WordPress後台教學:新手入門指南
這篇WordPress後台教學,是在你安裝完WordPress,登錄進入WordPress後台之後,所見到的左側菜單中的功能的介紹,如右圖所示,包含了儀錶盤、文章、媒體、頁面、評論、外觀、外掛、使用者、工具、設置,讓你對WordPress有一個快速的認識。

Dashboard/儀錶盤
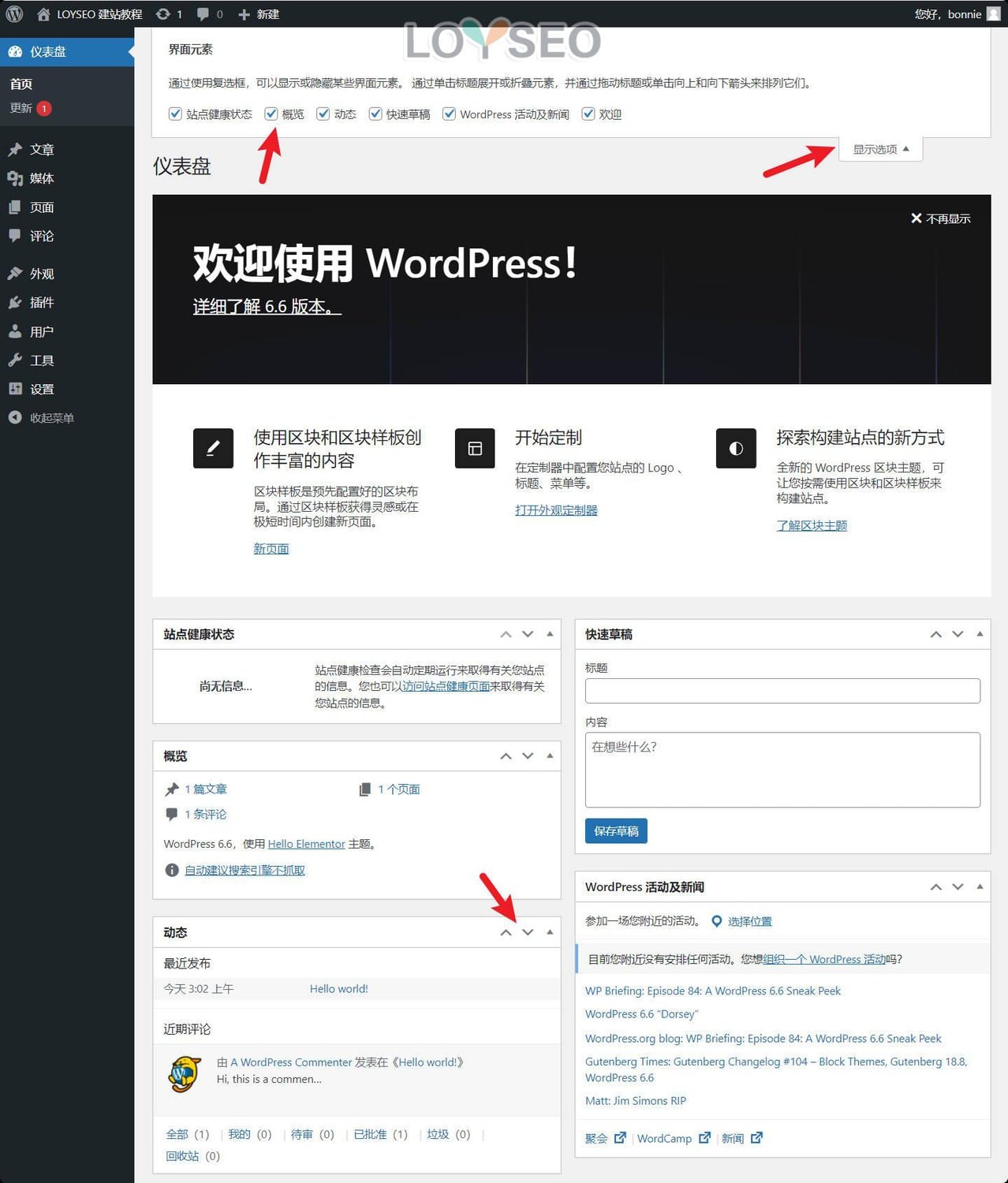
儀錶盤首頁
登錄WordPress後台之後,我們首先來到的就是儀錶盤頁面,這個頁面里是一塊一塊的積木式的欄目,你可以自行拖拽調整位置、或者是隱藏它。 有些欄目是WordPress本身的,譬如概覽網站內的文章、頁面、評論數量、WordPress版本等,有一些欄目是其他外掛提供的,譬如我常用的是Wordfence外掛的安防統計數據。

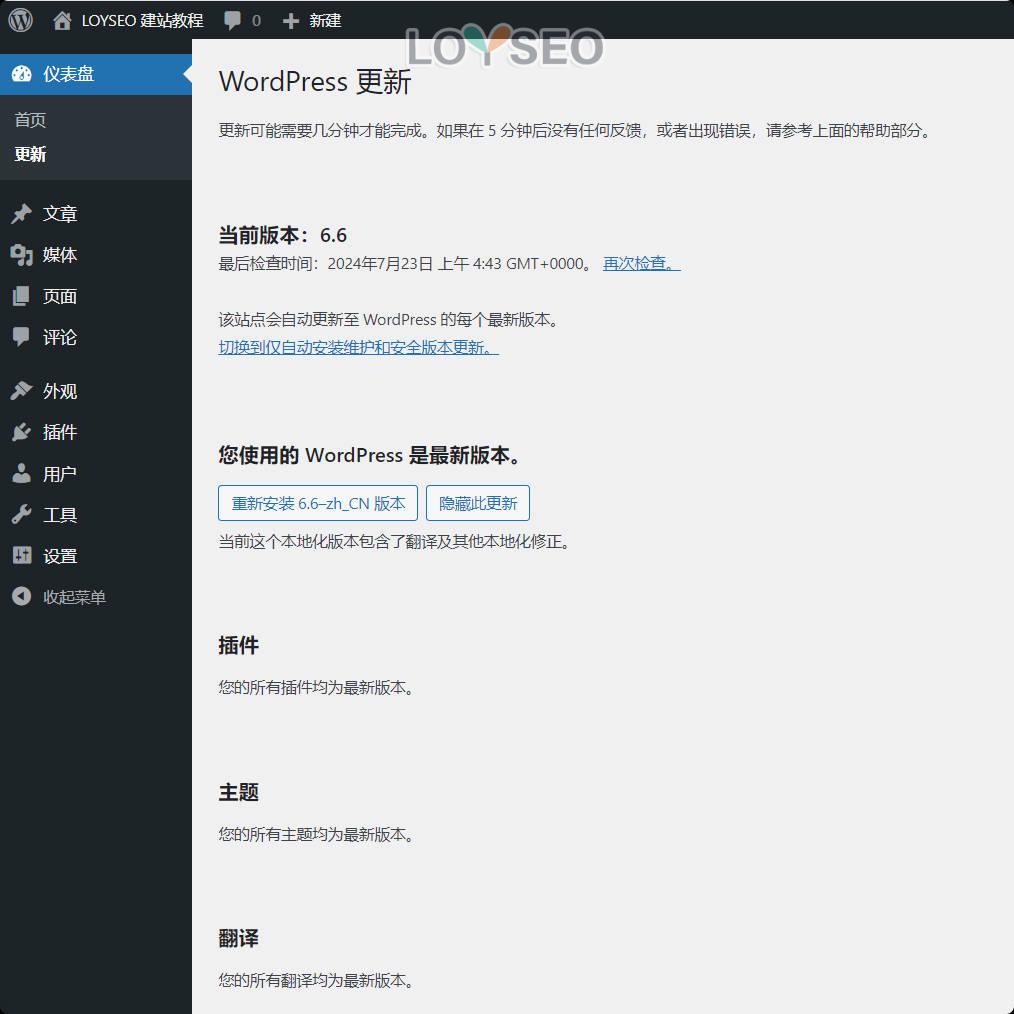
更新

如果你是一個新安裝的WordPress網站,那麼你的更新頁面很可能如下圖左所示,所有內容都是最新的,不需要你做任何操作。
如果你跟我一樣,運營網站已經有一段時間了,那麼你會看到下圖右所示,提示你更新WordPress、外掛或主題。 那什麼時機更新? 更新的頻率如何把握? 怎麼更新? 更新前要做什麼準備? 更新是否容易出現問題? 如果更新出現問題怎麼辦? ——下文我來講解我的經驗。


總結一下我多年血淚史的經驗 (ಥ_ಥ) :
- 更新時機or頻率:
- 不要一看到更新就立刻更新,也就是別有紅點消除強迫症。
- 我通常是3-6個月更新一次;
- 如果遇到重大漏洞,就要及時的更新漏洞對應的外掛、主題或WordPress本身。
- 更新前:
- 在主機裡手動備份一遍網站!! (相關文章:如何在cloudways主機中備份與還原網站)
- 流覽一遍網站的頁面,核心功能,以便更新後進行測試比對。
- 看一下外掛更新後的目標版本號,如果目標版本是個大版本或中型版本,譬如2.0,3.0,2.23.0,那就先等等,因為這種大型更新出現問題的概率比較大,等到版本的末尾號更新了,譬如2.1.3,2.23.3,說明主要bug大概率已經修復了,就可以考慮更新了。
- 更新時:
- 對於運營火熱的網站,建議用主機的Staging模式更新,待更新無問題后再推送到正式網站。 對於在架設網站,或網站流量很小的,可以直接在正式網站上更新。
- 先更新外掛或主題,最後更新WordPress; 先挑選輔助/次要類型的外掛更新,檢查無問題后,最後更新影響較大的外掛或主題(譬如頁面編輯器Elementor)。
- 更新後:
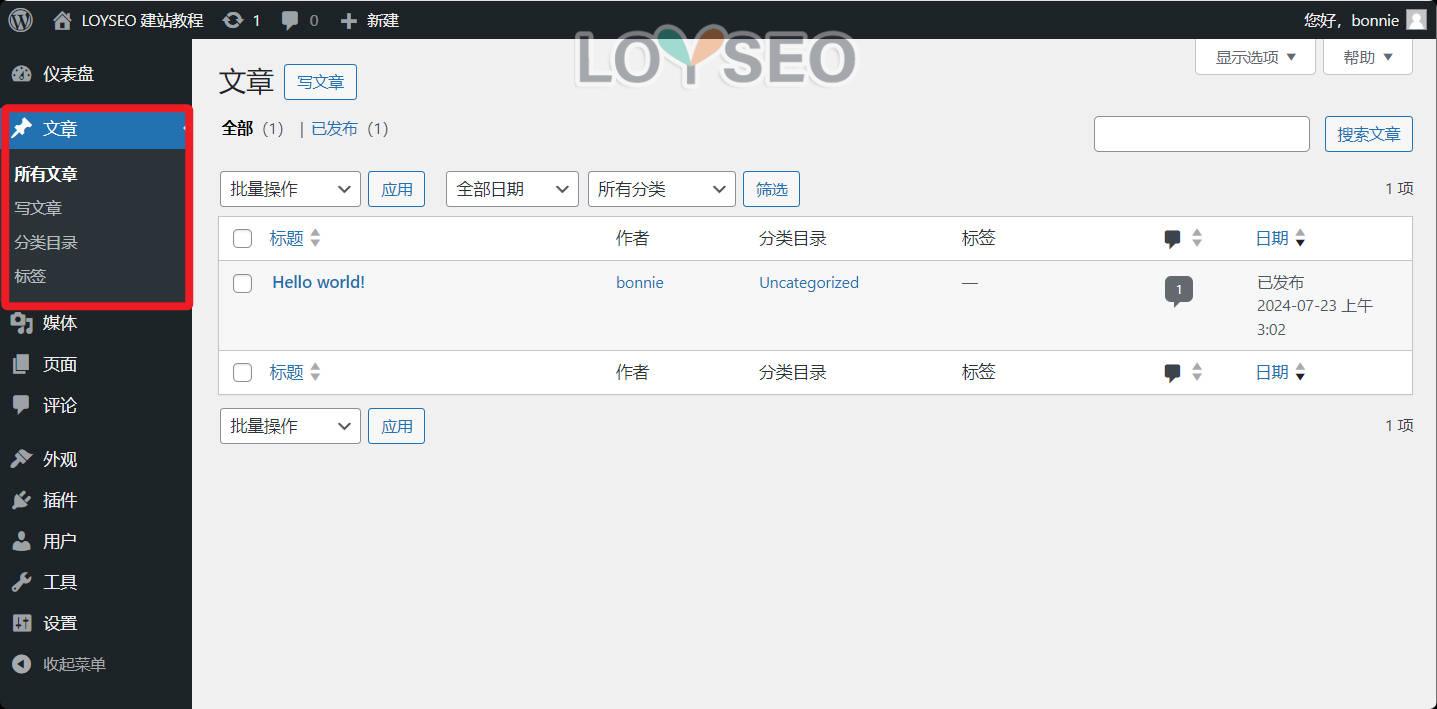
Posts/文章
WordPress的文章欄目,通常用於管理網站的新聞、資訊、知識等資訊,而不用於發佈產品。
你可以對文章進行添加、修改、刪除、查詢等操作。
你還可以基於分類、標籤這兩個維度對文章進行歸類。

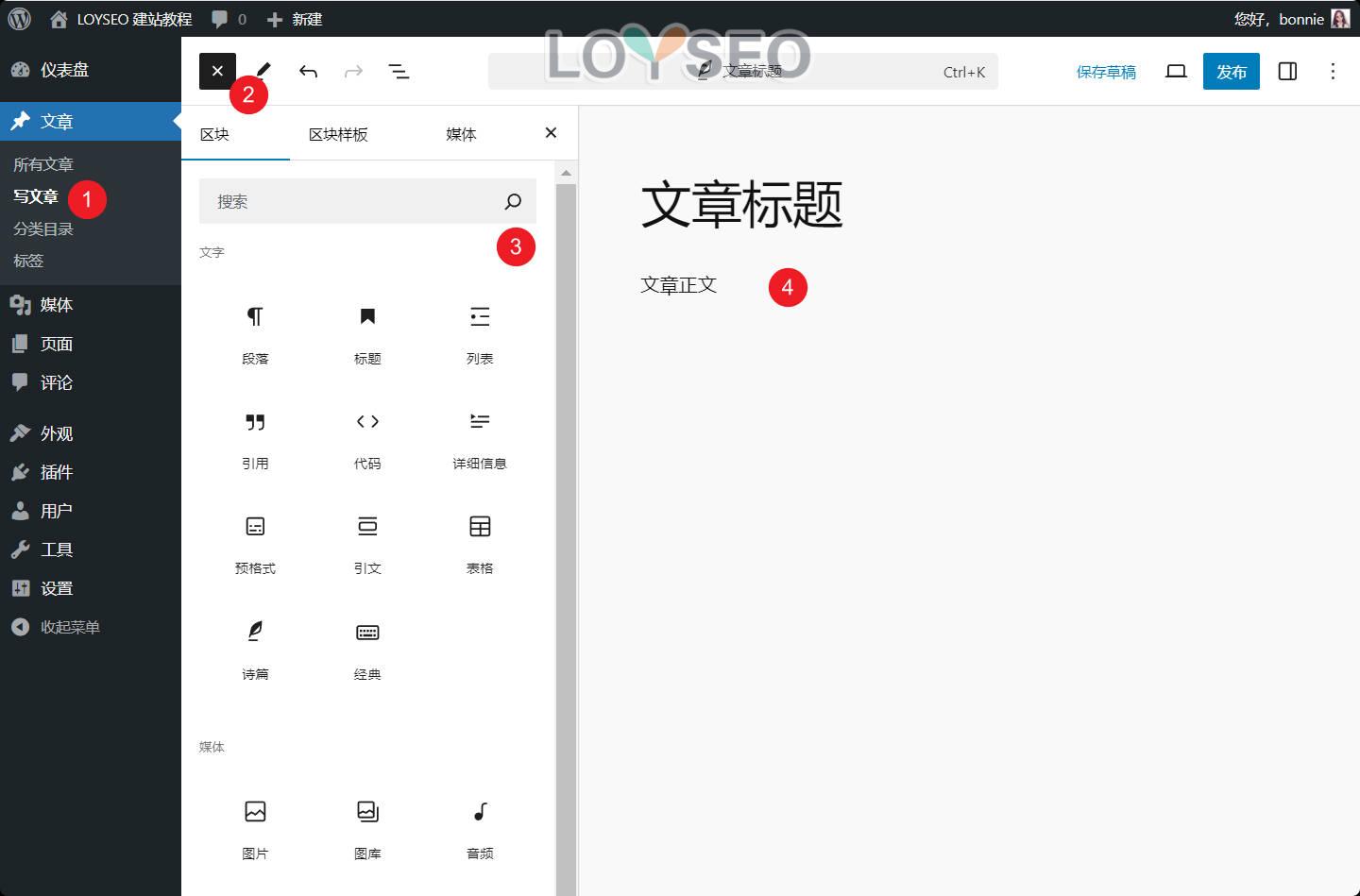
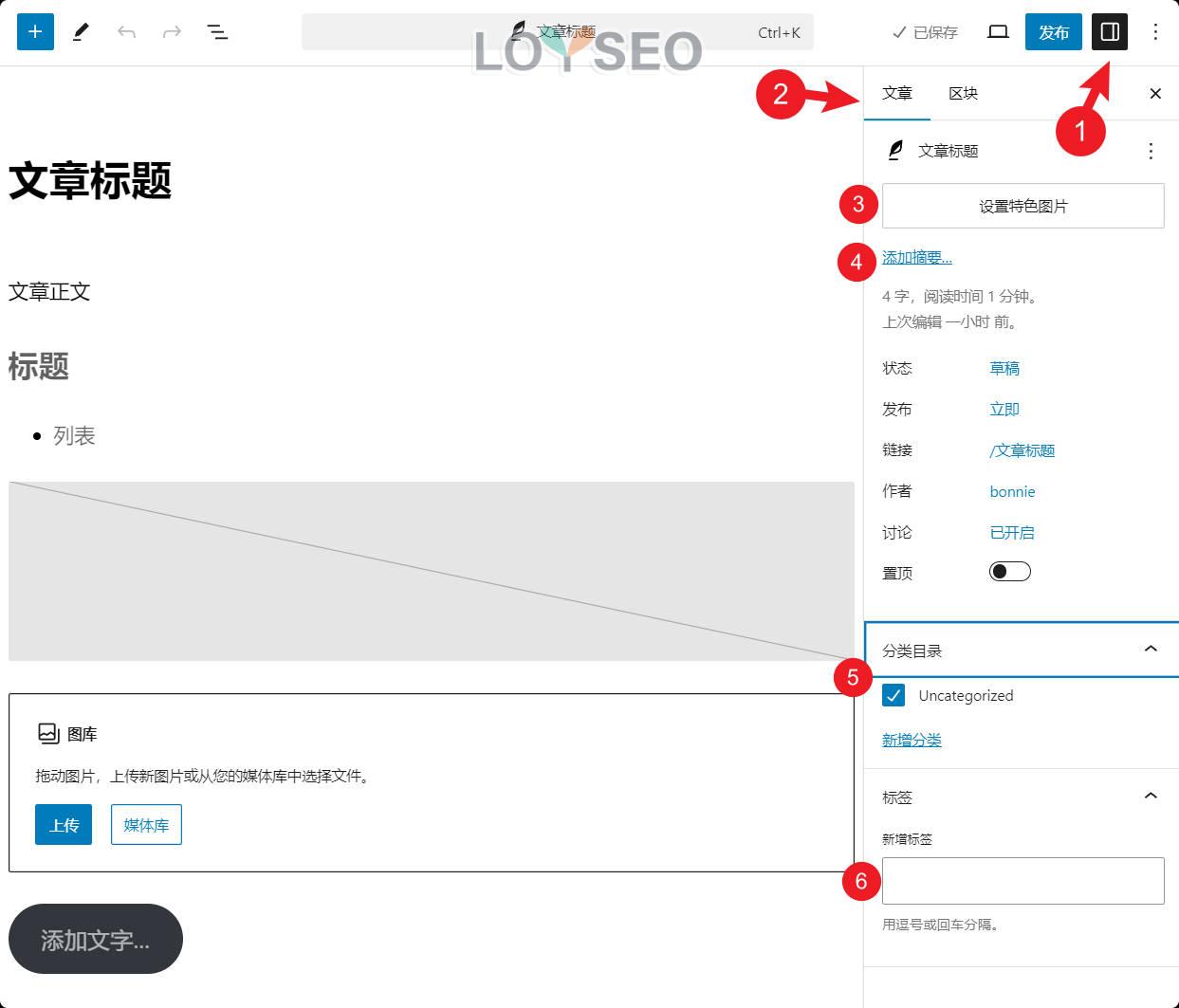
發佈文章:點擊「寫文章」,即可進入下圖所示的寫作頁面,點擊圖中2處的+號,即可展開區塊面板,這些區塊便隸屬於WordPress的古騰堡編輯器,你可以左鍵點擊它們或按住他們拖拽到右側的正文之中

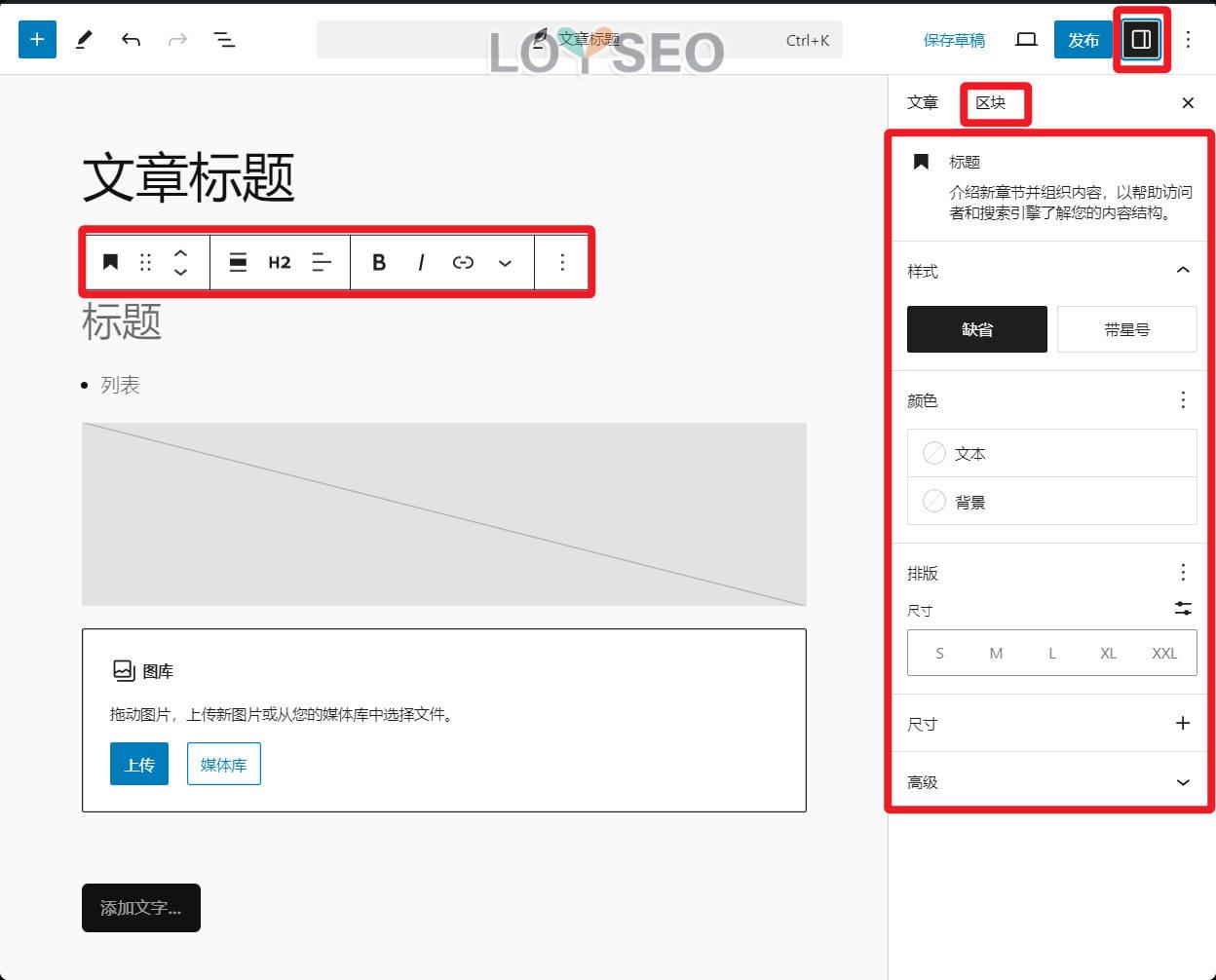
當你將區塊加入到文中,點擊這個區塊時,在區塊上方會出現它的操作項,同時,在介面右側的側邊欄中,你會看到這個區塊的配置項。

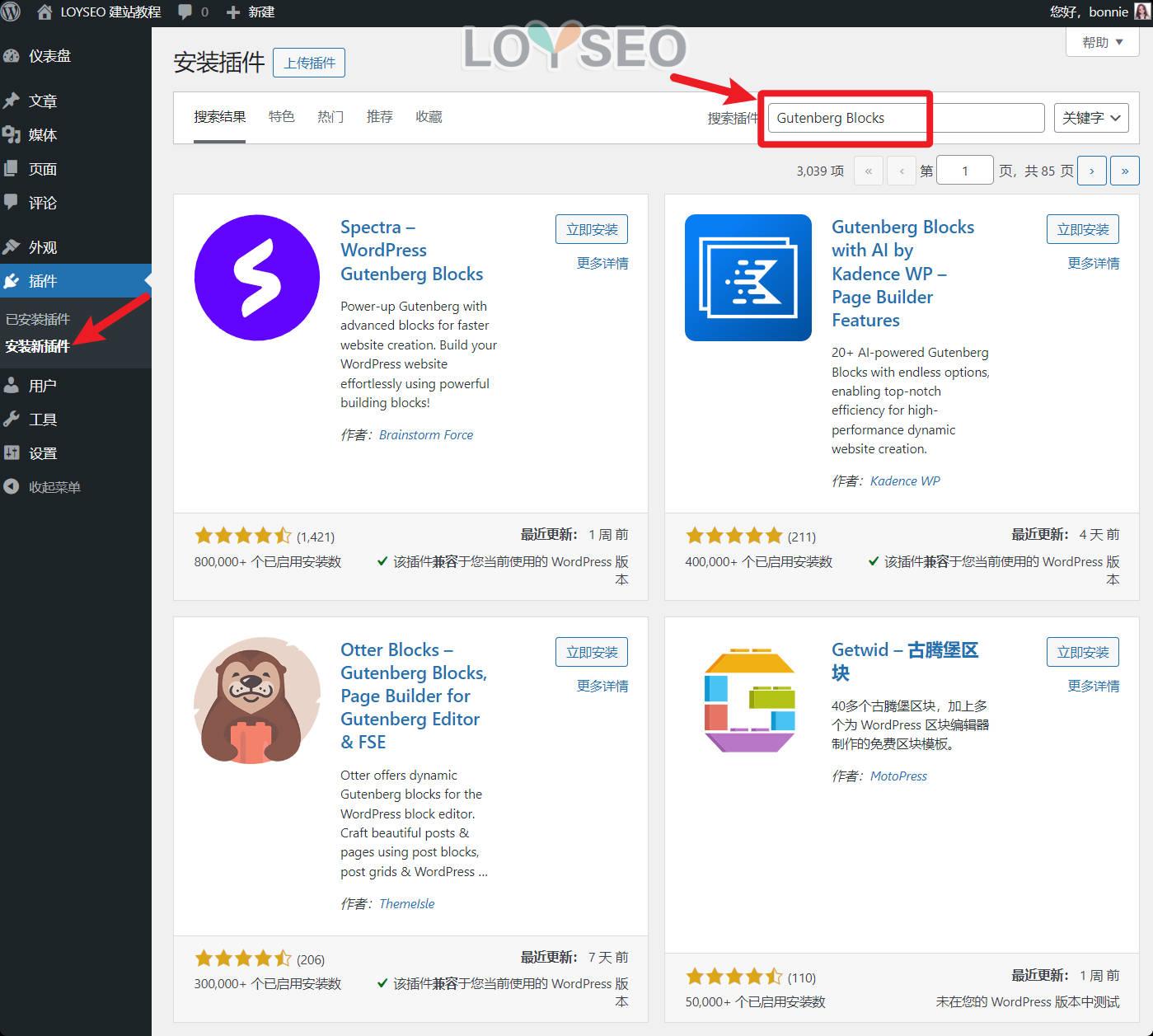
WordPress預設提供的區塊及其功能是有限的,你還可以藉助其他開發者製作的古騰堡區塊外掛來實現功能的豐富,你可以在外掛列表中搜索gutenberg blocks,選擇安裝多、評價好的進行嘗試,不要貪多,一個就夠,我通常用的是Kadence主題提供的Gutenberg blocks。

完成文章的寫作之後,可以在右側邊欄中,如下圖所示,設置文章的特色圖片(封面圖)、摘要(簡介)、分類、標籤,最後點擊發佈按鈕即可,你還可以藉助Rank Math SEO外掛,對文章的標題、描述等SEO設置進行進一步的優化。

