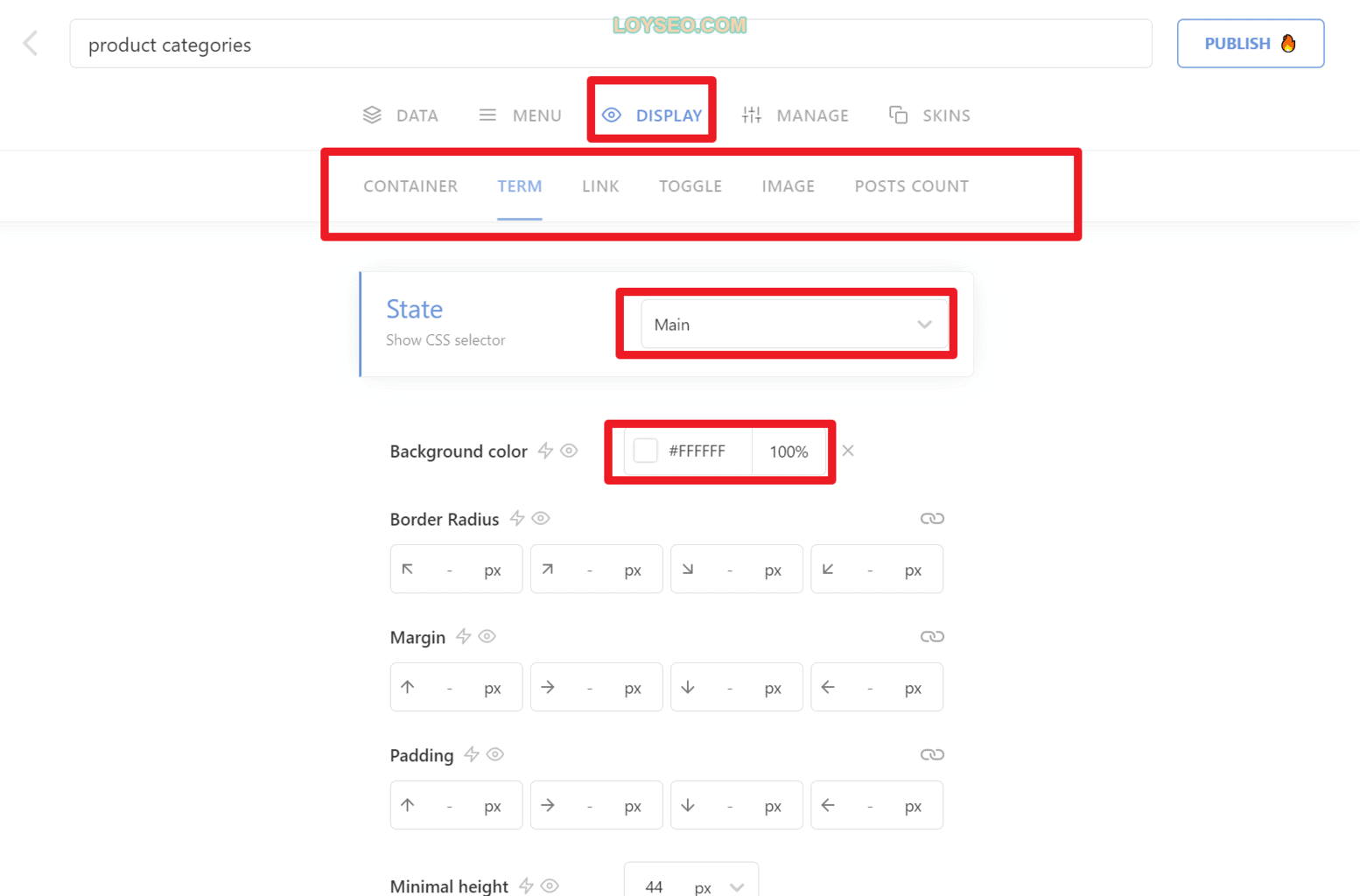
除了data配置,你還可以依次點擊menu、display、manage、skins查看配置功能,如果搞不懂這些,就保持預設,我通常會在display中取配置顏色、間距資訊。

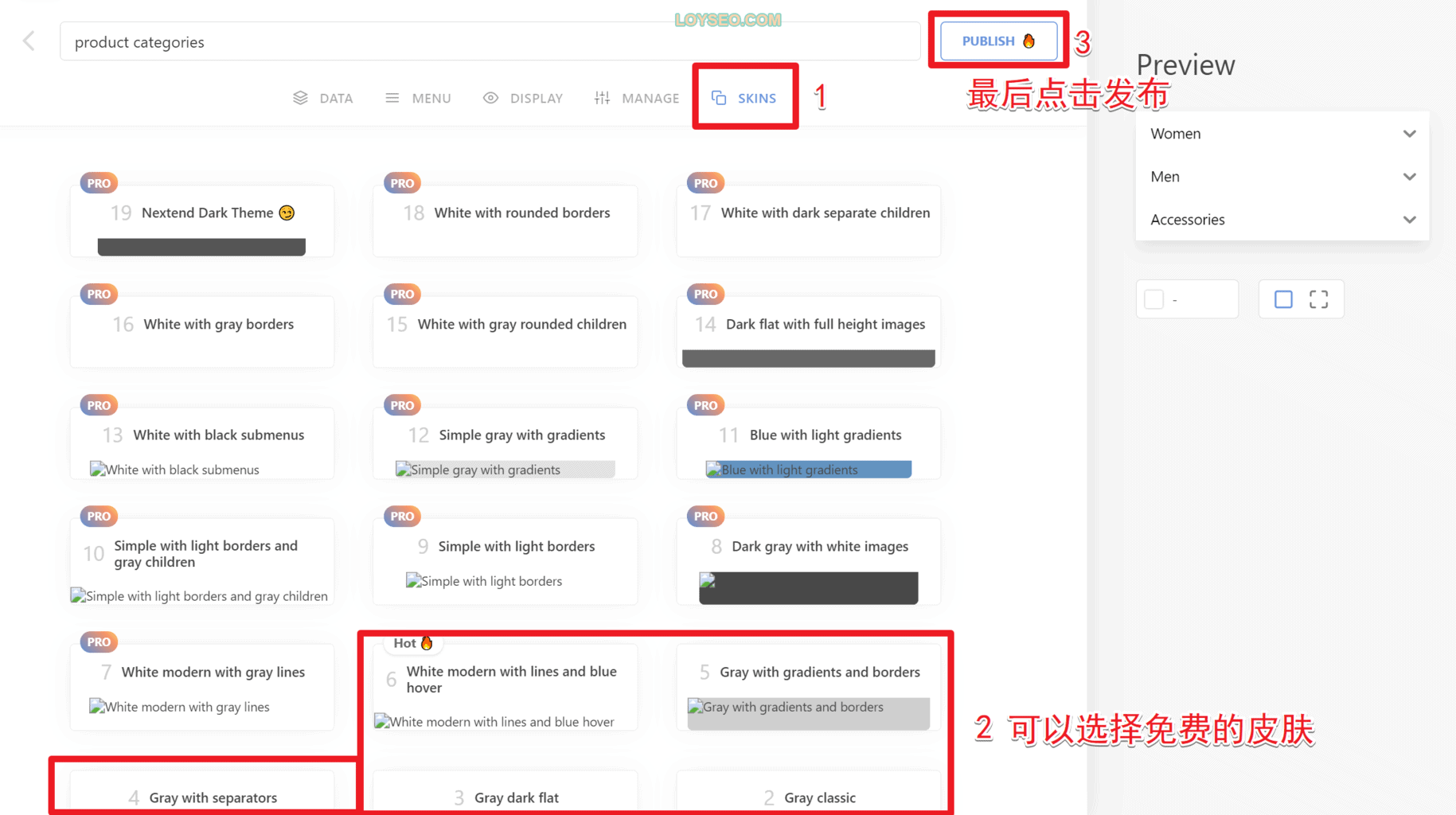
最後,iks menu還提供了幾個免費的皮膚供你選擇,選完皮膚后,點擊右上角的保存按鈕,然後會出現publish按鈕,點擊它。

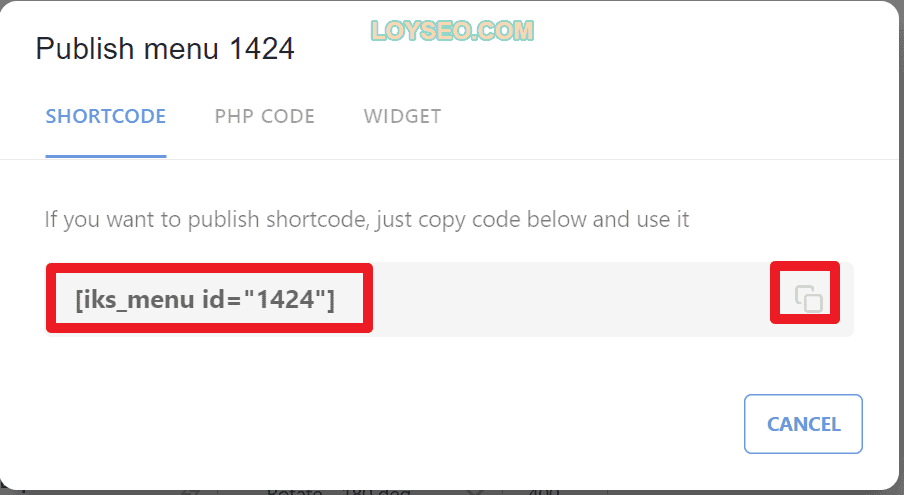