更多文章教學請見:
如何在Wordpress中發佈和管理文章? 【視頻】
本文將介紹如何在Wordpress中發佈和管理文章/新聞/博客,包括常見功能的操作說明:所有文章列表、添加文章、修改/批量修改文章、克隆或複製文章、刪除/批量刪除文章、定時發佈文章、文章排序、製作文章頁範本、製作文章列表頁面範本。 以下為文字版教學。 所有文章列表 從wordpress後台的左側菜單All posts進入所有文章列表頁,你可對已有的文章進行分類篩選、搜索,也可以對文章進行批量編輯或
Media/媒體
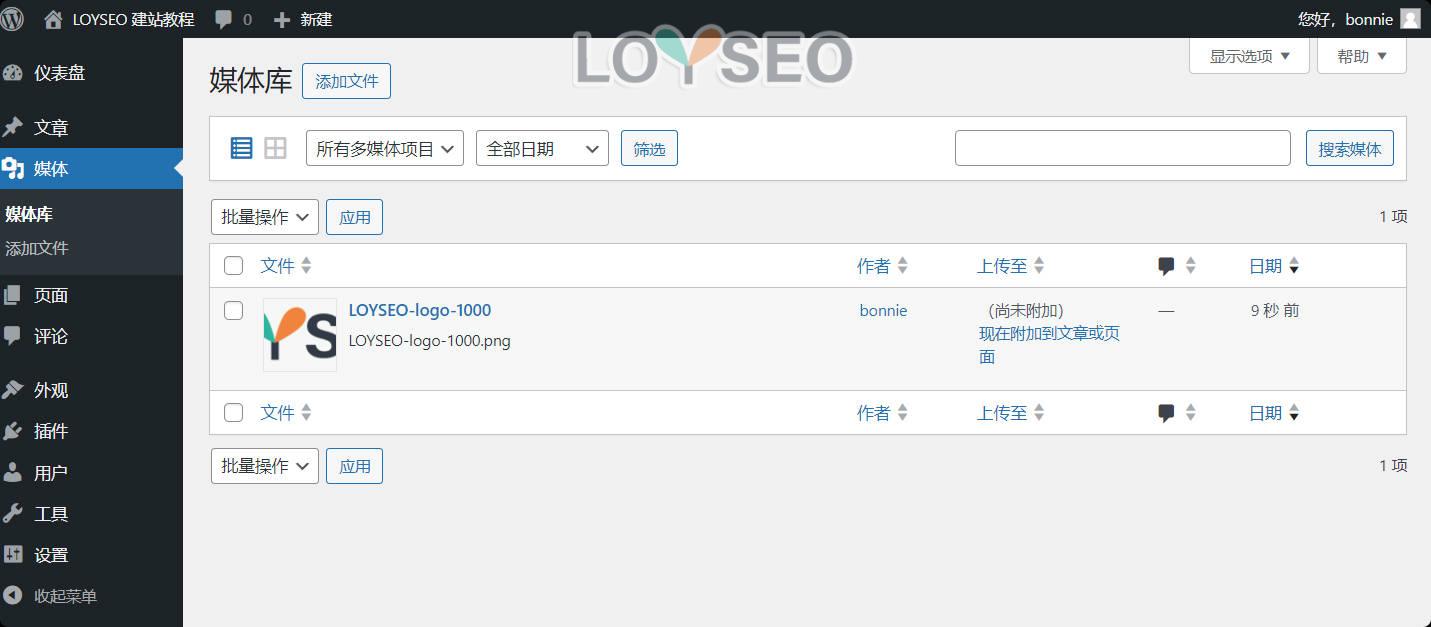
媒體就是指圖片、視頻、文件,媒體庫里放的就是你往網站裡上傳的圖片、視頻、檔。
你可以直接上傳到媒體庫,然後在編輯頁面、文章、產品時插入它們;
也可以在編輯頁面、文章、產品時上傳媒體,然後它也會自動放入到媒體庫。
如果某個媒體你沒用上,也可以在媒體庫中刪除它。 如果你用上了,但你在媒體庫中刪除了它,那使用了這個媒體的頁面中,就無法展示這個媒體了。

在媒體庫中,我比較常用到的是圖片分類管理外掛,也會利用Admin Columns來重新組織圖片列表中的字段,譬如新增尺寸、體積字段.
如何分組整理你的WordPress網站圖片檔
你是否想在媒體庫資料夾中組織WordPress檔? 默認情況下,WordPress會根據年份和月份自動在媒體庫中創建資料夾。 然而,一些使用者可能想要為不同的媒體檔案創建自定義資料夾。 在本文中,我們將向您展示如何在自定義媒體庫資料夾中輕鬆組織WordPress檔。 為什麼要在媒體庫資料夾中組織檔? 通常,WordPress將您的所有圖像和其他媒體檔存儲在/wp-content/uploads/資
Admin Columns – 最強的WordPress後台高效管理外掛
你是否想在列表中直接修改產品的封面圖、相冊、分類、簡介?
你是否想在文章或產品列表中添加自定義欄位的列,又對它進行排序或篩選?
你是否想儲存列表的篩選規則以便下次快速使用?
你是否想在文章或產品列表中,為不同的員工,展示不同的列?
你是否想匯出列表中的內容為表格?
Admin Columns外掛可以做到這些,它是我用過的最好的WordPress後台管理外掛,能夠大幅度提升管理效率。
除了媒體的分類之外,對於我們最常用的就是媒體——圖片,在日常運營過程中,對圖片的處理是尤為重要的,過大的圖片不僅影響網頁載入速度,也會消耗主機的存儲空間,胡亂的圖片命名還會影響到網站的SEO效果,我在這篇《WordPress網站圖片壓縮教學》中詳細講解了圖片的命名、格式、體積規範,以及如何壓縮圖片,請前往學習。
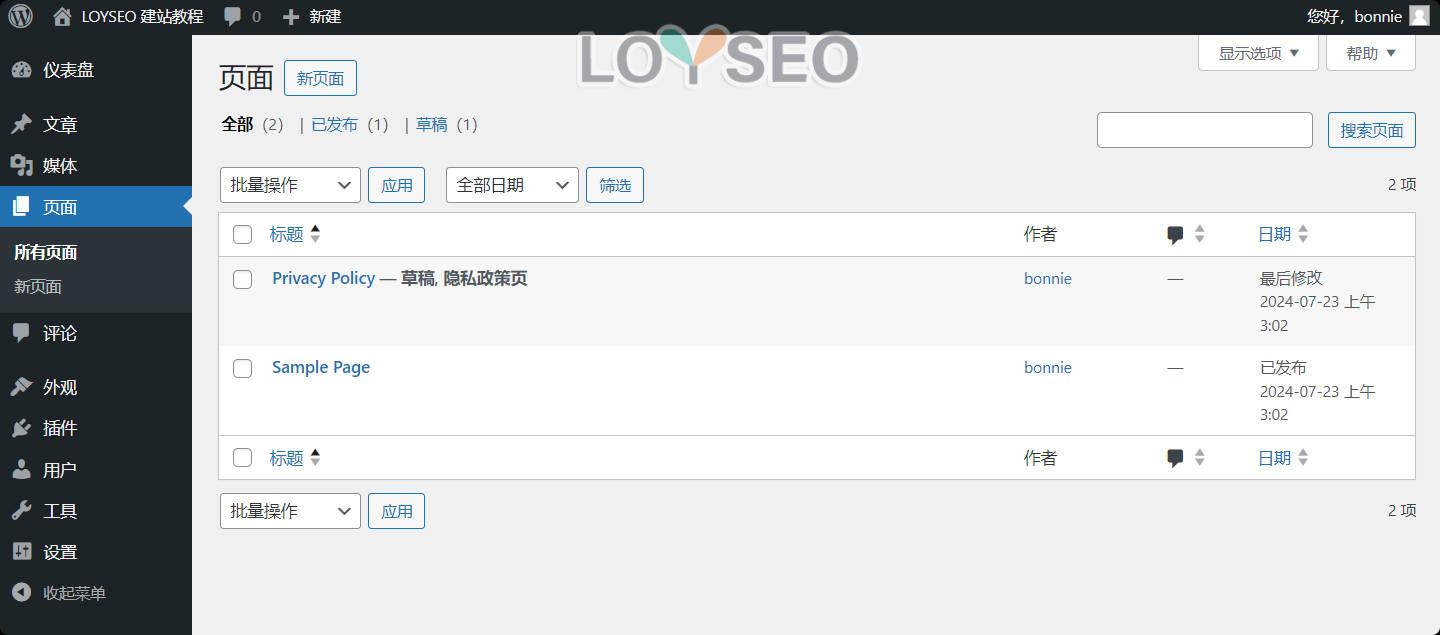
Pages/頁面
什麼是WordPress頁面呢? 前面我們看到了文章,那頁面和文章之間有什麼不同呢?
頁面通常是指:網站首頁、關於我們/公司介紹、產品列表頁、博客列表頁、聯繫我們等等。
對於文章,我們可以不斷的上新、寫作,文章太多的時候,還要為文章分類;
但對於頁面,通常數量少,且比較穩定,也不會分類;
你會挑選幾篇文章放入到某個頁面中,譬如放到首頁里,作為一個博客/新聞欄目,但你不大會在文章中插入某幾個頁面。
頁面就像是桌子,而文章就像是一類菜,而產品、專案等又可以作為另一類菜。

頁面的基本功能與文章相似:添加、修改、刪除、查詢。 不同之處是:不能分類(除非你藉助其他外掛來實現分類)。 在下文中,我詳細介紹了頁面的日常功能,還請前往學習。
WordPress頁面教學
這篇WordPress頁面教學介紹了如下內容:什麼是頁面,頁面具有哪些功能,如何製作頁面,如何將頁面添加到網站菜單中,如何給頁面添加SEO標題、關鍵詞、描述。
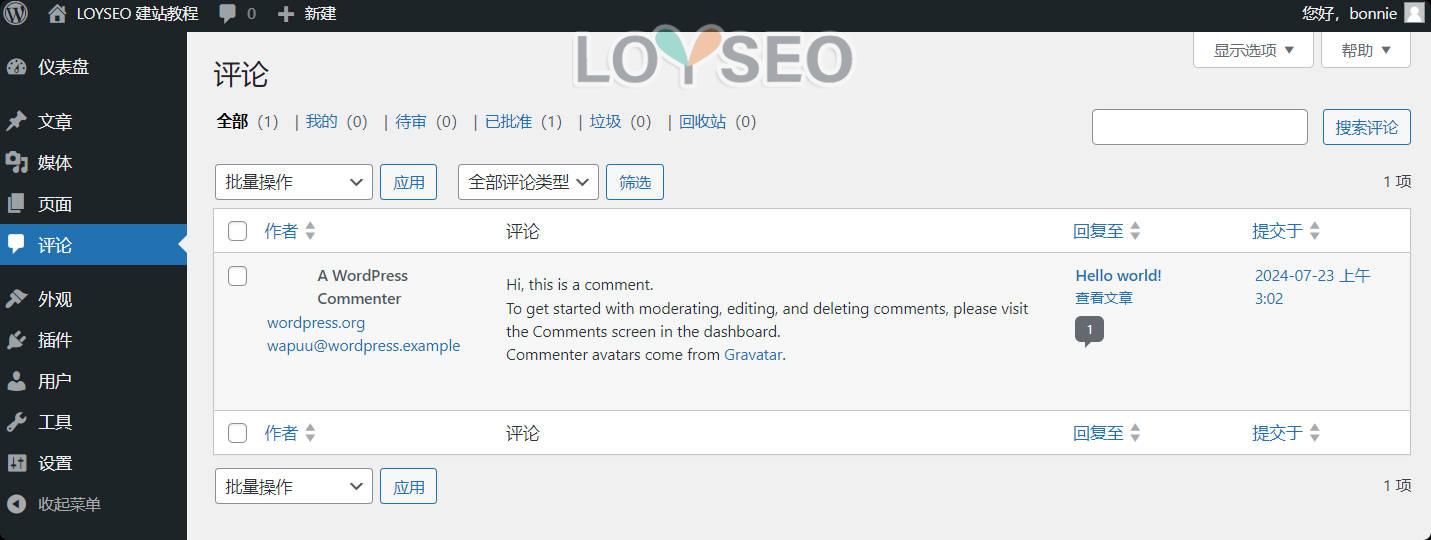
Comments/評論
通常,WordPress的每篇文章后都帶有評論提交功能,那使用者提交的評論就在下圖所示位置進行管理。 評論功能可以增加與讀者的互動,但也經常被利用,用於植入外鏈或發佈行銷資訊,甚至是無意義的垃圾資訊。 所以,如果你開啟了評論功能,也要對其進行相應的設置,甚至藉助一些外掛(譬如Akismet Anti-spam: Spam Protection),抵禦不良信息的發佈。

Appearance/外觀
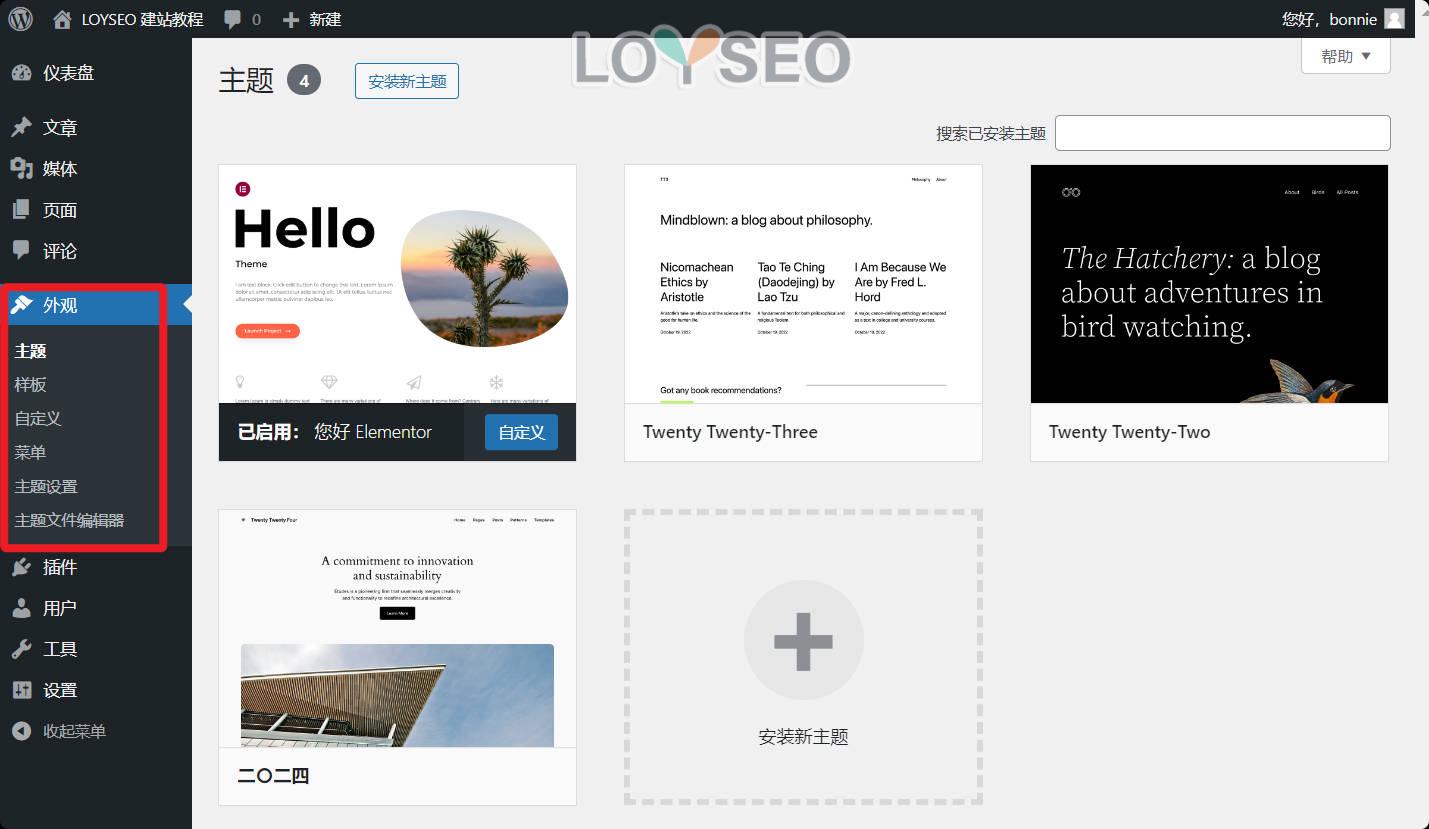
外觀,顧名思義,就是用於定義網站的樣子的。 在外觀菜單下,第一個子菜單便是主題,其他還有多個子菜單項,它們會根據你安裝的主題而不同。

WordPress預設會安裝一個主題,通常就是圖中的202x系列,在上圖中,我啟用的主題是Hello Elementor。
主題對網站的外觀影響較大,不同主題的設計風格區別很大,所以當你安裝並啟用不同的主題時,網站的樣式通常會呈現明顯的變化。
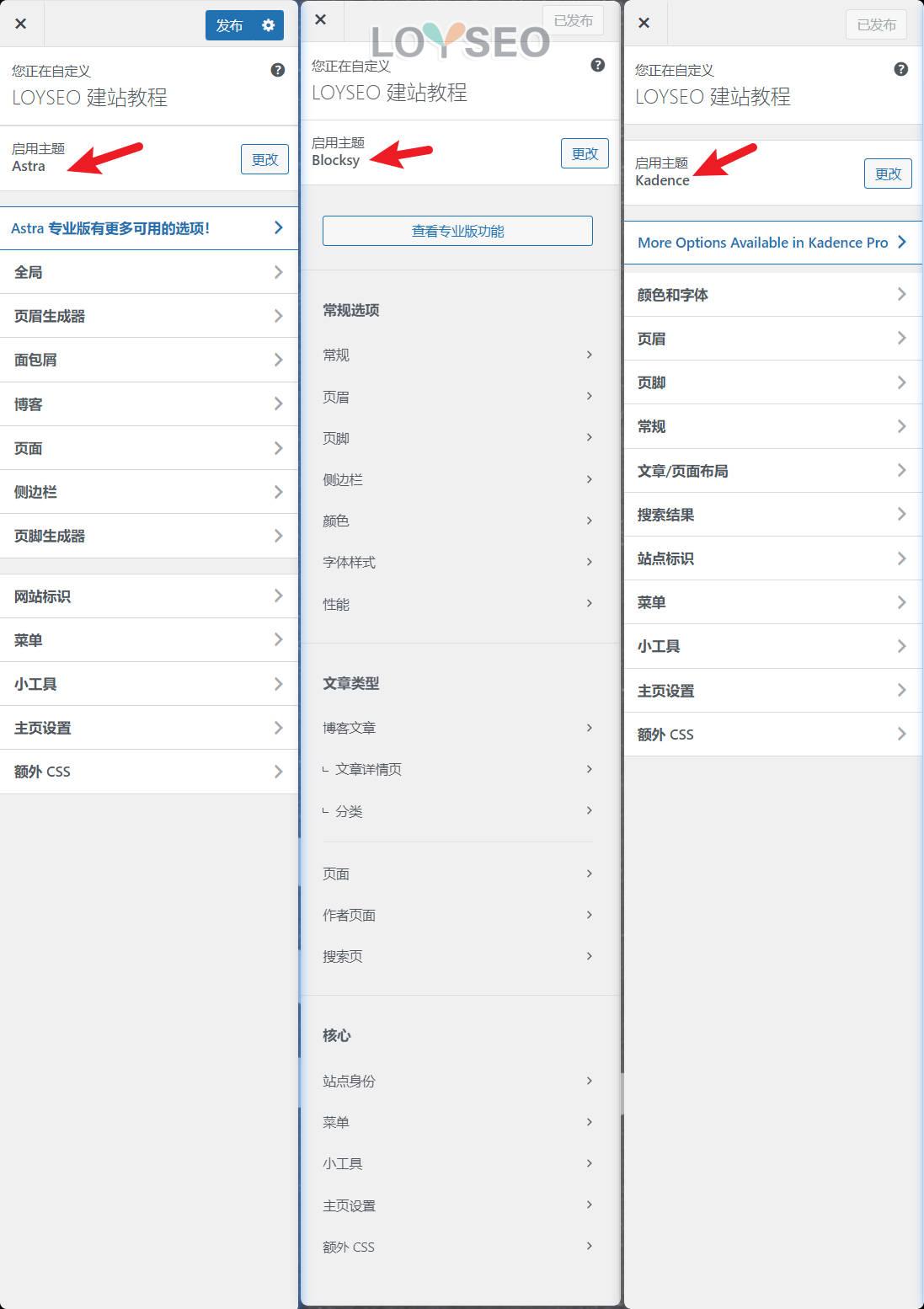
安裝不同主題時,外觀的子菜單項會有所不同,如下圖所示,從左到右,主題依次是:kadence、hello elementor、astra、blocksy。
有時候,主題本身也會更換菜單位置,譬如以前Astra的配置入口也位於外觀的子菜單項中,後來呢,Astra把自己挪出來,單獨作為一級菜單了,與Appearance的層級一致。

主題
點擊外觀>主題(themes),我們能來到已安裝的主題的頁面。
如果你要安裝主題,在哪兒可以找到主題呢? ——主要有兩處:(1) WordPress的主題庫; (2)付費主題市場。
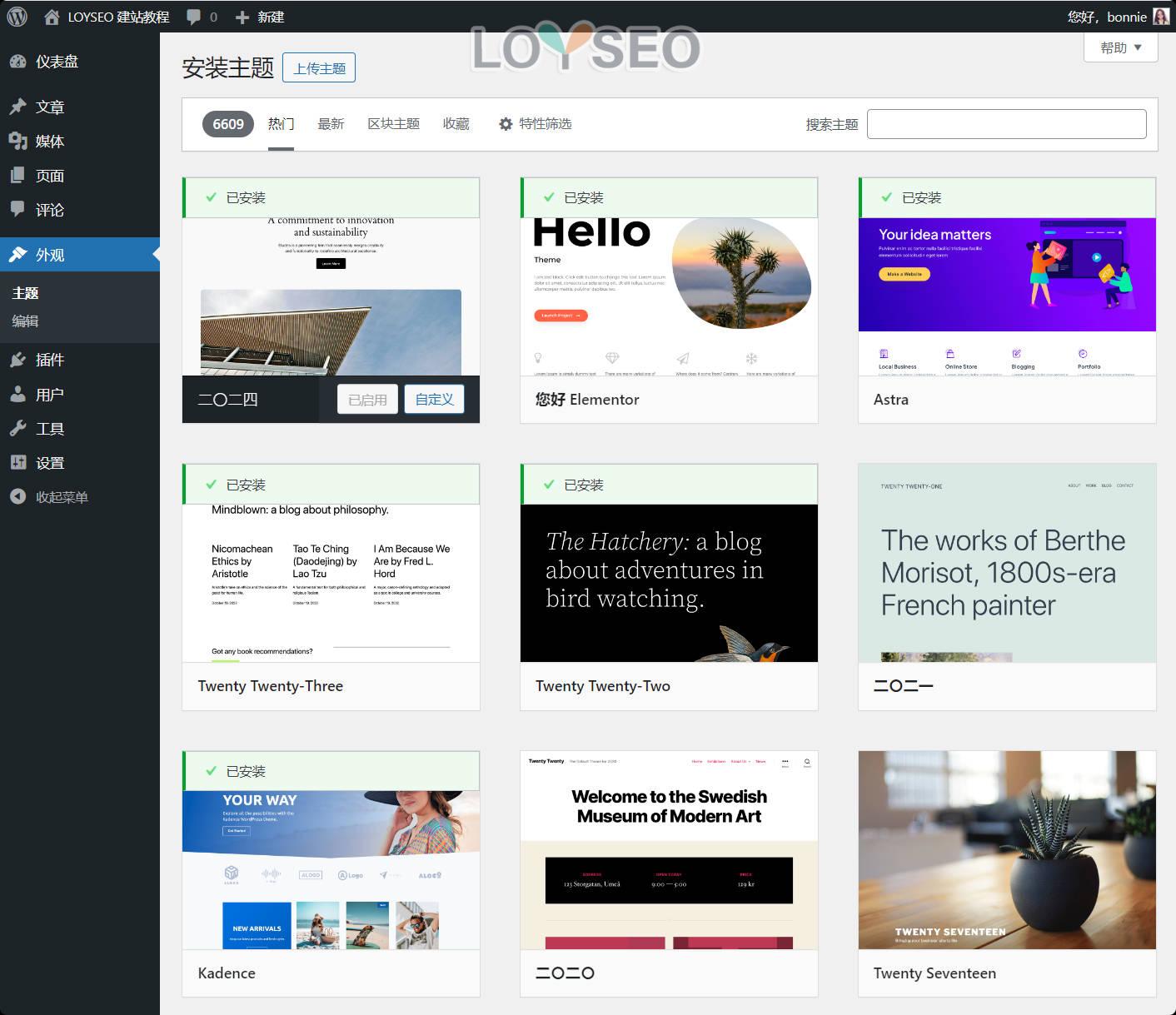
先來看看WordPress的主題庫。 在WordPress後台的主題頁面中,點擊安裝新主題按鈕,我們便能看到幾千個主題,這些主題都提供了免費版,純付費的主題在這裡是沒有的,譬如我用的B2C獨立站電商主題woodmart。
那如何選擇主題呢? ——我在選擇主題時,通常選熱門的、好評高的,除去WordPress預設的202x系列,熱門的提供免費版的TOP主題也就是:Hello elementor、Astra、Kadence、Generatepress、Neve、blocksy,這些我都用過,目前我主要用的是Hello Elementor主題,搭配Elementor Pro頁面編輯器。
我建議你,作為新手,在這些熱門主題中,選擇有符合你需要的網站範本的主題,這樣上手更輕鬆。 請看看這篇安裝主題教學,安裝你需要的主題。

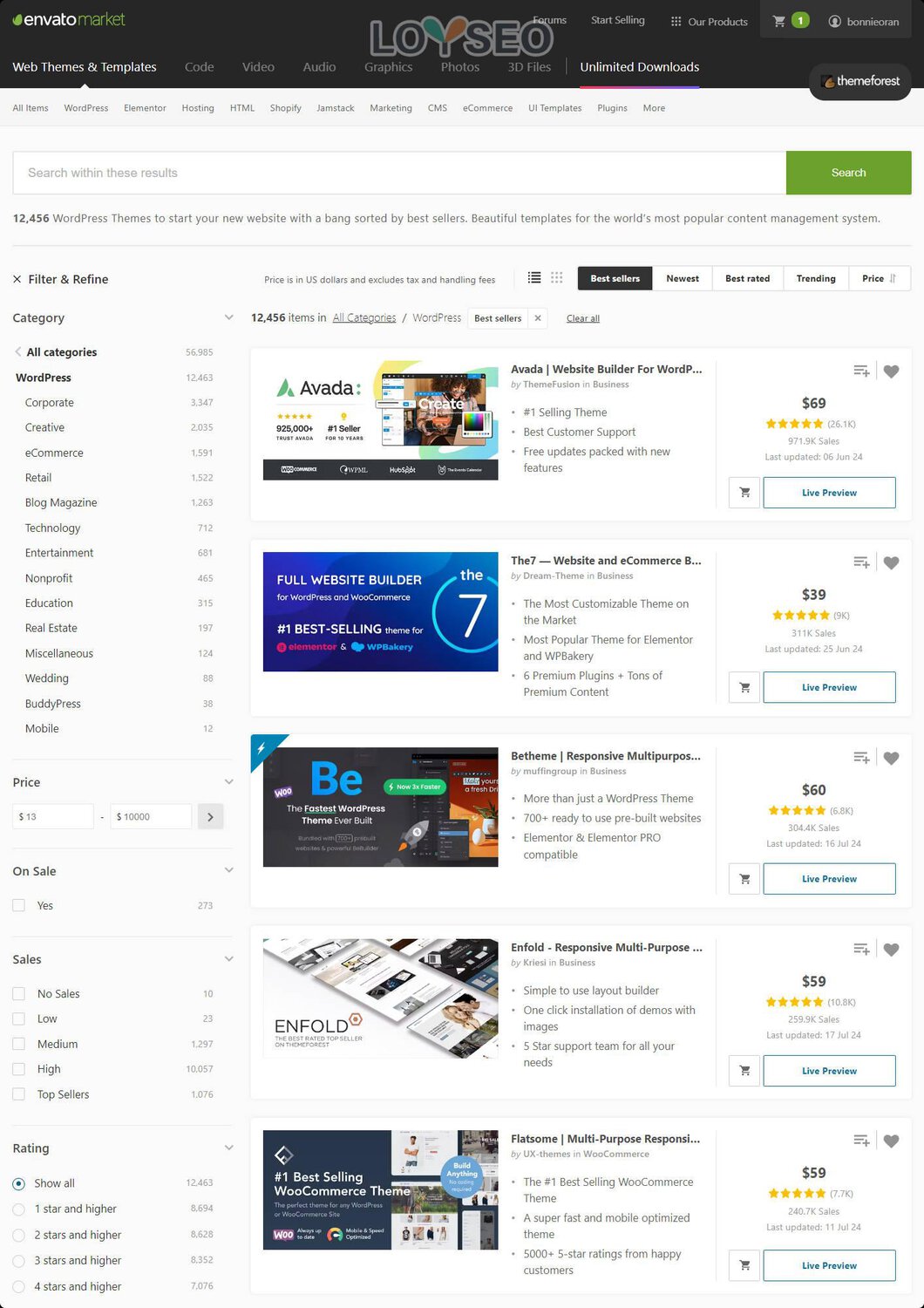
再來看看付費主題市場,最為人熟知的就是——Themeforest,它裡面有很多美麗的主題,是世界各地的WordPress開發者製作的。
這些主題一般都提供一鍵導入的範本,能節省你設計的時間,以便快速製作WordPress網站,記得要選賣的多的(五位數及以上)、評價好的,這樣長遠而言比較穩定,通常賣的好的、評價好的主題品質也不錯,通常能保持穩定的更新、官方文檔也豐富、對主流的第三方外掛也有較好的相容性、 售後支援也友好,譬如我常用的是適合做電商獨立站的主題WoodMart。
要注意的是,購買主題前,看看主題的安裝要求,如果選擇了一些低端主機,或者自己安裝的主機系統,那系統配置可能比較低或者不適配主題的需要,會影響主題的安裝哦~