然後你將能在彈出層面中得到短代碼(shortcode),複製它,使用短代碼可以將產品分類篩選放到任一頁面上,下文我會以Elementor為示例講解。

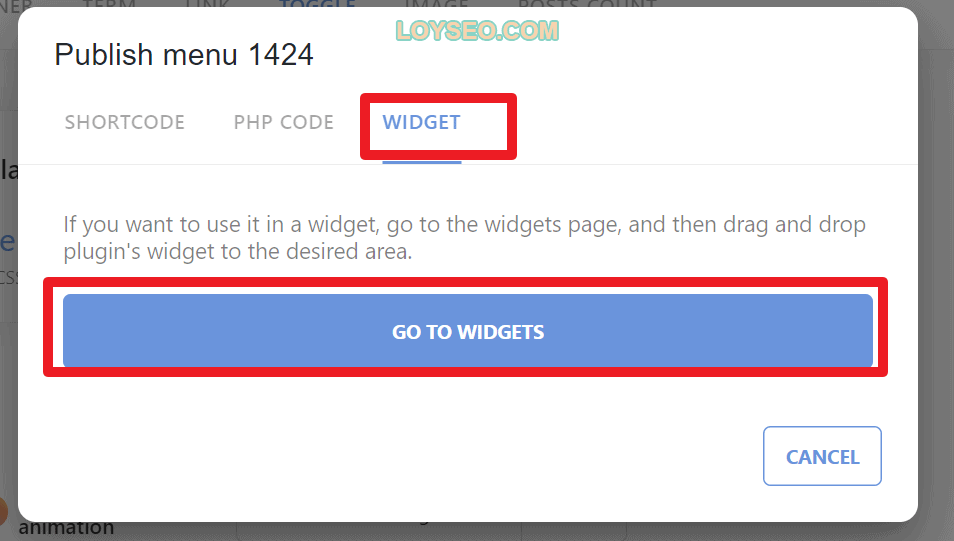
當然你也可以把它放到側邊欄的小工具中,請進入widget標籤頁,點擊go to widgets

將產品分類菜單加入到側邊欄中
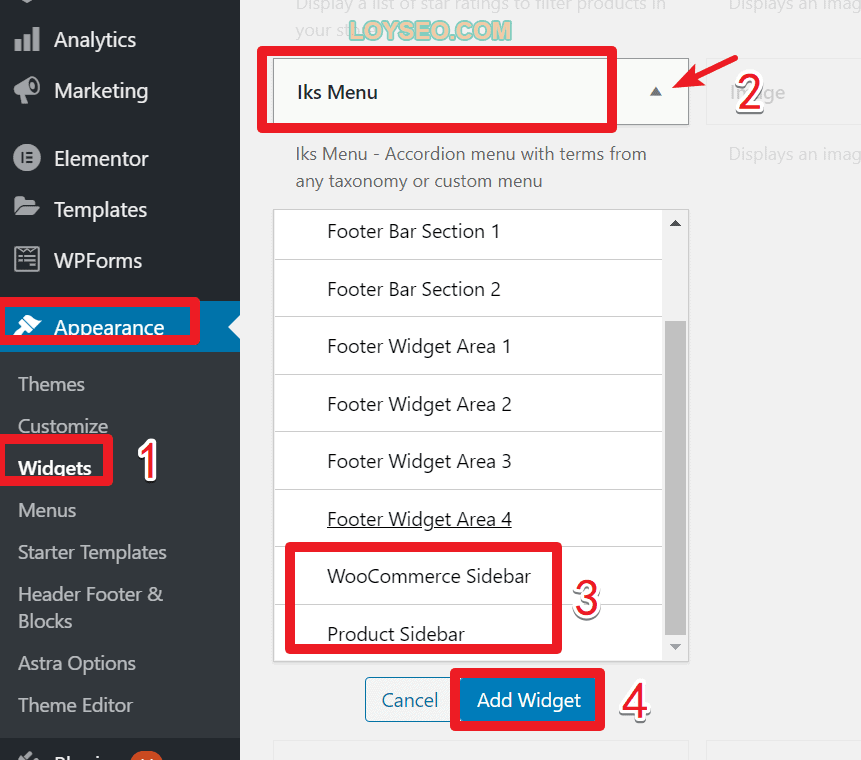
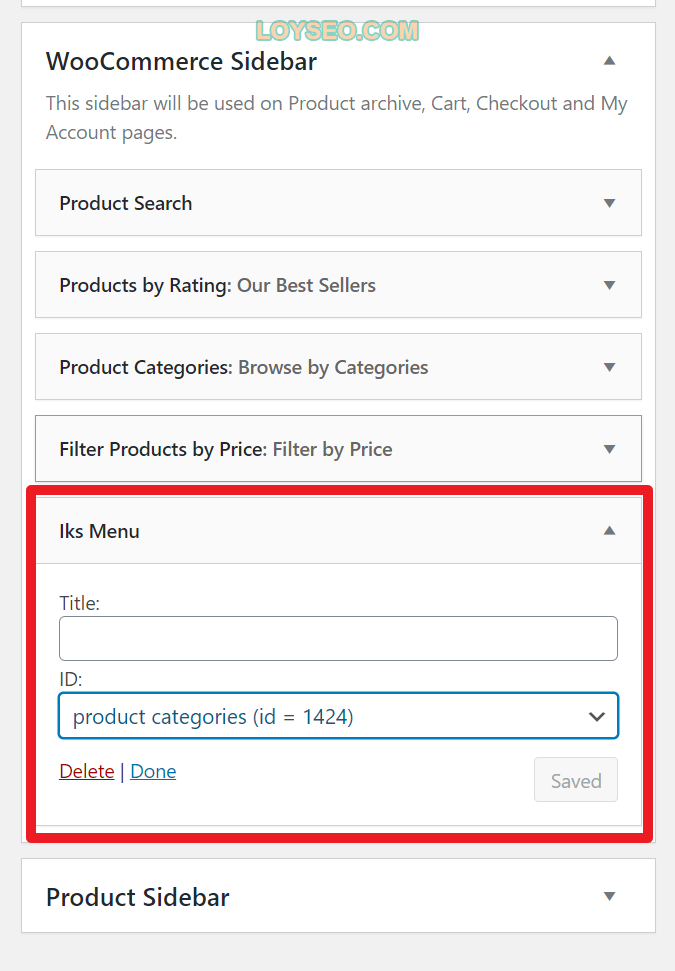
接下來進入wordpress的appearance》widget頁面,找到iks menu后,點擊右側的三角,在展開的選項中,找到woocommerce sidebar或product sidebar。

如果你想在產品列表頁展示分類篩選,就選擇woocommerce sidebar,如果你想在產品詳情頁展示分類篩選,就選擇product sidebar,最後點擊add widget按鈕。
需要注意的是,你必須要將產品列表頁或產品詳情頁配置了側邊欄,相關教學: Astra主題教學:免費架設企業網站–給產品頁面添加側邊欄
當你把iks menu加入到woocommerce sidebar或product sidebar中后,將能看到下圖所示效果,如果你創建了多個iks menu,記得在id中進行選擇,並點擊save按鈕保存

然後我們進入產品列表頁查看一下,便能看到產品分類篩選了,如下圖所示,圖上方是astra自帶的產品分類篩選功能(不可伸縮),圖下方是iks menu製作的可以伸縮的。 注意:免費版的iks menu不支持在分類後方統計產品數量。

把產品分類菜單放入到頁面中
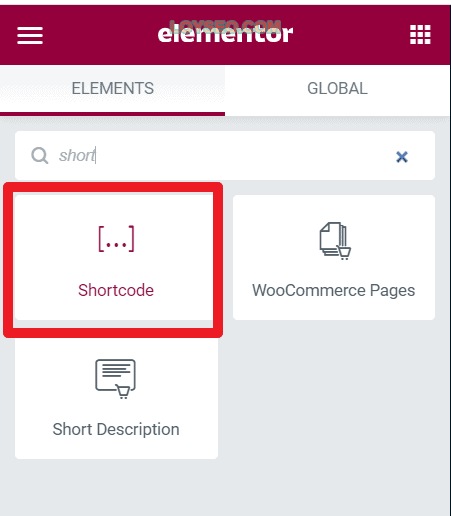
以我最愛的Elementor頁面編輯器為例,請使用Elementor編輯目標頁面,然後在左側面板中找到shortcode元素,拖拽到右側畫布中你想放的位置

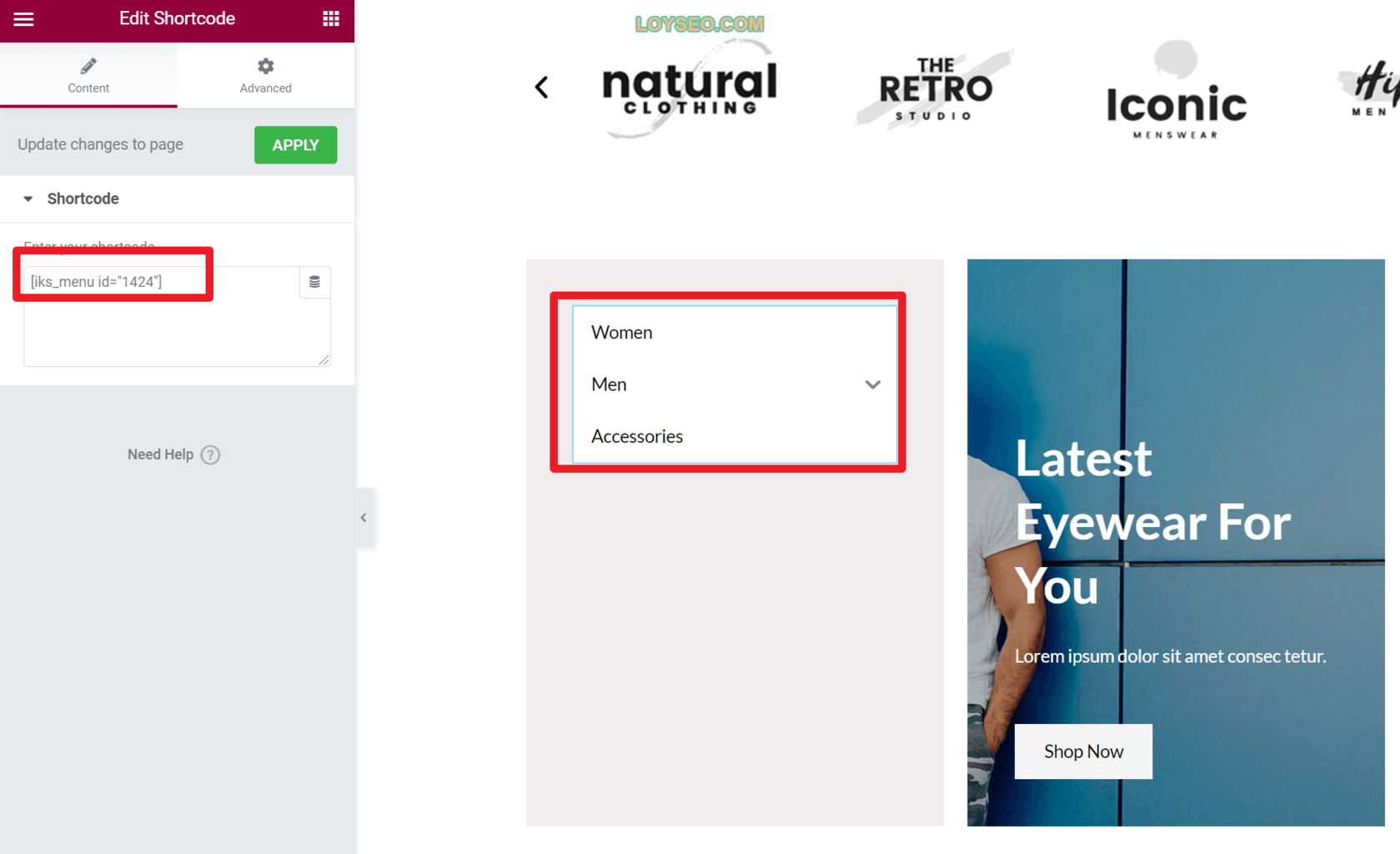