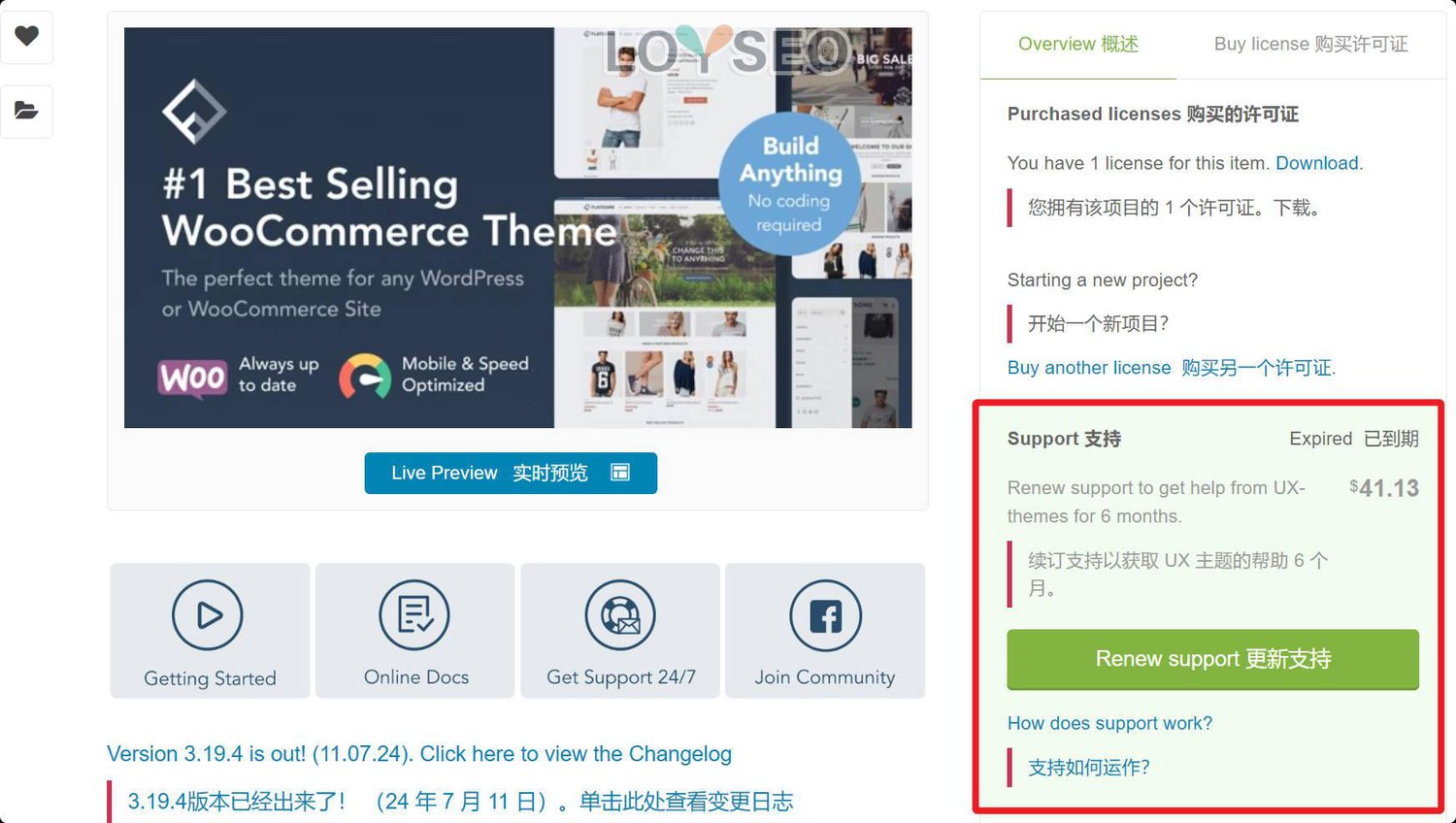
這裡的主題基本是單網站一次性付費可永久更新,不需要按年付費,但售後服務是限期的,超出了服務時限,就需要再次續訂以獲得售後支援。

選好主題后,請參照官方文檔,進行主題的操作學習吧。
樣板
什麼是WordPress樣板呢? ——樣板就類似於全域範本,提前做好範本,下次在用古騰堡編輯文章/頁面時直接插入調用,並且樣板的內容一改通改,即:如果這個樣板在多處都使用了,那只要在樣板裡改了這個內容之後,其他調用這個樣板的地方,都會一起改掉。
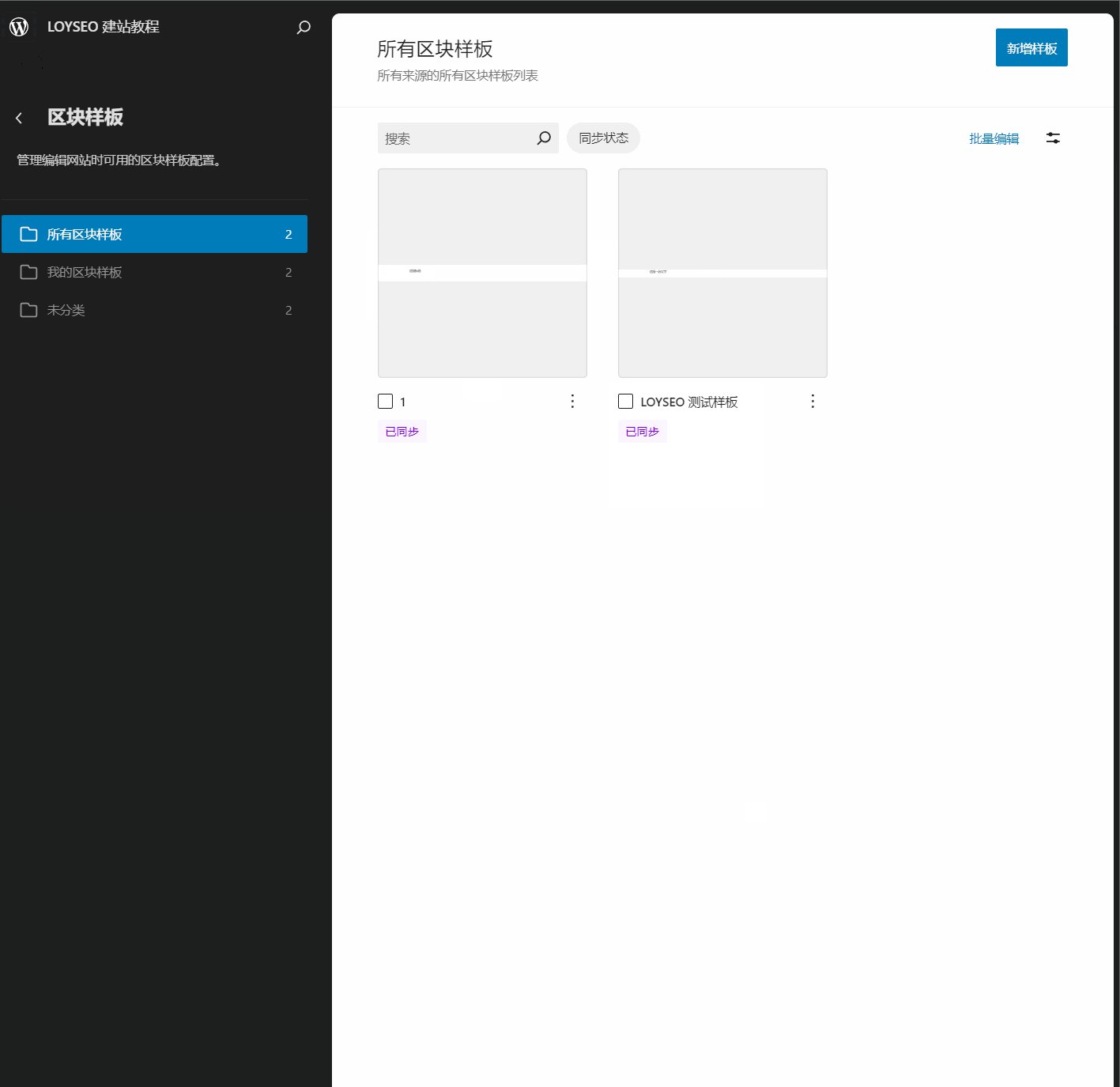
點擊外觀>樣板(patterns),我來快速演示一下添加樣板的方法。

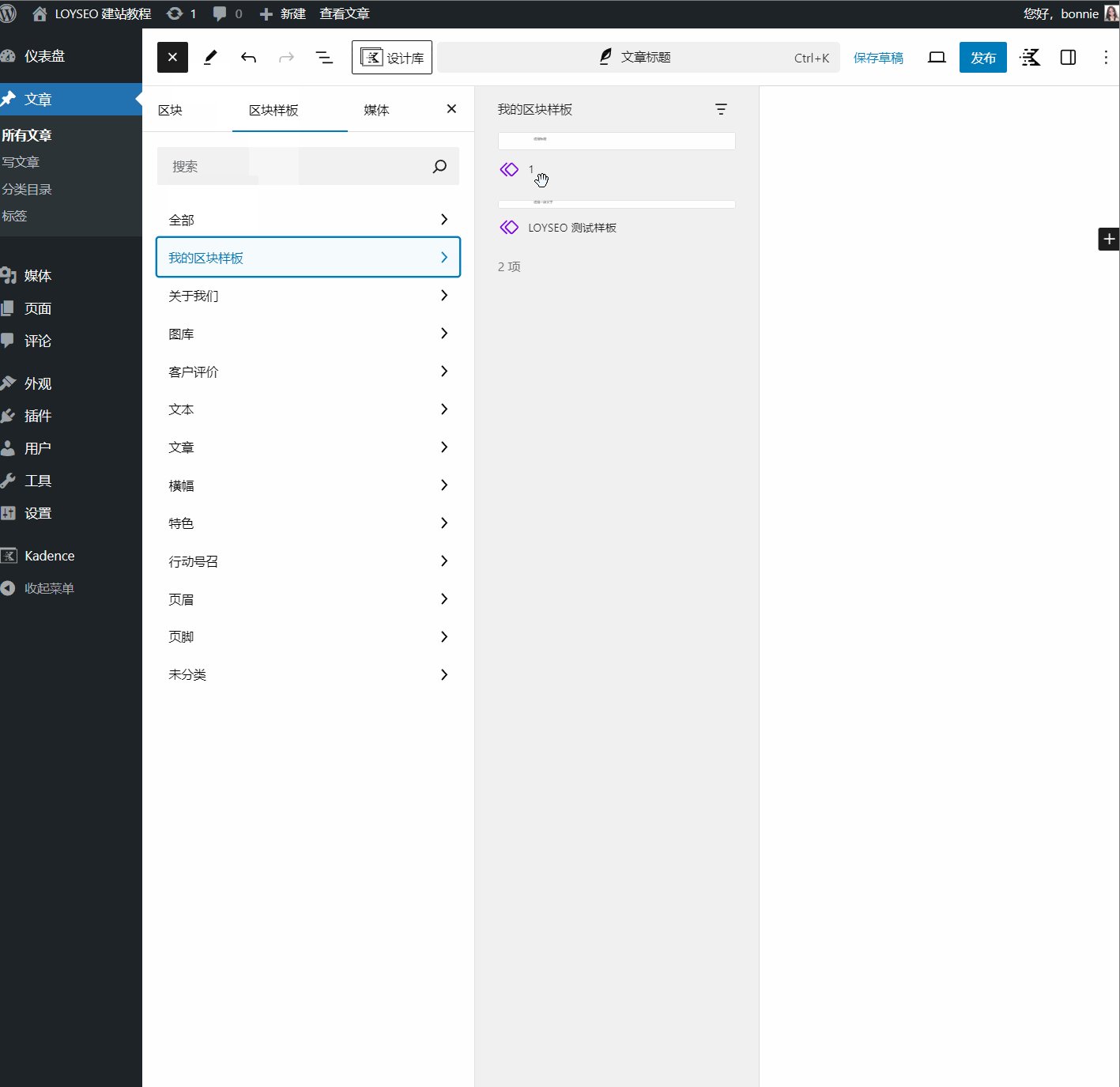
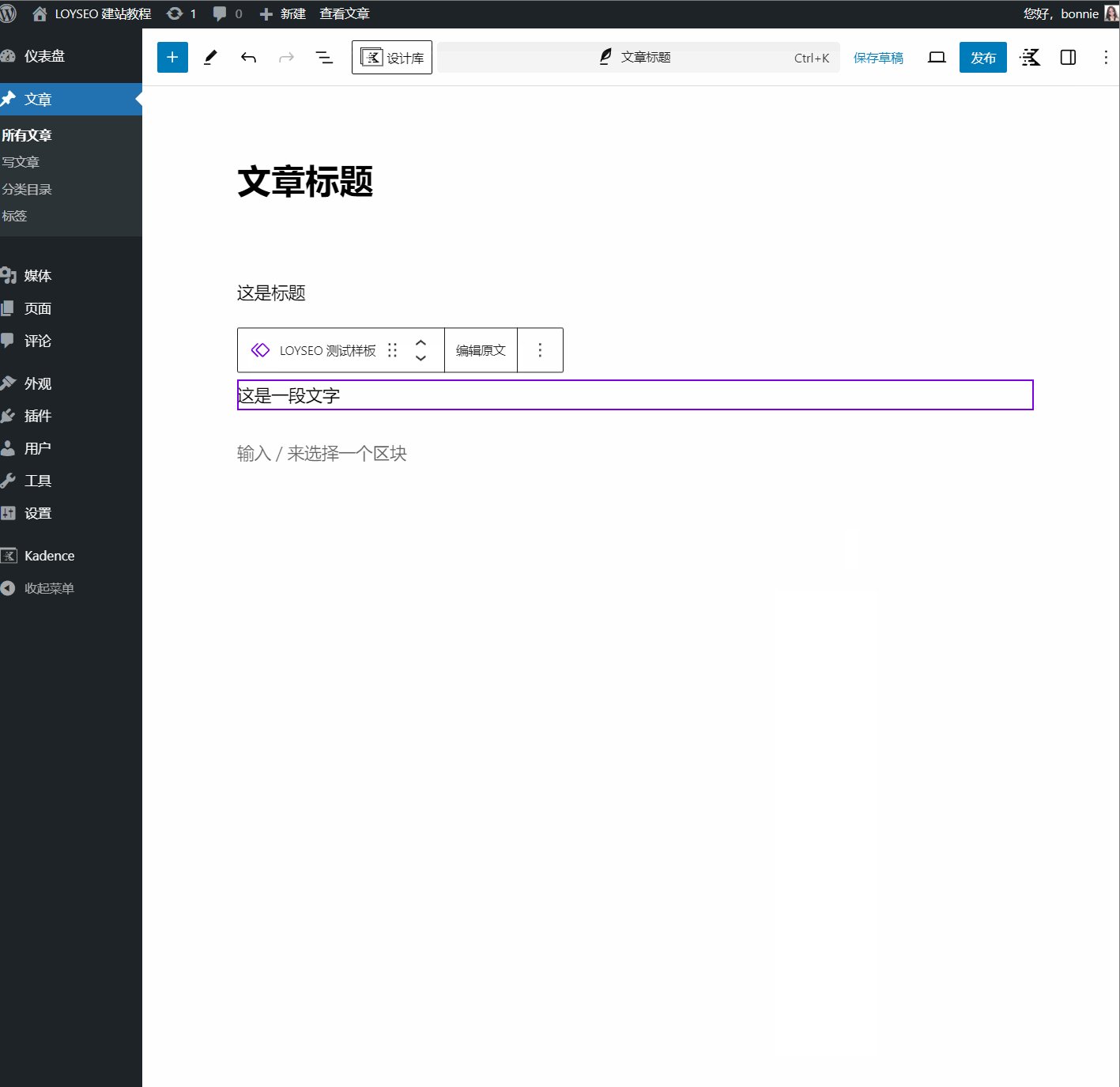
添加完樣板后,你可以隨意編輯一篇文章,按下圖所示,在添加區塊的面板中,找到區塊樣板>我的區塊樣板,點擊它就可以將它加入到頁面之中。

自訂
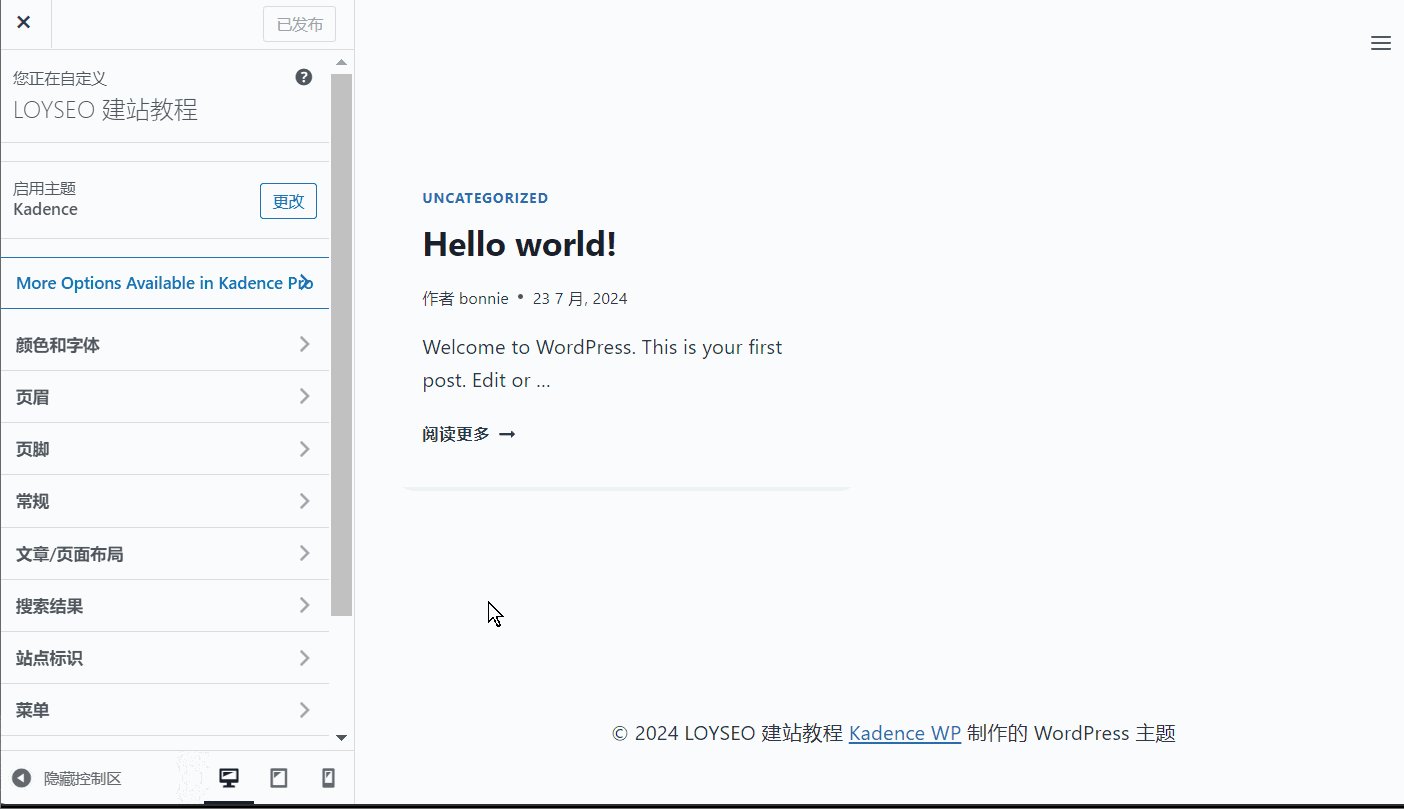
點擊外觀>自定義(customize),通常能看到的是:我們啟用的主題所提供的配置項。 如下圖所示,我展示了Astra、Blocksy、Kadence三個主題的自定義專案,它們仨提供的配置項大體相似,但也會有不同的地方。 譬如,它們對配置項的歸類就有所不同。
那自定義中,通常都包含哪些設置呢? ——頁頭/頁眉、頁腳編輯器; 頁面、文章、產品等內容的佈局; 顏色、字體排版; 其他細碎的設置。