然後將上文中複製的shortcode黏貼到輸入框中,如下圖US歐式,你將能看到產品分類菜單已經放入到頁面中了。

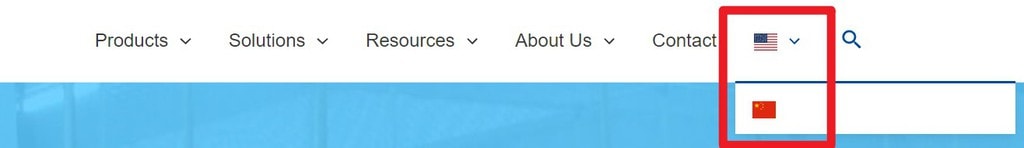
本教學適合以下情況:如果你有多個網站,且網站語言不同,且不是用多語言外掛實現的,那麼此時你可能需要在網站菜單裡添加多語言下拉菜單選項,以便連結到不同的語言網站,譬如下圖這樣的。

圖中,我是用的主題是Astra付費版,Astra本身的頁頭編輯器提供了語言選項,但是只能橫排或者豎排,無法下拉,而且不同國家的旗幟大小不一致的情況,而本章教學是針對下拉多語言菜單的。
具體操作方法如下
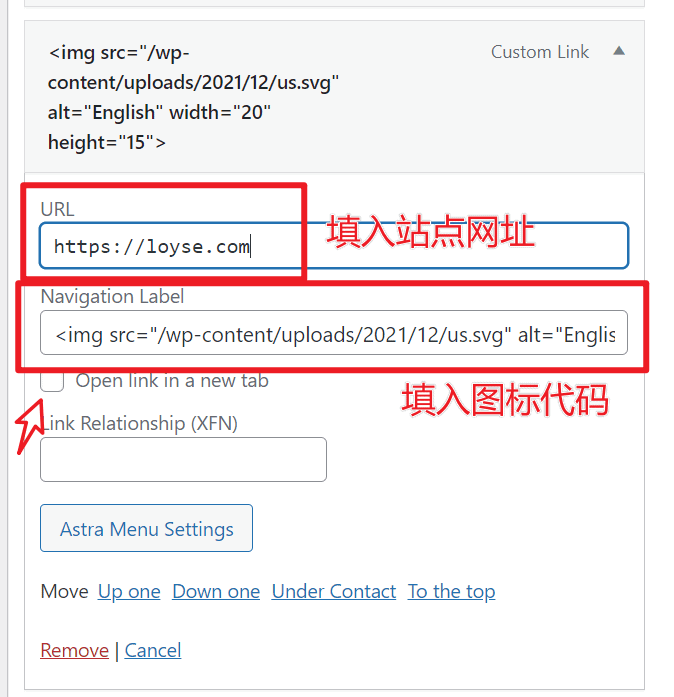
- 新增自訂菜單(custom link)
- 如下圖所示,依次填入指定語言網站網址與語言圖示,其中語言圖示使用代碼添加,代碼格式如下,代碼中的 /wp-content/uploads/2021/12/chinese.svg 為語言圖示的網址(你需要獲取自己的圖片位址), width=“20” height=“15” 表示圖標的寬度和高度。
<img src="/wp-content/uploads/2021/12/chinese.svg" width="20" height="15">

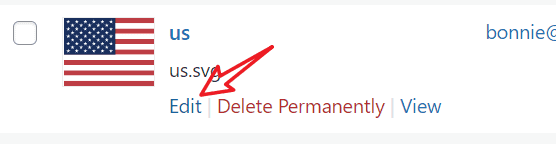
你可以在這個網址里下載國家圖示:Country Flags in SVG flag-icons,圖示為svg檔,如果你在WordPress媒體庫里因安全因素無法上傳svg檔時,那麼請新建一個頁面,然後使用Elementor編輯,在編輯器中拖入icon元素,並在icon元素里選擇上傳這個svg即可, 上傳完畢后,可以在媒體庫里編輯這張圖片、獲取圖片的網址。


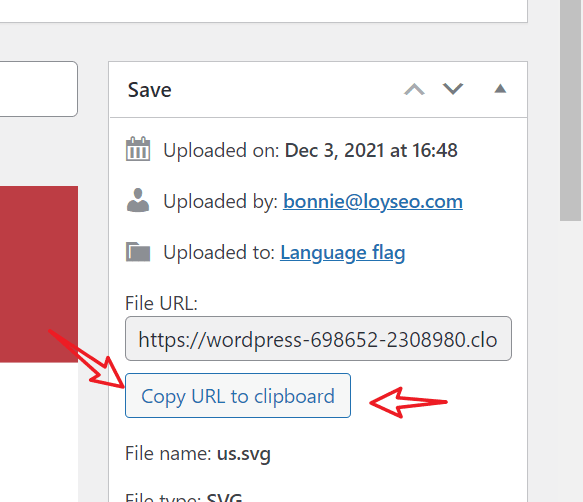
在編輯圖片介面的右側,找到File URL,並copy它。
將copy的網址去掉功能變數名稱部分,放入上文的圖示代碼中即可。