小工具
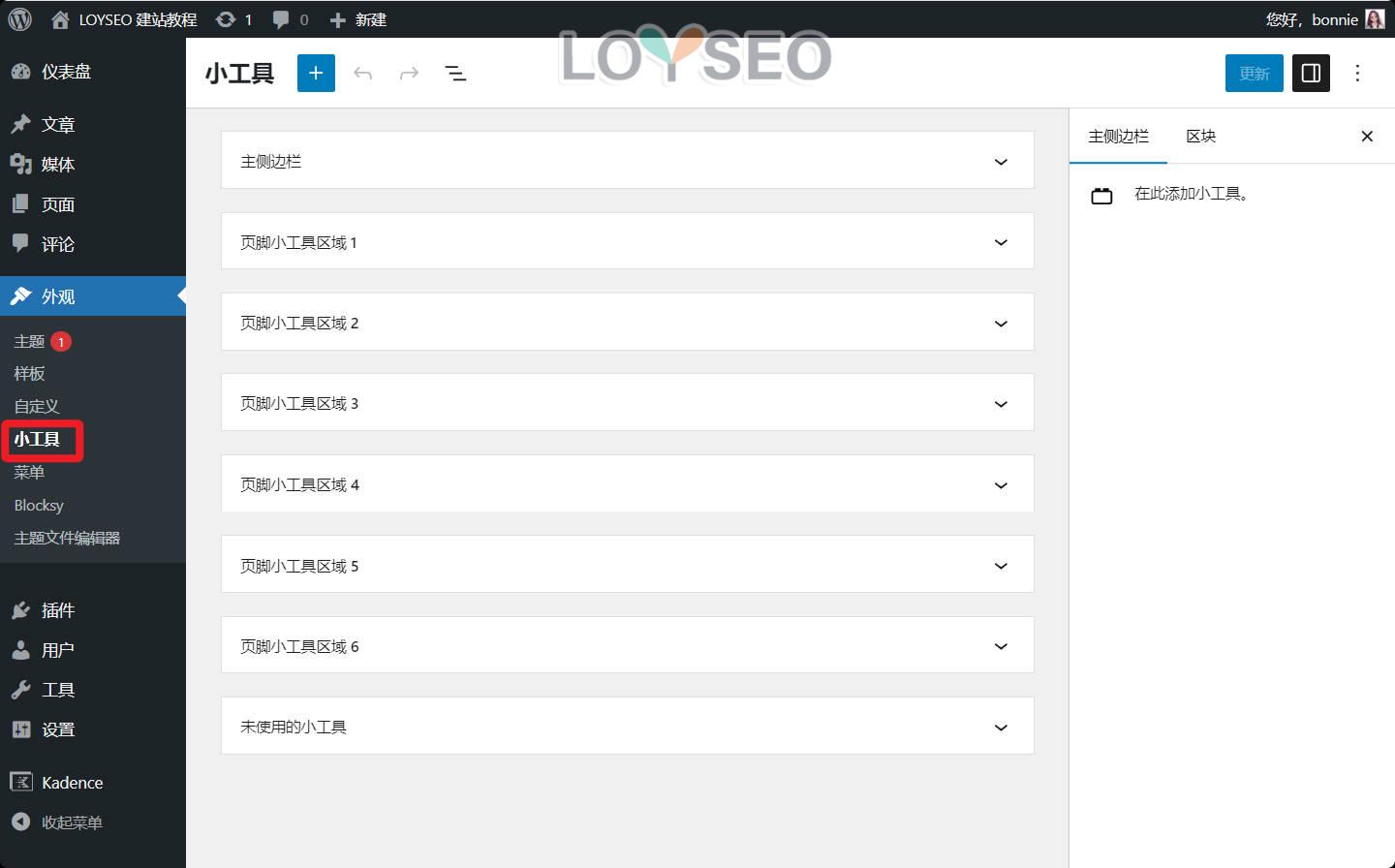
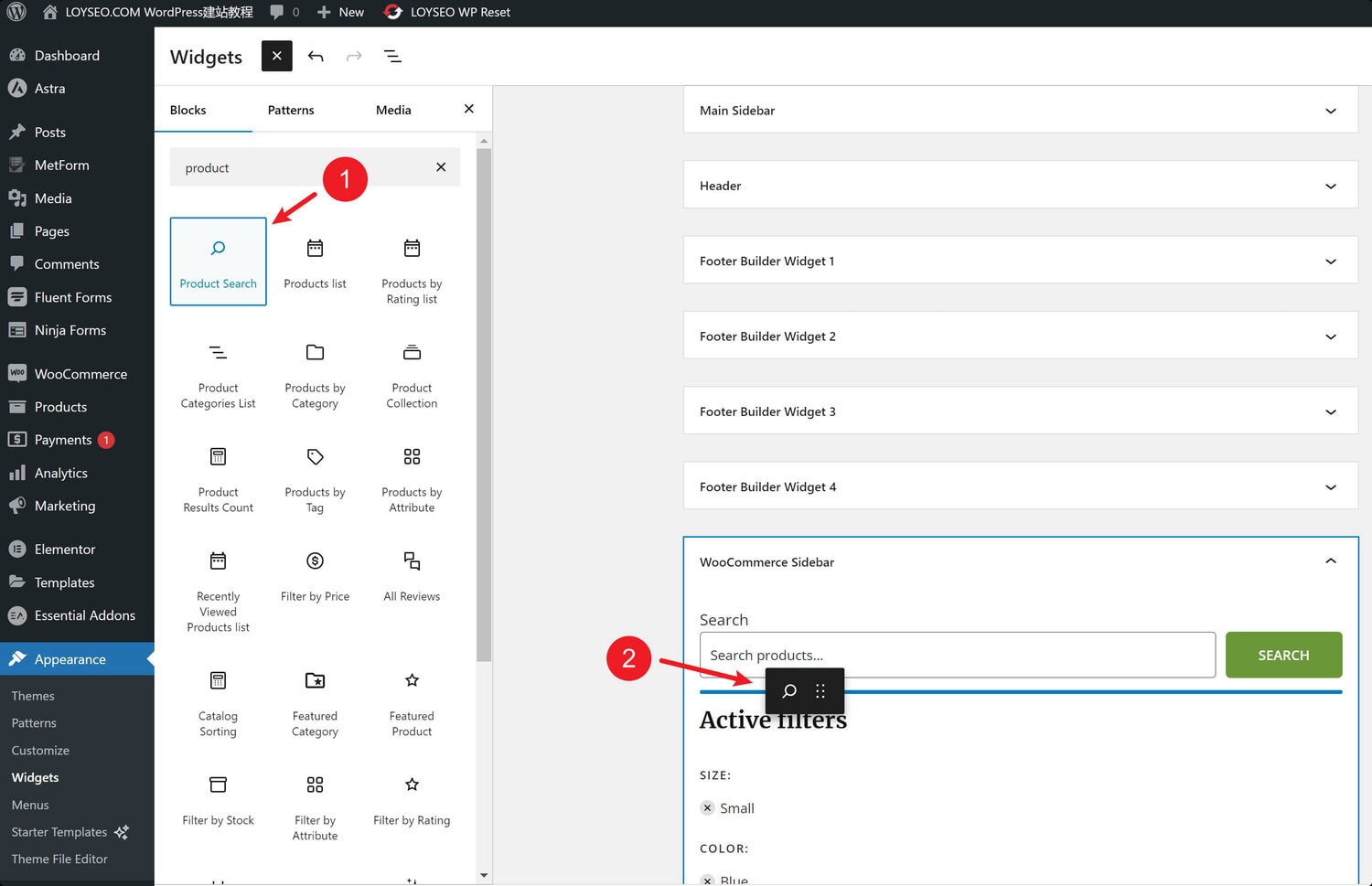
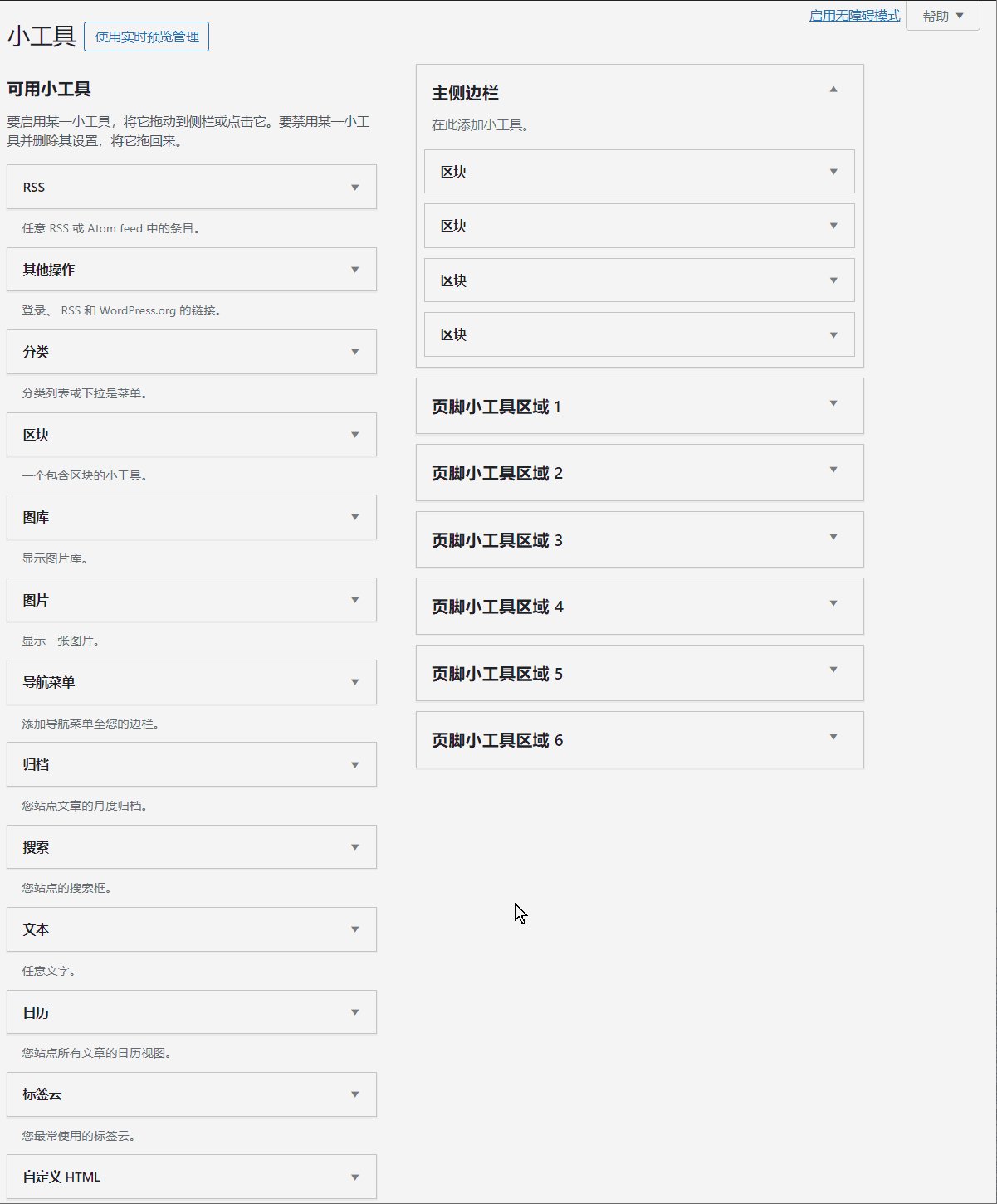
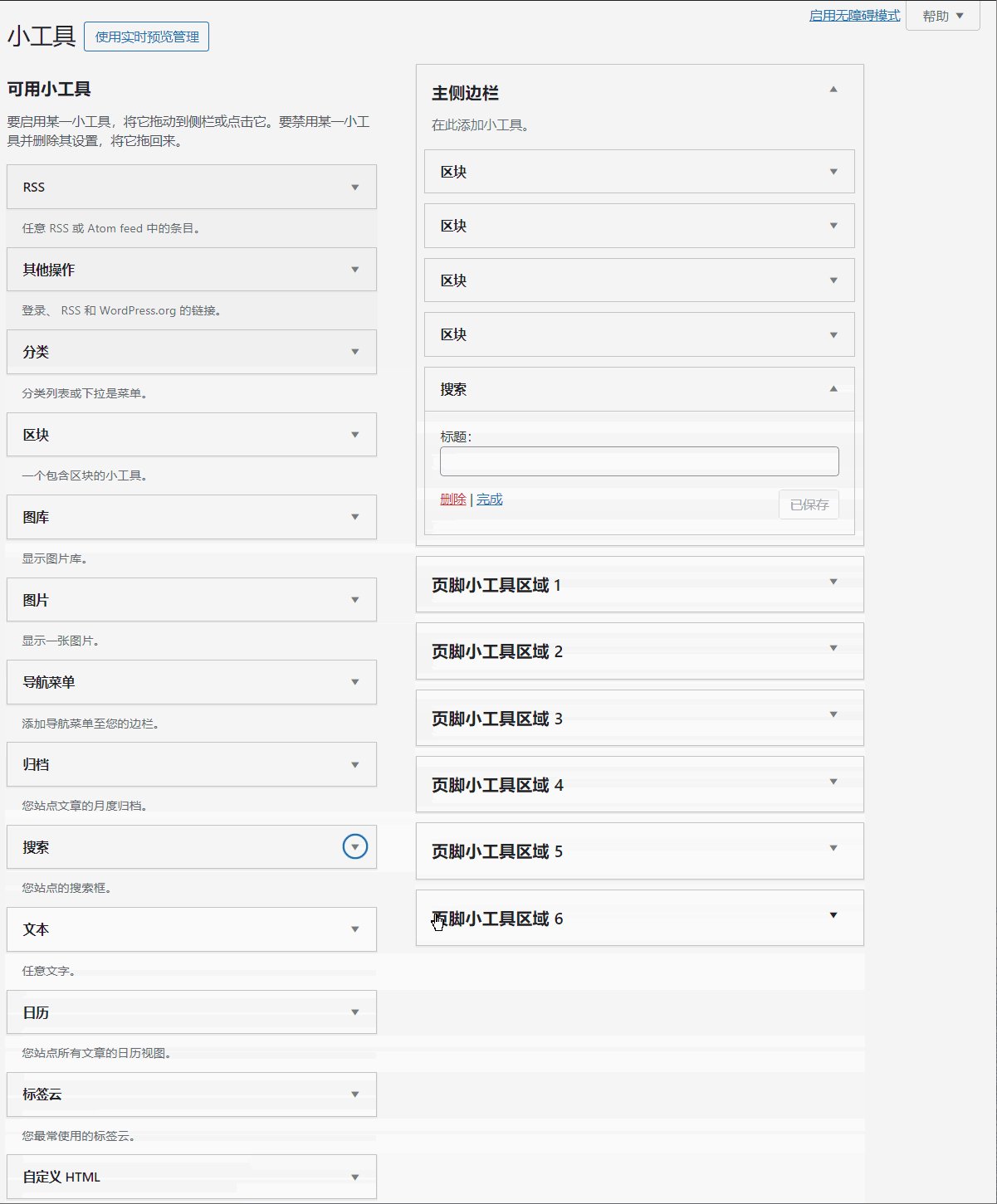
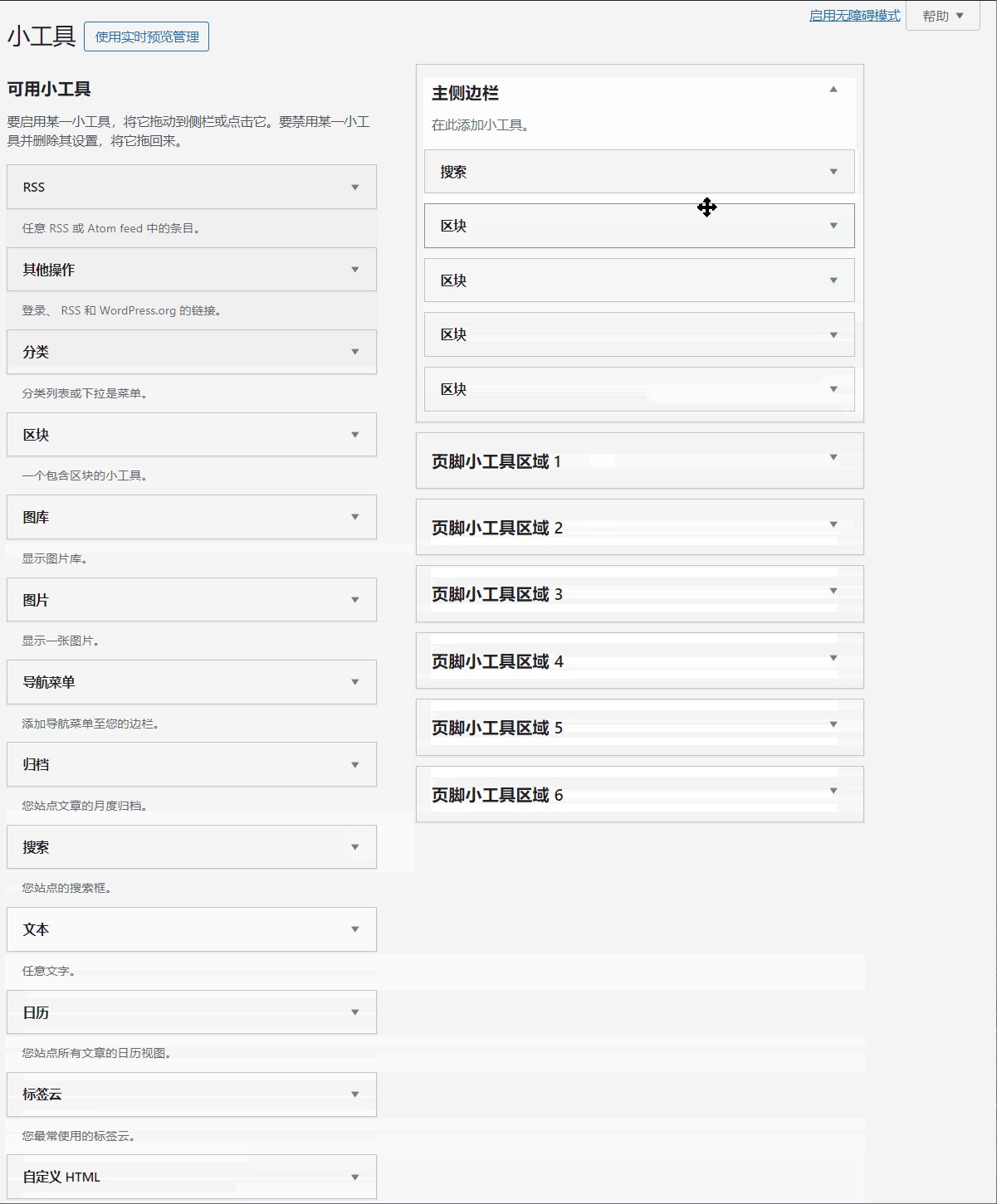
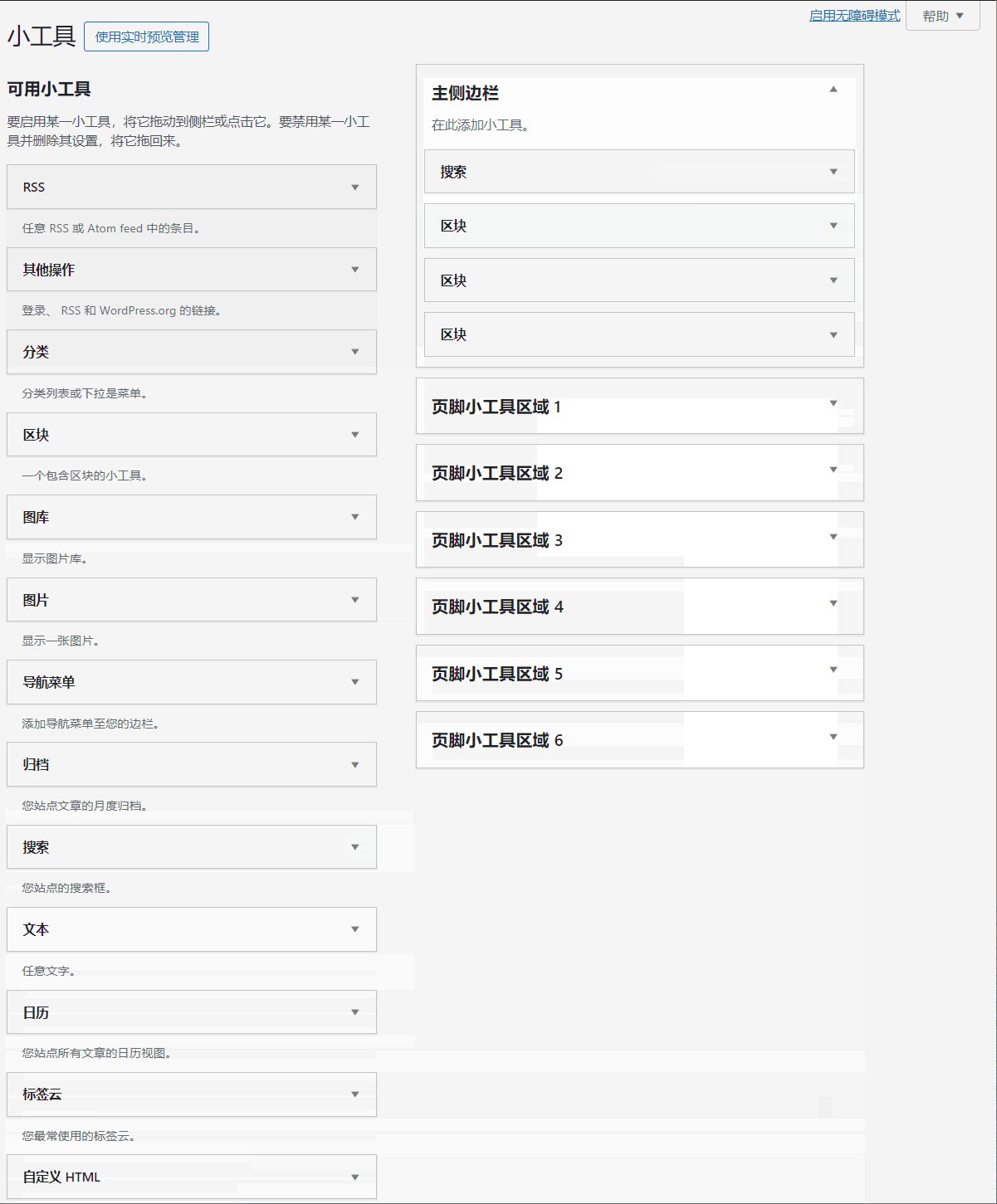
點擊外觀>小工具(widgets),我們可以來到下圖所示的小工具介面,基於你選擇的主題的不同,那小工具裡顯示的也會有所不同,也就是這些小工具是服務於主題的設置的。

編輯小工具的方式,類似於上文所說的編輯文章的方式,依舊是使用古騰堡編輯器。

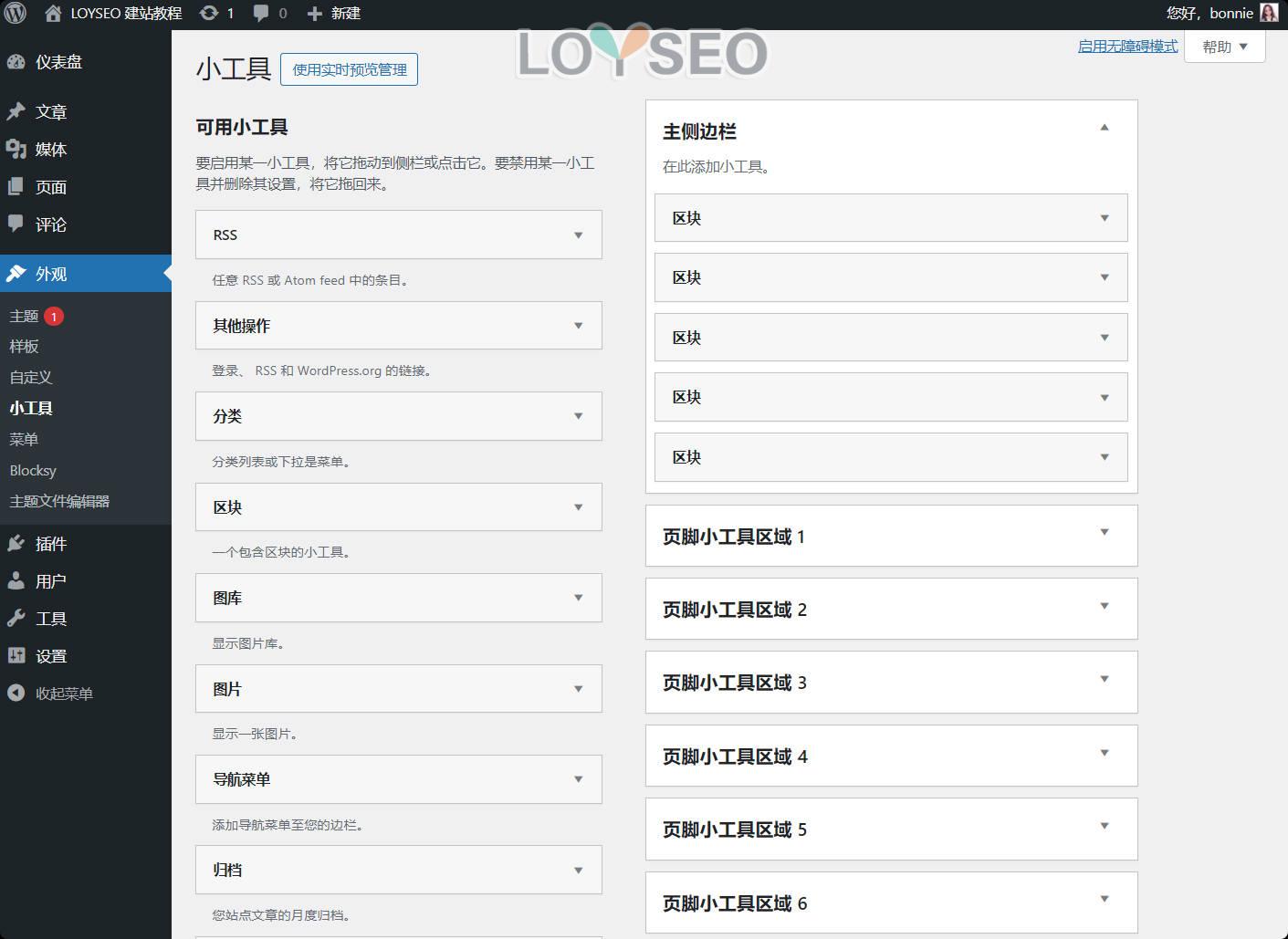
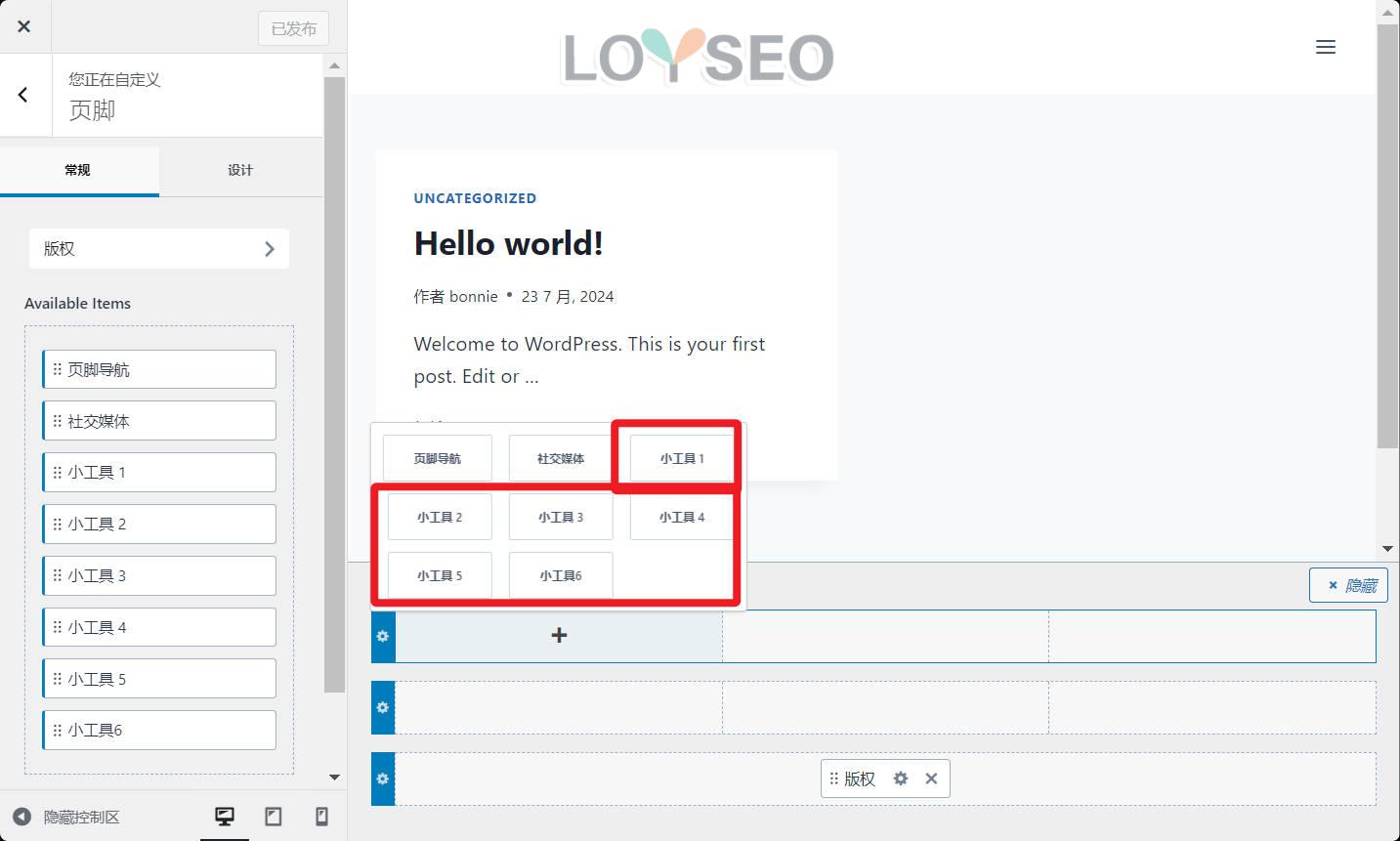
如果你用不慣古騰堡編輯器,那可以安裝一個外掛Classic widgets(經典小工具),安裝並啟用它之後,小工具的操作介面將變成下圖所示效果。

接下來,你可以在左側的可用小工具中,找到你需要的小工具,並將它加到對應的小工具區域里即可。

要想在網頁中展示這些小工具,需要依賴你所選主題的功能,譬如kadence主題的頁腳編輯器中,便可以加入這些小工具。

菜單
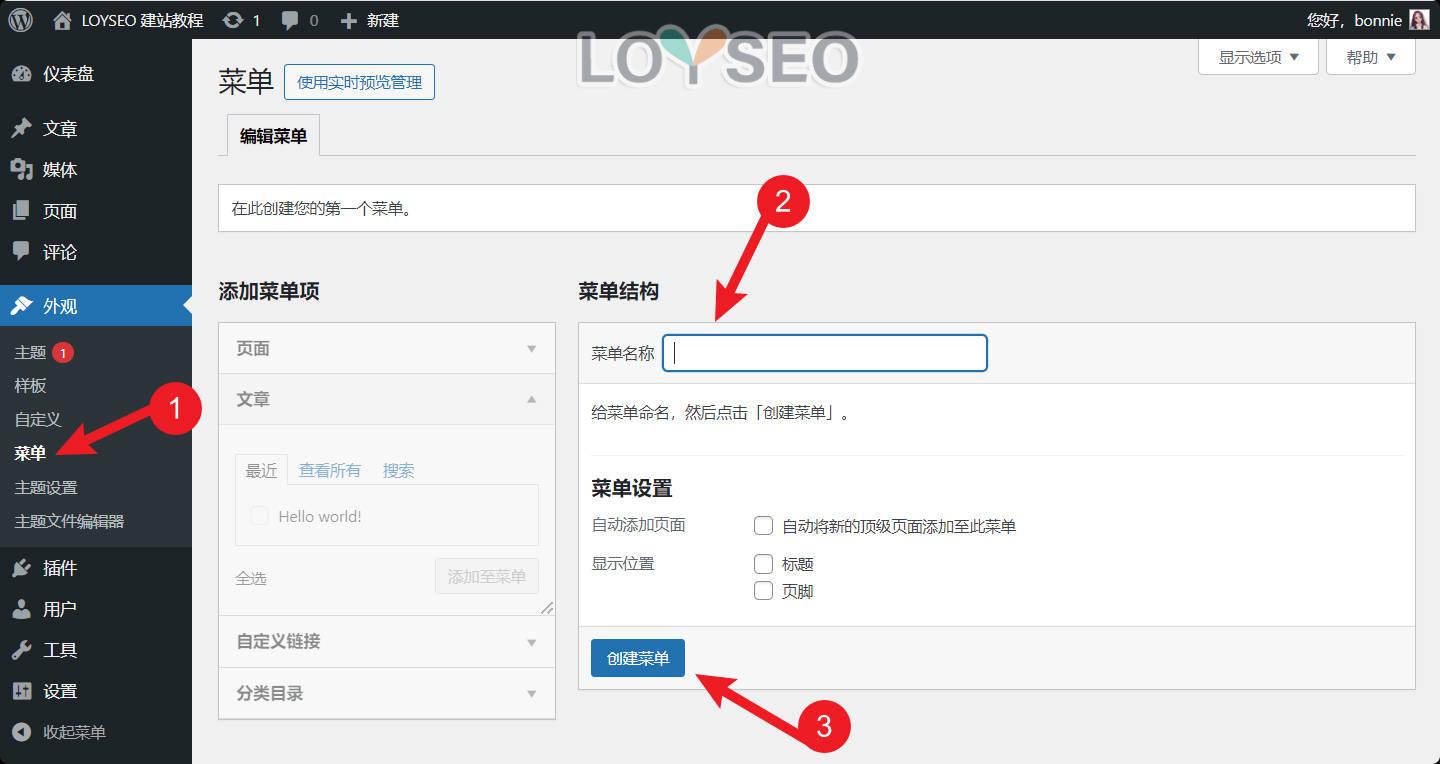
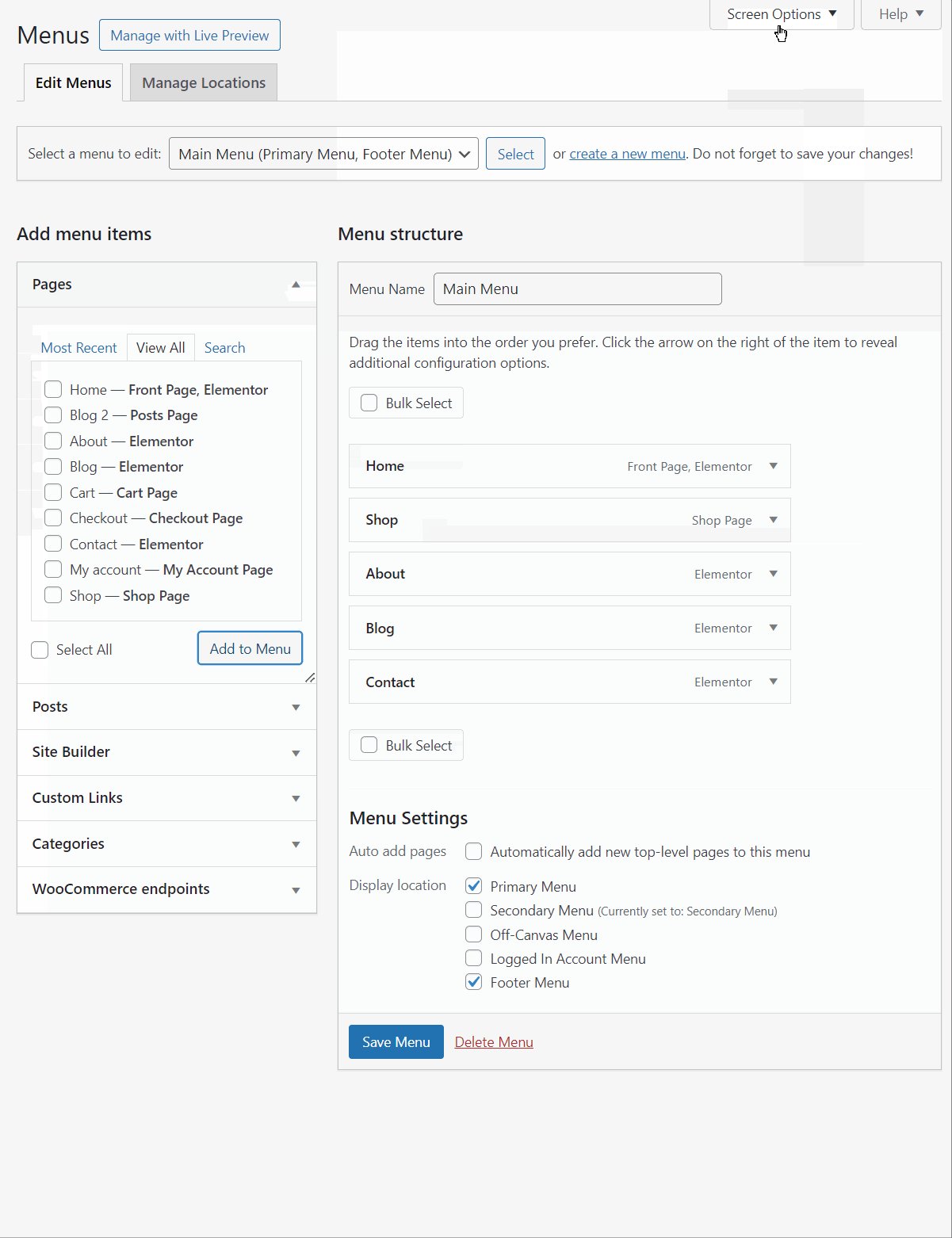
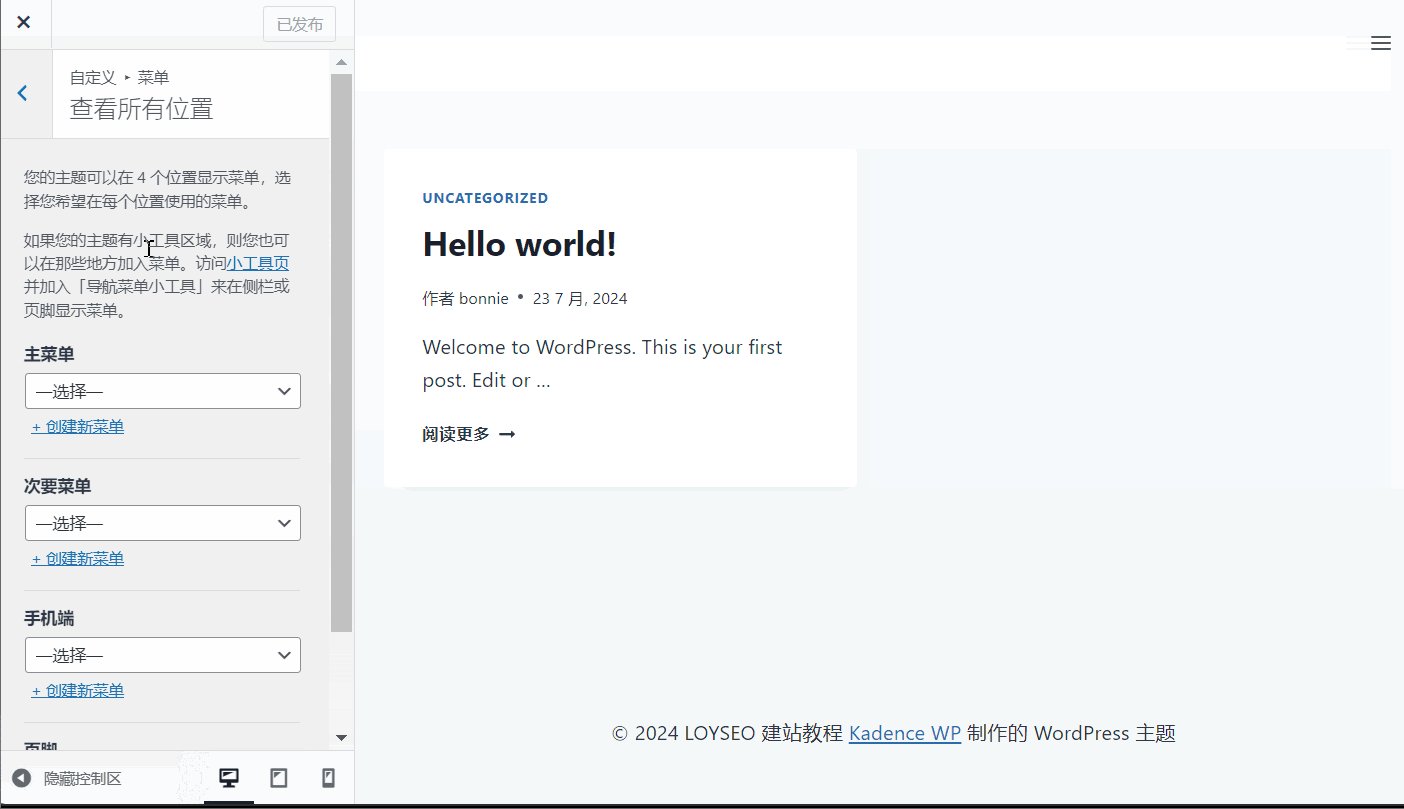
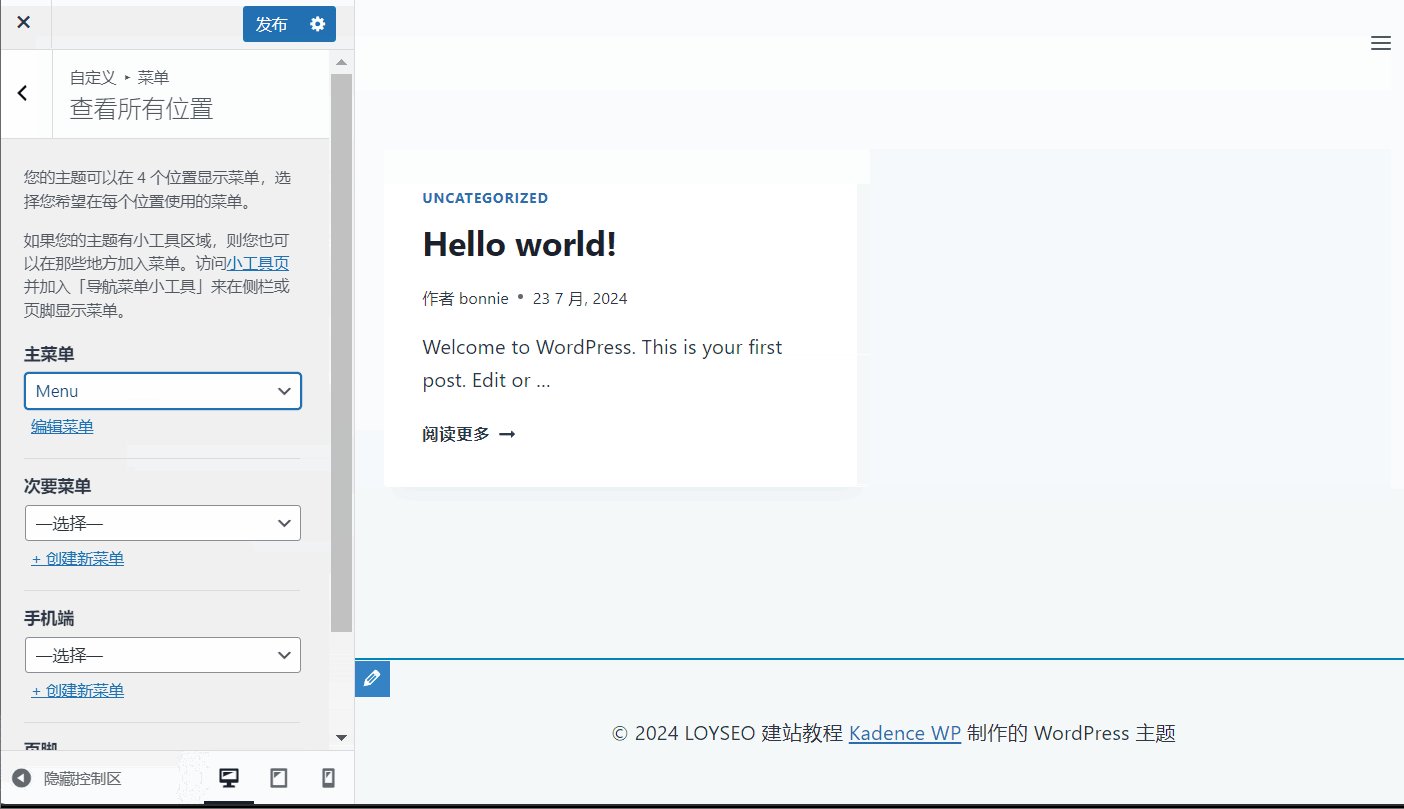
點擊外觀>菜單(Menu),我們便可以管理網站頁頭中放置的菜單了,有些時候,我們還可能將它放到頁腳。
如果你進入菜單頁面后,看不到任何已有的菜單,那就自己按下圖所示新建一個。

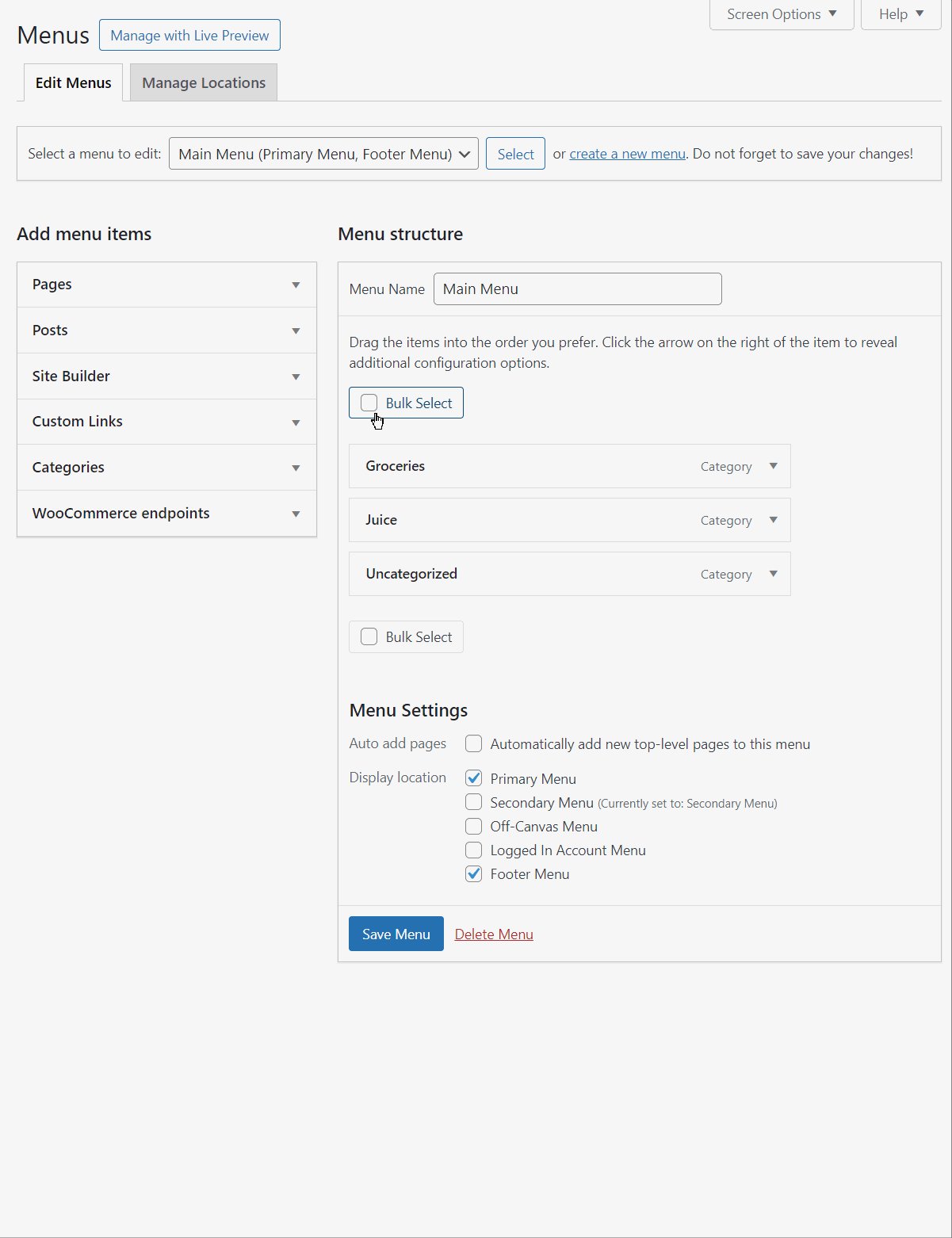
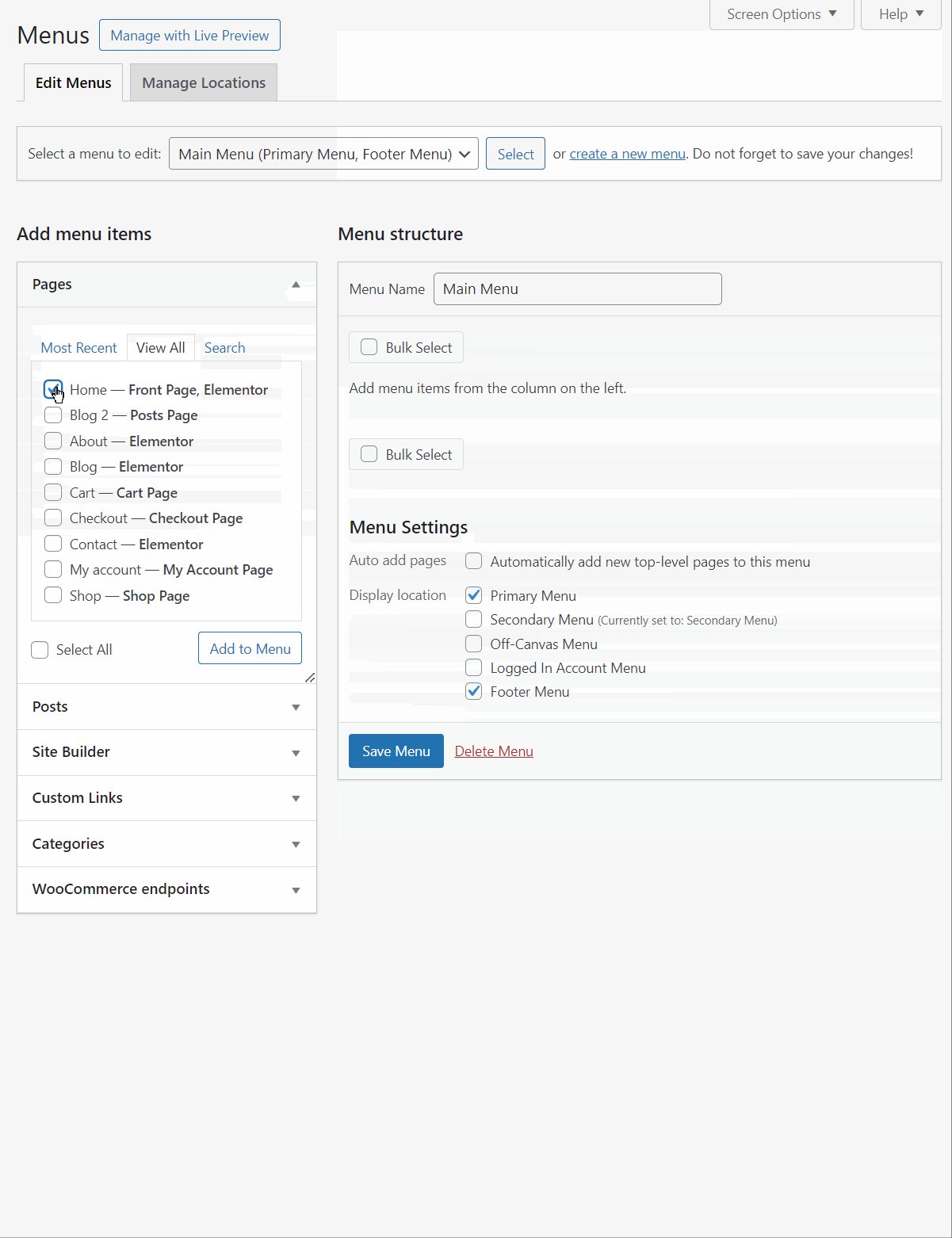
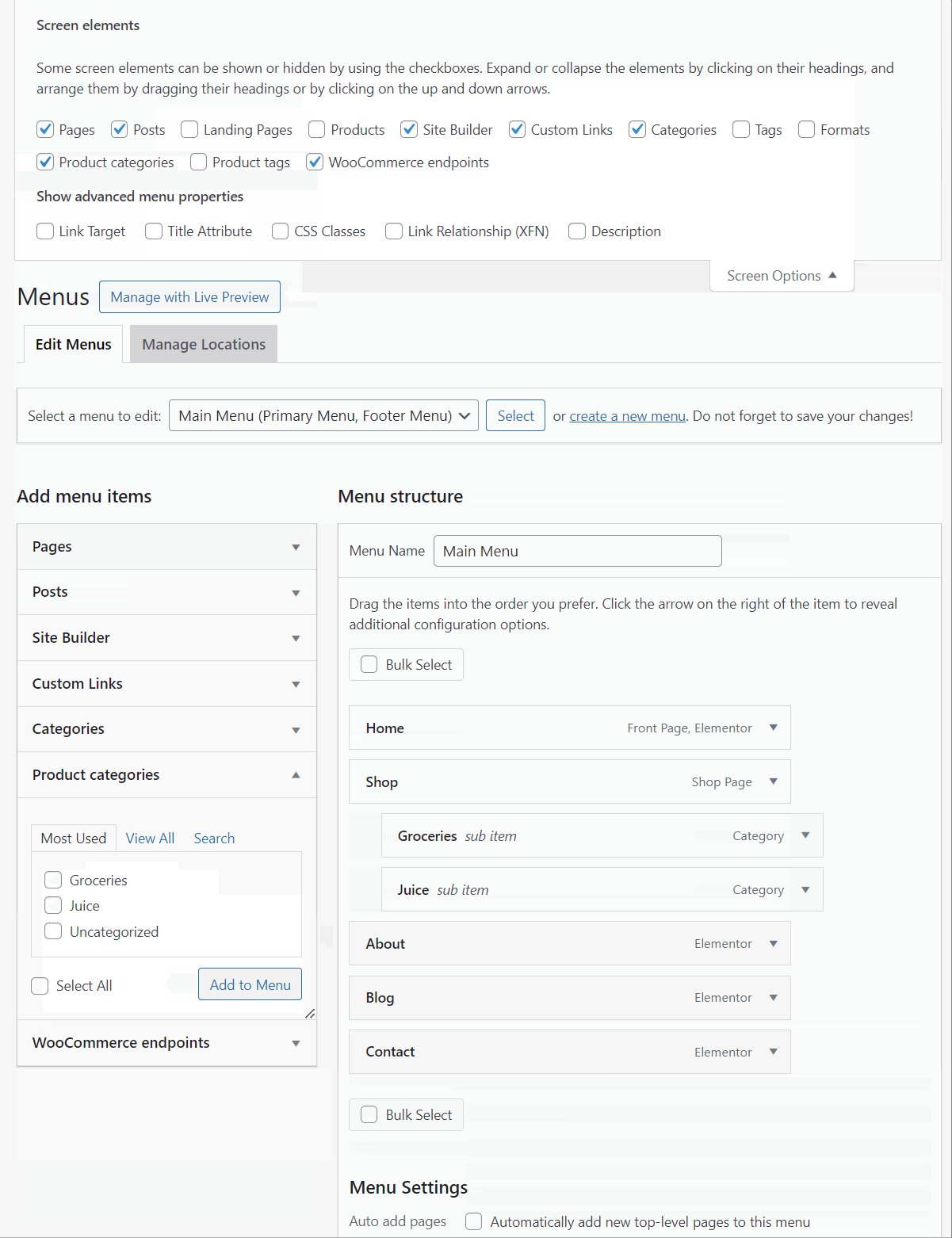
新建完菜單后,就可以往菜單里加頁面、加產品分類等等,也可以拖拽排序或移除不要的菜單,更多WordPress菜單的操作教學,詳見《WordPress菜單教學:10個功能點》。

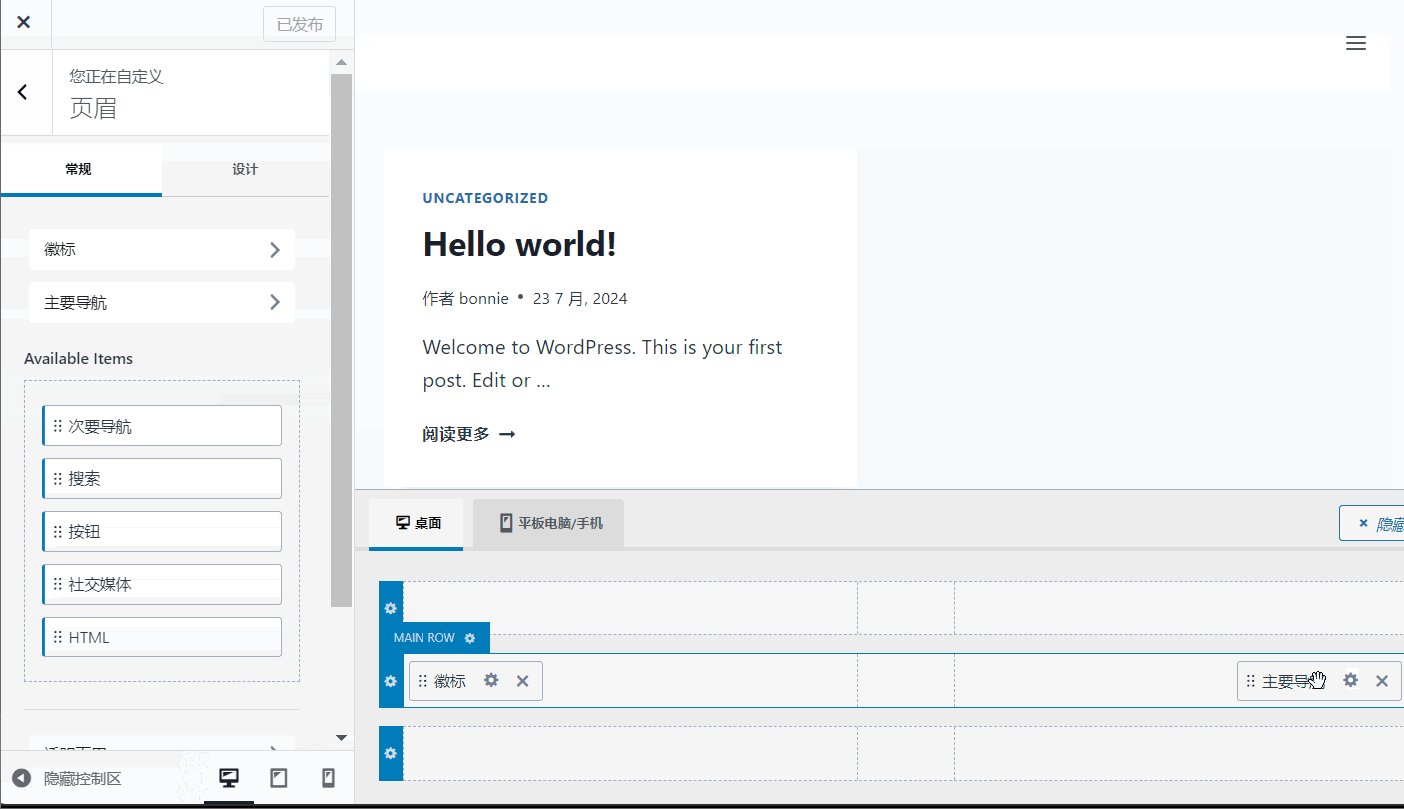
做好的菜單,我們通常需要在頁頭編輯器中設置一下,以Kadence主題為例:

主題文件編輯器
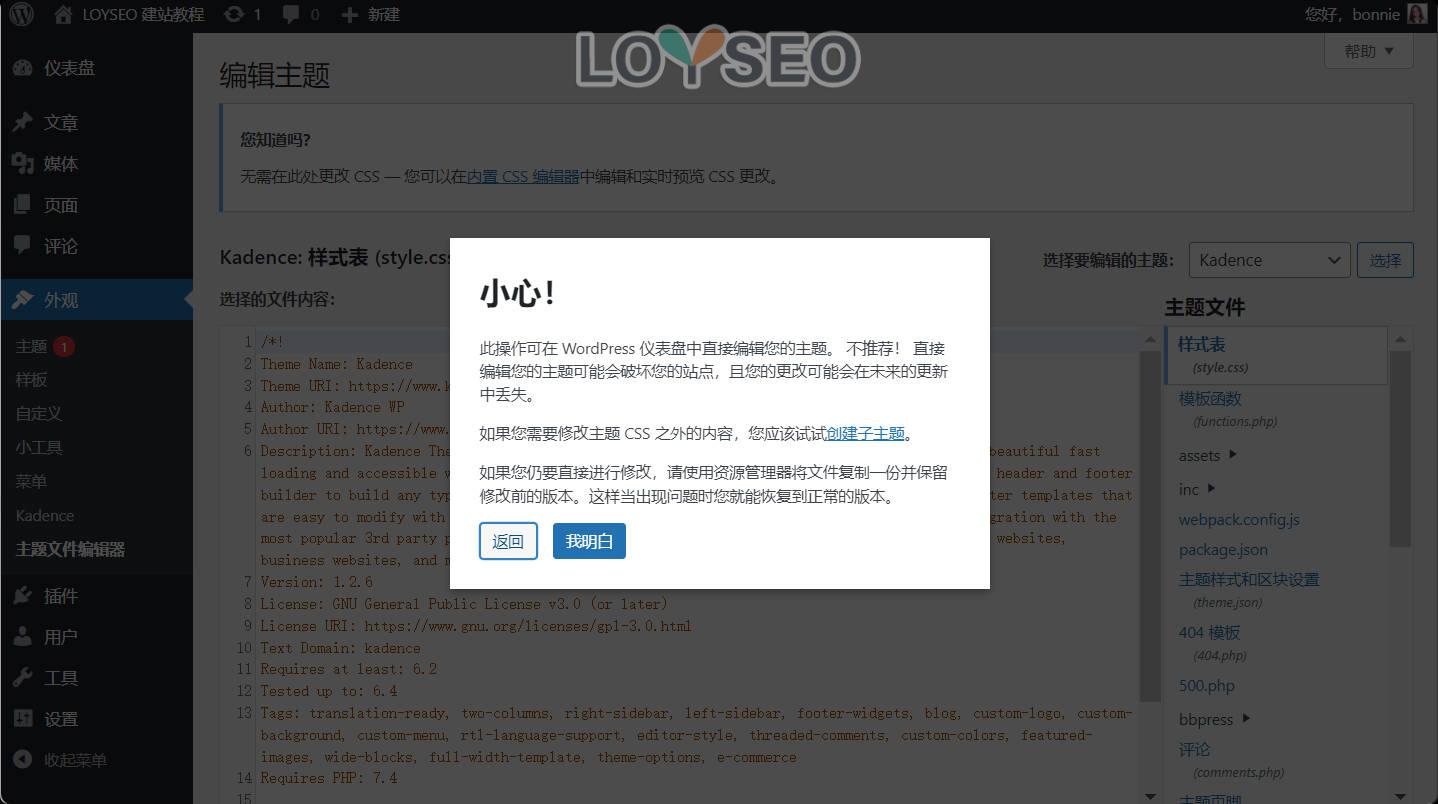
點擊外觀>主題文件編輯器(Theme file editor),我們便能看到下圖。 它已經明確的警示了,請不要直接編輯這些文件,因為即便你修改了,下次主題更新時,就會覆蓋你修改的內容。
那如果你非要修改,那麼應該安裝你所使用的主題的子主題,通常在官方就可以搜索到子主題的相關信息。

順便一說,我從不使用子主題,因為:
(1)我的代碼技能不熟練,迫不得已的CSS修改——可以利用WordPress提供的自定義CSS功能,迫不得已的後端功能的修改可以使用Code snippets外掛+ChatGPT等AI;
(2)用主題、外掛架設網站已經能滿足常規的需求。
Plugins/外掛

在上文中,我們已經多次提及外掛。 外掛跟主題是有區別的,wordpress網站只能啟用一個主題,但可以啟用多個外掛。
我們安裝完WordPress之後,你也看到了,就那麼點功能; 再裝完主題后,就好像只是給網站換了個介面風格; 再導入主題的範本,那就是給自己的店鋪進行了一下精裝修,搞了個初步的樣板間,主題和它自帶的範本主要解決的是外貌,而外掛能為你提供各種功能。
- 如果你需要給店鋪找個保安,那就需要安防類的外掛,譬如我會用到wordfence。
- 如果你要給店鋪放個貨架,賣賣東西,那你就需要電商外掛,譬如woocommerce。
- 如果你要給店鋪做個留言板,那你需要一個表單外掛,譬如Elementor頁面編輯器自帶的Form元素,或者Ninja Forms。
- 如果你要自己裝修店鋪的頁面,那麼你很可能還會用上頁面編輯器,譬如WordPress預設提供的古騰堡,又或者是時下最熱門的Elementor,又或者是主題自己提供的編輯器。 通常,好的主題所提供的網站範本,通常都是基於編輯器可視化製作頁面的,這樣方便修改; 也存在一些主題,它的頁面是無法可視化修改的,你只能填空,填入圖片、文字,而無法修改頁面內的佈局。
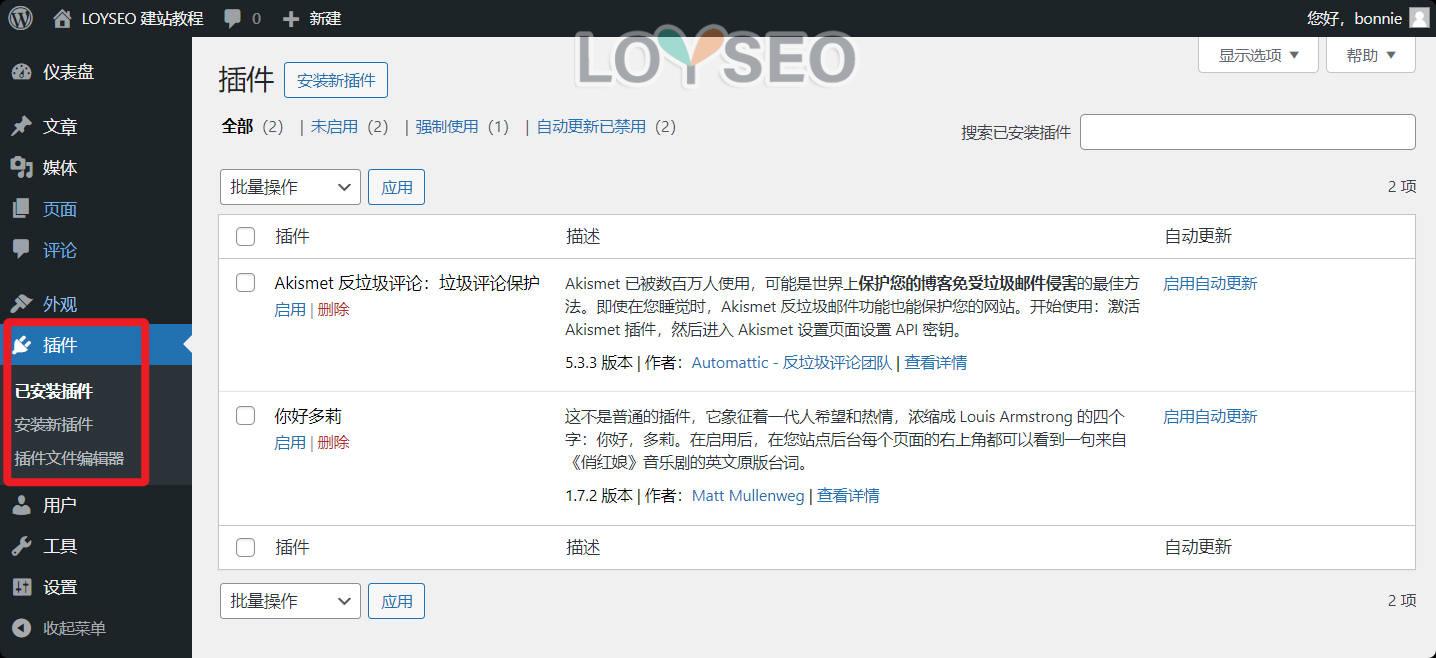
點擊外觀>外掛(plugins),我們能來到已安裝外掛頁面。
如果你要安裝外掛,在哪兒可以找到外掛呢? ——主要有兩處:(1) WordPress的外掛庫; (2)付費外掛市場。
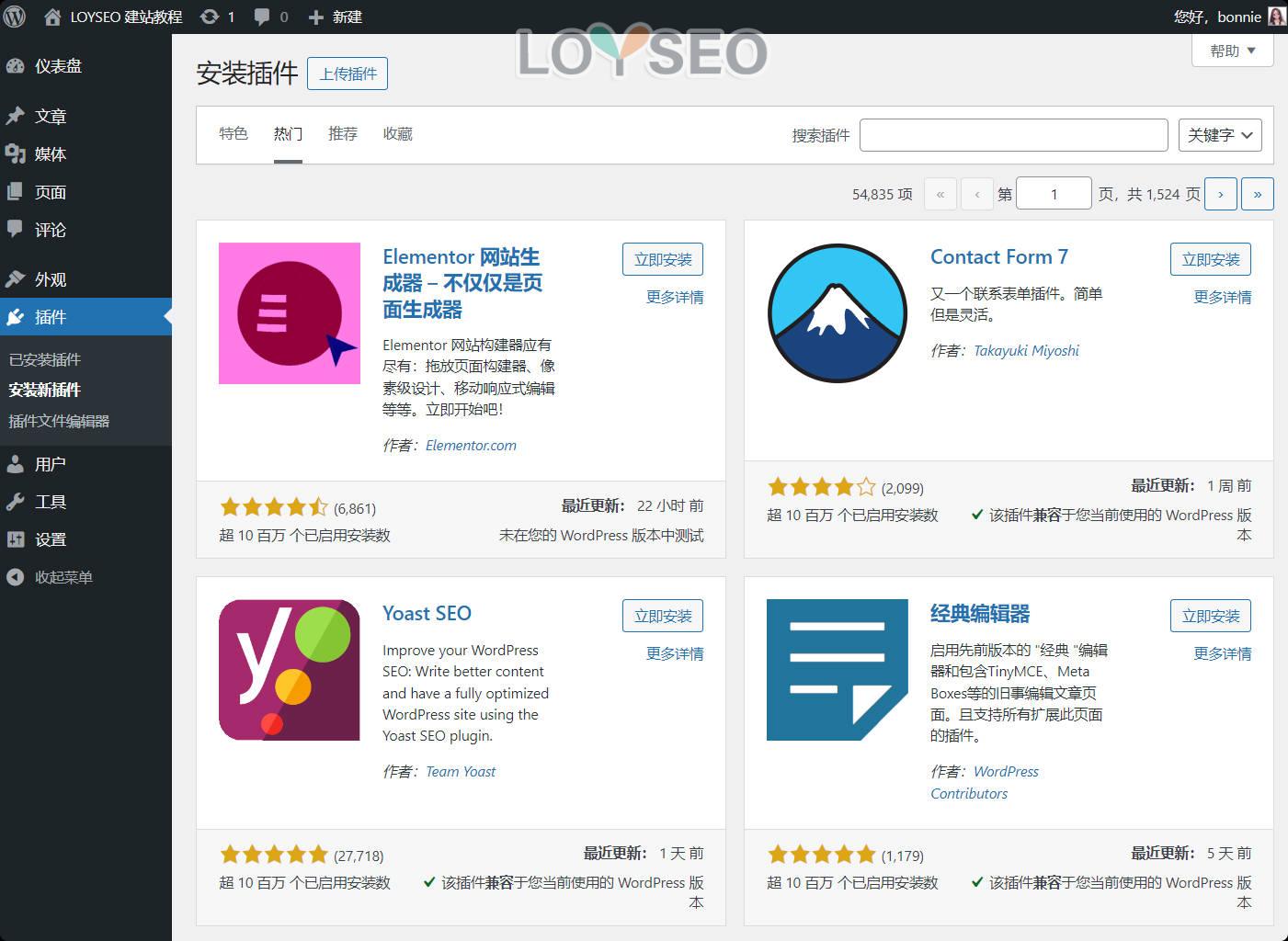
先來看看WordPress的外掛庫。 在WordPress後台的外掛頁面中,點擊安裝新外掛按鈕,我們便能看到數萬個外掛,其中有些外掛是存在付費版的,如果體驗了免費版覺得不錯,就可以順著官方指引去買付費版啦。

那如何選擇外掛呢? ——跟選擇主題相似,通常選熱門的、好評高的,我根據自己使用經驗,收集了一些常用WordPress外掛,你可以參照安裝。 不過呢,也要注意,不要貪多,外掛就像軟體,電腦里裝多了軟體並運行則會卡,網站也一樣。 同樣還要考慮外掛之間的相容性,更多教學請查看:WordPress如何安裝外掛。
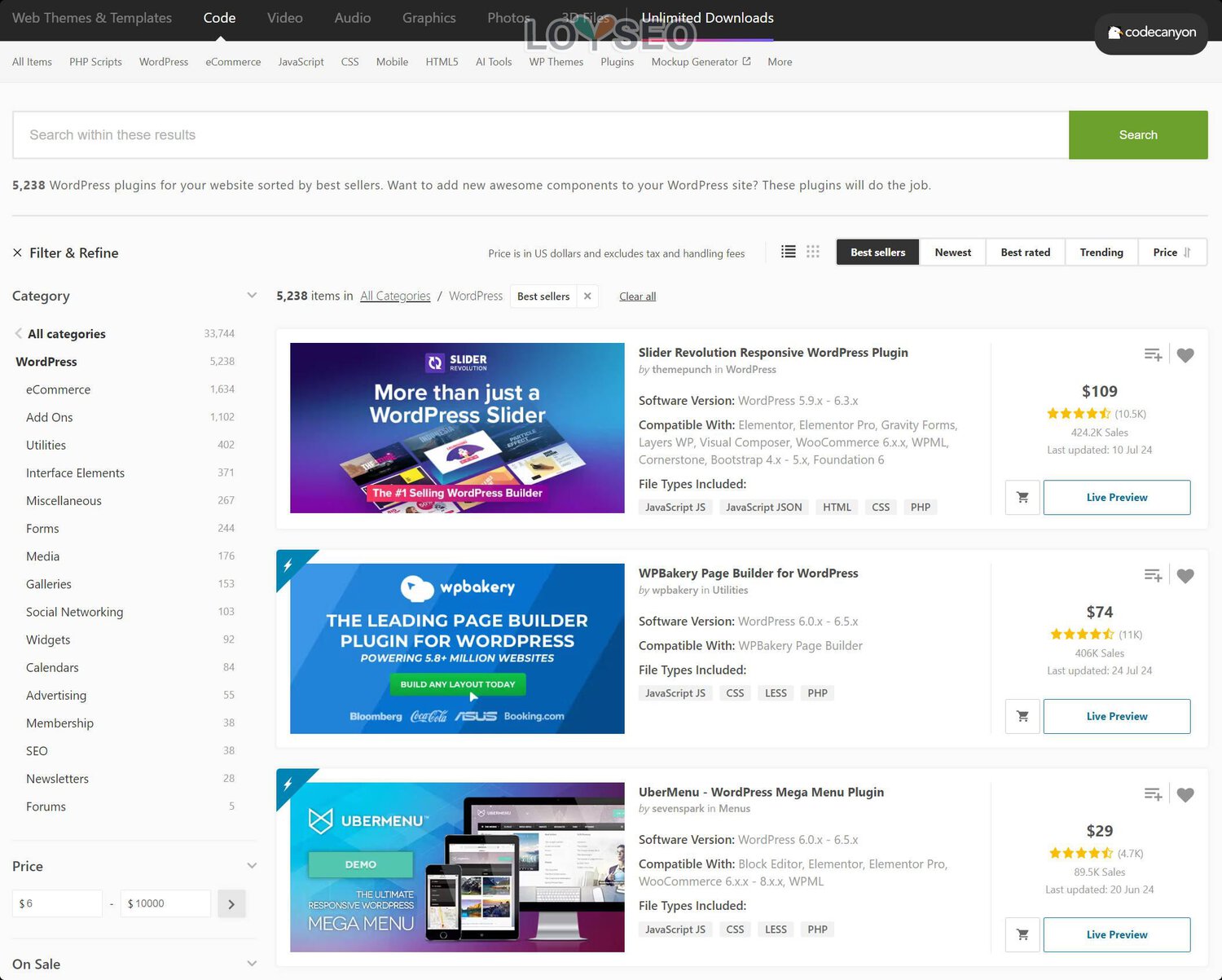
再來看看付費主題市場,我較為常用的是——codecanyon,記得要選賣的多的(五位數及以上)、評價好的,這樣長遠而言比較穩定,通常賣的好的、評價好的外掛質量也不錯,通常能保持穩定的更新、官方文檔也豐富、對相關的第三方外掛也有較好的相容性、 售後支援也友好。
要注意的是,購買外掛前,看看外掛的安裝要求,如果選擇了一些低端主機,或者自己安裝的主機系統,那系統配置可能比較低或者不適配外掛的需要,會影響外掛的安裝哦~

而外掛文件編輯器與主題文件編輯器類似,不建議直接編輯哦~並且外掛沒有子外掛一說,所以通常這裡不要碰哦~
Users/使用者
所有使用者
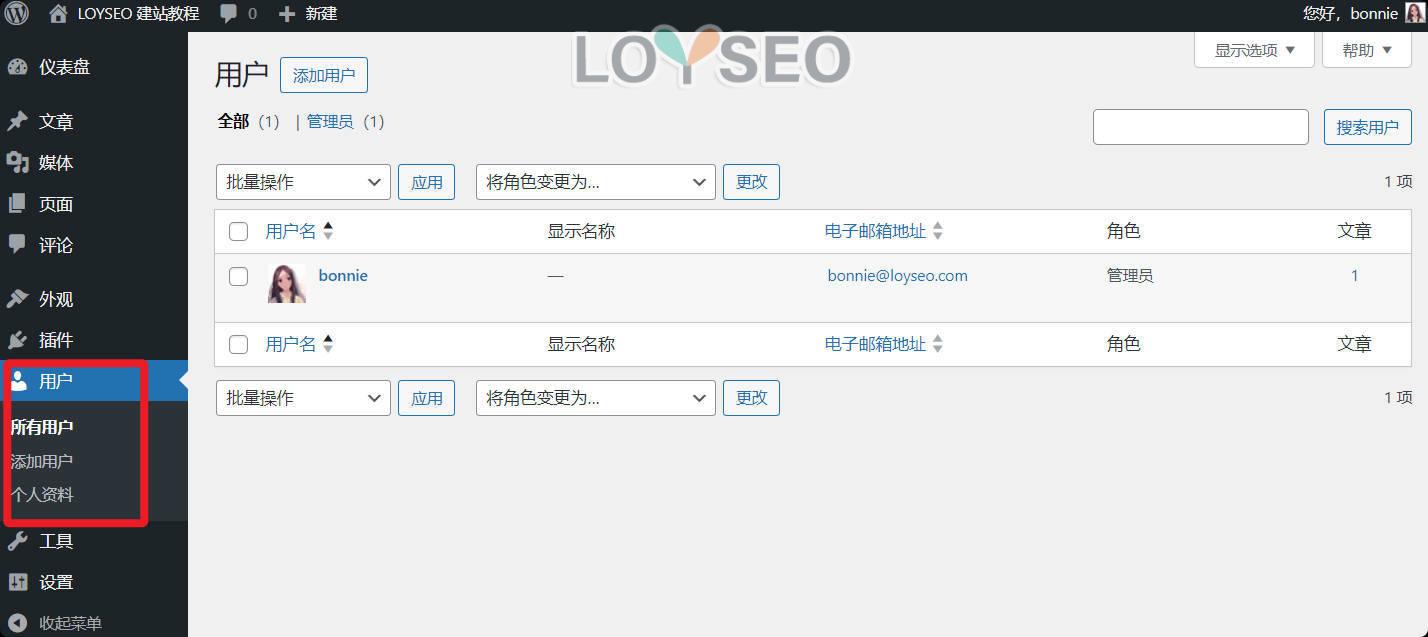
登錄WordPress後台需要帳號,也就是下圖中的使用者。 安裝完WordPress后,預設已經創建了一個使用者。 如果你需要創建多個使用者給員工或同事,那就可以在這裡添加使用者。

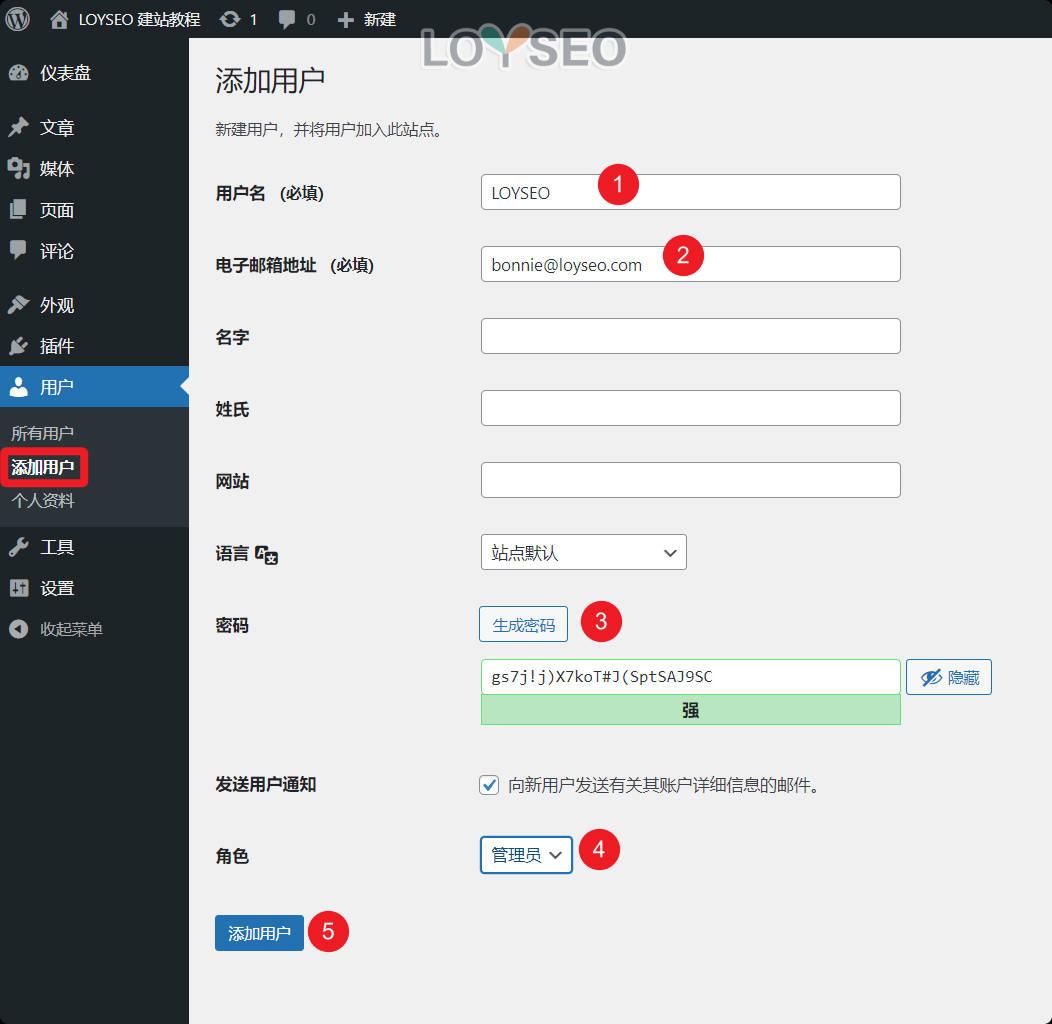
添加使用者
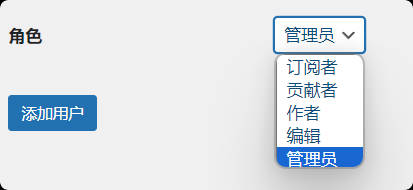
添加使用者時,必須填寫使用者名和郵箱,然後生成一組強密碼,設置使用者的角色,點擊“添加使用者”按鈕即可。
其中,發送使用者通知功能不是完全有效的,取決於你的網站的SMTP是否有效,如果收不到郵件,那麼你就需要安裝一個SMTP外掛並配置好。


用戶預設有5個角色:訂閱者、貢獻者、作者、編輯、管理員,某些外掛安裝後也會添加一些角色,譬如WooCommerce。
- 管理員:它是最高級別的許可權,管理員有權訪問幾乎所有內容,可以創建更多管理員、邀請新使用者、刪除使用者以及更改使用者角色,還可以完全控制所有文章、頁面、上傳的檔、評論、設置、主題、外掛、導入和導出。
- 編輯:可以添加、修改、刪除任何的文章、頁面、評論、類別和標籤,並可以上傳媒體,還可以審核評論、上傳媒體到媒體庫。
- 作者:可以添加、修改和刪除自己的文章,能夠上傳檔和圖像。 但作者無權添加、修改或刪除頁面,也不能修改其他使用者的文章,但作者可以編輯自己的文章的評論。
- 貢獻者:可以添加、編輯自己的文章,但不能發佈文章、上傳媒體,網站管理員可以對他的文章進行審核,一旦審核通過併發佈,貢獻者就不能再對其文章進行編輯。
- 訂閱者:訂閱者沒有網站的任何內容的編輯許可權,如果文章啟用了評論,那訂閱者可以發表評論。
個人資料
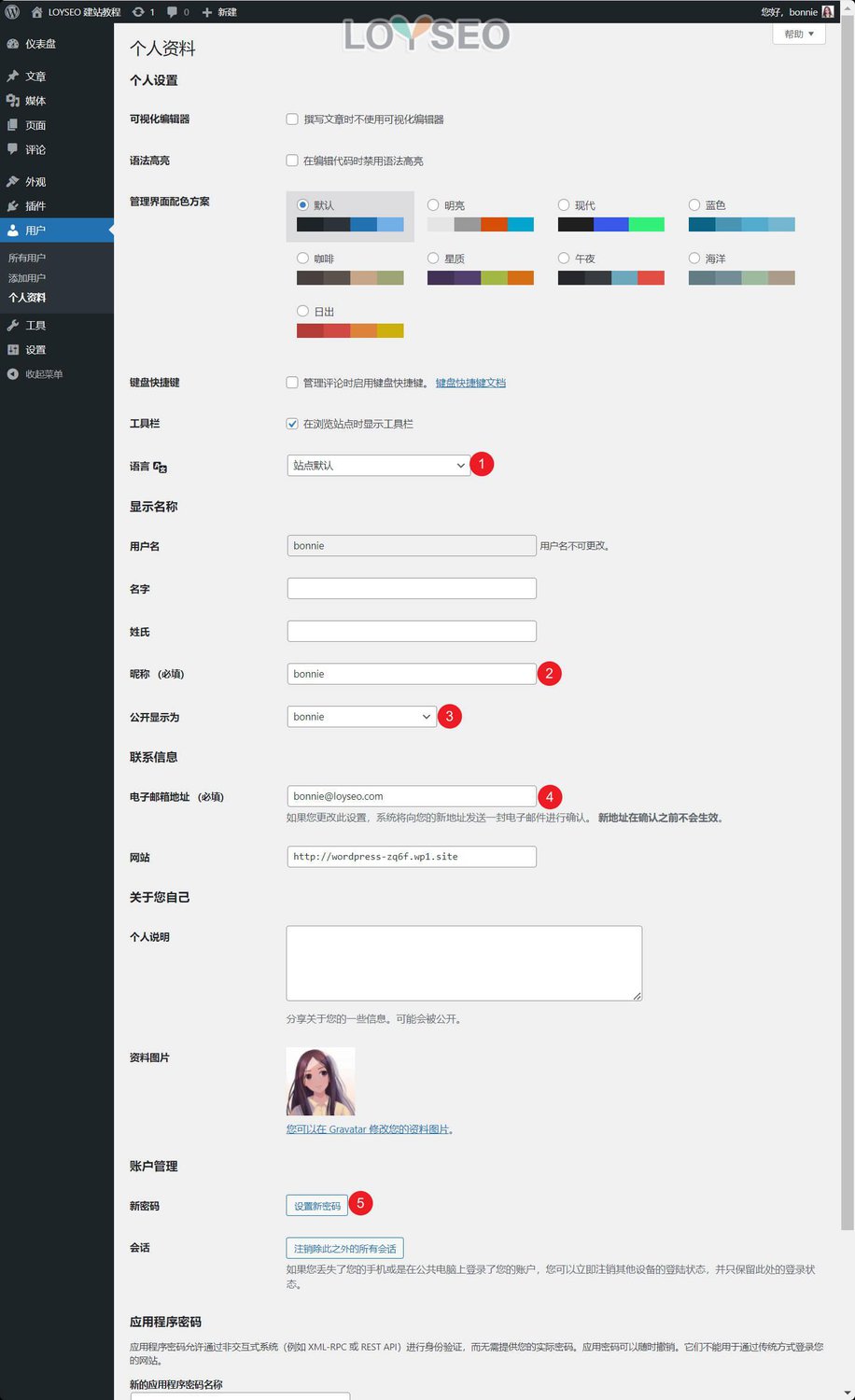
訪問使用者>個人資料(Profile),我們便可以修改自己的賬號的資料了,我比較常改的是:語言、昵稱、公開顯示為、電子郵箱位址、新密碼。 其中,語言:只用於設置當前使用者的後檯介面語言,不影響網站本身的語言哦。

Tools/工具
WordPress提供的工具欄目,我用的真的十分的少,大概,一個系統裡的核心功能與次要功能也符合二八法則,八成時候用的都是那二成的功能。 所以,接下來,我們逐一簡介一下工具下的每個功能。

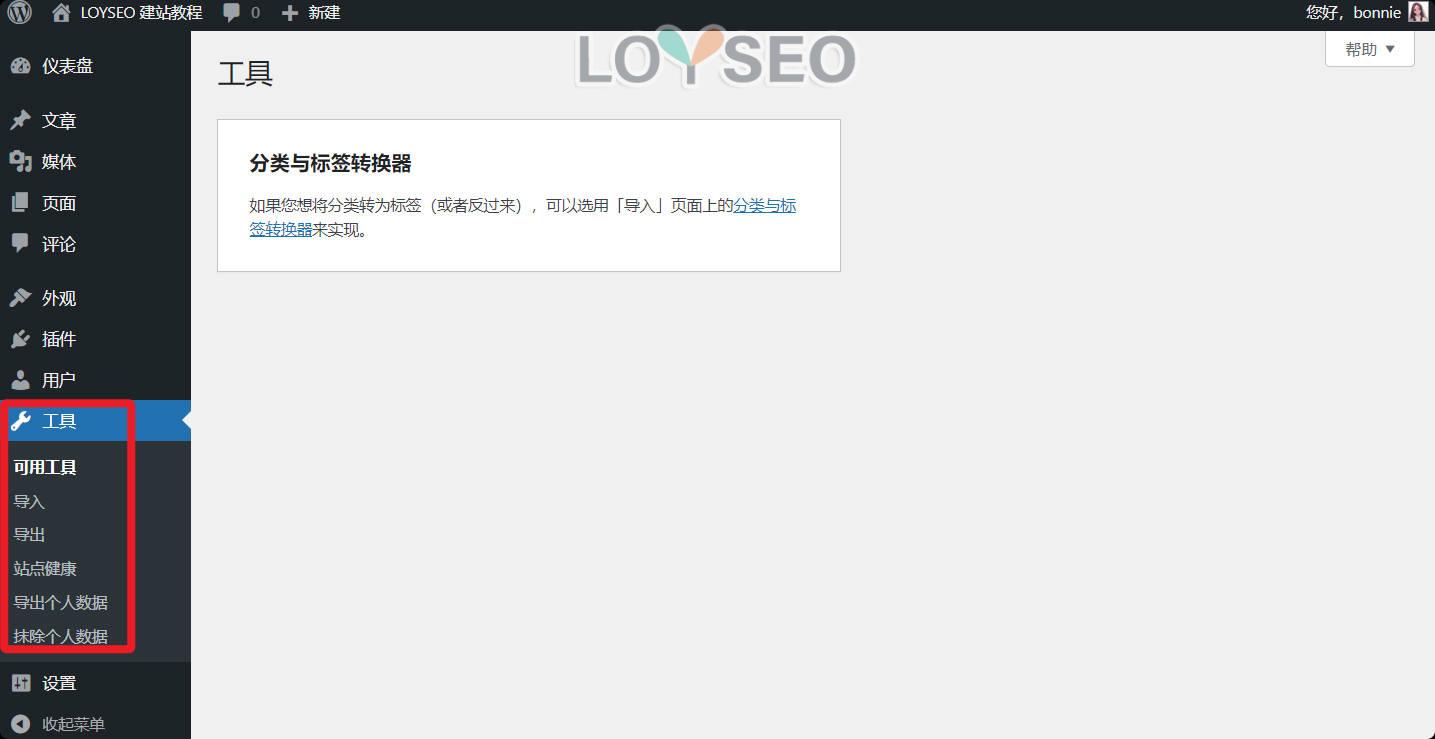
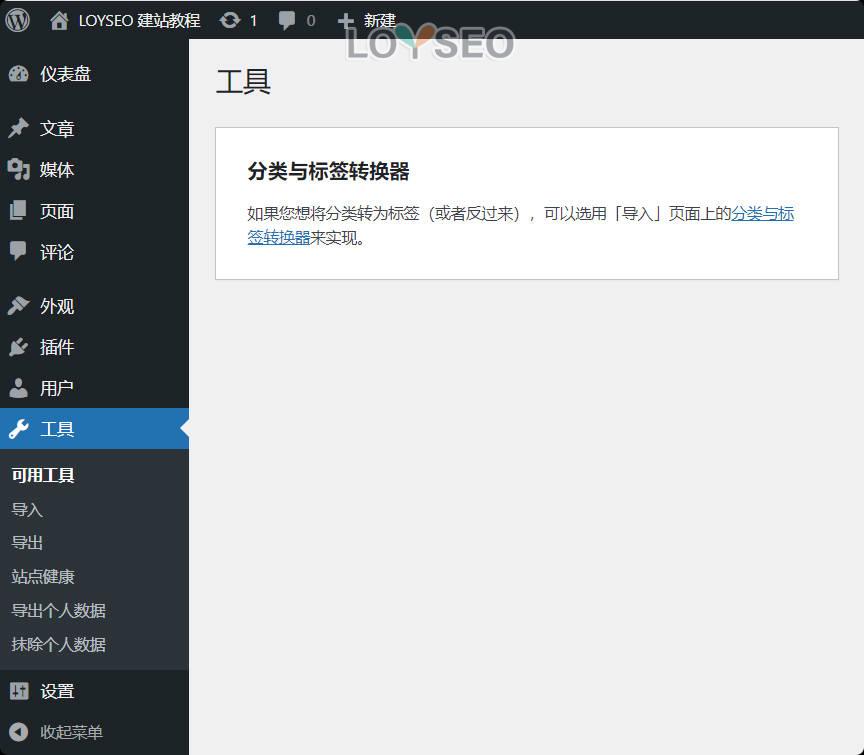
可用工具
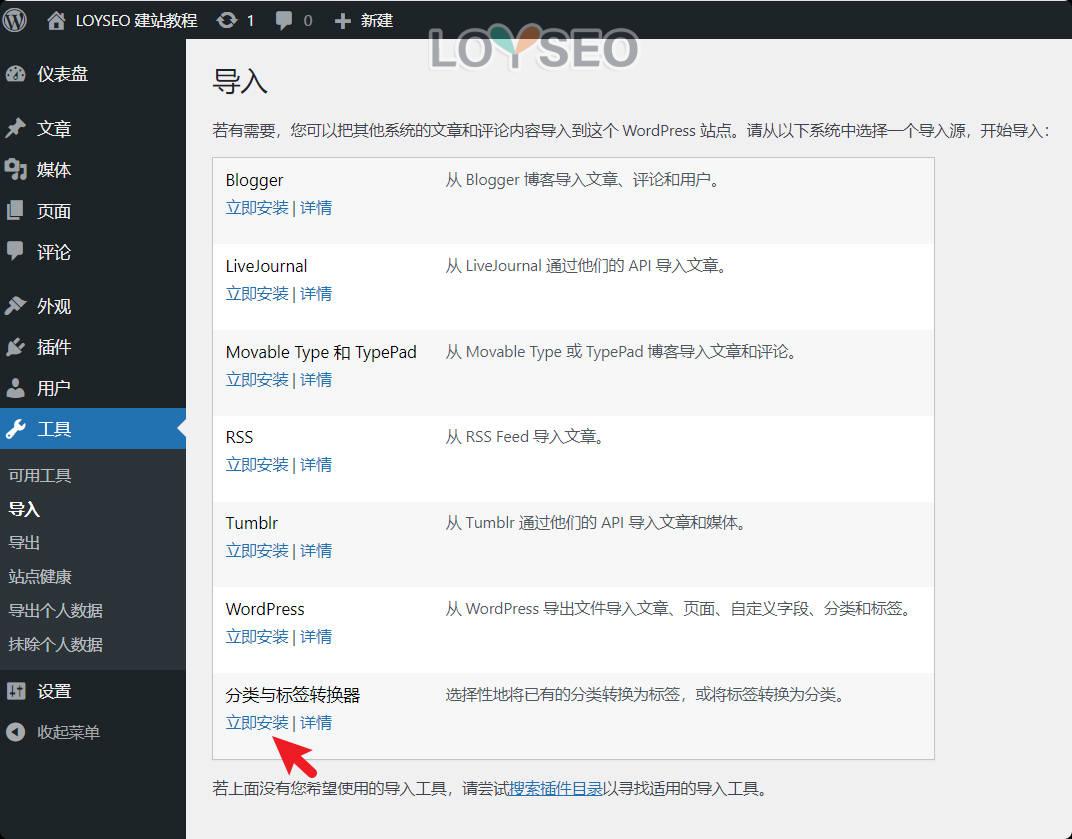
如圖所示,在「可用工具」頁面中,就提供了一個「分類與標籤轉化器」的指示卡片,點擊圖中的「分類與標籤轉換器」連結,就會前往「導入」頁面中。

導入
從「可用工具」頁面,我們跳轉到「導入」頁面,對於你需要的工具,可以點擊「立即安裝」按鈕,安裝後,這個工具才可以使用,圖中,我們選擇安裝“分類與標籤轉換器”。

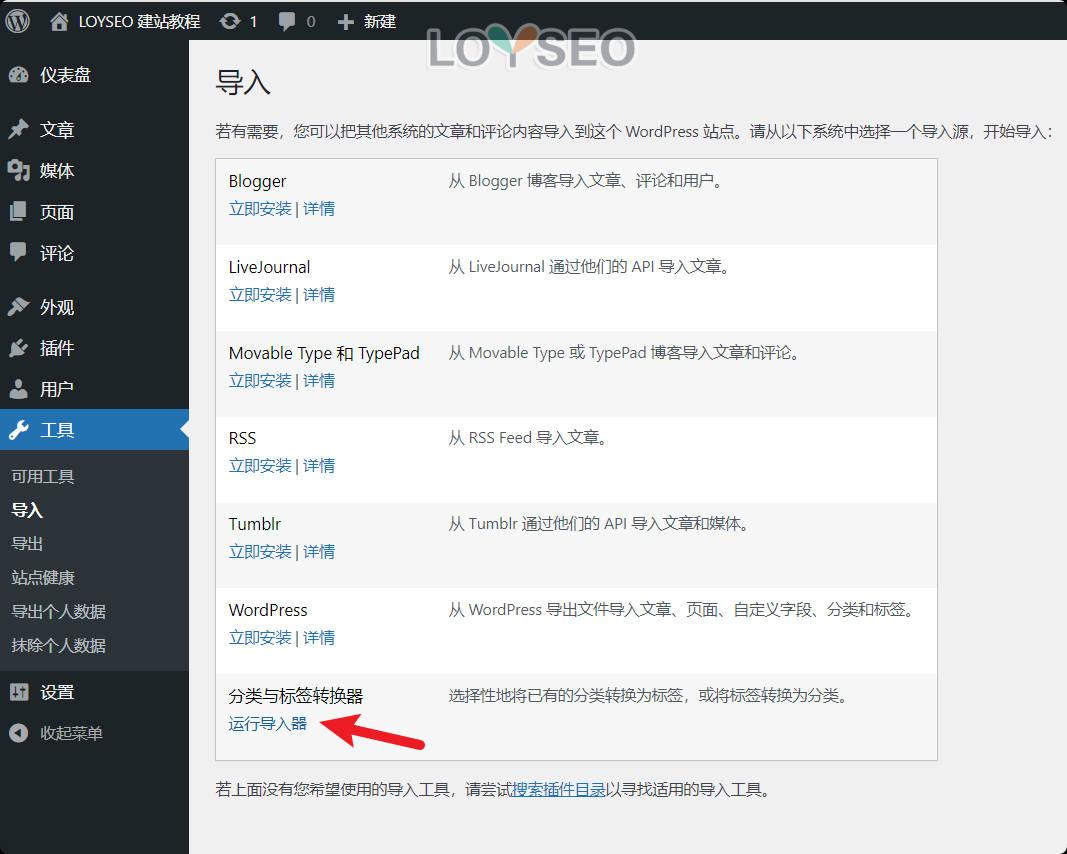
安裝完成後,便能看到「運行導入器」,點擊它。

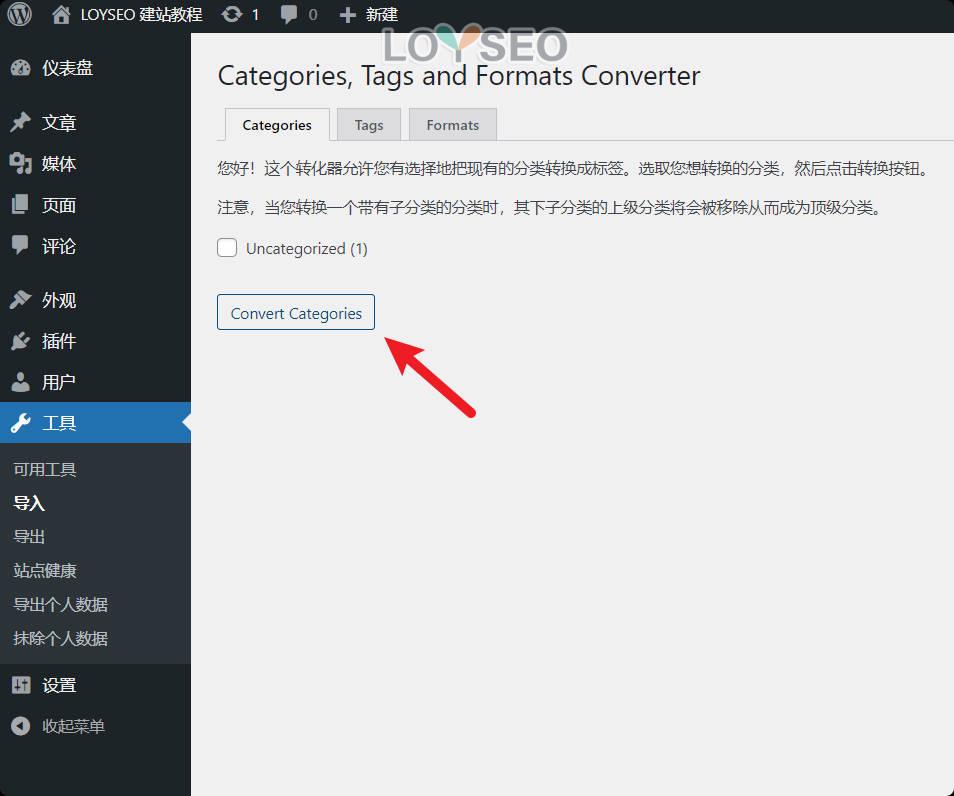
安裝完成後,便能看到“運行導入器”,點擊它,我們將看到下方的頁面,你便可以按介面的提示進行操作了,如實說,我從未操作過分類到標籤之間的轉換。

其他的諸如WordPress導入文章、頁面、自定義欄位、分類、標籤功能也極少使用,更別提Blogger、RSS、Tumblr了。
我曾經數次嘗試過使用WordPress導入文章功能,結果,圖片導入不進去。
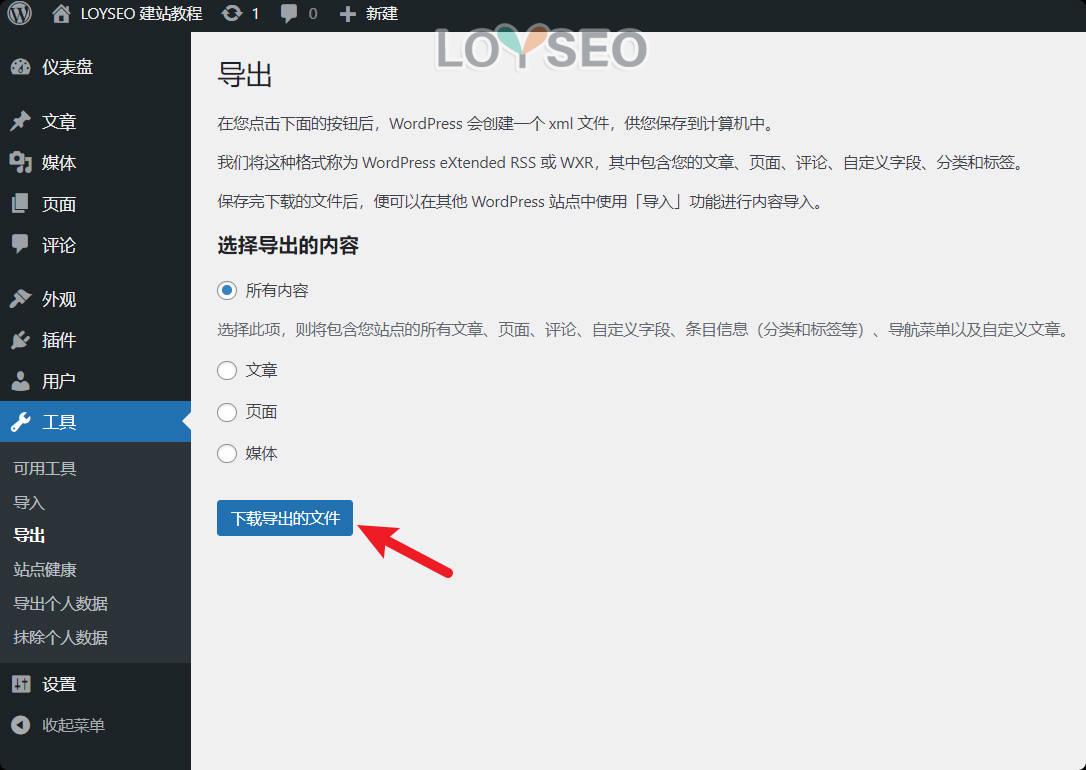
匯出
匯出功能與導入中的WordPress功能是搭檔,先匯出,再導入,我曾經用過一次,體驗不大好,功能比較弱,無法控制導出的欄位,導出的檔是xml格式,也不是利於編輯的csv或excel,再使用導入功能時,圖片也無法導入,所以也有點雞肋了。

網站健康
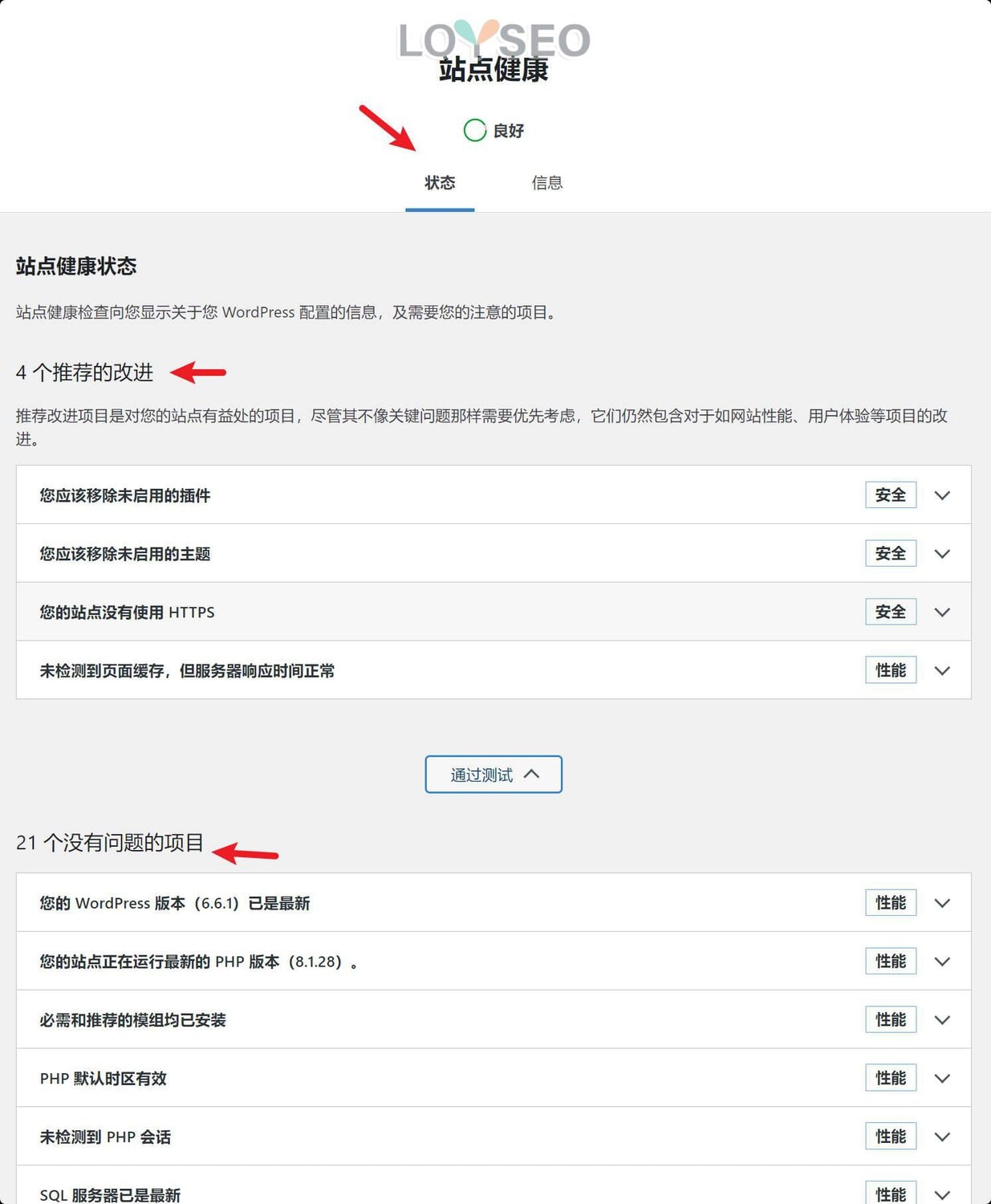
在工具>網站健康>狀態之中,你可以看到系統為你的網站所做的檢測結果以及修改建議。
- 如果遇到關鍵問題,那推薦優先解決;
- 如果遇到的是推薦的改進,可以不那麼急著改,要酌情考慮修改,譬如:
- 如果網站HTTPS沒有安裝,這個可以搞一下,在主機里通常都有SSL證書安裝功能,相關教學:在Cloudways主機中安裝SSL證書。
- 如果讓你移除未啟用的主題,那你可以根據需要刪除確實用不著的,把有可能用的先保留,外掛同理。
- 如果是性能方面的問題,我們可以用結果為導向做判斷。 你可以先體驗一下網頁的訪問速度,在未登錄的情況下,使用無痕瀏覽器或清理過緩存的瀏覽器訪問網站,如果覺得速度還不錯,對於性能方面的配置可以少做糾結,因為性能方面還挺複雜的,譬如:它建議你添加物件緩存,但實際上物件緩存對數據量大的大網站有明顯的作用,而對小型網站作用不明顯,並且啟用物件緩存也是消耗主機記憶體資源的哦~更多性能方面的教學請參考:WordPress網站速度優化教學

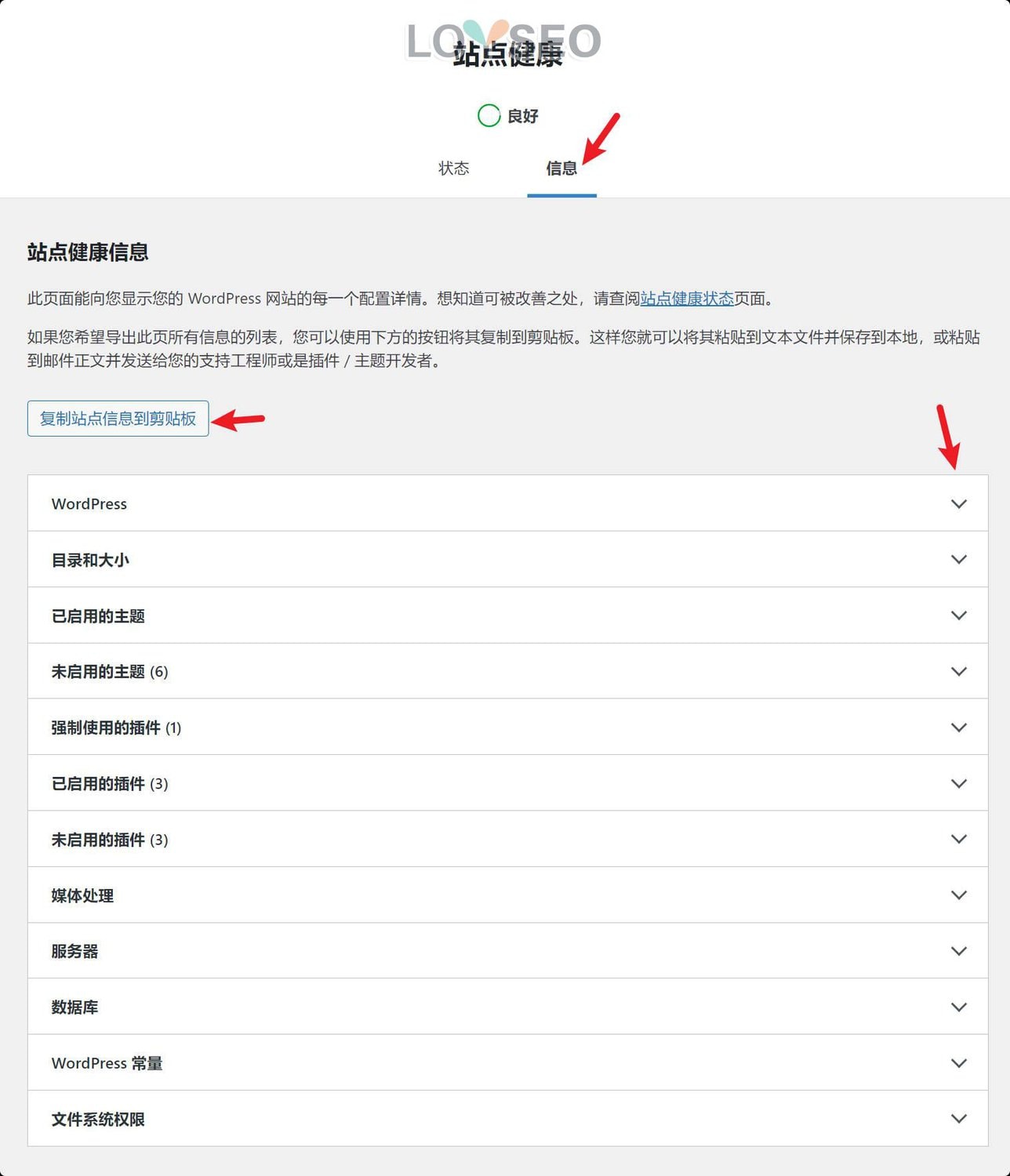
在工具>網站健康>資訊之中,你可以看到WordPress網站的各項配置資訊,我過去用到它的時候,多半是主題或外掛遇到bug,開發者會要求我把網站資訊複製給他們,其他時候用到的也很少。 如果你感興趣,可以逐一查看這些資訊,包括WordPress本身的設置、網站的文件目錄位置與大小、已啟用或未啟用的主題、已啟用或未啟用或強制使用的外掛、媒體處理的設置、伺服器的配置、資料庫的配置等等。

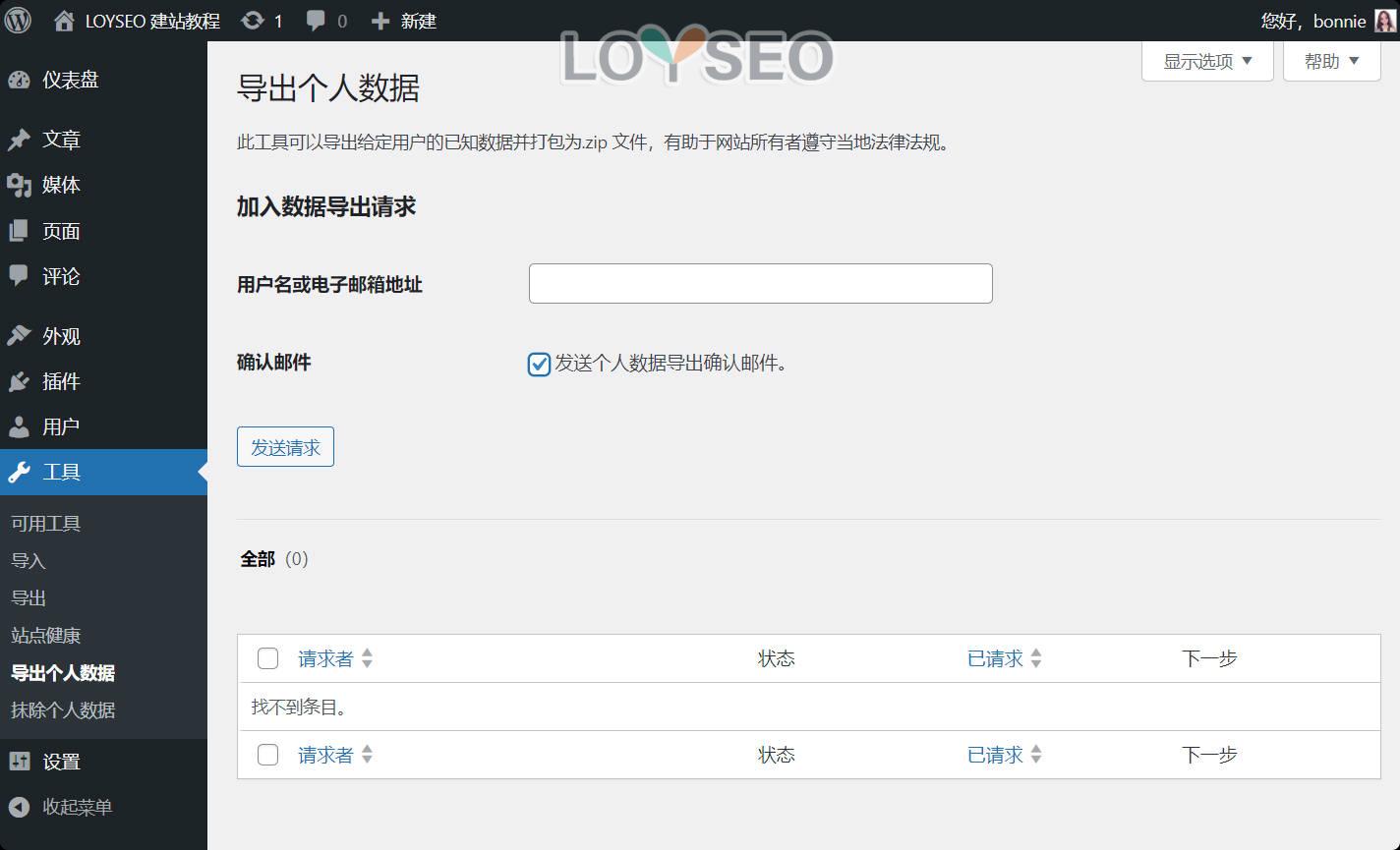
匯出個人數據
匯出個人數據的工具:可以匯出指定使用者的已知數據並打包為Zip檔,作用是為了配合當地法律法規的需要。 實際日常運營中,很少會用到這個欄目。

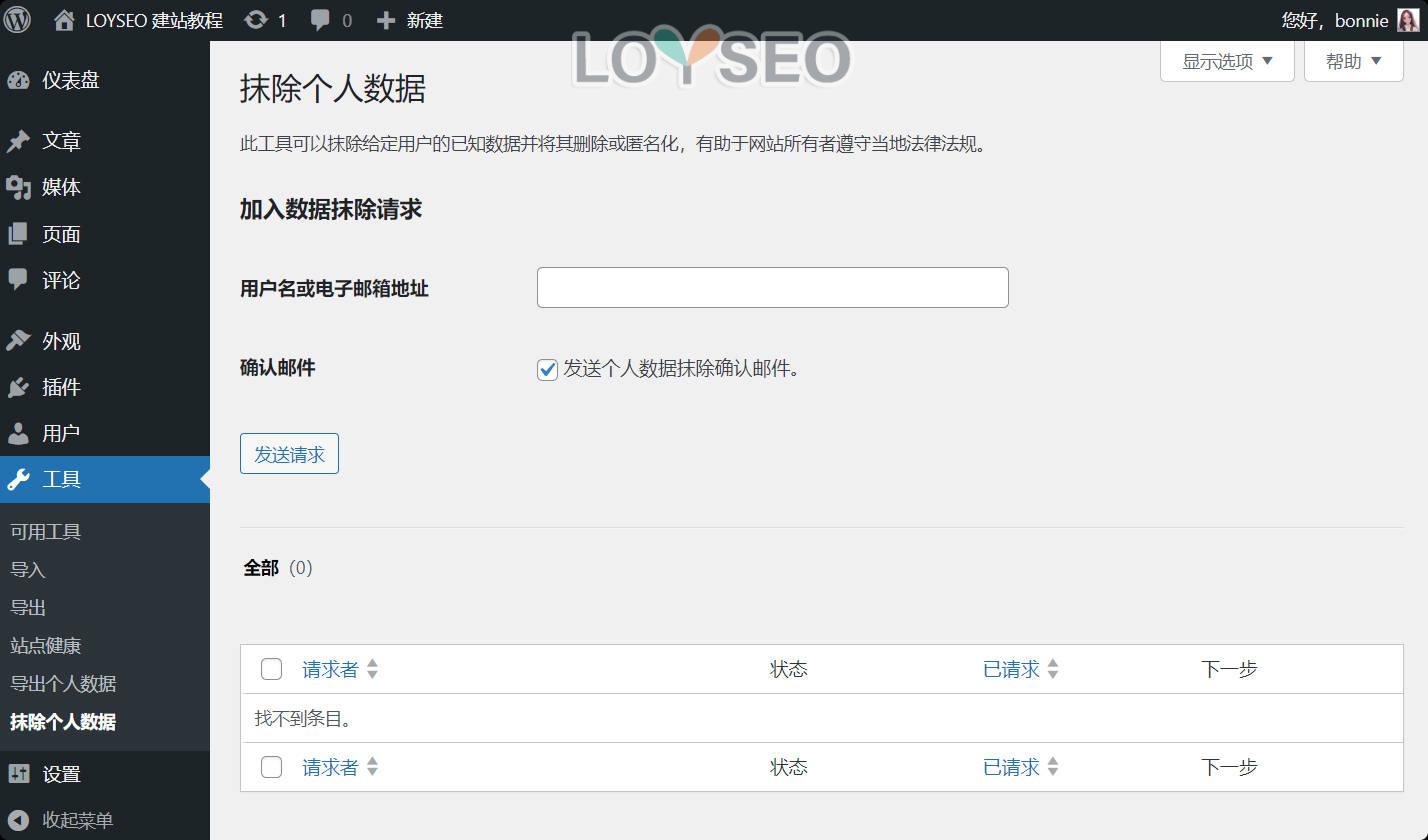
抹除個人數據
抹除個人數據的工具:可以抹除指定使用者的已知數據並將它刪除或匿名,作用也是為了配合當地法律法規的需要。 實際日常運營中,很少會用到這個欄目。

Setting/設置
相比於上面的工具欄目,設置欄目用的還是比較多的,我們逐一講解。
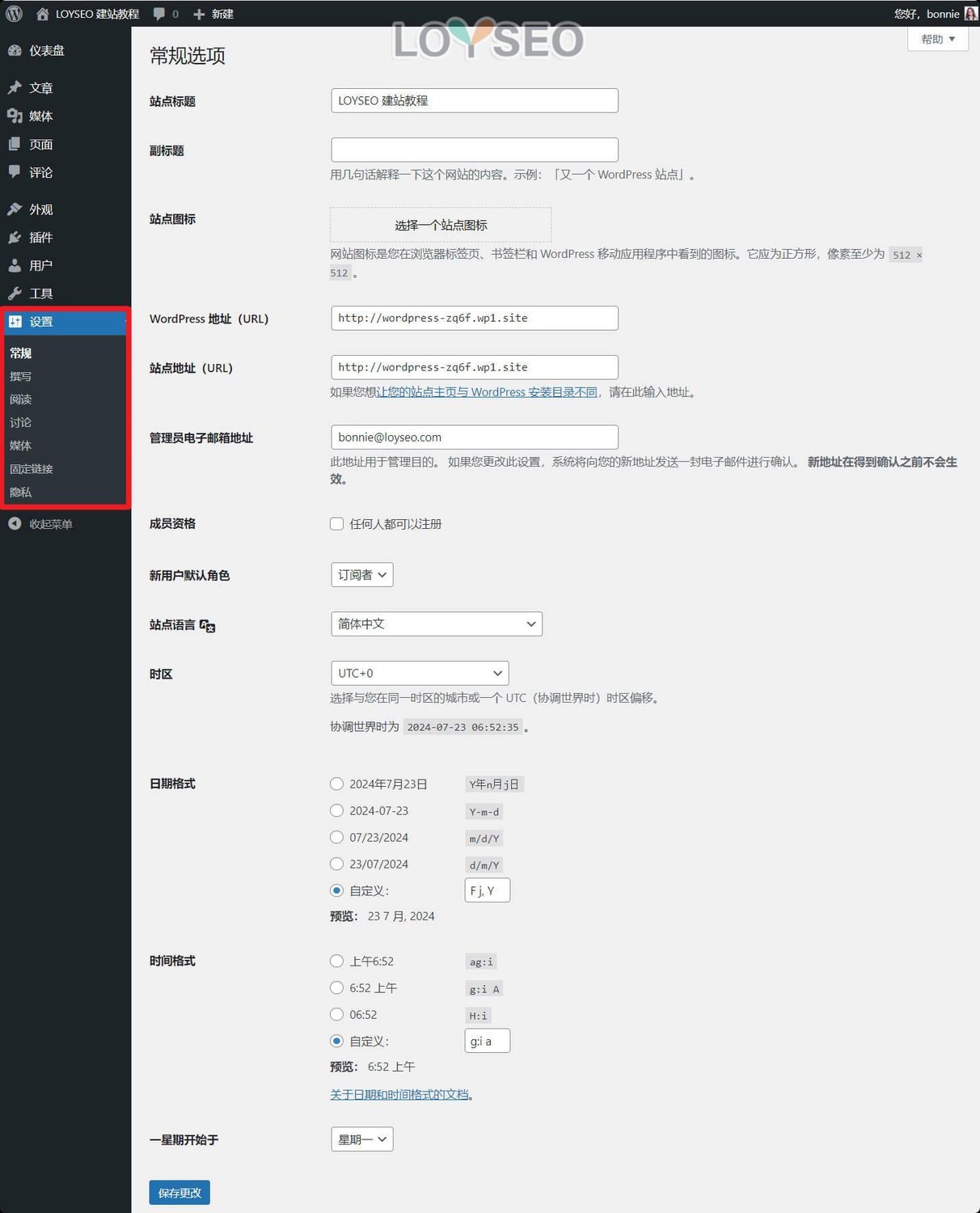
常規
在設置>常規之中,我們逐一講解每個欄位的用途或逐一事項
- 網站標題:就是網站名字,必填的,就像書有書名,公司有公司名,網站就得有網站標題,不建議用特別長的名字,因為這個名字會默認出現在每個頁面的標題之後
- 副標題:這個可填可不填,通常它會出現在網站首頁的頁面標題之中,但如果你使用了SEO外掛,那麼這個副標題可能被略去,所以,你實際上可以在SEO環節直接對首頁設置頁面標題即可
- 網站圖示:你抬頭看看瀏覽器的每個標籤頁,是不是每個網站基本都有自己的一個小圖示,對,這就是網站圖示,所以得傳,以增加識別度,雖然頁面中建議上傳512*512,這是考慮了手機端將頁面存到桌面而準備的,這種使用場景很小,所以你實際上可以傳一個小的圖示即可,譬如50*50。
- WordPress位址和網站位址:修改這個尤其要謹慎,基本上你不需要修改它,除非:(1)你給網站安裝SSL證書后,發現這裡還是HTTP而不是HTTPs,那可以改一下; (2)你的這兩處網域不一致,譬如一個帶有www,另一個沒有www,那你要根據你實際的網址,對他們進行統一; 千萬不要隨意在此處將網域從A變成B,譬如從 loyseo.com 變為 loyseo.cn,那會導致你進不去網站的。 如果你需要更換網站網域,通常我們是在主機層面進行重新綁定與解析(可參考:如何在cloudways主機中綁定網域)。
- 管理員電子郵箱地址:我們之前瞭解過使用者功能,每個使用者都有自己的郵箱,但此處的管理員電子郵箱與使用者的郵箱不同,修改此處的郵箱不會影響到使用者郵箱的,管理員郵箱的用途主要是收取網站的部分資訊通知,譬如,網站故障通知、文章評論審核通知、有人要找回密碼通知、網站系統自動更新通知等等。
- 成員資格:默認情況下,是不勾選「任何人可以註冊」的; 通常也不建議勾選,除非是你的網站業務需要。
- 新用戶預設角色:預設新用戶的註冊角色是訂閱者,也就是除了能登錄、改改自己的個人資料、在文章允許評論的情況下發發評論之外,訂閱者沒有其他操作許可權。
- 網站語言:這個很重要,如果你做一個英文站,但網站語言設置為簡體中文,那就不合適了,你可能會發現網站前臺有些犄角旮旯的小功能怎麼出現了中文,但實際上你寫作的內容都是英文,看起來就格格不入,並且對SEO也是不友好的,因為網站語言會體現在網頁代碼里,搜尋引擎會根據使用者搜索的語言去優先匹配具備對應語言的網站,所以, 網站語言要如實設置,不要因為自己後台操作方便,而將網站語言設置為中文,如果你希望後台的使用者介面是中文,那就去使用者>個人資料中設置。
- 時區:選擇與我們在同一時區的城市,譬如上海
- 日期格式:有多個日期格式可選,可以根據自己的客戶的常用方式來設置
- 時間格式:設置方式同上
- 一星期開始於:設置方式同上

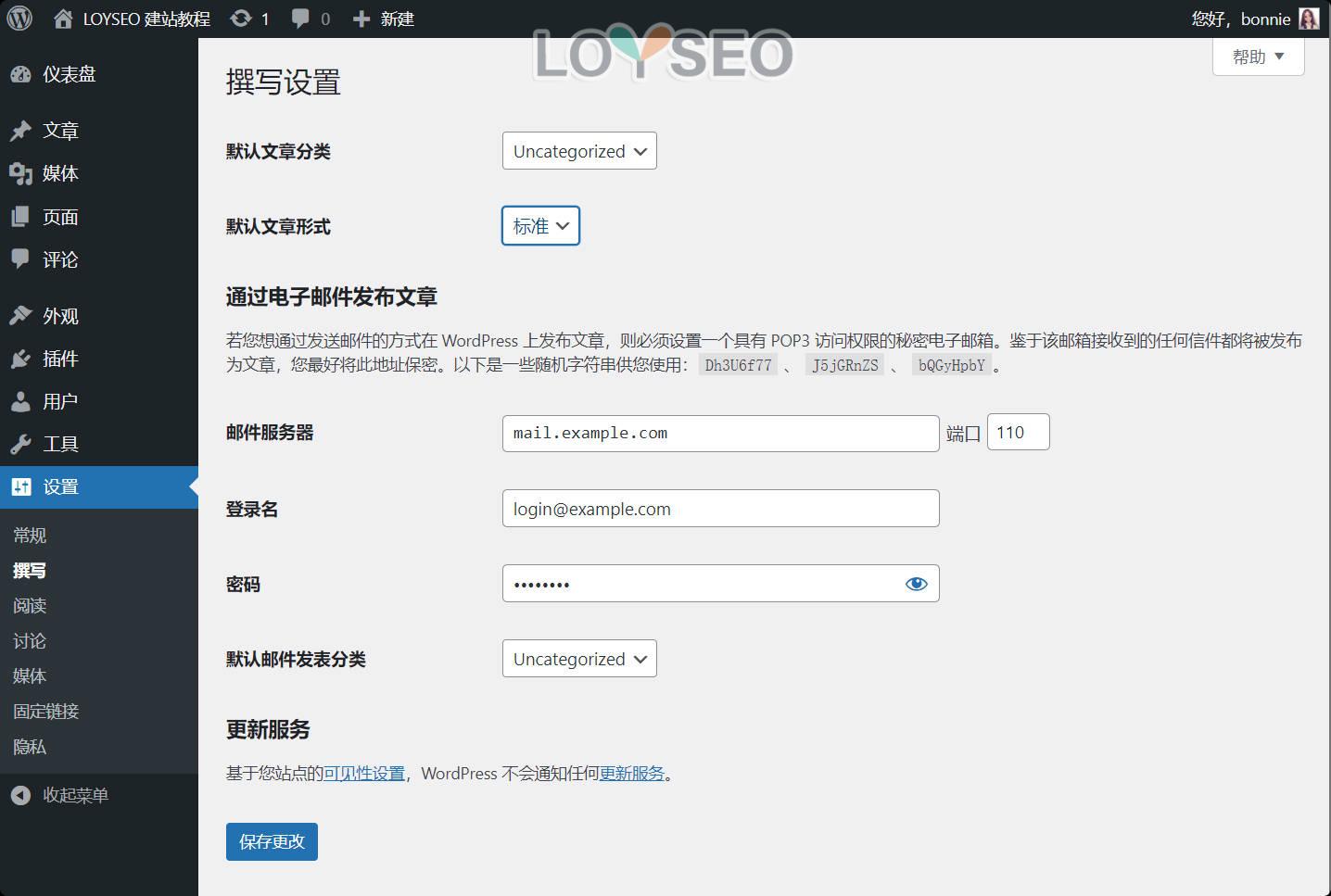
撰寫
在“撰寫”頁面,主要設置的是發佈文章的設置,這個頁面對我而言唯一的用處就是,設置預設文章的分類,其他的都用不著。

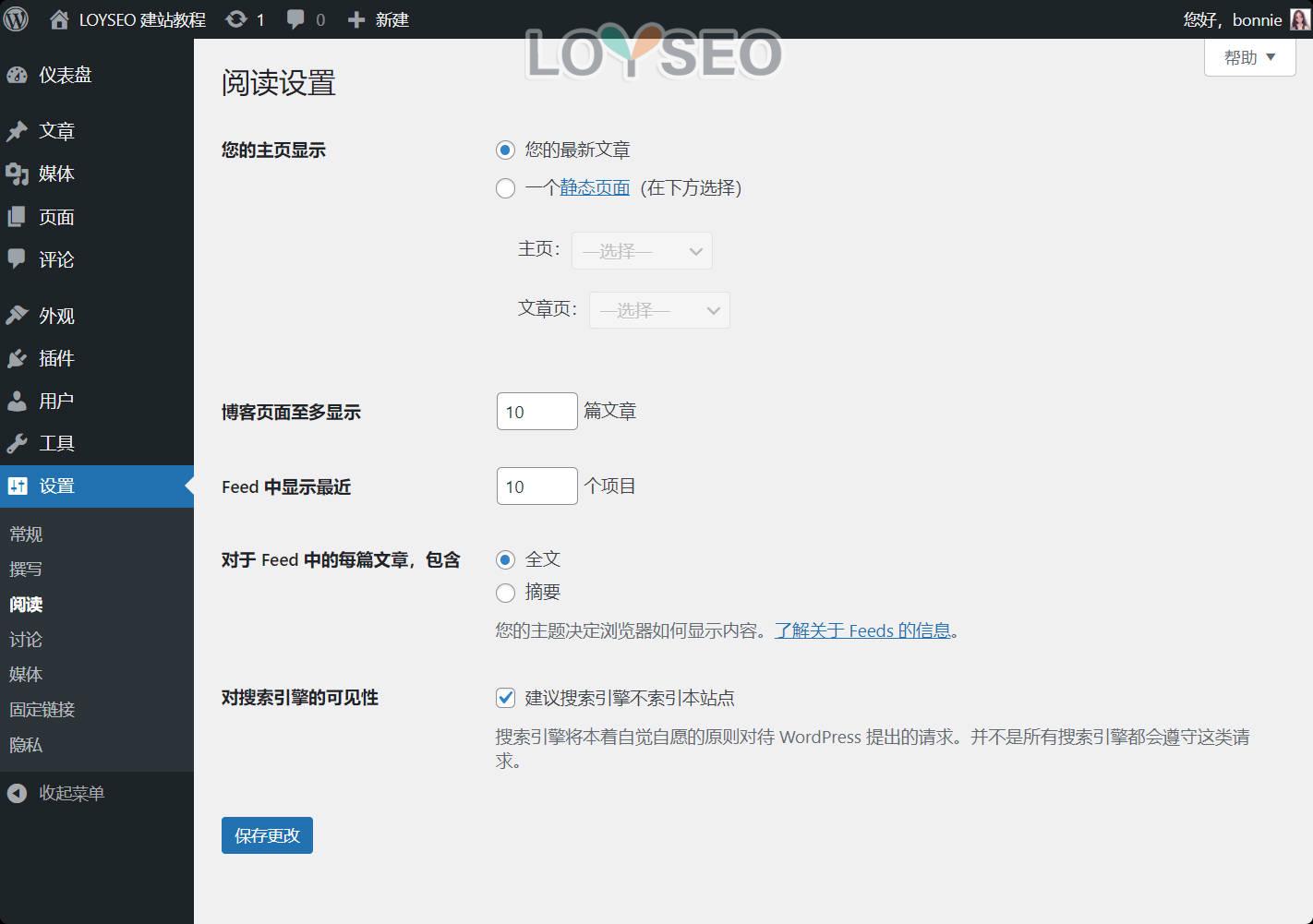
閱讀
在閱讀設置中,我們比較常用的是:
- 您的主頁顯示:這裡可以設置網站的首頁(也就是主頁),還有就是文章頁(也就是所有文章彙聚的列表頁,我們通常叫做博客/新聞/Blog/News)
- 博客頁面至多顯示:用於設置一頁顯示多少篇文章,通常,產品或其他文章類型的每頁數量,也會受此控制
- 對搜尋引擎的可見性:在架設網站階段,勾選,這樣就不會被搜尋引擎收錄你未做好的內容; 網站做好后,去掉勾選。
- Feed相關的選項:Feed是過去流行的內容訂閱方式,但現在已經不流行了,所以也很少有需要關注這塊,所以通常可以保持預設設置不動。

討論
前文我們看過評論功能,那關於評論的設置,就在此處。
雖然說,評論對文章的互動數據是有意義的,對SEO是有意義的,但開啟評論也會有惡意垃圾出現,需要你花時間去清理。
所以,對於評論的設置,要取決於你自己的意願。
從我的經驗來說,我開過一段時間評論,然後又關了,因為(1)我開了微信群方便大家交流; (2)即便我從主機廠商的選擇、安防外掛、反垃圾評論外掛來抵禦,清理垃圾依舊讓我覺得浪費時間,令我覺得得不償失。
但如果你是面向國外使用者,你又能為了SEO保持寫作習慣,那麼評論還是有必要保留的,此時,你可以根據基於預設設置,觀察評論的情況,對於垃圾評論,將其加入禁止使用的評論關鍵詞,並結合Akismet Anti-spam: Spam Protection來不斷優化評論的設置。

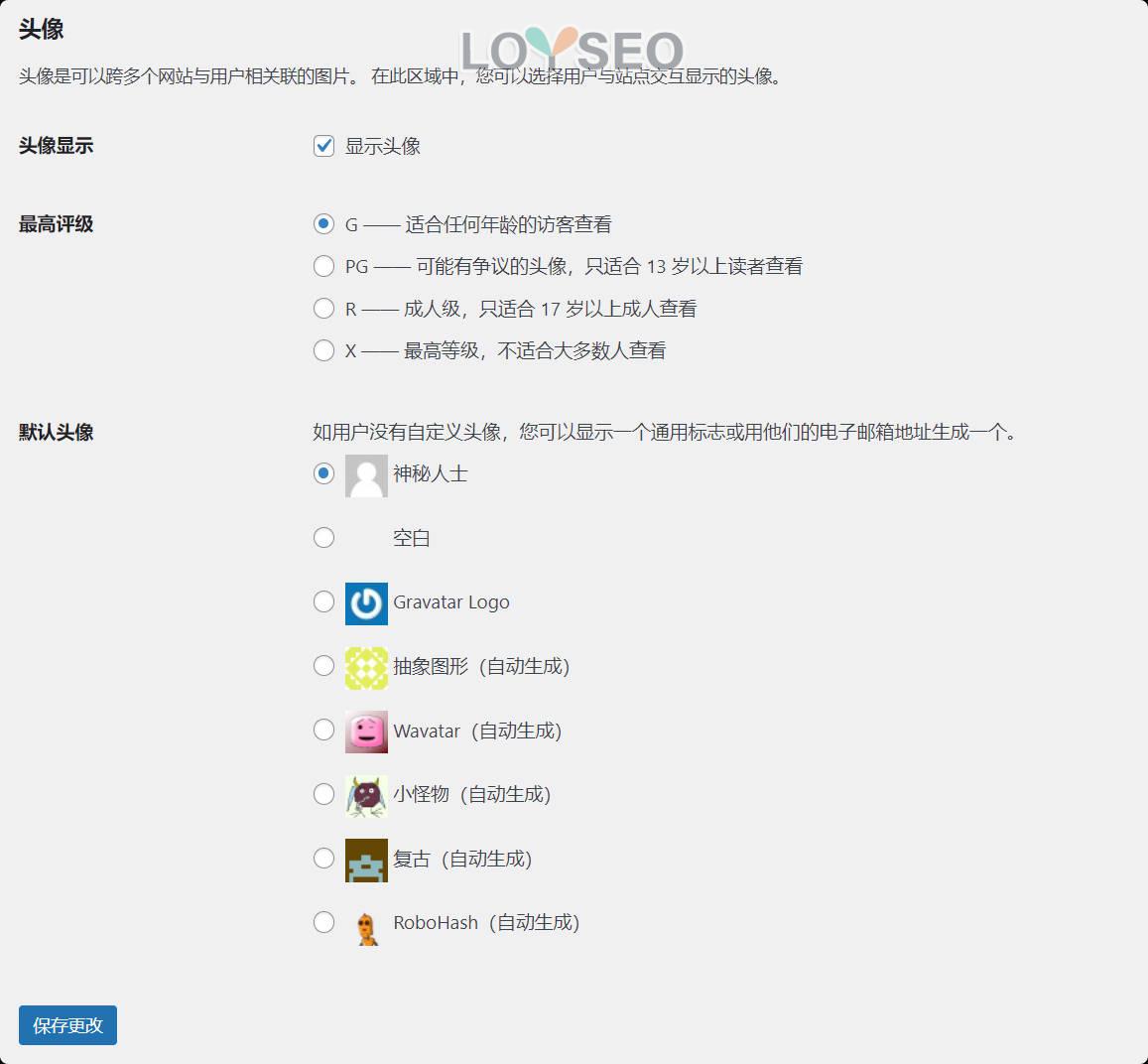
用戶發表評論后,通常會顯示頭像,你可以選擇是否需要頭像,我通常是去掉頭像的,因為部分頭像選項需要載入第三方資源,我不希望給網頁增加不必要的負擔,此外,在常規企業網站或個人網站中,頭像不是一個必須的存在,是可有可無的,所以我們就給自己減減負,不在不重要的事情上花功夫了。

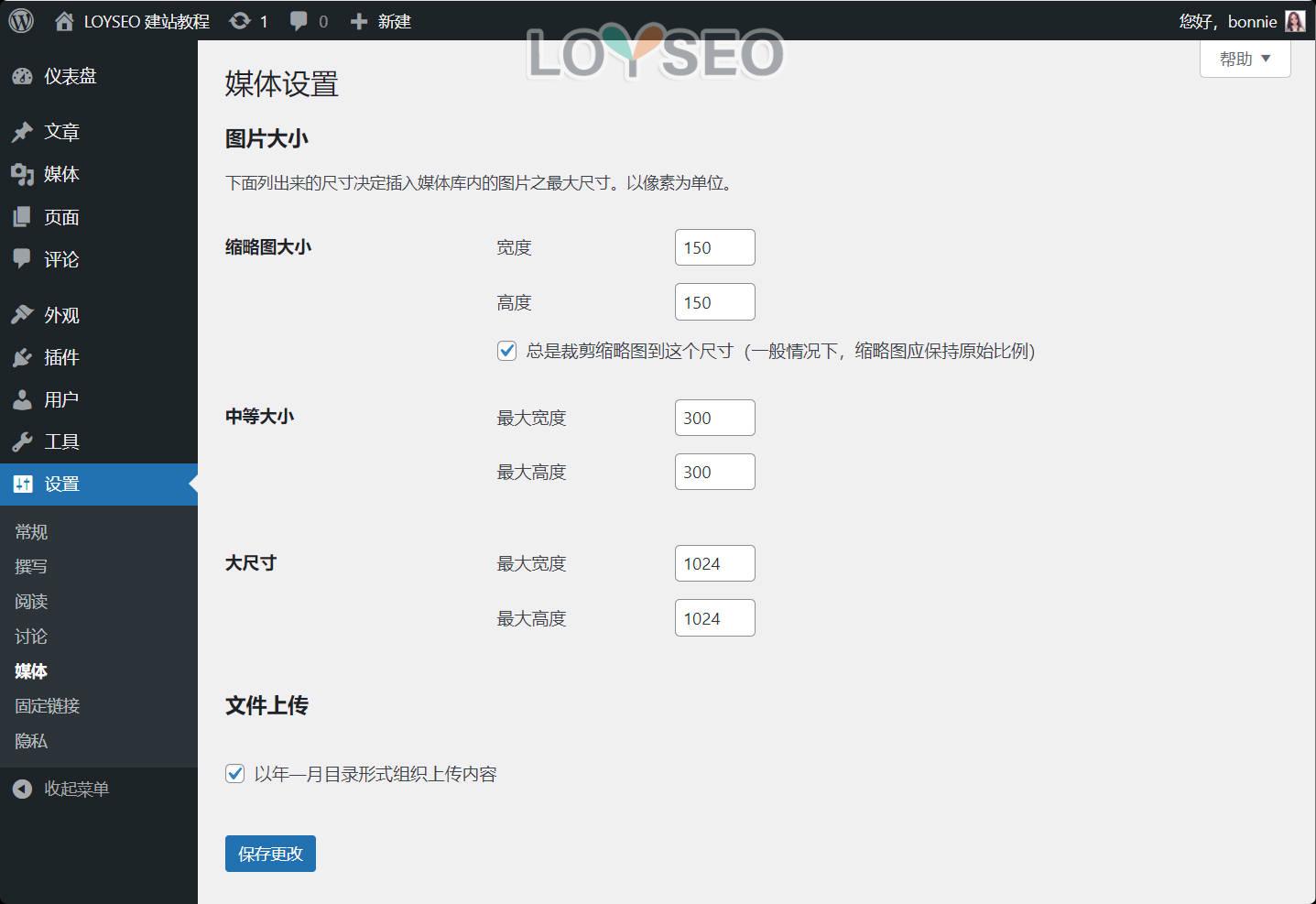
媒體
在媒體設置頁面中,你能看到wordpress預設提供的3個縮略圖的尺寸設置,你上傳的每一張圖,除了原圖之外,都會被裁減到這3個尺寸,並且,這幾個尺寸的圖片在頁面中,有時候會預設被用上,有些時候,你可以在製作頁面時選擇對應尺寸的縮略圖,所以,如果你對已有的縮略圖的清晰度不滿意,可以酌情調整,通常我是保持默認設置。 除此以外,有些外掛也會為你生成其他的縮略圖,譬如woocommerce,會生成寬度600的縮略圖。

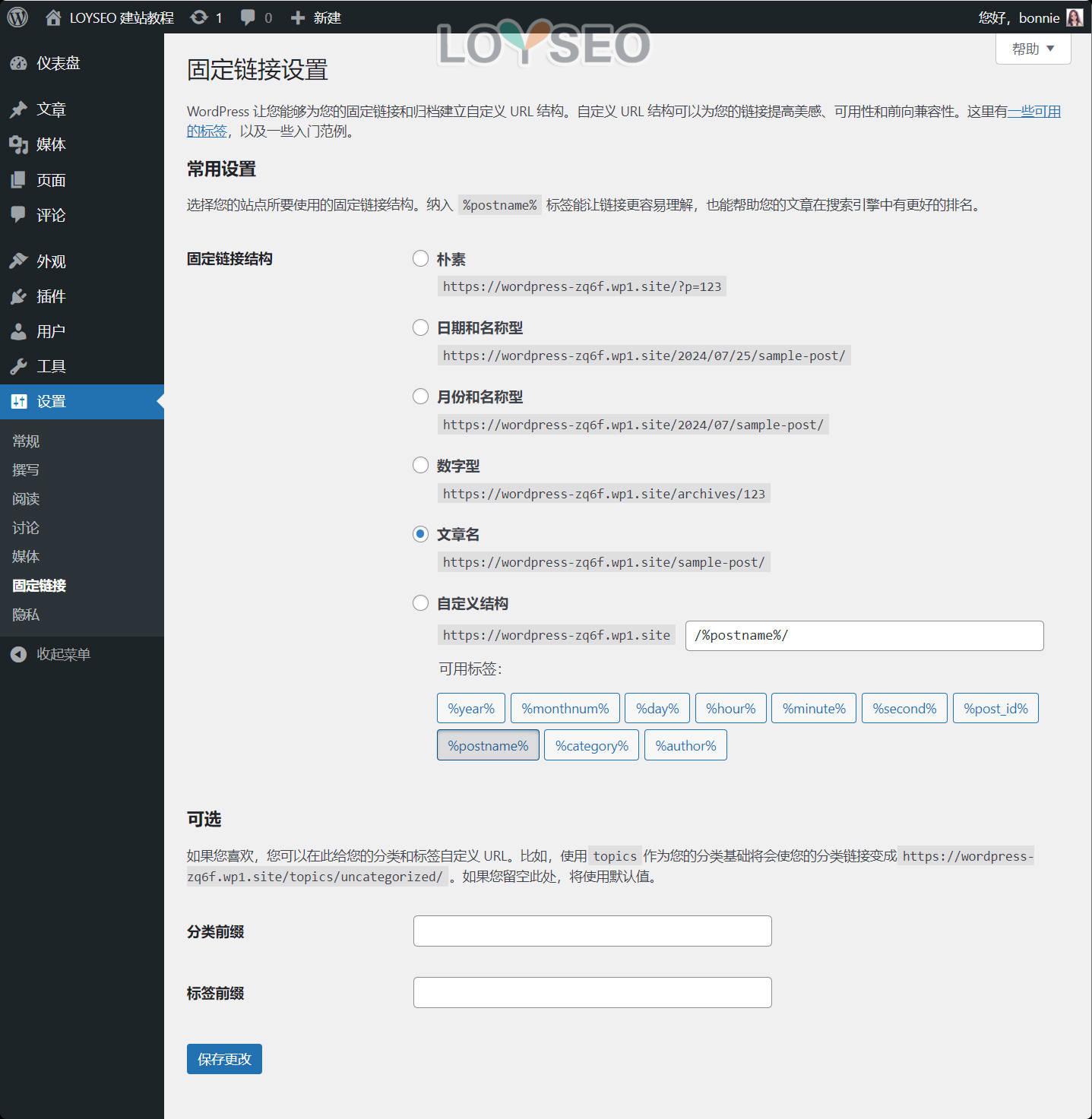
固定連結
在固定鏈接設置中,我們可以定義網站里URL的結構。 通常,較為常見的做法是:按如圖所示設置,選擇文章名這個類型,但有些自己配置的主機沒有實現偽靜態,就會無法使用,如果你使用的是Cloudways,那預設就會是這個類型了,也不用操心偽靜態的事情。

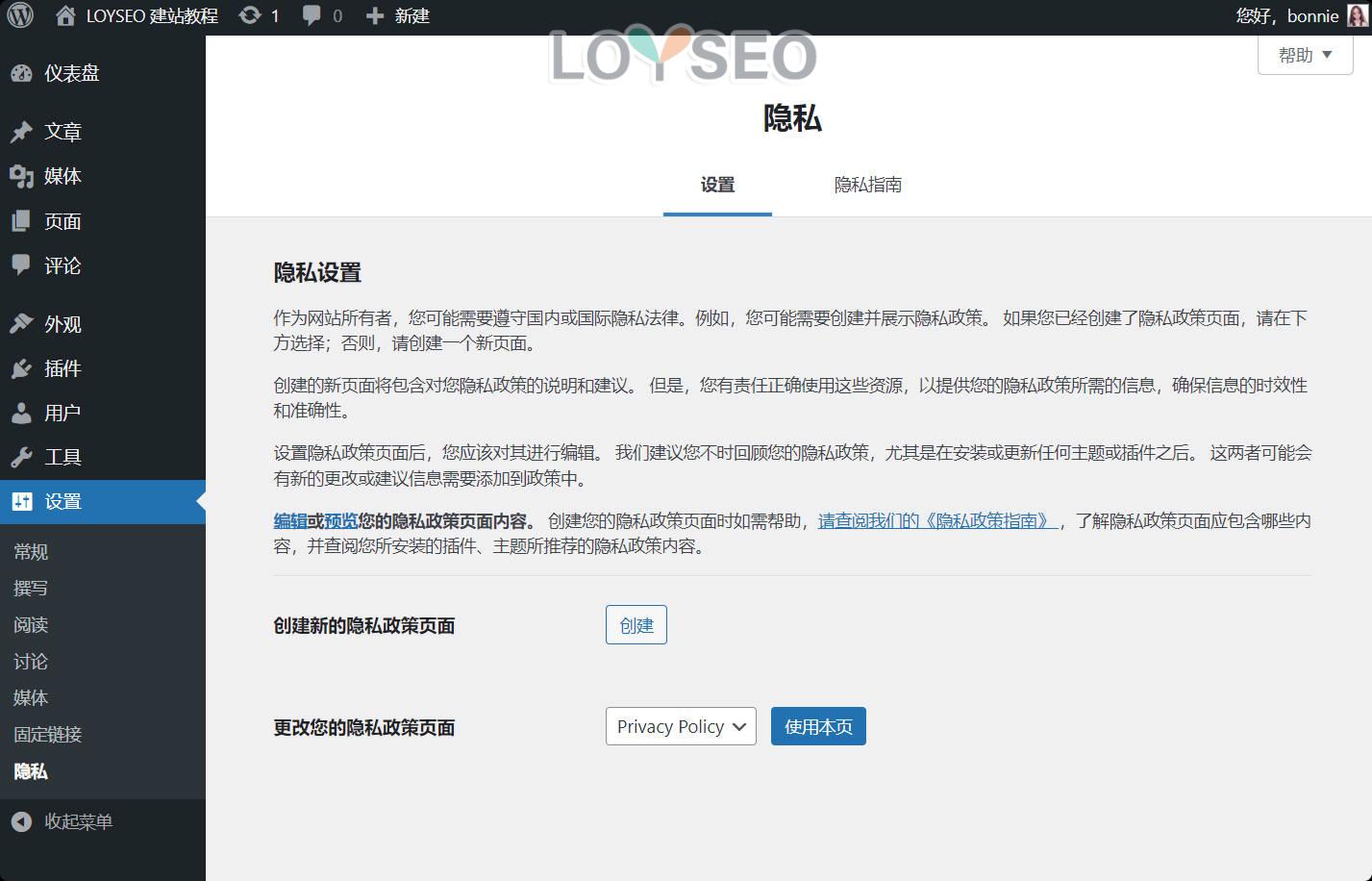
隱私
為了符合法律法規要求,你可能需要創建一個隱私政策頁面,那在這個頁面中,你便可以根據嚮導創建一個隱私政策頁面,內置了示例內容。 另外,你也可以參考同行的隱私政策頁面來製作; 還可以搜索privacy policy generator這種關鍵詞,去尋找相關的工具生成內容。